sketch基础知识汇总 带你入门
Posted UI充能站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sketch基础知识汇总 带你入门相关的知识,希望对你有一定的参考价值。
文章底部可领取设计资源(软件、笔刷、视频教程等)↓↓↓
刚接触sketch这款软件的时候,针对最基础的知识点做了非常全面的笔记,方便日后查看,今天拿出来分享给大家,希望能够给刚接触这款软件的设计师朋友些许的帮助!
目录
· Sketch中的画布
· sketch中的快捷键
· view基础操作
· 形状之间的布尔运算
· 设置页面元素放大缩小或者移动都是整数值
· 快速进入页面元素的编辑模式
· 两段路径的链接操作
· 旋转/镜像画面元素
· 页面中元素的锁定与解锁
· 自定义sketch工具条
· 吸管工具的使用
· 透视
· 认识填充面板和描边面板
· sketch中蒙版的使用
· 剪刀工具的使用
· 将描边或者文字转换成形状
· 将文字沿路径饶排
· sketch中的预设组件
· sketch中的复用样式和复用符号
· 导出资源
· Sketch中的插件
· 总结
Sketch中的画布
01、sketch的画布是无限大的,也就是说一个画布里面能放置很多个画板
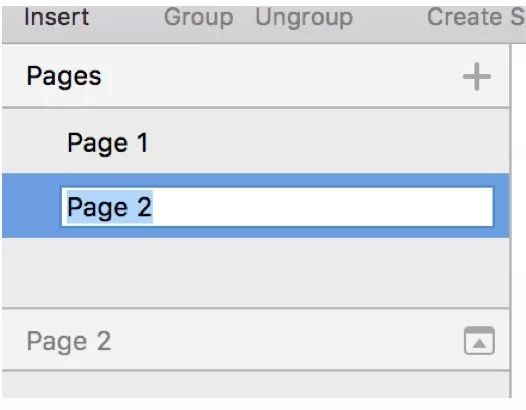
02、一个sketch文件中能新建多个页面,而每个页面中又可以添加多个画板

(一个skech文件中新建多个页面—page 点击右上角“+”新建页面)
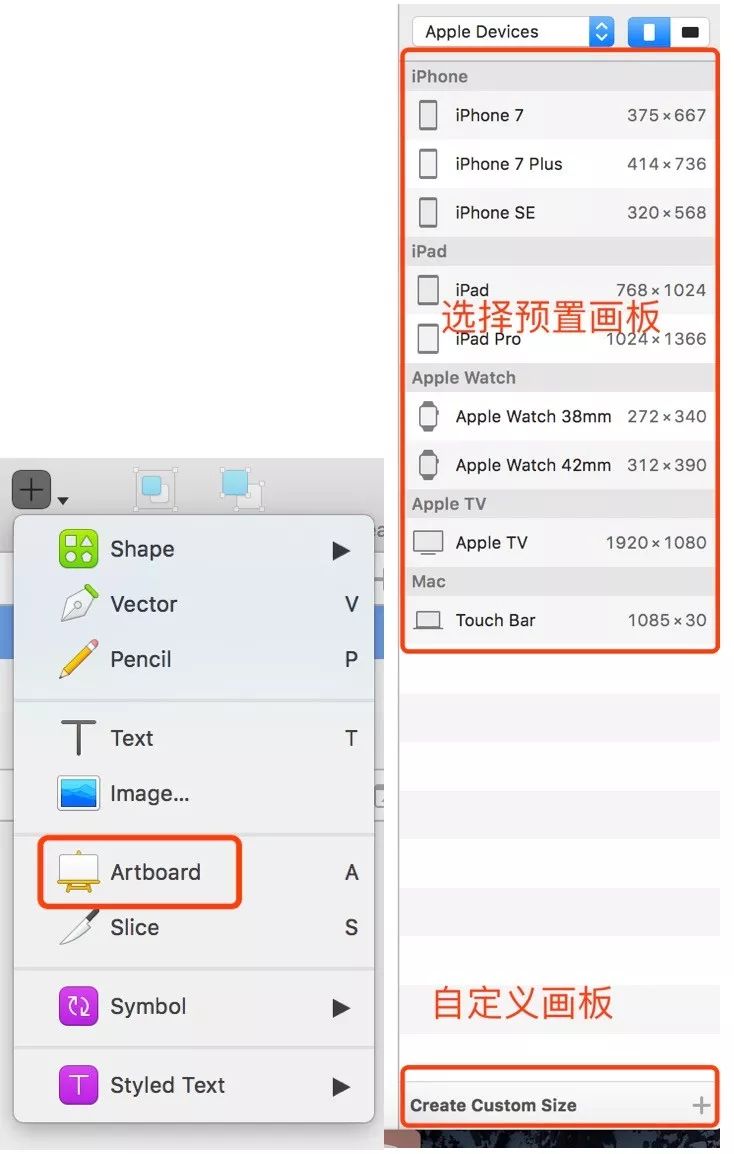
03、新建画板的方法

(插入画板的方法)
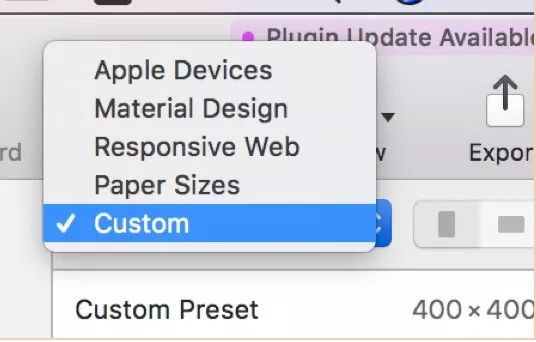
当然自己自定义的画板也会被存储下来,下次使用就可以直接选择。

在这里进行选择自定义的画板
04、按住alt键的同时鼠标左键拖动画板,即可进行复制
05、在左侧的图层区域可以修改画板的名称,双击即可进行修改
06、删除画板:选中画板——右键Delete/直接按Delete键
sketch中的快捷键
01、按住alt键的同时拖动鼠标左键可实现 拖动画布
02、放大画布:Z+鼠标左键 缩小画布:Z+alt+鼠标左键
显示画布全部内容:command+1 最大化显示画布:command +0
03、复制页面元素:按住alt键的同时鼠标左键拖动
04、原位复制粘贴/重复上一步动作:command +D
(比如上一步通过按住alt键同时拖动鼠标左键的方式实现了元素的复制,此时按command +D 可以实现再次复制,并且复制出来的元素等距)
05、编组:command+G(先框选要进行编组的页面元素)
取消编组:在图层上面右键选择ungroup或者点击上面工具栏中的“Ungroup”

