Sketch神级插件:一键搞定苹果全系适配
Posted 动像
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch神级插件:一键搞定苹果全系适配相关的知识,希望对你有一定的参考价值。
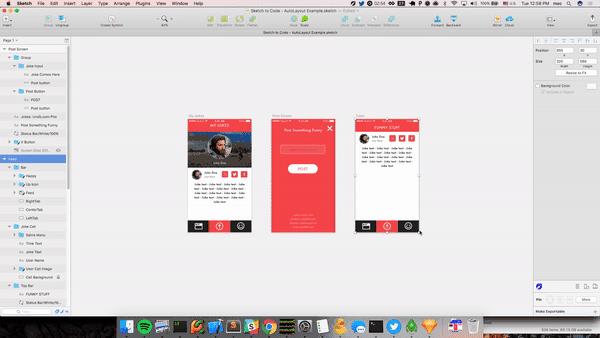
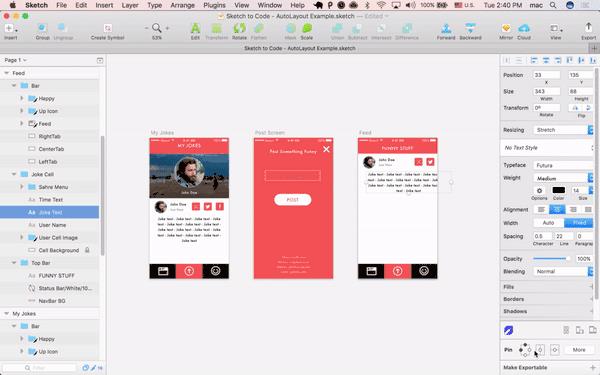
你有没有遇到这种情况:做完了 iPhone7 的设计稿后,由于种种原因,需要做iPad 端设计,或者开发告诉你在5的适配上有布局冲突。怎么办,工作量 x2、x3吗?开什么玩笑,统统一件搞定!

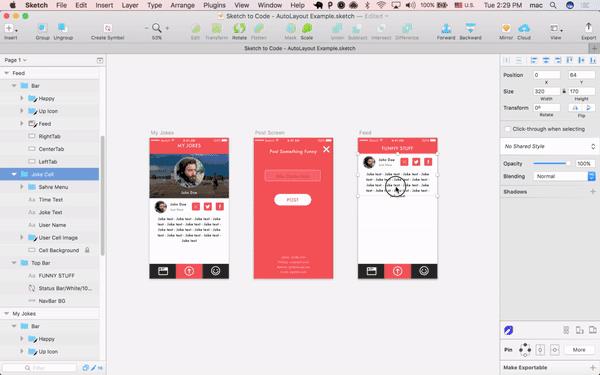
有木有很帅!作为一款神级插件,要单独查看某一屏幕下的适配效果自然不在话下。

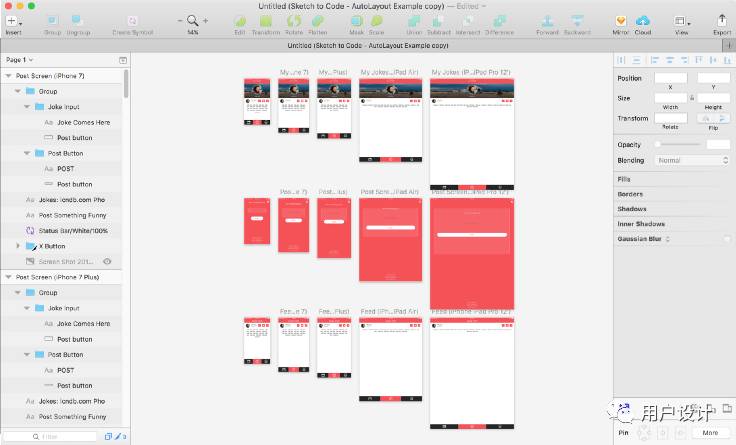
目前它能适配的有iPhone 5、7、7plus,iPad air、pro,什么适配有问题呀,要做pad端呀,瞬间爆炸,完成五杀!

只是需要注意一点:设定好每层的约束
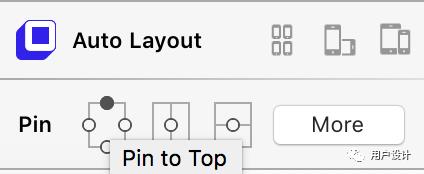
用 "Pin" 后面的第一个控件设定,上下左右各有一个点,选中就是保持该图层距离画板边缘的距离。
举个栗子:状态栏就要选中 "上左右" 三个点,因为不管屏幕怎么变化,状态栏与上左右三边的距离始终是0,同样的,标签栏就要选中 "左右下" 三个点。

更加细致的约束条件,可以在 "More" 进行控制。

全部弄完啦,可以高高兴兴的过元旦了!没抢到有座票的孩子也别放弃,发现放票了,可以改签成有座的哟!
这么好的插件怎么安装?点文章底部的 "阅读原文" 下载,解压完后,双击 "AutoLayoutPlugin.sketchplugin" 就安装完了。
下载点原文
以上是关于Sketch神级插件:一键搞定苹果全系适配的主要内容,如果未能解决你的问题,请参考以下文章
一键搞定cookie跨域问题,麻麻再也不用担心我拿不到cookie了
万字长文带你 搞定 linux BT 宝塔面板 之外网上快速搭建苹果CMS电影网站
万字长文带你 搞定 linux BT 宝塔面板 之外网上快速搭建苹果CMS电影网站