HTML设置了字体颜色,为啥预览效果出来不一样
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML设置了字体颜色,为啥预览效果出来不一样相关的知识,希望对你有一定的参考价值。
html设置了字体颜色,为什么预览效果出来不一样,而且我给图片设置的边框,预览出来也都没有了,但是在设计页面又显示出来了,这是怎么回事,该怎么调
参考技术A 可能采用了css样式限制了字体的颜色,所以字体你怎么设置也不会变色,尝试选中文字然后去除所有格式,或者讲颜色恢复为默认的没有颜色。给图片加了边框,边框的宽度和边距都超过1吗?你尝试给边框设置颜色,这样可能会看到边框。CSS为啥我设置了缩进但是没效果
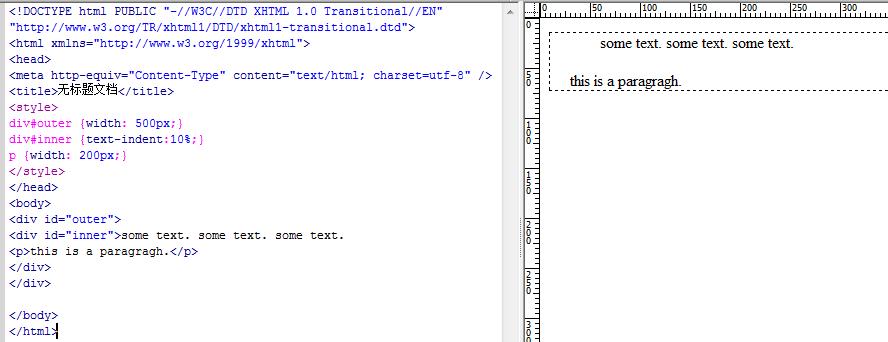
在dreamweaver里是200px的10%,缩进20像素了啊
为什么在显示器预览的时候没根据p设置的200像素来缩进啊

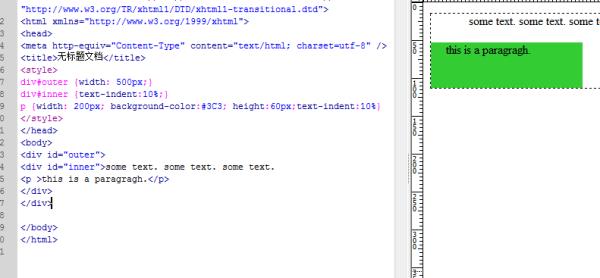
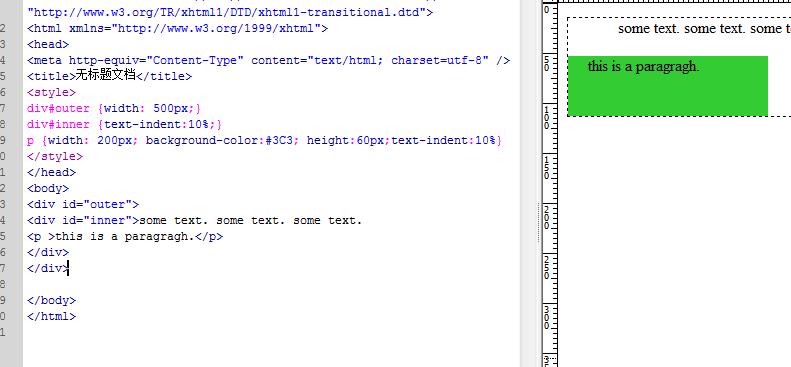
text-indent如果使用%的话,是基于父元素宽度的百分比进行缩进的。也就是说,这里的10%是取父元素div#outer的500px * 10%,也就是50px咯。P标签如果也是设置为10%,它的父元素同样是 div#outer,所以缩进的值是一样一样滴。。参考下这里:http://www.w3school.com.cn/css/pr_text_text-indent.asp

上图右下角,就是div#inner缩进了50px。。提示下,缩进可以使用em来解决,比如text-indent:2em;就是缩进俩中文字符(英文是4个字符)。。另外,用了id的话,其实没必要写成div#inner,直接用#inner就可以啦
参考技术A 你把缩进给了DIV,而p标签又在div内,所以你看到的效果是他们都有缩进,你把p标签放到div外或者把缩进给p标签就会不一样了追问缩进为什么不根据p的200px来缩进呢


效果也还是一样的啊


你那200px设的是宽度,你要设缩进效果就是在text-indent这个属性设置
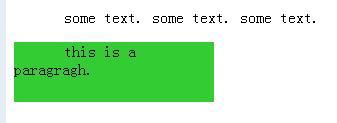
参考技术B 你设置的是宽度200啊 不是缩进 你要用margin-left 或者padding-left 参考技术C 你把单位改为em试试,也就是text-indent:3em,em是相对单位!以上是关于HTML设置了字体颜色,为啥预览效果出来不一样的主要内容,如果未能解决你的问题,请参考以下文章
winform 默认的窗体边框颜色是黄色的? 而且为啥程序运行了后 窗体大小 控件间距 还有字体 感觉不一样?