编组后的元素成为了一个整体,选择的话也是选择整体,如果想选择单个元素可以按住ctrl键的同时单击选择即可。
06、按住alt键可以显示选中的元素和其他元素之间的距离
07、R:插入矩形 O:插入圆形 L:插入直线 U:插入圆角矩形
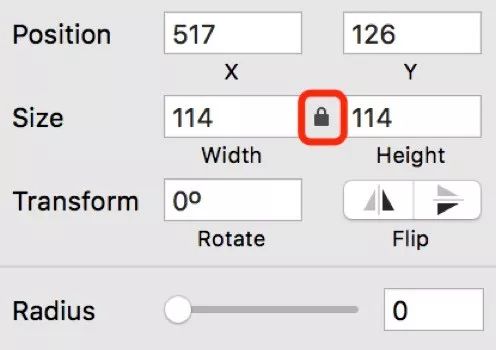
08、放大或者缩小页面元素 按住command键的同时按左右方向键即可实现页面元素的放大缩小 如果是正圆形或者是正方形可实现等比例扩大或者缩小,如果是长方形则通过调节右侧边实现放大缩小
如果开始画的是正方形,但想实现一个边的放大缩小,则需要先解锁

09、添加或删除页面元素填充 快捷键:F(先选中元素)Fills,添加或删除页面元素描边 快捷键:B(先选中元素)Border。
view相关知识点

01、shou pixels
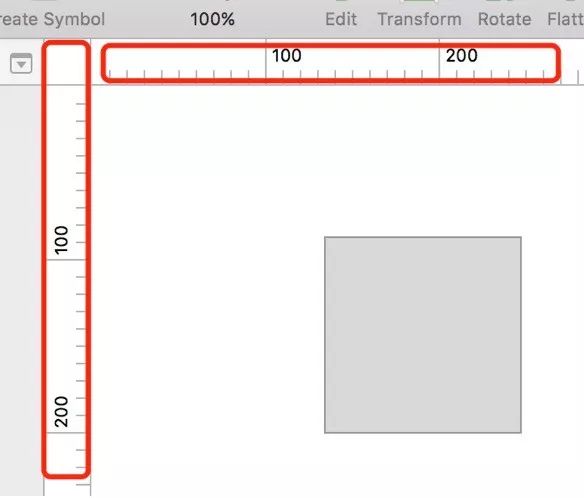
02、show rules
勾选show rules之后可以看到在页面的上面和左侧出现了标尺,出现标尺之后就可以建立辅助线了,sketch中建立辅助线的方法和ps略有不同,sketch新建和删除标尺都需要在标尺区域内进行

新建辅助线是在标尺区域内点击,删除辅助线是直接拖拽到左侧标尺和上面标尺相交的左上角区域即可删除
删除所有辅助线的操作是:在标尺上右键 remove all vertical Guides
03、show grid
显示网格:这个在做图标的时候比较常用 点击grid settings可以对网格的大小和每个单元内网格的数量进行设置。
04、show layout
显示栅格:这个在做网页的时候比较常用 点击layout settings可以对栅格进行各种设置。
05、当页面中有新建的画板时,选中画板可以直接针对这个画板显示网格和栅格。
形状之间的布尔运算
布尔运算的操作可以在顶部工具条中进行。

布尔运算比较简单,选中两个元素执行上面的操作即可。
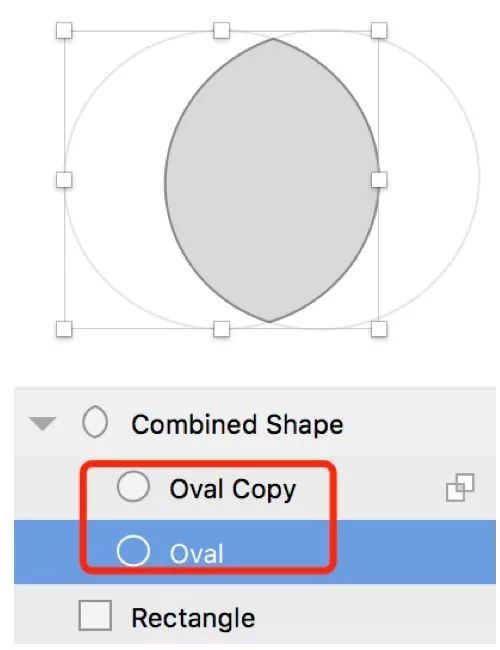
注意:执行布尔运算后的元素其实还是单独的个体,这个时候我们还可以对两个不同的个体进行单独的设置,比如说移动位置等,缺点是不能单独调整锚点。

在左侧的图层中可以单独选中每个元素。

固化之后的图形双击进入编辑模式,可以单独针对锚点进行调节。
设置页面元素放大缩小或者移动都是整数值
菜单栏——sketch——preferences——pixel Fitting(勾选即可)
快速进入页面元素的编辑模式
方式1:双击 方式2:选中元素按回车键 方式3:工具栏点击

