熬夜写了一篇HTTP总结
Posted 程序员哆啦A梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了熬夜写了一篇HTTP总结相关的知识,希望对你有一定的参考价值。
还记得我当时学习的时候,HTTP就只有三个版本,分别是
HTTP1.0、HTTP1.1、HTTP/2
现在回过头看HTTP/3也出了有一年多的时间了。
在我眼里,我觉得HTTP/3还是一个很新的东西,还没这么快落地,但可以去了解一波。毕竟已经是2018年就出来的东西了,现在已经是2020年了。
https://www.zhihu.com/question/302412059
Quic(QuickUDP Internet Connections)是一种新的传输方式,与TCP相比,它减少了延迟。表面上,Quic非常类似于在UDP上实现的TCP+TLS+HTTP/2

这篇文章也不是来讲HTTP/3的,主要来回顾一下HTTP究竟有哪些知识点是值得注意和重点学习的,主要内容包括:
什么是HTTP
HTTP各个版本的特点
HTTPS
HTTP电子书,有兴趣的同学可以浏览一波。共有「30」页

什么是HTTP
HTTP协议是客户端和服务器交互的一种通迅的格式
所谓的交互实际上就是「请求」和「响应」。三歪叫你一声(请求),你回复了三歪(响应),这就是「交互」。
所谓的「协议」实际上就是双方约定好的「格式」,让双方都能看得懂的东西而已。
我们学习HTTP的时候,最开始肯定学的是「请求」和「响应」的格式以及相关字段是怎么样的。

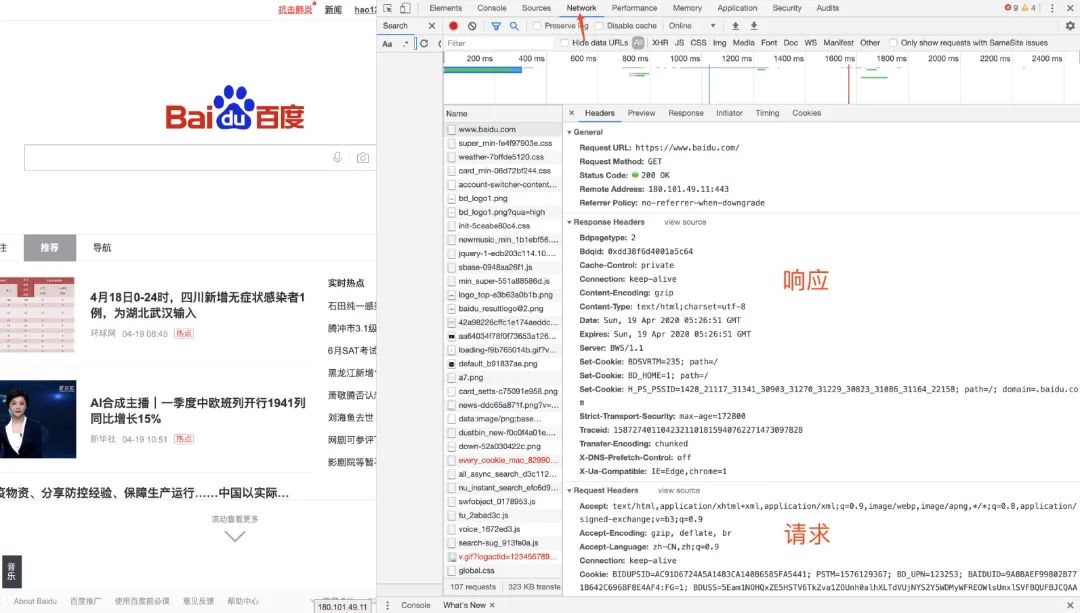
貌似我们随便打开个网站,看下HTTP的请求和响应的信息都非常多,可能会觉得很难。(这么多的东西,谁记得住啊….)
一般的开发也不会完全记住里边的所有信息,这个是很正常的。不懂没关系,我们把对应的信息「复制粘贴」到搜索引擎,自然就有很多的教程「告诉」你,这个信息是什么意思。
所以,在初学的时候需要知道HTTP的请求和响应头原来是长这个样子的,理解「响应」和「请求」是什么意思,「猜测」客户端在请求的时候会把什么信息给服务器,服务器在响应的时候把什么信息给客户端。

