HTTP协议刨析--揭开HTTP的神秘面纱
Posted EBCloud
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP协议刨析--揭开HTTP的神秘面纱相关的知识,希望对你有一定的参考价值。
/HTTP协议刨析/
团队简介
我们是光大科技有限公司智能云计算部基础设施团队,致力于规划、设计、运维管理集团基础设施环境,保障集团基础设施环境稳定运行,我们团队拥有经验丰富的网络,应用交付,安全专家。将不定期分享网络运维技巧,分析各种网络协议,提供应用交付及安全案例。将与大家共同探索金融行业基础架构发展趋势。
1
初步认识HTTP
Get to know HTTP
■ IT工作的从业者肯定都有一个普遍的认识,那就是互联网上所应用最多的就是WEB类的应用。我们所打开的每一个网站,每一个页面,甚至我们使用手机中的各种APP的服务端,全部使用的是WEB服务。大家所熟悉的的中间件也叫WEB Server,如Apache、nginx及WebLogic等,都是为了WEB服务提供支撑而诞生的。而在用户端和WEB Server之间起到桥梁作用的就是大名鼎鼎的HTTP协议。HTTP全称超文本传输协议,其详细的规定了客户端与WEB端的通信规则。当我们打开一个网页时,用户只会感知到浏览器给我们呈现一个炫酷的页面,而其内部的工作机制确实有很多学问。
首先当我们通过浏览器输入一个网址的时候。浏览器会生成一个请求,学名叫HTTP Request。这个请求会经过互联网上的无数路由设备最终被传递至这个网站的WEB Server上。当WEB Server收到请求后,会根据请求的内容返回给客户端相应的信息,这个过程叫HTTP Response。当返回的信息达到用户浏览器时,浏览器会读取其中的内容,这里内容一般包含html页面,CSS及javascript脚本。浏览器会理解并翻译HTML其中的内容并通过CSS的渲染及JavaScript的处理,最终将一个五彩斑斓的效果展示给我们。这个过程我们通过下图来更清楚的认识一下。
2
HTTP请求
HTTP Request