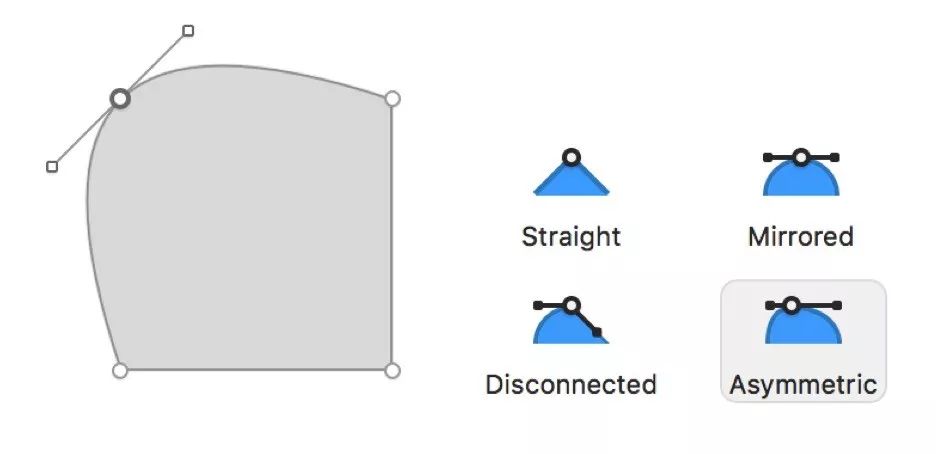
进入编辑模式后可以单独针对某个锚点进行编辑。

四种锚点显示方式,对应的快捷键分别是 1 2 3 4。
两段路径的链接操作
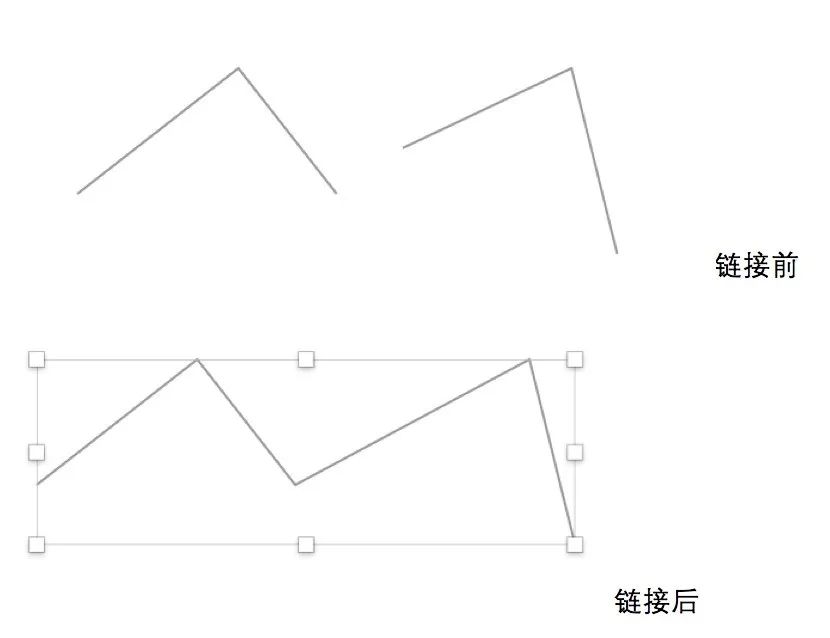
layer——path——join

注意这个方法是将临近的锚点链接在一起。
旋转/镜像画面元素
旋转
方法1:快捷键 command+shift+R 呼出旋转模式,鼠标放在端点处可旋转
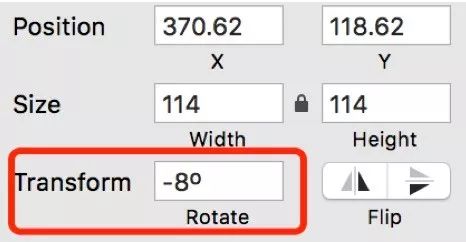
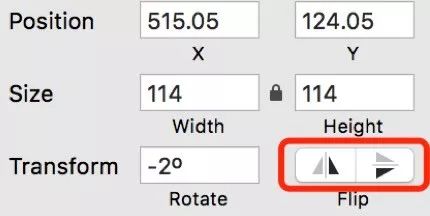
方法2:选中页面元素在右侧属性栏操作

方法3:按住command键 鼠标放在端点即可实现旋转
方法4:在工具栏中进行操作

镜像
可在右侧属性栏中进行操作

页面中元素的锁定与解锁
锁定
快捷键:command+shift+L(先选中元素)
解锁
在左侧图层面板中进行操作,被锁定的元素后面都有一个小锁 点击可解锁。
自定义sketch工具条
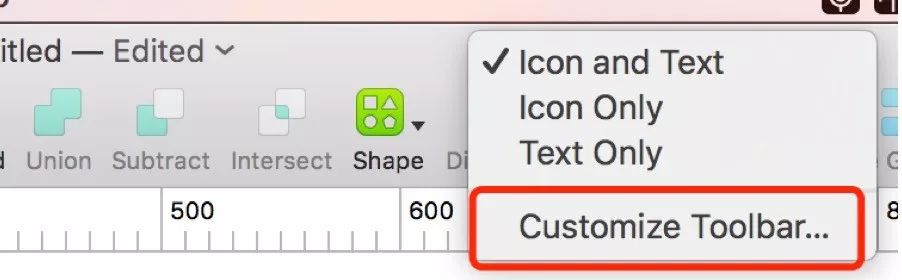
在上方工具条的任意位置,右键。

选择Customize Toolbar

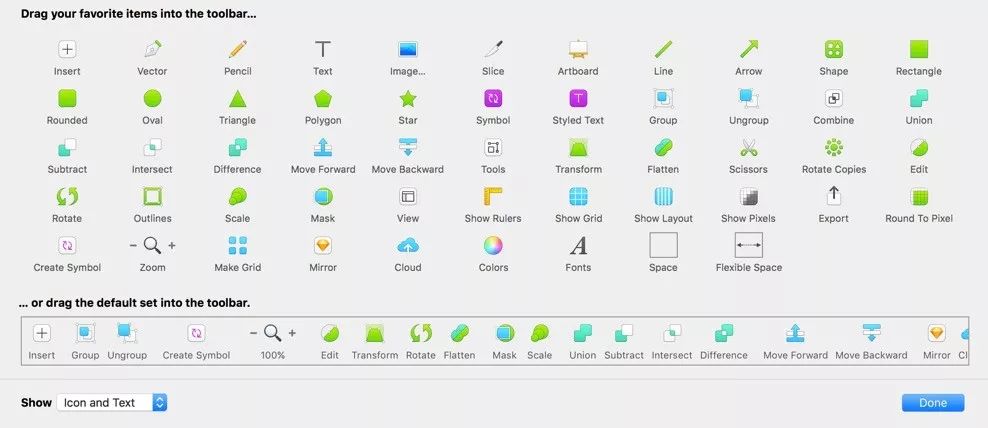
常用的工具直接拖拽到工具条,不想用的直接从上方的工具条中拖拽下来
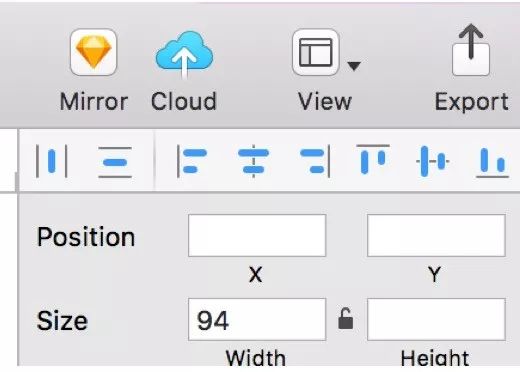
对齐方式命令
对齐方式命令在右侧属性栏的最上方。