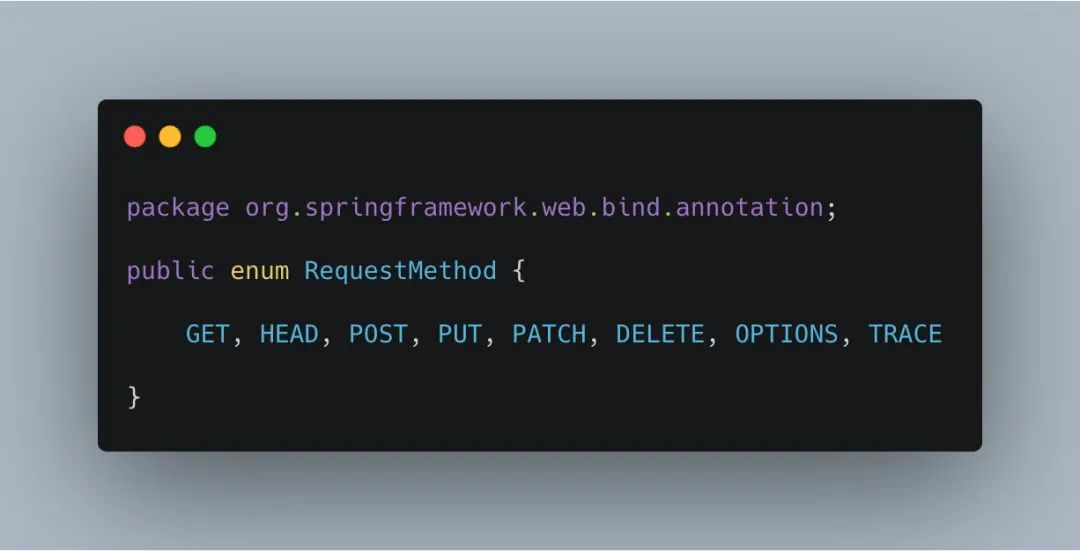
在这个过程中,我们会学到Request Method这个字段,现在盛行的RESTful就是充分利用这个字段的「含义」
GET:请求资源
POST:创建资源
PUT:更新资源
DELETE:删除资源

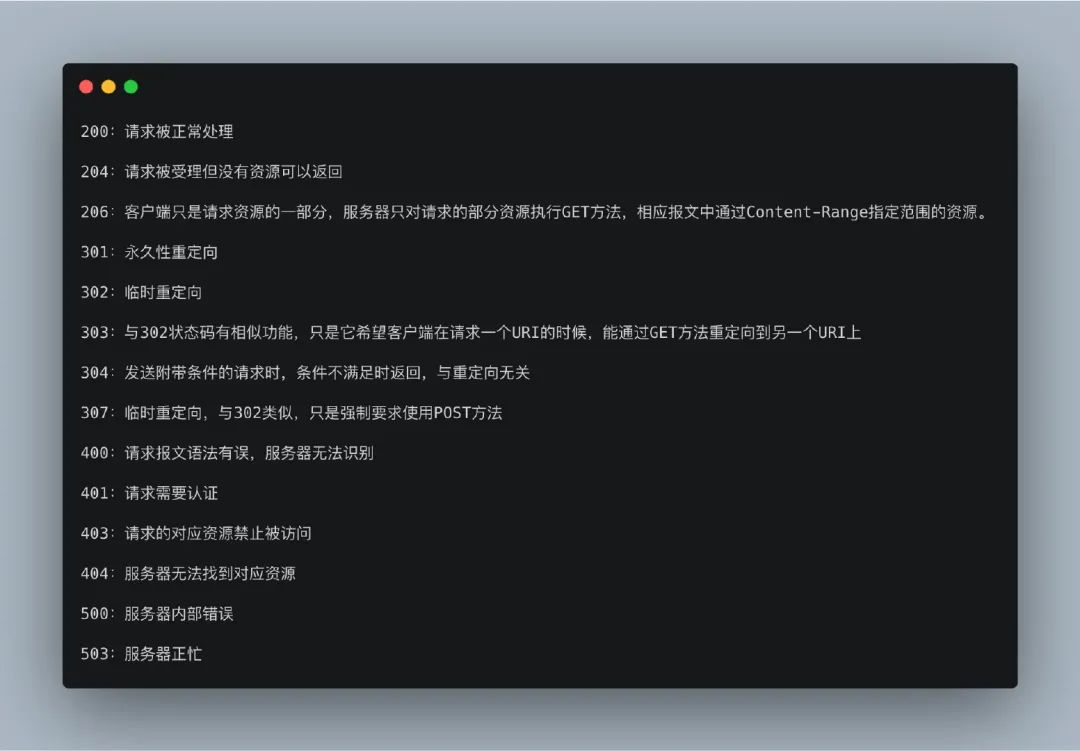
也会学到Status Code这个字段,这个字段的返回值能很快定位出服务端「响应」给我们返回了什么状态,我们经常会用到这个状态值来判断这次的请求是否存在问题,如果存在问题可能是由什么原因造成的。

