你的第一个 Kotlin 版的 Firefox 插件
Posted 承香墨影
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你的第一个 Kotlin 版的 Firefox 插件相关的知识,希望对你有一定的参考价值。
Kotlin 是我最喜欢的编程语言,在 android 或 Server 等平台上,Java 代码最终会被编译成 Java 字节码,所以被这些平台快速的采用。但是,由于 Kotlin 也支持编译为 javascript ,因此该语言也开始在 Web 生态系统中受到关注。
尽管已经有一些使用 Kotlin 编写的 Web 应用程序已经发布上线了,但是编写浏览器扩展插件的程序似乎一直被忽略。这就是为什么在这篇文章中,我们将探讨使用 Kotlin JS 编写 Firefox 的简单扩展插件的过程。
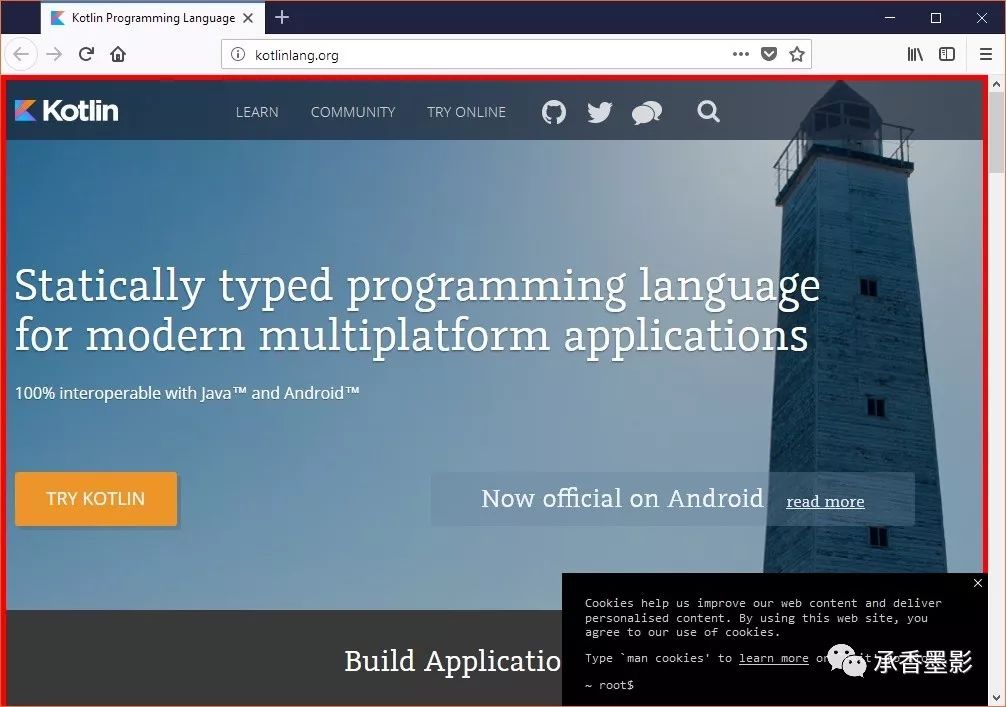
该扩展程序基于 Mozilla 官方的的 第一个插件Demo,并将简单地添加到 kotlinlang.org 网站的红色边框。
Mozilla 第一个插件:
https://developer.mozilla.org/en-US/Add-ons/WebExtensions/Your_first_WebExtension
环境要求
为了测试我们的 Firefox 扩展插件,我们将使用 Mozilla 的 web-ext工具。要获得它,您需要先安装 node.js ,然后在终端中运行以下命令:
npm install --global web-extWeb-ext 工具:
https://developer.mozilla.org/en-US/Add-ons/WebExtensions/Getting_started_with_web-ext
除此之外,我们将使用 IntelliJ IDEA 2017.2.6和 Kotlin 插件版本 1.1.60 来开发扩展。
建立项目
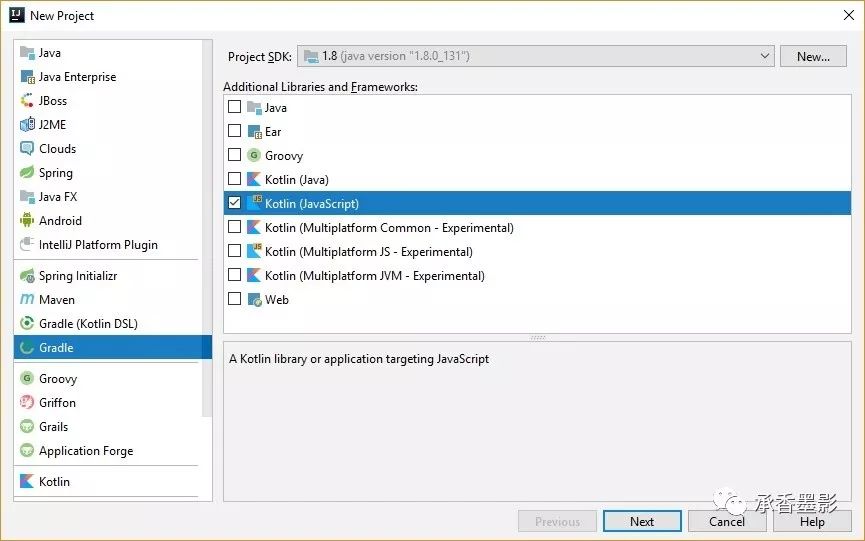
在 Intelli IDEA 中,我们创建一个新的基于 Gradle 的项目并检查 Kotlin(JavaScript) 选项。