在提及了HTTP工作流程后,我们需要深入了解在HTTP请求和回复阶段均发生了哪些事情。其实简单的一个请求也可以千变万化,我们来认识一下。
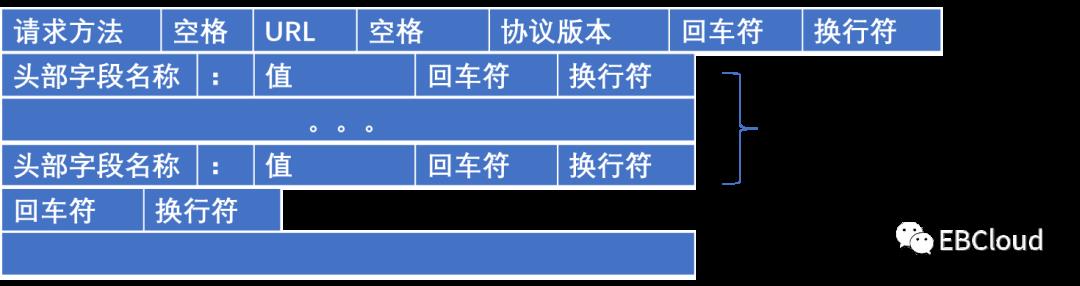
一个HTTP请求报文由请求行(request line)、请求头部(headers)、空行(blank line)和请求数据(request body)4个部分组成。如下图所示:

2.1
请求行 ▉
我们先来看请求行,其中包括了请求方法,URL,协议版本的重要字段。请求方法可以为如下内容:
GET:请求指定的页面信息,并返回实体主体。
HEAD:类似于GET请求,只不过返回的响应中没有具体的内容,用于获取报头。
POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件),数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
PUT:从客户端向服务器传送的数据取代指定的文档的内容。
DELETE:请求服务器删除指定的页面。
CONNECT:协议中预留给能够将连接改为管道方式的代理服务器。
OPTIONS:允许客户端查看服务器的性能。
TRACE:回显服务器收到的请求,主要用于测试或诊断。
PATCH:是对PUT方法的补充,用来对已知资源进行局部更新。
在看到这里时,恐怕我们会抱怨,仅仅一个请求方法就如此复杂吗。其实我们并不需要都掌握,在实际的环境中,我们最常用的就是GET和POST两种方法:
GET可以简单理解为获取一个资源,例如一个页面。而POST是在我们提交表单的时候用到的,我们在某个网站上登陆自己的用户,提交用户名密码是会常常用到。至于其他方法则不是很常用,尤其DELETE方法绝大网站都会禁用,而OPTIONS又常常会被一些入侵防护或者WAF等设备认为是不安全的方法从而进行阻断。
而除了请求方法,URL也是请求中的重要组成部分,全名叫统一资源定位符。它的作用正如他的名字一样,一个网站肯定拥有很多内容、很多页面,但我们的浏览器只能一次显示一个页面,那么我们如何获取想要的页面呢,这就是URL的作用。先来看下URL的组成:
组成:<协议>://<主机>:<端口>/<路径>
我们以访问百度举例,当访问百度时,我们一般会在浏览器输入http://www.baidu.com。其中http://代表协议,www.baidu.com代表主机,而端口由于使用默认的80端口,所以不显示,最后的路径其实就是一个/,我们也进行了省略。当我们输入完URL点击回车,百度的WEB Server收到请求后会根据我们的请求内容定位资源从而返回给我们想要的页面。
请求行的最后是协议版本,这块没有太多需要表述的,我们目前基本用的都是HTTP1.1版本。
2.2
请求头部 ▉
在介绍完请求行后,我们来看看请求头部,如果让我用一句话来描述请求头部,那就是为请求添加许多附加信息。我们还是先看看请求头部包含哪些内容:
User-Agent字段:发起请求的应用程序。
Accept-Charset字段:告知服务器可以接受的编码格式。
Accept-Encoding字段:告知服务器可以接受的压缩格式。
Accept-Language字段:告知服务器可以接受的语言。
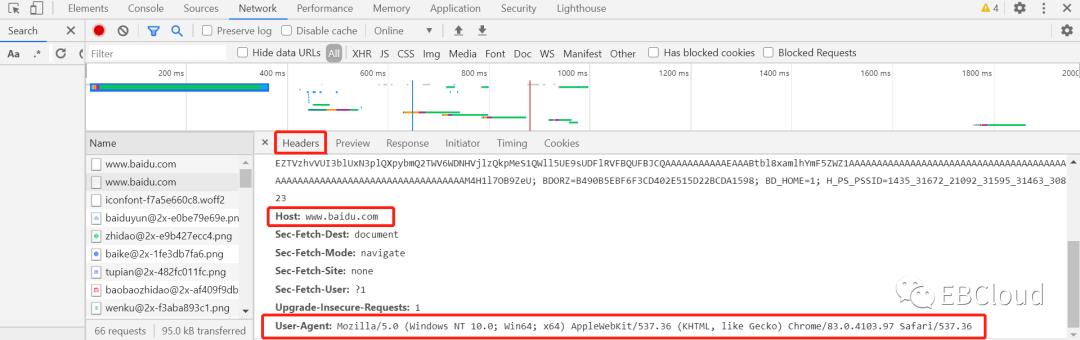
通过这部分,我们告知了WEB Server更详细的信息,像User-Agent部分,就能告知WEB Server我们使用了什么浏览器进行访问。我们通过一张图来了解下。

通过浏览器F12开发者工具,在访问百度时,我们抓取了报文的交互过程。在上图中,Headers代表头部,Host字段是百度的域名,而User-Agent的内容非常有趣,我们能看到是通过一台Windows10的64位电脑通过chrome浏览器发出的请求。
其实请求头部Accept的几个字段主要是用来和服务端协商编码语言等。例如UTF-8,GB2312等编码方式,可能大家都听说过,由于我们还是研究HTTP协议,所以编码相关内容就不再赘述,有兴趣的朋友可以再深入了解。
2.3
请求数据 ▉