说白了,在初学HTTP的时候其实就是在学HTTP「请求」和「响应」的字段含义,这块也不用完全把所有的「字段」给记下来,只要用到的时候会知道查就OK了。
HTTP各个版本的特点
截止到目前为止,现在HTTP有以下的版本:
HTTP1.0
HTTP1.1
HTTP/2
HTTP/3
学习这些版本的时候,我们可以看看「新版本」的到底解决了什么问题。目前来说,大多数都是在使用HTTP 1.1和HTTP/2


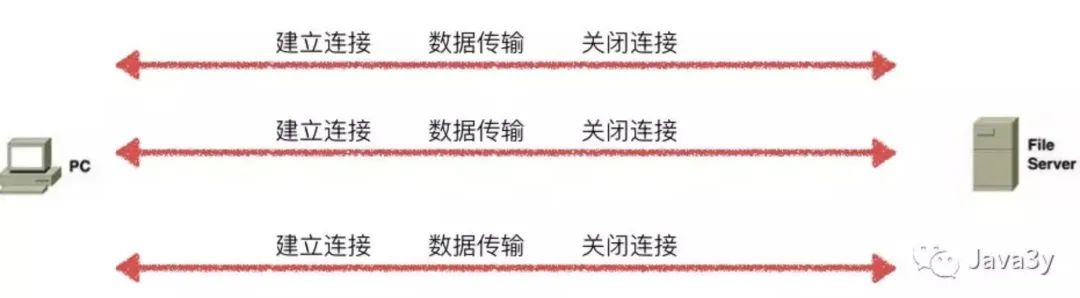
HTTP1.0默认是短连接,每次与服务器交互,都需要新开一个连接。

HTTP1.1版本:
最主要的是默认持久连接。只要客户端服务端任意一端没有明确提出断开TCP连接,就一直保持连接,可以发送多次HTTP请求。
其次就是断点续传(Chunked transfer-coding)。利用HTTP消息头使用分块传输编码,将实体主体分块传输。

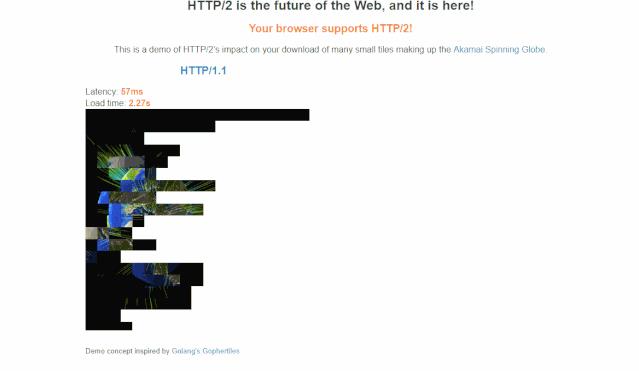
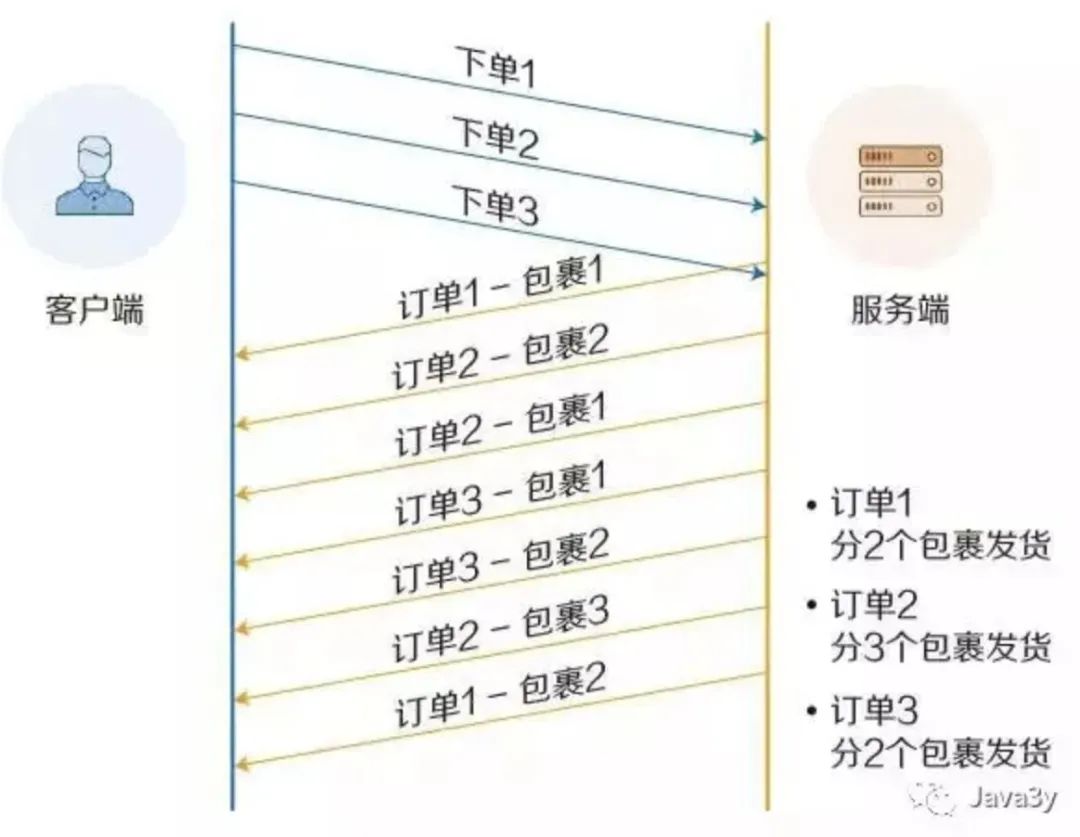
HTTP/2版本:
在
HTTP1.1提出了管线化(pipelining)理论,但是默认都是关闭的。而HTTP/2允许同时通过单一的TCP连接发起多个的请求和响应消息不再以文本的方式传输,采用二进制分帧层,对头部进行了压缩,支持流的控制

