细说HTTP&HTTPS
Posted Everyone架构师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了细说HTTP&HTTPS相关的知识,希望对你有一定的参考价值。
目录
1.HTTP与HTTPS
1)4层协议
2)DNS劫持
2.HTTP
1)HTTP1.0、HTTP1.1
3.HTTPS
1)证书
2)交互过程
3)防止劫持
4.性能相关
5.总结
HTTP与HTTPS
四层协议
四层协议分别为:应用层、传输层、网络层、链路层。每一层的作用都不一样,这里不详细介绍,网上资料很多。
应用层职责是面向用户的服务,如经常使用的HTTP、HTTPS、FTP、Ping等。
传输层的包括2个协议:TCP与UDP。常见的TCP三次握手在这层实现。传输层的职责是为应用层提供接口,提供可以从多个应用程序接收消息的功能(多路复用),同时也提供可以把消息分发给应用程序的功能(多路分解)。
网路层管理物理网络所需要的数据,职责是负责相邻计算机之间的通信,处理传输层的分组发送请求。网络层的协议有IP协议等。
链路层是为IP发送和接收IP数据报。
应用层------------HTTP、HTTPS、FTP、Ping、Telnet
传输层------------TCP、UDP
网络层------------IP
链路层------------网卡
知道了四层协议各自负责的东西后,就会明白HTTP与HTTPS了区别了。HTTP与HTTPS在应用层不同外,在传输层都是使用TCP/IP协议。并且HTTPS是使用TLS安全加密进行传输,在传输过程中安全保密。
劫持
在说劫持之前,先看看在浏览器后输入一个网址会发生什么情况。
①客户端向服务器发起请求,首先经过DNS供应商。
②DNS供应商通过对域名找到IP,返回给客户端。
③客户端执行底层的TCP/IP协议发起对服务器的请求,使用IP。
④请求中间经过带宽服务商,后把数据传输给服务器。
⑤服务器返回数据。
⑥客户端收到服务器返回的数据。
劫持分为两种,分别为HTTP劫持、DNS劫持。
HTTP劫持是指在传输过程中,供应商将内容加持在网页上,导致网页效果不如从前。比如在流量网页的过程中,有些网页加了一些广告。DNS劫持是指在传输过程中,整个网站指向到新的服务器。举个例子,在上班的过程中,HTTP劫持等于过程中某人恶作剧在你背后贴了个乌龟,DNS劫持等于本来你在广州上班,劫持你到了上海上班。
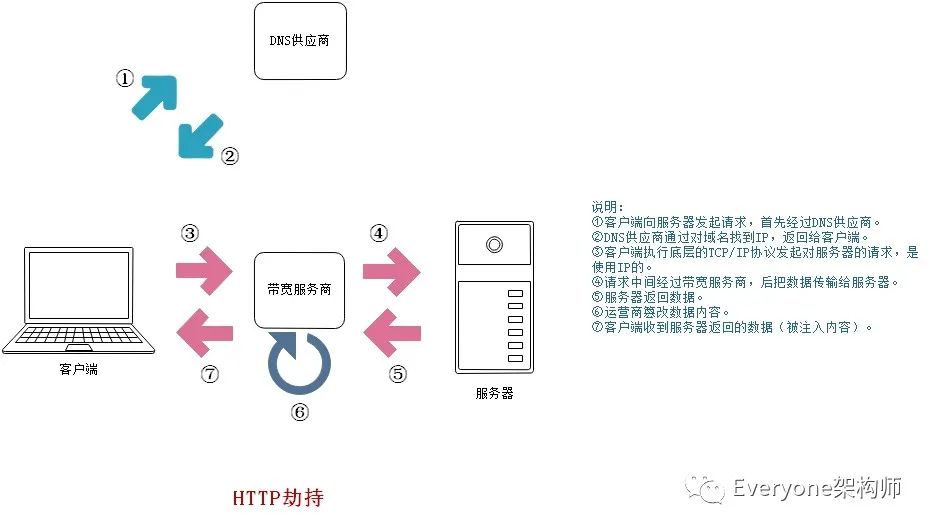
HTTP劫持过程如图所示:
①客户端向服务器发起请求,首先经过DNS供应商。
②DNS供应商通过对域名找到IP,返回给客户端。
③客户端执行底层的TCP/IP协议发起对服务器的请求,是使用IP的。
④请求中间经过带宽服务商,后把数据传输给服务器。
⑤服务器返回数据。
⑥运营商篡改数据内容。
⑦客户端收到服务器返回的数据(被注入内容)。