在讲HTTP请求的最后,我们提一下请求数据。实际上当我们在通过GET方法去打开一个浏览器的时候,请求数据部分是空的。因为请求行和请求头部所携带的内容已经足以让WEB Server知道我们到底想要什么。而当去POST一个表单的时候,一定包含请求数据,例如我们的用户密码前部都在请求数据中携带。
3
HTTP响应
HTTP Response
上一章节,我们了解了HTTP的请求构成,再通过请求行、请求头部及请求数据的组合后,生成了一个HTTP Request。而WEB Server会针对每一个请求都生成一个HTTP响应。
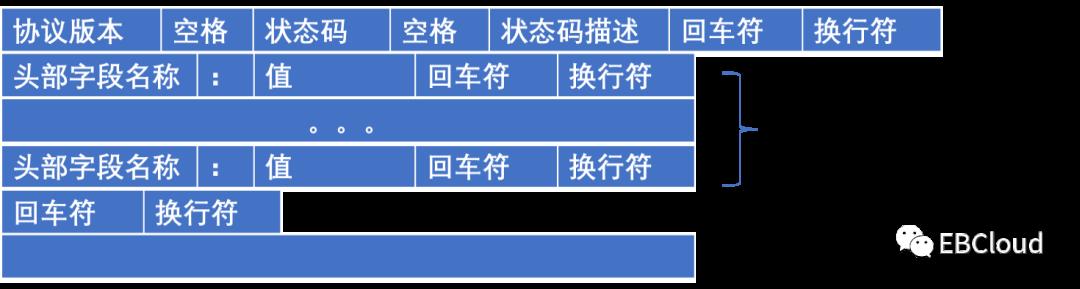
还是和刚才一样,先用一张图来了解HTTP响应包含了哪些内容。

前面说到请求是由4部分组成,其实响应也一样。由状态行(status line)、相应头部(headers)、空行(blank line)和响应数据(response body)4个部分组成,且与请求报文的格式非常类似。接下来我们依旧一层一层进行刨析。
3.1
状态行 ▉
首先是状态行,包含了协议版本、状态码以及状态码描述。协议版本不再赘述,一般都是HTTP1.1。状态码是非常重要的字段,其标识了我们所请求资源的状态。我们先来认识下状态码,它由3位数字组成,从1xx一直到5xx都有相应的定义。
HTTP响应状态码:
1xx 表示临时响应,临时响应并需要请求者继续执行操作的状态代码。
100 **继续**请求者应当继续提出请求。服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。
101 **切换协议**请求者已要求服务器切换协议,服务器已确认并准备切换。
2xx 表示成功,表示成功处理了请求的状态代码。
200 **成功**服务器已成功处理了请求。通常,这表示服务器提供了请求的网页。
201 **已创建**请求成功并且服务器创建了新的资源。
202 **已接受**服务器已接受请求,但尚未处理。
203 **非授权信息**服务器已成功处理了请求,但返回的信息可能来自另一来源。
204 **无内容**服务器成功处理了请求,但没有返回任何内容。