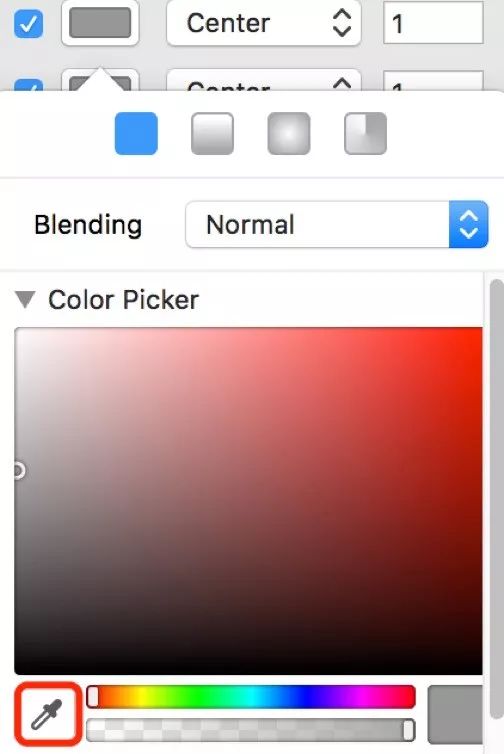
吸管工具的使用
首先,吸管工具能吸到页面上任意元素的颜色,包括页面上的图标颜色。
吸管工具在哪:点开颜色面板在下方可以找到。

调出吸管工具的快捷键是 ctrl+C。
透视

选中页面元素点击工具栏中的透视工具即可对页面元素进行调整,注意操作的时候不需要进入编辑模式,可以直接进行调整。
认识填充面板和描边面板
填充面板
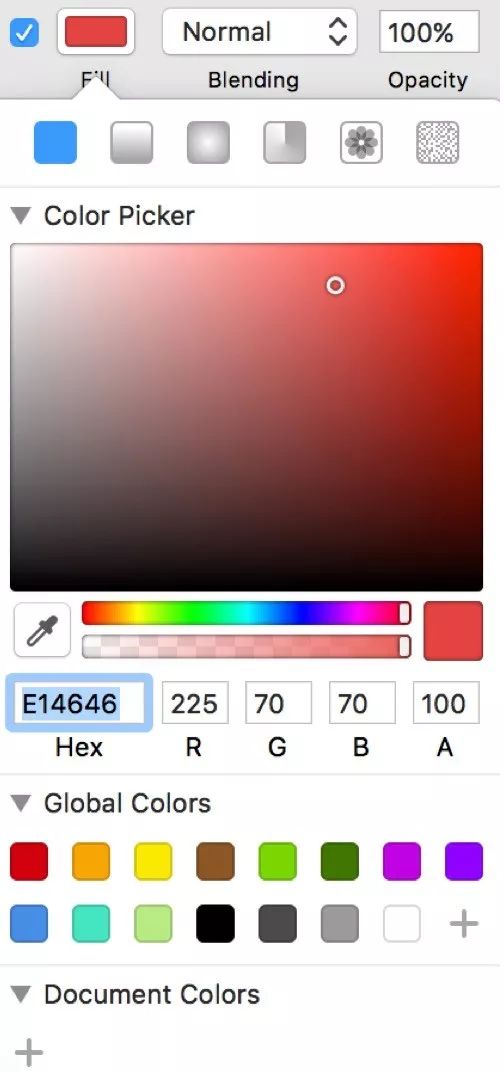
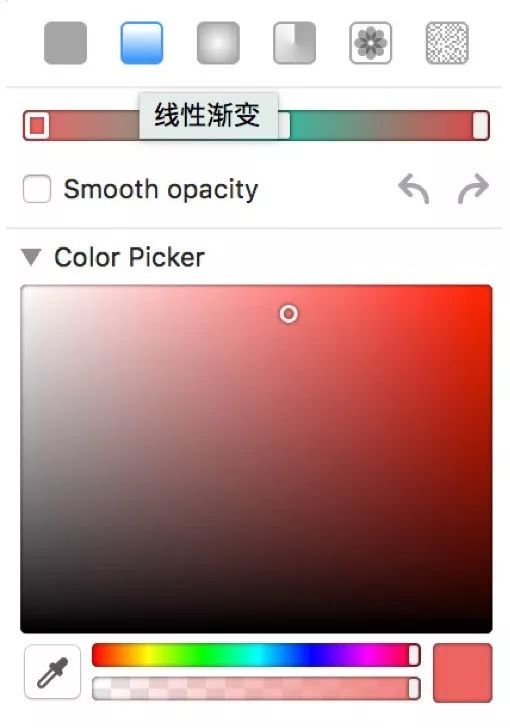
拾色器

点开拾色器面板可以看到拾色器面板的操作选项还是比较多的,下面分别讲解。

选择填充方式,从左到右侧依次是:纯色、线性渐变、径向渐变、角度渐变、图案填充、杂色。

上面色条调节色相,下面色条调节透明度,鼠标放在“A”上面可以左右滑动调节透明度,鼠标点击“RGB”可以切换为“HSB模式的色值”。

这个部分是与存储的颜色,点击“+”可以将当前颜色添加到色板。

线性渐变的调节:在渐变色的色条上面双击可以添加色块,选中色块按delete可以删除。

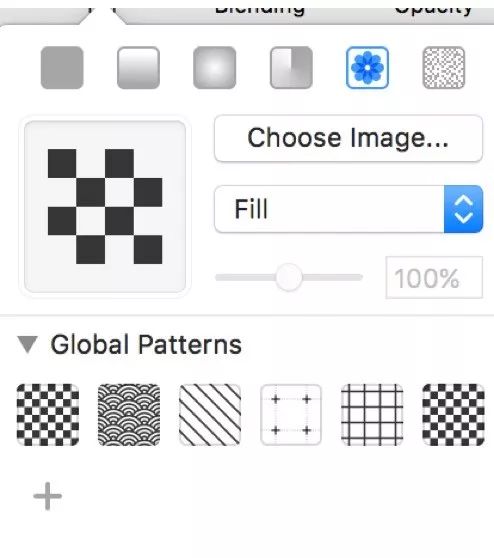
在图案填充模式下,点击“choose Image”可以选择本地电脑上的文件进行填充。点击“Fill”下拉框可以选择填充样式。

