「冷知识」Sketch还能这样操作?!
Posted 设计夹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了「冷知识」Sketch还能这样操作?!相关的知识,希望对你有一定的参考价值。

告诉你几个 1.可以提高你的工作效率;2.绝对简单直接;3.没什么人知道;4.(最重要的一点) 可以在同事朋友面前秀操作 的关于Sketch的几个冷知识。
走心的gif图呈上,保证一眼就能看会。

具体操作方法: 选中你要填充的一个shape,点击fill,然后把你想要的图片直接拽进去,搞定。
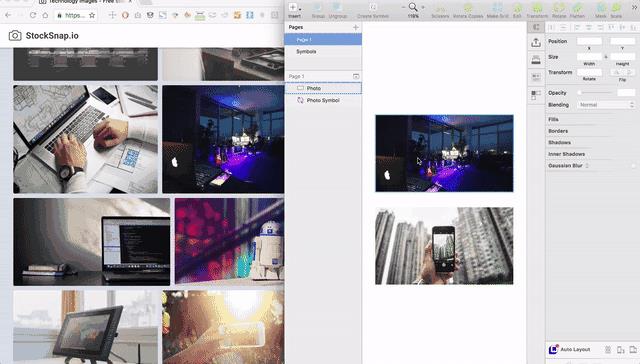
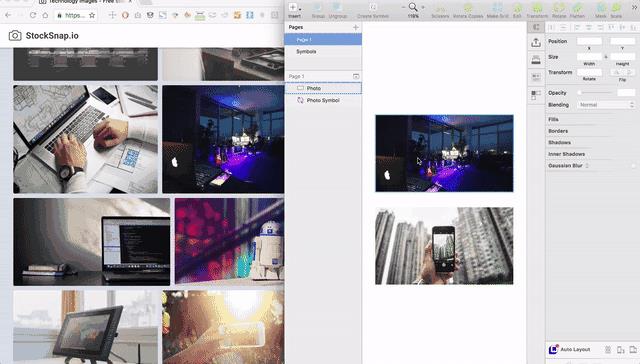
2.拖拽修改symbol中的图片
想不到原来可以这样吧,这是最快的修改symbol中的图片的方法。

具体操作方法: 选中你想要修改的带图片的symbol,然后把图片拖拽到“Choose Image”旁边的小窗口中。
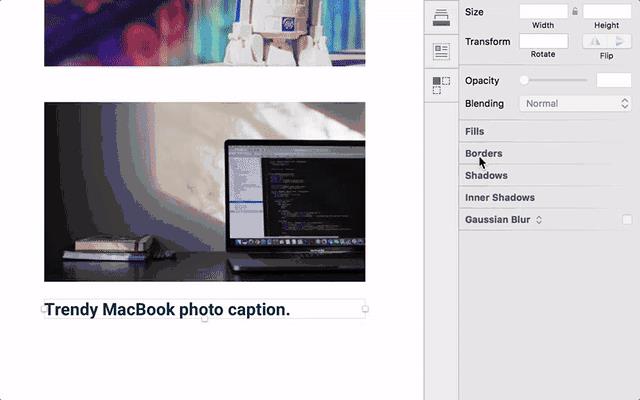
3.修改图片大小的同时保持文字排序正常
Resize这个新功能可能大家都被安利过好几次了,对我而言它在这时候显得最有用。