HTTP/3版本:
HTTP1.x和HTTP/2底层都是TCP,而HTTP/3底层是UDP。使用HTTP/3能够减少RTT「往返时延」(TCP三次握手,TLS握手)
HTTPS
HTTP协议默认是「明文」的,那就是说,如果在交互的过程中被「挟持」了,那传输的信息会「暴露」或者「篡改」
安全问题在网络上还是很重要的,现在大部分的网站都是用的HTTPS协议

HTTPS是基于TLS上实现的,我这里就不赘述对称和非对称加密的例子了。直接来看看HTTPS的过程是怎么样的。
首先,我们要认清一点:在网络上,只要是客户端和服务端在交互,那就有可能被挟持。而客户端是需要确切地知道服务端是不是真实的,所以我们需要CA(公信机构)来帮客户端认定服务端是真实的。

服务端在使用HTTPS前,需要去认证的CA机构申请一份数字证书。数字证书里包含有证书持有者、证书有效期、服务器公钥等信息。
CA机构也有自己的一份公私钥,在发布数字证书之前,会用自己的私钥对这份数字证书进行加密。
等到客户端请求服务器的时候,服务端返回证书给客户端。
客户端用CA的公钥对证书解密(因为CA是工信机构,会内置到浏览器或操作系统中,所以客户端会有公钥)。这个时候,客户端会判断这个证书是否可信/有无被篡改。
解释:证书被CA机构的私钥解密,然后客户端用CA证书的公钥解密。这种私钥加密,公钥解密我们一般用来做数字签名(看有无被篡改)
客户端发现证书是可信,然后解密出服务器的公钥。客户端生成一个对称加密的随机Key,并用证书内的公钥进行加密,发送给服务端。
服务端收到消息,用自己的私钥解密,拿到客户端随机生成的Key,加密数据后返回给客户端。
客户端收到消息,就可以用之前生成的Key来解密服务端返回的数据了。
再简单解释一下:
首先客户端跟服务器之间的交互,客户端需要知道服务端是不是真实的。因为客户端与服务端之间的通讯都有可能被「挟持」。所以需要有一个公信机构CA来让客户端知道服务端是真实的。
CA机构将服务端的公钥信息用自己的私钥加密,客户端用CA机构的公钥解密。保证CA证书是没有被篡改,是真实的。
客户端拿到CA证书,就能解析到服务端的公钥。客户端生成一个Key作为对称加密的秘钥,用服务端的公钥加密传给服务端。
服务端用自己的私钥解密客户端的数据,得到对称加密的秘钥。
后续就可以通过对称加密的秘钥愉快发送/接收消息了。
总结
HTTP/2和HTTPS在面试的时候还是经常会考的,我在校招面试的时候就被问到过。如果对这两个知识点还不是很了解的同学,我建议得掌握起来。
现在已经工作有一段时间了,为什么还来写HTTP呢,原因有以下几个:
我是一个对排版有追求的人,如果早期关注我的同学可能会发现,我的GitHub、文章导航的
read.me会经常更换。现在的GitHub导航也不合我心意了(太长了),并且早期的文章,说实话排版也不太行,我决定重新搞一波。
❤️爱心三连击
1.看到这里了就点个在看支持下吧,你的「在看」是我创作的动力。
3.特殊阶段,带好口罩,做好个人防护。
好文章,我在看❤️
以上是关于熬夜写了一篇HTTP总结的主要内容,如果未能解决你的问题,请参考以下文章