怎么用JavaScript实现复选框的全部选择和全部取消
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用JavaScript实现复选框的全部选择和全部取消相关的知识,希望对你有一定的参考价值。
怎么用javascript实现复选框的全部选择和全部取消,比如给出几个复选框,点按钮全部选择,点另一个按钮全部取消,要求在JavaScript中用循环语句写,怎么写??
思路:获取复选框对象→循环设置ckecked属性值(true表示选中,false表示未选中)。关键代码:
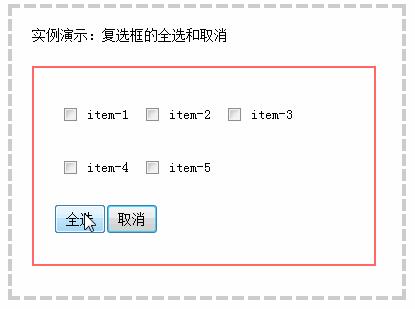
obj.checked = true | false;实例演示如下:
1、html结构
<input type="checkbox" name="test" value="1">item-1<input type="checkbox" name="test" value="2">item-2
<input type="checkbox" name="test" value="3">item-3<br>
<input type="checkbox" name="test" value="4">item-4
<input type="checkbox" name="test" value="5">item-5<br>
<input type="button" value="全选" onclick="setChecked(true)"><input type="button" value="取消" onclick="setChecked(false)">
2、javascript代码
function setChecked(option)var cks = document.getElementsByName("test");
for(i=0;i<cks.length;i++)
cks[i].checked = option;
3、效果演示

var t = document.getElementsByTagName("input"); for (var i = 0; i < t.length; i++)
if (t[i].type == "checkbox" && t[i].name.indexOf("cbChecked") != -1)
t[i].checked = document.all.item("cbHeaderChecked").checked;
</script> 参考技术B <form>
<input type="checkbox" name="xx[]" value="1" />1
<input type="checkbox" name="xx[]" value="2" />2
<input type="checkbox" name="xx[]" value="3" />3
<input type="checkbox" name="xx[]" value="4" />4
<input type="checkbox" name="xx[]" value="5" />5
<input type="checkbox" name="xx[]" value="6" />6
<input type="checkbox" name="xx[]" value="7" />7
<input type="checkbox" name="xx[]" value="8" />8
<input type="button" id="checkall" value="全选" />
<input type="button" id="checknone" value="全不选" />
</form>
<script type="text/javascript">
function checkall(obj, name, check)
var form = obj.form;
var checkboxes = form[name];
for (var i = 0, len = checkboxes.length; i < len; i++)
checkboxes[i].setAttribute("checked", check);
document.getElementById("checkall").onclick = function() checkall(this, "xx[]", true);;
document.getElementById("checknone").onclick = function() checkall(this, "xx[]", false);;
</script>
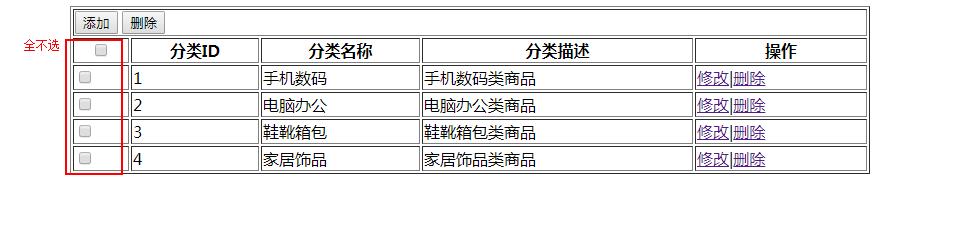
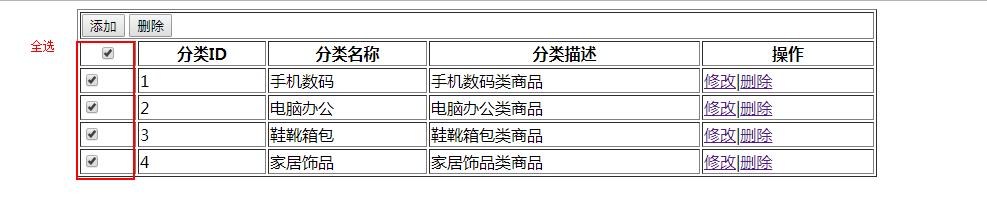
JavaScript实现全选和全不选


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function selectAll(num){
//获取下面的四个复选框
var res = document.getElementsByClassName("itemSelect");
for(var i=0;i<res.length;i++){
res[i].checked=num.checked;
}
}
</script>
</head>
<body>
<table id="tab1" border="1" width="800" align="center" >
<tr>
<td colspan="5"><input type="button" value="添加"/> <input type="button" value="删除"></td>
</tr>
<tr>
<th><input type="checkbox" onclick="selectAll(this)" id="ab"></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body>
</html>
以上是关于怎么用JavaScript实现复选框的全部选择和全部取消的主要内容,如果未能解决你的问题,请参考以下文章