具体操作方法: 添加一张图片,添加一行和图片宽度相同的文本框,将它们编为一组,然后将它们都设置为Resize object。这样你图片下面的文字就会自动地适应图片的大小并且保持自己和图片的距离、各文字之间的距离不变了。
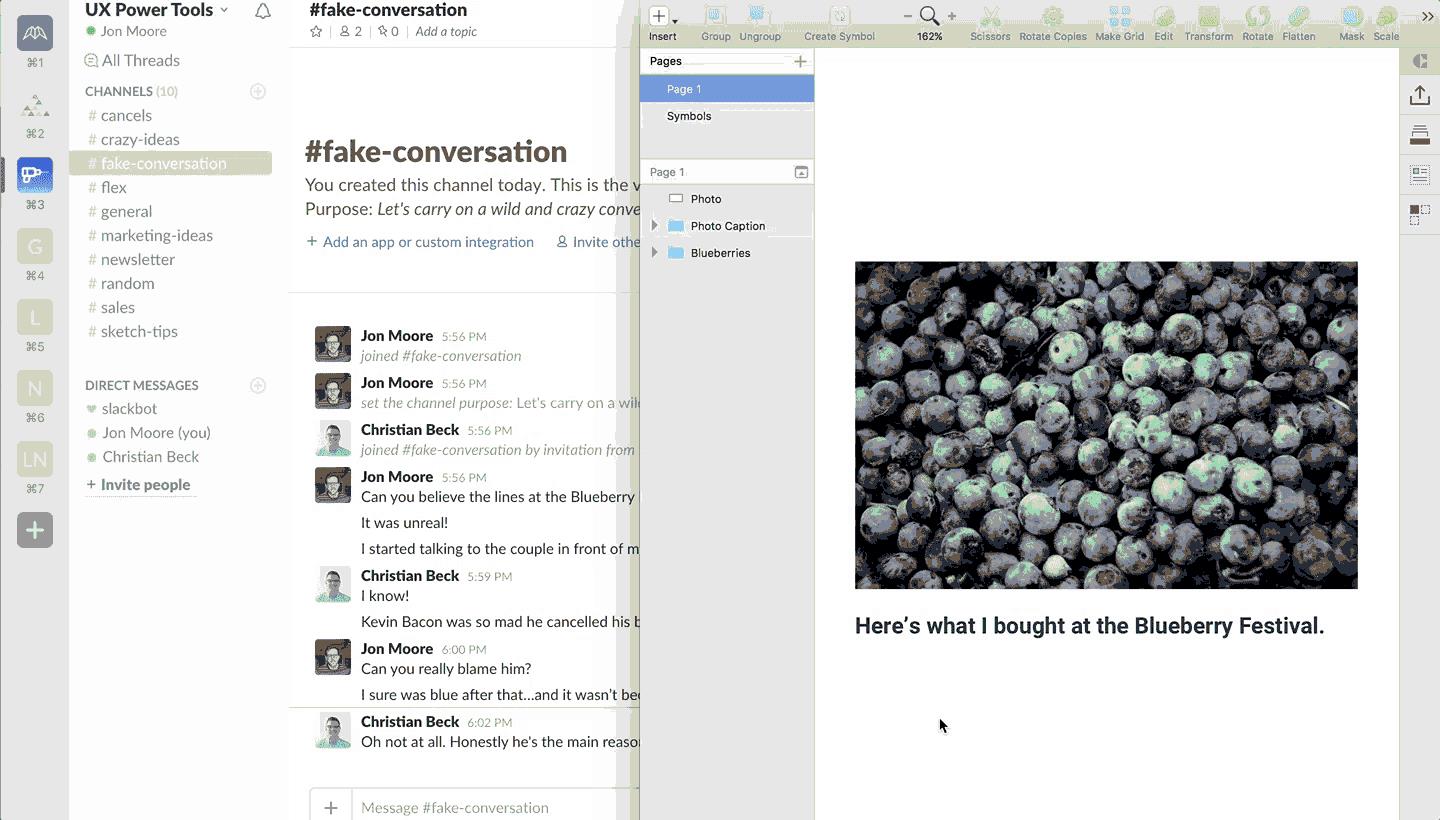
4.将元素拖拽到微信或qq或Slack中并发送
原来可以这样操作!妈妈再也不用担心我截图截得整个桌面都乱七八糟的了!