我们跟随向导,直到创建并打开空项目。
下一步,我们将启用 Kotlin JS 的 Dead Code Elimination 插件。这个插件是必要的,因为 Kotlin JS 程序需要引用 MB 级别大小的 Kotlin stdlib。但是,我们可以通过删除永远不会被调用的代码,来大幅度减少最终编译代码的大小。
要启用插件,只需将以下行添加到build.gradle文件中。
apply plugin: 'kotlin-dce-js'创建插件的清单文件
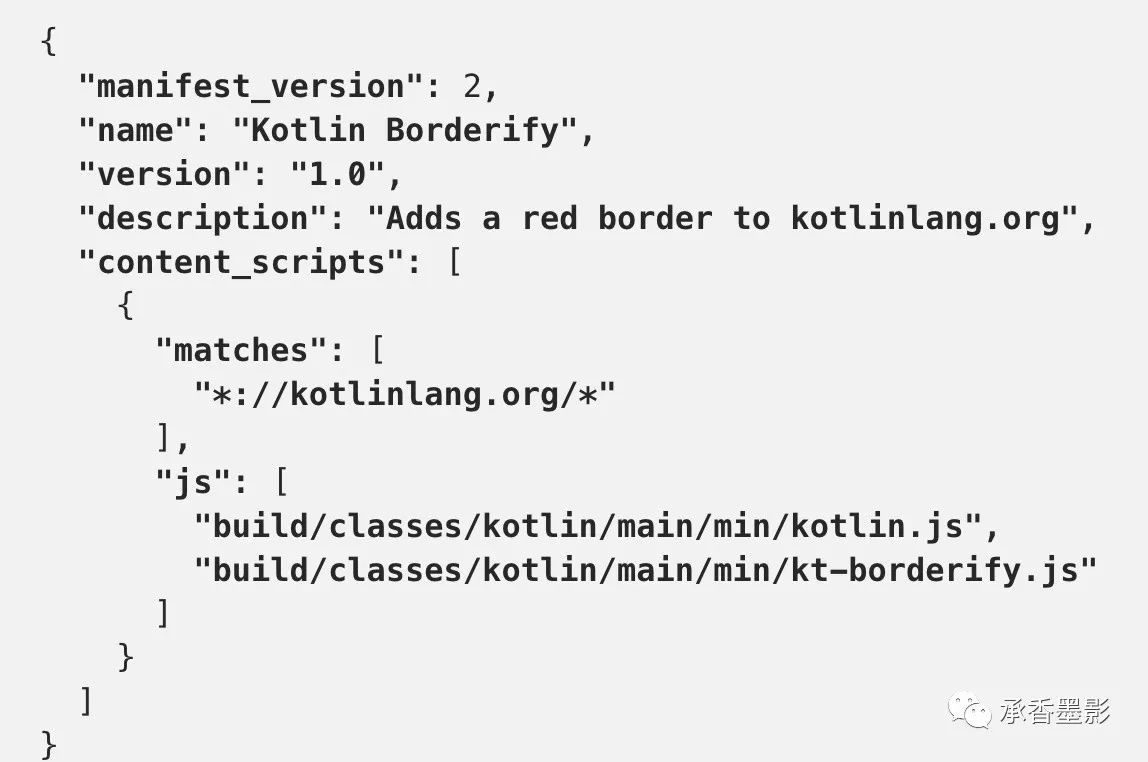
在下一步中,我们添加 Firefox 扩展插件所需的清单文件。这个文件叫做 manifest.json,位于我们项目的根目录下。该文件应该有以下内容。