205 **重置内容**服务器成功处理了请求,但没有返回任何内容。
206 **部分内容**服务器成功处理了部分GET请求。
3xx 表示重定向,需要进一步操作。通常,以下状态代码用来重定向:
300 **多种选择**针对请求,服务器可执行多种操作。服务器可根据请求者(user agent)选择一项操作,或提供操作列表供请求者选择。
301 **永久移动**请求的网页已永久移动到新位置。服务器返回此响应(对GET 或HEAD请求的响应)时,会自动将请求者转到新位置。
302 **临时移动**服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303 **查看其他位置**请求者应当对不同的位置使用单独的GET请求来检索响应时,服务器返回此代码。
304 **未修改**自从上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。
305 **使用代理**请求者只能使用代理访问请求的网页。如果服务器返回此响应,还表示请求者应使用代理。
307 **临时重定向**服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
4xx 表示请求错误,以下状态代码表示请求可能出错,妨碍了服务器的处理。
400 **错误请求**服务器不理解请求的语法。
401 **未授权**请求要求身份验证。对于需要登录的网页,服务器可能返回此响应。
403 **禁止**服务器拒绝请求。
404 **未找到**服务器找不到请求的网页。
405 **方法禁用**禁用请求中指定的方法。
406 **不接受**无法使用请求的内容特性响应请求的网页。
5xx 表示服务器错误,以下状态代码表示服务器在尝试处理请求时发生内部错误。这些错误可能是服务器本身的错误,而不是请求出错。
500 **服务器内部错误**服务器遇到错误,无法完成请求。
501 **尚未实施**服务器不具备完成请求的功能。例如,服务器无法识别请求方法时可能会返回此代码。
502 **错误网关**服务器作为网关或代理,从上游服务器收到无效响应。