具体操作方法: 直接拖拽一个图层,一个组,甚至一整个画板到微信或qq或Slack等其他一些聊天窗口中并发送。(注:gif中使用的是Slack,但笔者实测qq微信等均没有问题,因为这个操作能让Sketch直接生成一张png图片,真是一个非常好的设计!)
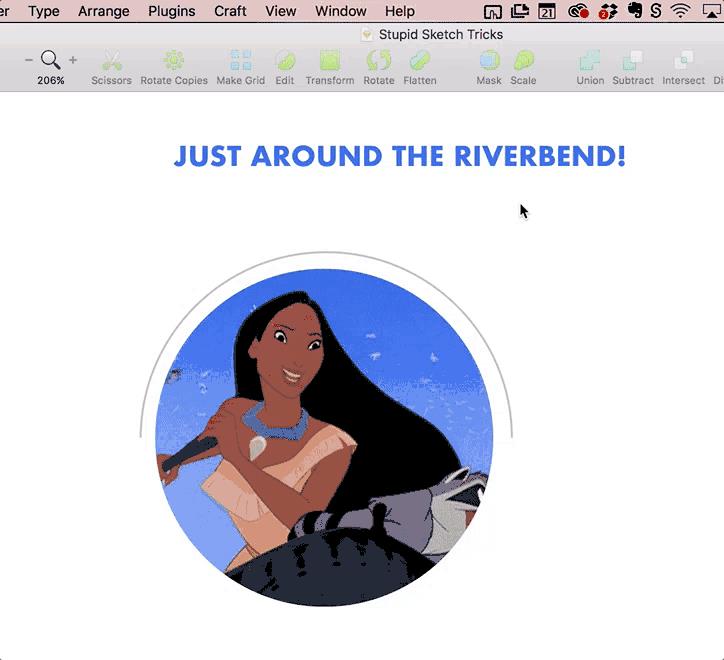
5.根据路径排列文字
这个有点儿老套,以前上学的时候老师用PS教过无数回,然而在Sketch里面,这个效果要怎么做呢?

具体操作方法: 用钢笔或者其他什么,选中文字之后点选菜单栏上的Type-->Text on Path,然后把文字拽到刚刚准备好的路径上面,BOOM!一天光嗮!
6.更高级的字体设置
有时候修改字体真的很蛋疼,这个方法能让你以最快的方式对文字的样式进行修改,从字体到插入emoji都能在这里完成,再也不用忍受Sketch里面那小得不能再小的面板了!

具体操作方法: 双击选中文字,让文字进入高亮状态(具体情况请看gif,单单选中文字图层是不行的。)在菜单栏里面选择View-->Show Fonts,一切就在你眼前,当需要挑选字体的时候这个窗口真的比Sketch里面的小dropdown好太多了。如果你需要对文字进行更加细致的设置,请点击窗口左上角的小齿轮Icon,各种详细设置肯定能高效地满足你所有的需求。
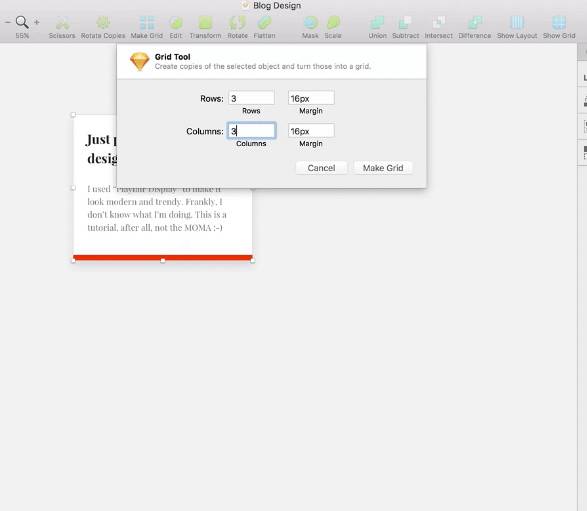
7.一键批量整理好烦人的卡片(当然list item也可以啦)
没人喜欢重复的工作,我们设计师只喜欢发明创造好吗?这个功能可以让你一键复制并将所有卡片按照你想要的样子排列,一切都是那么井井有条,尽在你的掌控之中。

具体操作方法: 选中你想要批量复制并排列的对象,然后在顶部的工具栏里面找到Make Grid。好吧我知道你找不到,因为Sketch默认不会把这个那么好用的功能随便放出来给你,要不怎么叫冷知识呢?设置好你想要的数量和他们之间的间距,一切不要来的太简单。
原文链接: http://rrd.me/bvy2U
译者: 朱宇軒

后台回复10 得第10期UI资源下载包
点击以下关键字查看更多

· ·
· · 件

· · 实战堂 · ·
· · · ·
· ·
以上是关于「冷知识」Sketch还能这样操作?!的主要内容,如果未能解决你的问题,请参考以下文章