在这个文件中,我们什么了我们的扩展插件将匹配 *://kotlinlang.org/* 的网站中,注入内容扩展脚本。
项目内包含,并且最终会被执行的 js 代码,是Kotlin stdlib 中的 kotlin.js以及我们自己创建的的kt-borderify.js文件。
开始编码
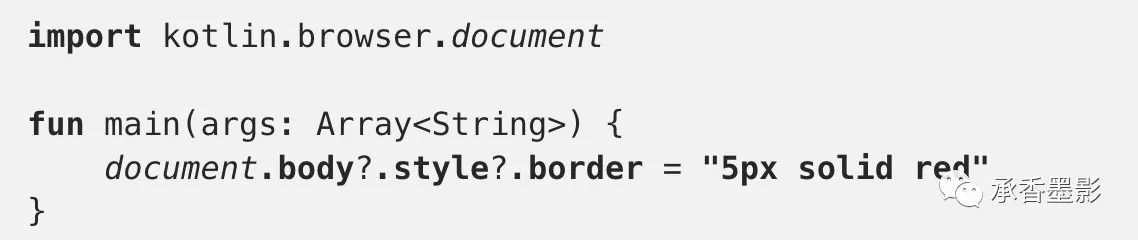
接下来,我们 main.kt 在 src/main/kotlin 目录中创建一个文件。每当有一个匹配的网站被在 Firefox 中加载,这段代码将被运行。
我们的插件程序的入口是一个标准的 main() 函数。在里面,我们访问 body文档并修改边框样式。

main() 函数内的代码与对应的 Javascript 代码功能类似。但是,我们看到,由于 document 中的 body 对象可能不存在,所以 Kotlin 的类型检查迫使我们使用安全调用操作员 ?.来防止异常。这是 Kotlin 提供的语言功能的一个亮点,以使代码更安全。
测试插件
现在是时候测试我们的扩展插件了。首先,我们需要编译我们的代码,并通过消除不会被调用的代码来缩小它的体积。这是通过运行 Gradle 任务完成的 runDceKotlinJs 。我们以 —continuous 模式运行任务,这样当我们对代码进行修改的时候,它会立即被重新编译。
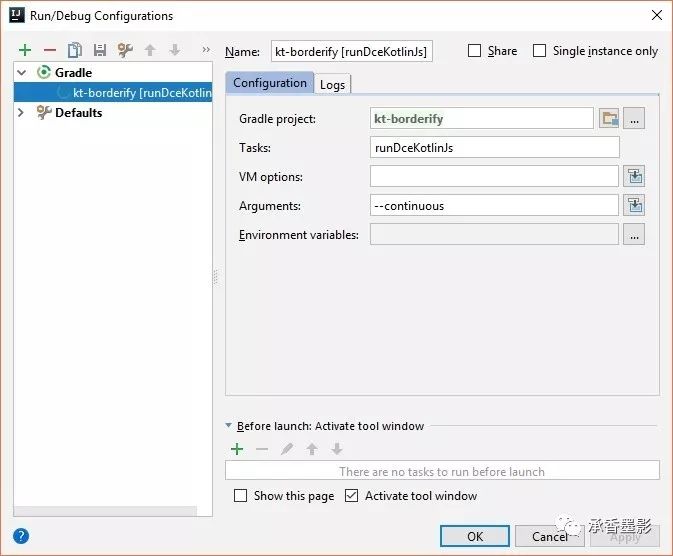
你可以通过 IntelliJ IDEA 的 Run/Debug Configurations 窗口中,进行配置,并使用 Gradle 运行任务。

或者从命令行运行。
./gradlew runDceKotlinJs --continuous接下来,我们使用该 web-ext 工具启动一个新的 Firefox 实例,通过它来安装并且运行我们编译好的扩展程序。
web-ext run这些代码你可以直接从 IntelliJ IDEA 中内置的终端中运行。
在刚刚启动的浏览器中,我们导航到 https://kotlinlang.org/。我们迎来了一个美丽的红色边框,以证明扩展插件正常工作了。

现在,我们将边框的颜色从红色变为绿色。因此,我们必须修改我们的代码。
document.body?.style?.border = "5px solid green"当我们再切换回 Firefox 时,我们看到(在短暂的延迟之后,因为需要编译)我们的改变被自动应用在 Firefox 上,而不需要我们运行任何命令。
小结
在这篇文章中,我们看到了如何在 Kotlin JS 中编写一个简单的 Firefox 扩展插件来注入一个内容脚本。必要的配置相当简单,我们没有遇到任何重大的障碍。此外,web-ext 提供的连续构建和实时重新加载扩展插件的工作流程也非常的舒适。
使用 Kotlin 编写 Firefox 插件,你觉得如何呢?和这位小哥交流发现他在写一个相关系列,如果你喜欢可以在文末留言,后续我会继续翻译这个系列最新的文章。

推荐阅读:

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
听说喜欢留言的人,运气都不会太差
点击『阅读原文』查看更多精彩内容
以上是关于你的第一个 Kotlin 版的 Firefox 插件的主要内容,如果未能解决你的问题,请参考以下文章