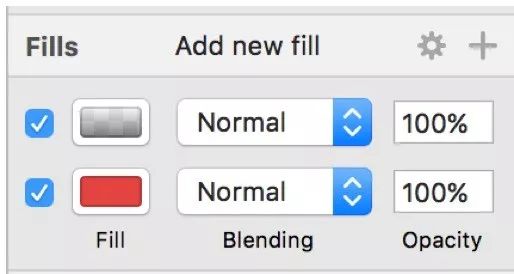
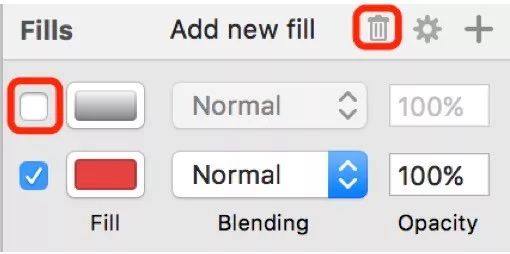
点击填充面板右上角的“+”可以给页面元素添加多层填充,通过选择“Normal”的下拉列表可以设置多层填充之间的混合模式。
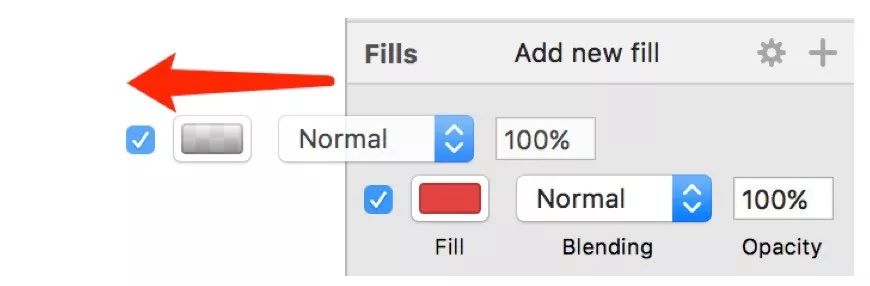
删除添加的填充的方式有2种
方法1:直接用鼠标左键拖动到画布中即可删除

方法2:去掉填充前面的复选框,右上会出现垃圾桶图标,点击删除即可

注意:如果不勾掉复选框,垃圾桶图标不会出现。
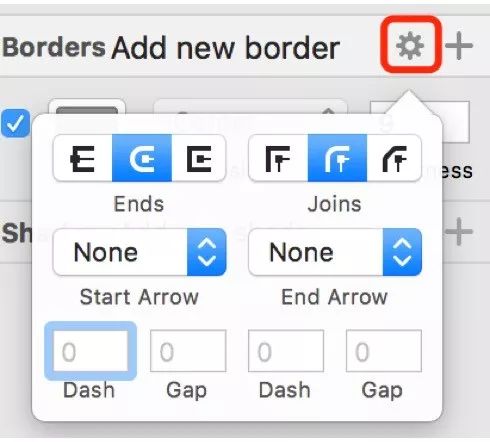
描边面板
描边面板值得一提的就是设置圆角端点,点击描边面板中的设置按钮即可进行设置。

sketch中蒙版的使用
在上方的工具条中可以找到蒙版工具。

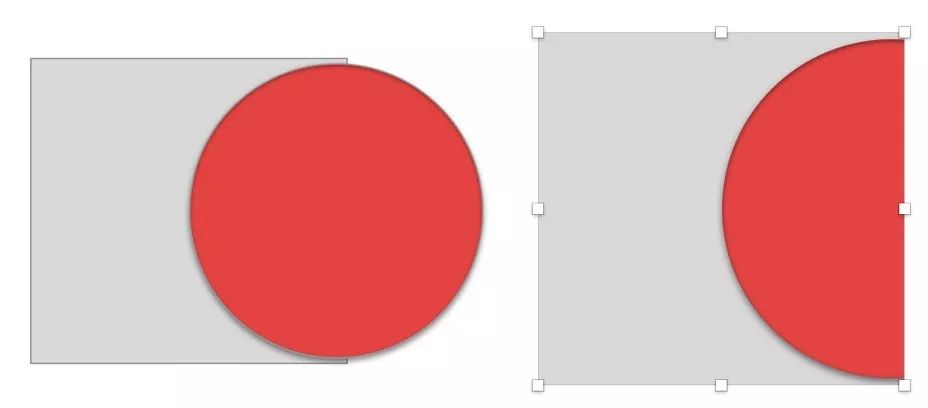
使用方法:
选中画面中的两个形状,注意上下两个形状的图层顺序,上面的形状是被蒙版的,下面的是蒙版区域。

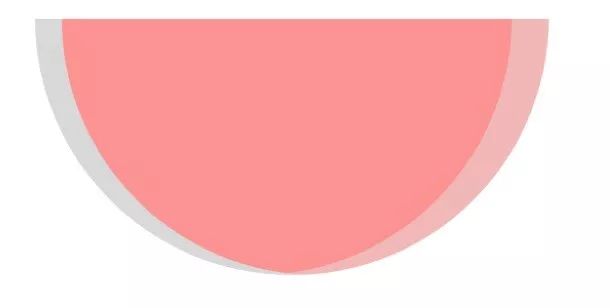
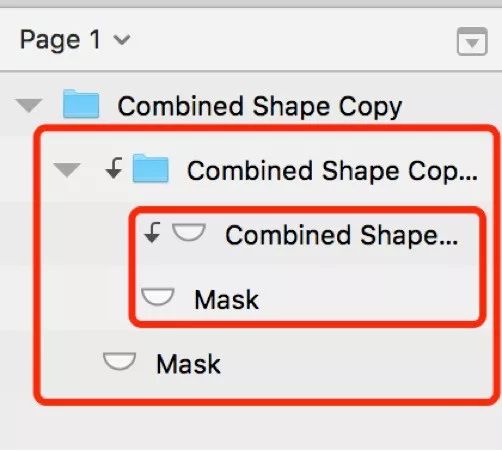
蒙版的高级用法——多层蒙版嵌套

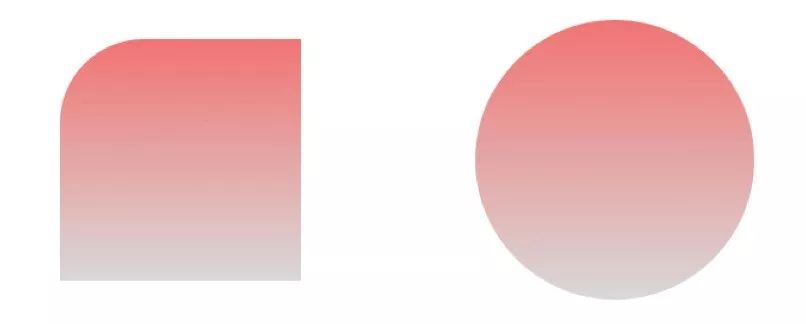
这是最终实现出来的效果,是由三个半圆蒙版出来的,其中灰色和浅粉色是蒙版与被蒙版的关系,浅粉色和粉色是蒙版与被蒙版的关系,如果大家还是不明白,来看一下左侧的图层