503 **服务不可用**服务器目前无法使用(由于超载或停机维护)。通常,这只是暂时状态。
504 **网关超时**服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505 **HTTP**版本不受支持**服务器不支持请求中所用的HTTP协议版本。
看到这里,我们发现响应貌似比请求还要复杂,上面还只是列举了部分状态码,但实际上同样并不需要完全掌握,只需了解每类状态码所代表的意义即可。其中1xx状态码相对少见。我们接下来从2xx至5xx的状态码中举例来说明。
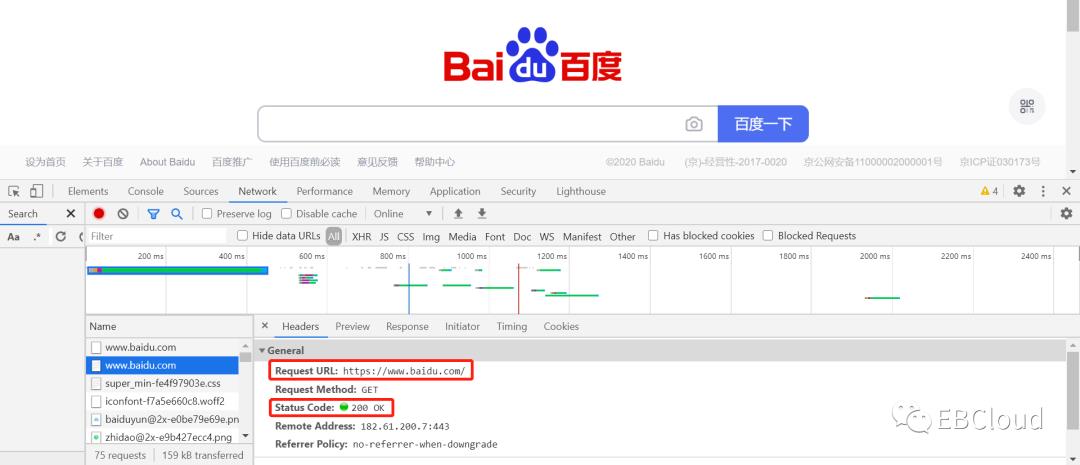
首先我们开启F12并在浏览器输入https://www.baidu.com。

从上图中,可以发现百度页面正常打开且Status Code显示200 OK。状态码200即表示响应成功,用户可以获取到想要的资源。
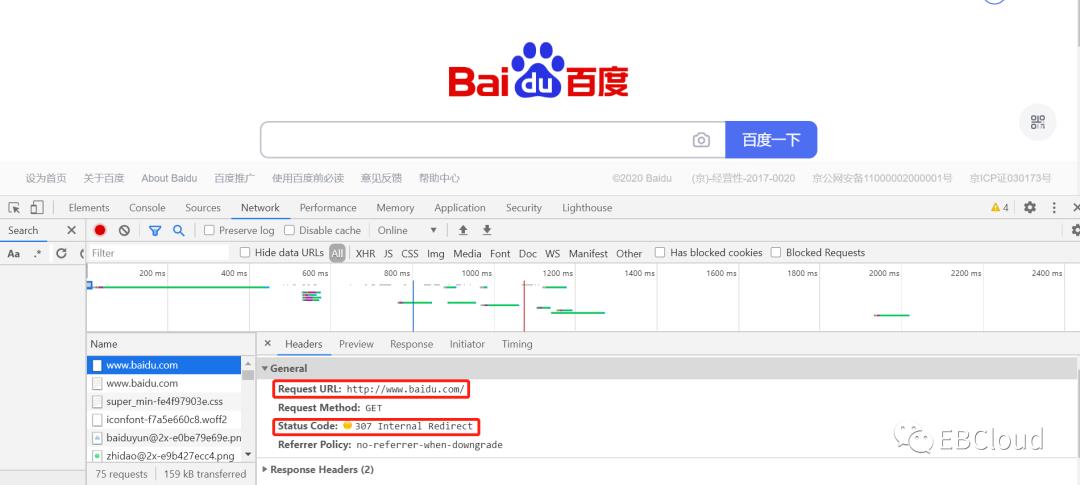
但如果我们通过浏览器输入http://www.baidu.com呢,注意此处用的是HTTP而不是刚才的https。我们来看下图:

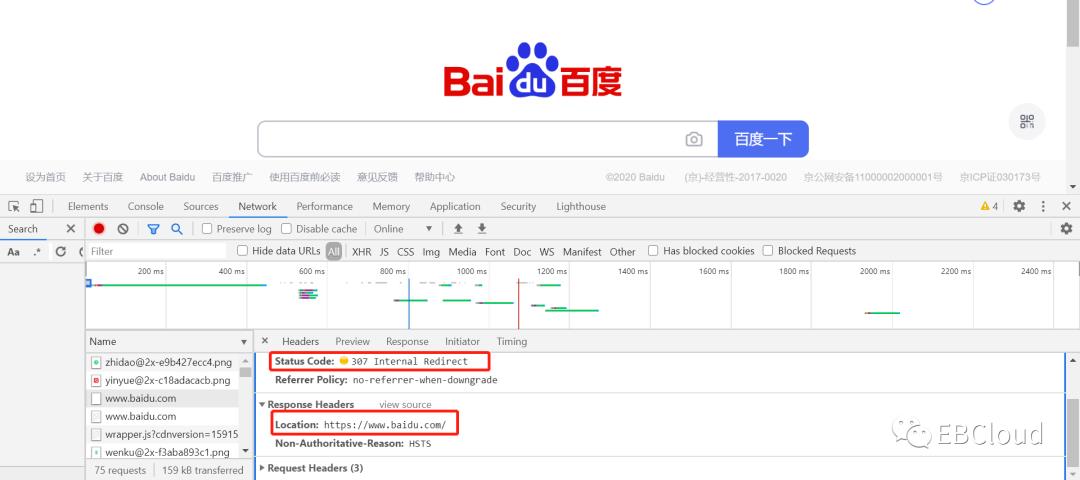
非常神奇的事情发生了,用HTTP请求的时候状态码返回的是307。这是什么原因呢。我们知道3xx的状态码都是表示要进行重定向的,实际上由于目前绝大多数提供互联网服务者都认为HTTP是一种不安全的协议,而都推荐使用https。https可以理解为是对HTTP所携带的内容进行了加密但并不对内容进行任何修改。当我们用HTTP去请求百度的时候,百度之所以会给我们返回307,其实就是告诉我们,用https来访问我吧。我们来看下图:

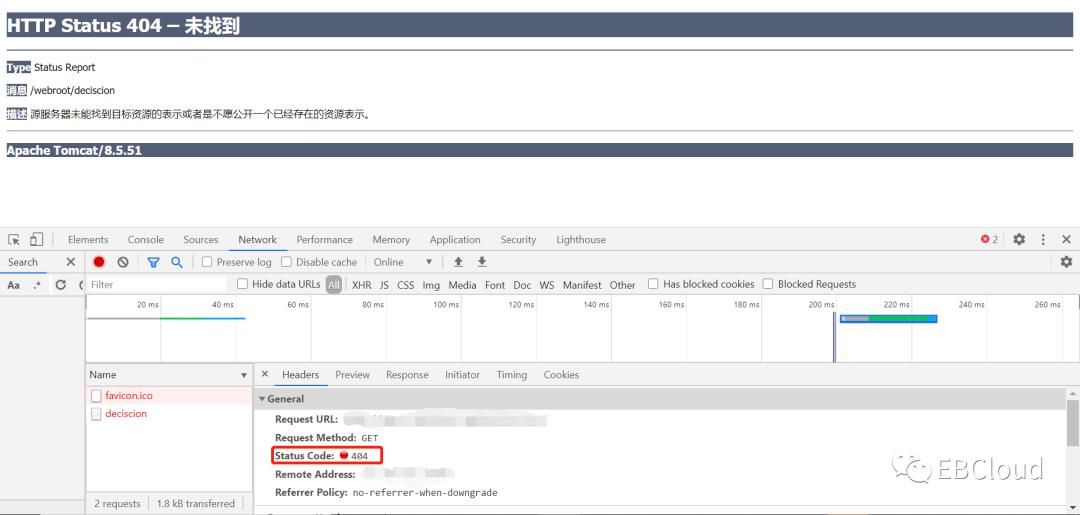
在说完了3xx的响应码后。众所周知的404就要登场了。404 Not Found也是非常常见的一个状态码。来看看下图:

我们寻找了一个网站,输入了一个URL。但人工错误的输入URL最后一个组成部分即路径,这就导致我们请求可以到达WEB Server,但并没有办法定位到该资源。4xx的返回码基本上都是告知浏览器,输入的请求有误。
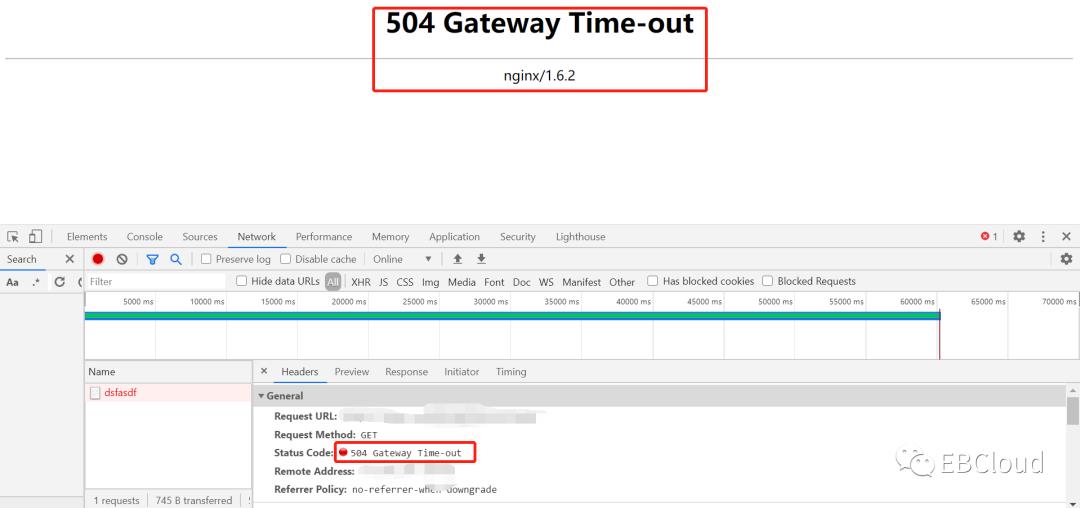
最后来看看5xx状态码,先看下图:

我们从图中可以看出,我们的请求收到了504的状态码。这个案例实际上我们是自己搭建了一台Nginx,而Nginx会将请求反向代理至一个不存在的网站。当Nginx反向代理时,会先探查这个网站的状态,而Nginx发出的请求始终得不到回复,就会报504超时的错误。5xx的错误基本都是表示服务端存在问题。
3.2
响应头部 ▉
在介绍了状态码之后,我们来看看HTTP Response的响应头部是什么样的。响应头部其实和请求头类似,也包含了各种字段,让我们来看下:
Server字段:服务器应用程序软件的名称和版本。
Content-type字段:响应正文的类型。
Content-Length字段:响应正文的长度。
Content-Charset字段:响应正文使用的编码。
Content-Encoding字段:响应正文使用的数据压缩格式。
Content-Language字段:响应正文使用的语言。
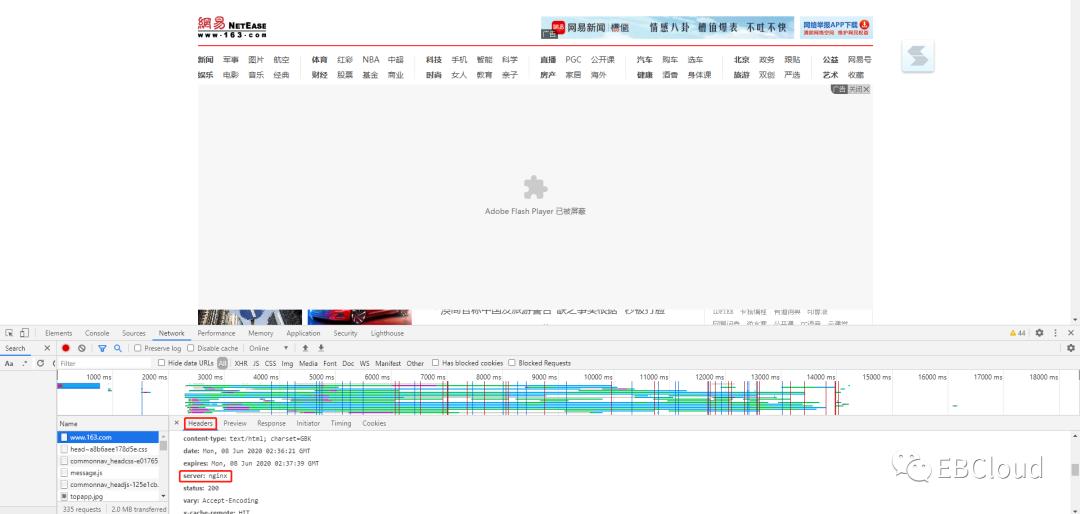
这里我们还是用实际案例来分析。请看下图:

这是我们访问163网易的结果,我们可以看到在Server字段返回的是Nginx。这表示表示网易是使用Nginx作为WEB Server的。
像Content-Charset等字段能和请求中的Accept-Charset等字段对应,表示告知客户端编码,数据压缩等格式。
3.3
响应数据 ▉
在HTTP Response的最后一个部分是响应数据,响应数据实际上包含了页面的所有内容即整个HTML页面。
我们所看到的最终效果,实际上是浏览器提取出响应数据进行处理渲染过后的。
4
总结
Summary
作者/任远
以上是关于HTTP协议刨析--揭开HTTP的神秘面纱的主要内容,如果未能解决你的问题,请参考以下文章