这样就能一目了然了吧。
剪刀工具的使用
剪刀工具可以在工具栏中找到,就是下面截图的这个。

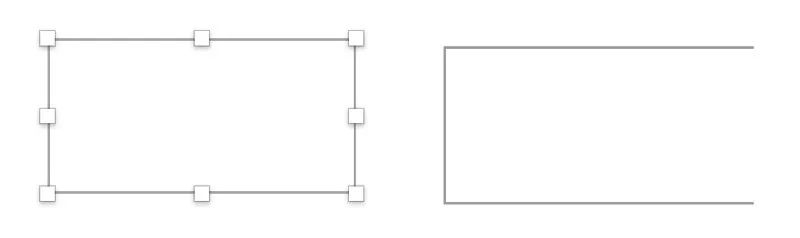
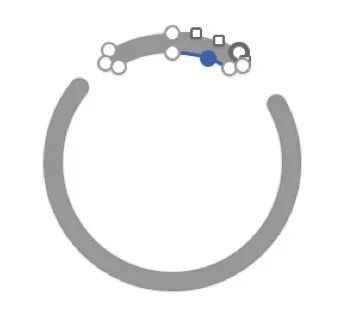
剪刀工具主要是剪断两个锚点之间的线段,我们在制作断点图标的时候经常用到

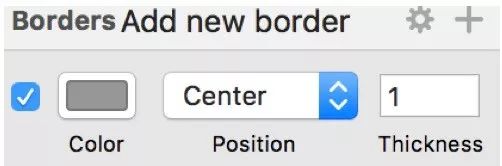
右侧的线段被剪掉了,在设置断点的时候主要要选择居中描边。

最终实现出来的效果如下:

操作过程:给圆形去掉填充留下描边,双击进入编辑模式,给要减去的线段两端添加锚点,用剪刀工具剪掉线段。
将描边或者文字转换成形状
这个工具相当于Ai中的“拓展外观”,可以在工具条中找到,如下


拓展外观之后,就由原来的描边转换成了矢量形状,可对每个锚点进行单独调整。
将文字沿路径饶排
操作步骤:
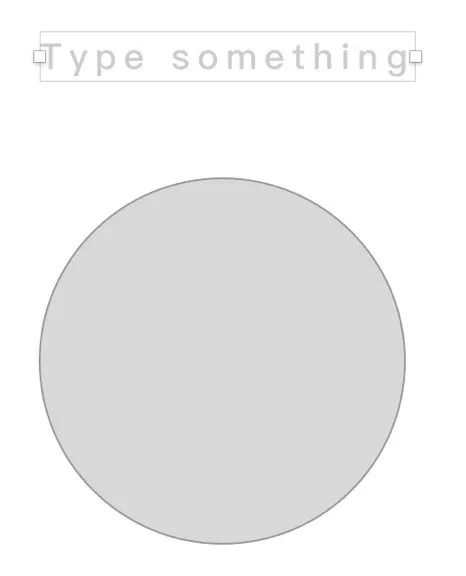
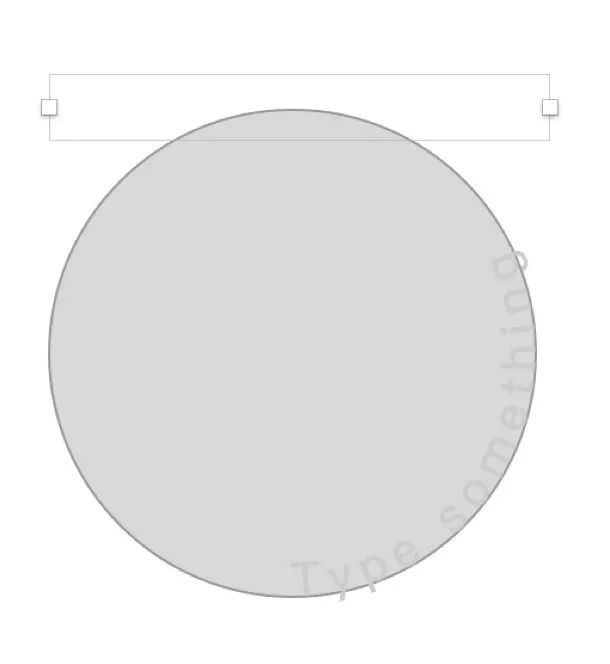
1.准备好两个页面元素,一段文字,一个圆形,注意要先画圆形形状,然后敲文字。

2.给文字设置属性
菜单栏 Text——text on path
3.将文字向圆形形状方向移动,即可实现文字饶排

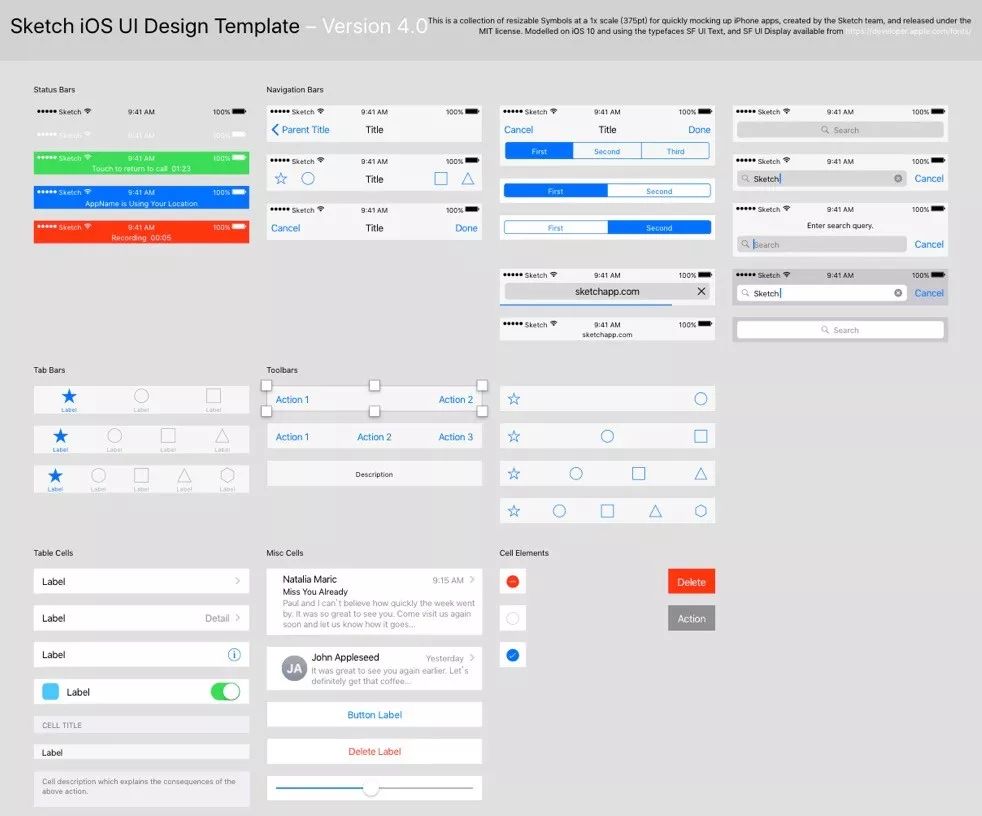
sketch中的预设组件
我们在做UI设计的时候像状态栏等固有的内容,我们不需要自己制作,从sketch的空间库中直接拿来用就行。
使用方法
01.菜单栏 file--new from Template—ios UI design
02.选中需要的组件,执行command+C复制 回到自己的画板command+V粘贴即可

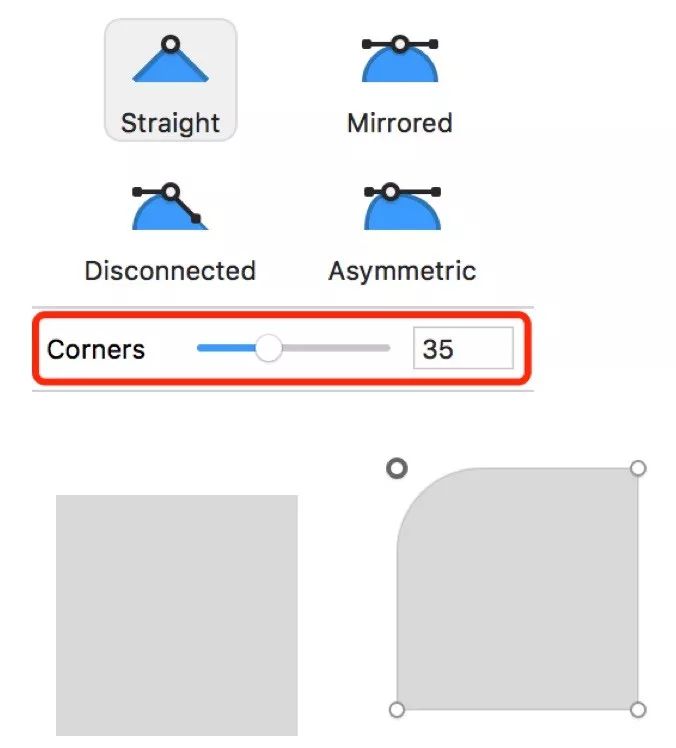
固化圆角
新建一个矩形,双击进入编辑模式,选中其中的一个角,调整右侧属性栏corners值

选中已经调整为圆角的角,执行layer—path—Reverse order即完成了对圆角的固化,固化后的角可以以锚点的形式进行调整。
sketch中的复用样式和复用符号
复用样式
复用样式顾名思义就是将我们设置好的样式应用到页面中的其他元素中
方法1:设置好样式的图层上面右键——copy style,然后在新元素图层上面右键执行paste style
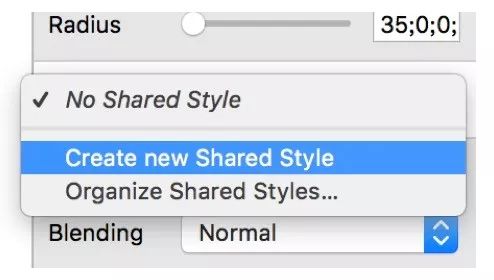
方法2:选中设置好样式的页面元素,在右侧属性栏中进行设置

点击“creat new shared style”给新建的样式命名,然后选中需要复用样式元素,选中刚才新建的样式即完成复用。

复用符号
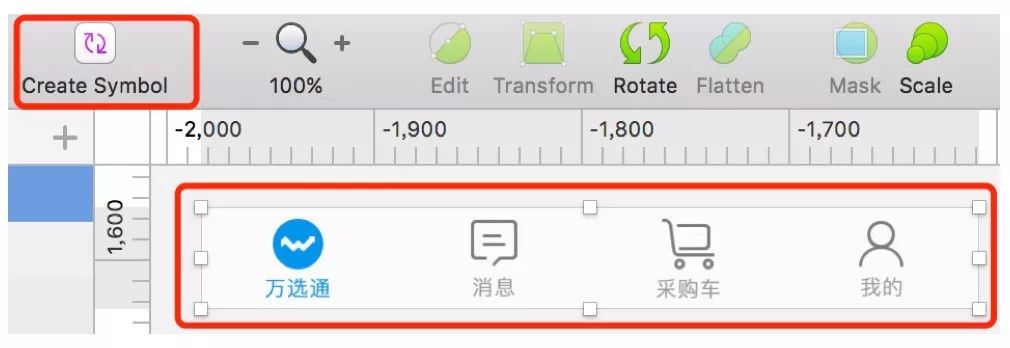
复用符号命令可以将一组元素存储为一个复用符号,然后将这组元素应用到多个页面中,如果后期需要修改这组元素中的部分样式,就可以实现改一个其他全部修改的目的。
比如我们将标签栏的这组元素设置为复用符号,进行如下操作,选中这组元素,点击工具栏中的creat symbol命令,命名。

然后就可以将在这组元素应用到其他页面,后期修改就可以实现一改全改的目的
导出资源
方法1:可以将页面中的icon等直接拖拽到桌面,直接导出
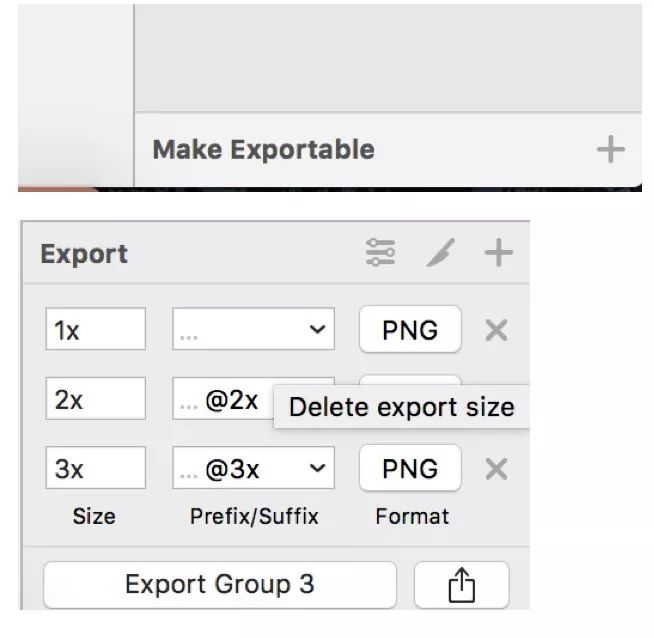
方法2:选中页面上的元素,点击右下角的make exportable可以导出多个倍率的切片

设置完成之后点击 Export Group即可导出。
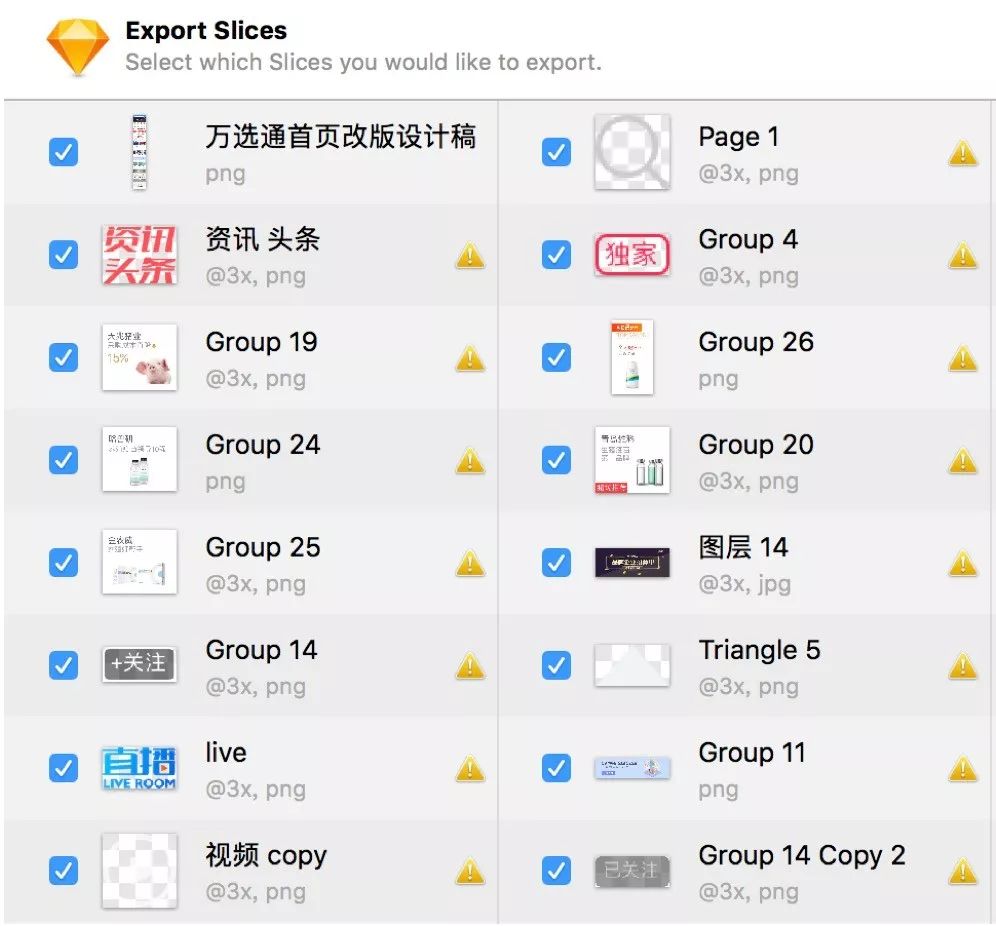
批量导出


这里可以勾选我们需要导出的元素,默认是全部导出。
分类导出
通过给页面元素重命名的方式,可以实现切片的分类导出
比如我们给一组元素的切片前缀都命名为icon/ 比如下面这组元素的命名
icon/1 icon/2 icon/3
那么这三个资源导出来之后就会自动存储在一个角icon的文件夹中
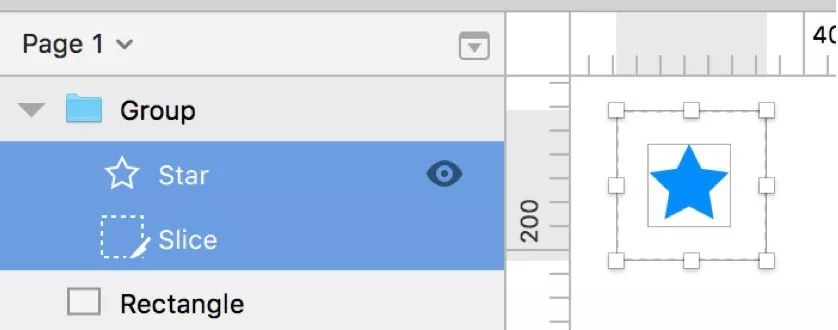
设置切片区域
我们也可以在导出之前给切片设置切片区域
具体方法是
02.同时选中切片和icon按ctrl+G编组

选中切片图层,右侧属性栏中勾选export group contens only仅导出组内元素,可实现背景透明,这时就可以导出带有区域的icon了。
Sketch中的插件
Sketch中有很多帮助我们提高工作效率的插件,这里就不一一做介绍,需要的朋友可以进入下面的链接进行下载安装(来自叶哥整理)
链接:https://pan.baidu.com/s/1yXXS7yncZqiWoEeb3ccRfg 密码:9bfj
总结
以上总结了一些sketch的入门级知识,希望能够帮助到刚刚接触到sketch软件的设计师朋友快速入门,最后祝大家学习愉快!
* 回复“UI教程”可以获取全套UI设计视频教程
* 回复“sketch”可以获取最新版sketch软件和视频教程
* 回复“AE”可以获取全套AE视频教程
* 回复“CDR”可以获取CDR X7
* 回复“软件”可以获取全套设计软件(包括win系统和Mac系统)
* 回复“PS”可获取最新版PS cc 2018
* 回复“字体”或“字体设计”可获取最全的设计常用字体和几款字体设计视频案例教程
* 回复“C4D”可获取从新手到进阶全套C4D视频教程
* 回复“笔刷”可获最全的笔刷资源
更多资源
☆☆☆ 往期精彩推荐 ☆☆☆
点击“阅读原文”查看我的原创作品和设计文章
以上是关于sketch基础知识汇总 带你入门的主要内容,如果未能解决你的问题,请参考以下文章