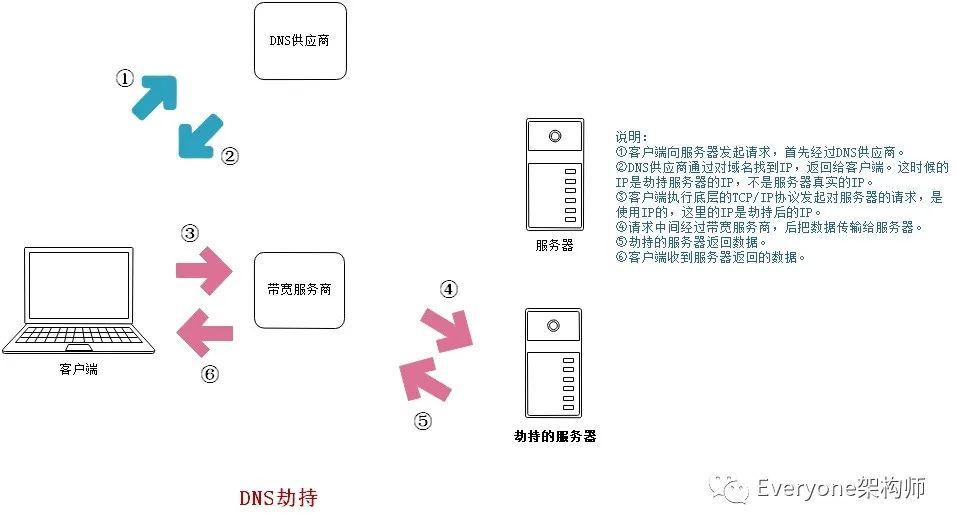
DNS劫持过程如图所示:
①客户端向服务器发起请求,首先经过DNS供应商。
②DNS供应商通过对域名找到IP,返回给客户端。这时候的IP是劫持服务器的IP,不是服务器真实的IP。
③客户端执行底层的TCP/IP协议发起对服务器的请求,是使用IP的,这里的IP是劫持后的IP。
④请求中间经过带宽服务商,后把数据传输给服务器。
⑤劫持的服务器返回数据。
⑥客户端收到服务器返回的数据。

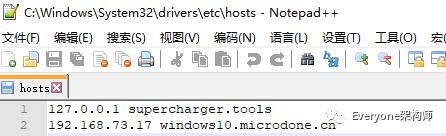
模拟DNS劫持很简单,修改Host文件即可,把IP指定固定的域名:
如下图是IP与域名的绑定。

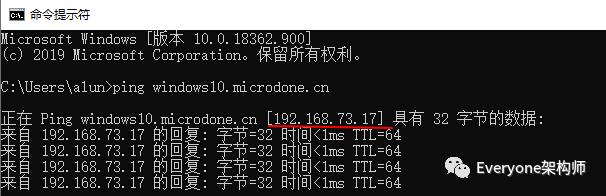
绑定后可以看到ping网址windows10.microdone.cn是指向hosts文件配置,所以这个模拟了DNS劫持。

HTTP
HTTP1.0、HTTP1.1
说明/版本 |
HTTP1.0 |
HTTP1.1 |
性能 |
性能低 |
性能较高 |
连接属性 |
每次连接都是短连接 |
根据keep-alive属性值来保持长短连接 |
三次握手 |
每次请求连接都需要三次握手 |
如果是长连接则不需要再次握手,如果是短连接则需要再次三次握手。 |
请求限制 |
每个域名同时请求服务器有限制,如谷歌的chrome同一时间最大与服务器发起连接为6个左右 |
每个域名同时请求服务器有限制,如谷歌的chrome同一时间最大与服务器发起连接为6个左右 |
HTTP1.0是很久以前的版本。性能很低,每次连接都是短连接,也就是说每次建立连接都需经过三次握手。
HTTP1.1是HTTP1.0的升级版本,采用keep-alive消息头的方式标识客户端与服务器是否保持连接,如果客户端发出是connect的话,继续使用上一次连接,如果是close的话关闭连接。但需要注意的是,服务器有自己是否保持连接的规则,在一段时间后,即使你发出connect的请求,服务器在你请求前已经断开了上次请求,所以需要重新连接。
http1.1的缺点是每个域名同时请求服务器有限制,如谷歌的chrome同一时间最大与服务器发起连接为6个左右,如果多个则阻塞等待。
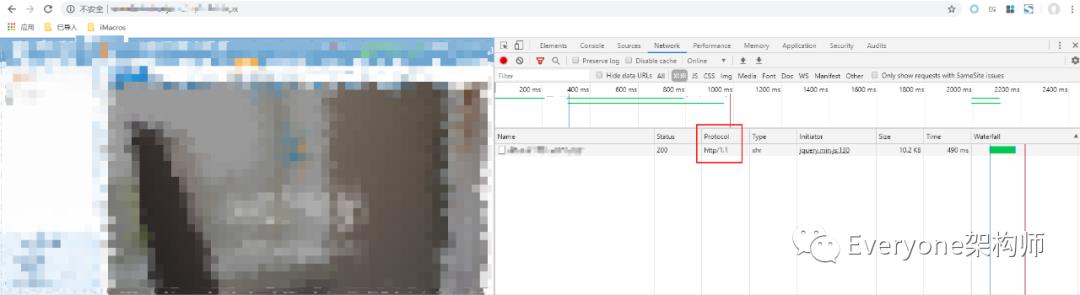
如下图是某网站是HTTP1.1请求。

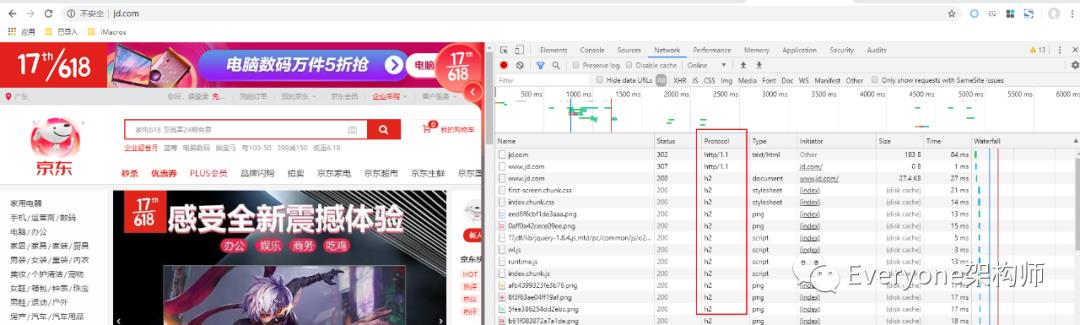
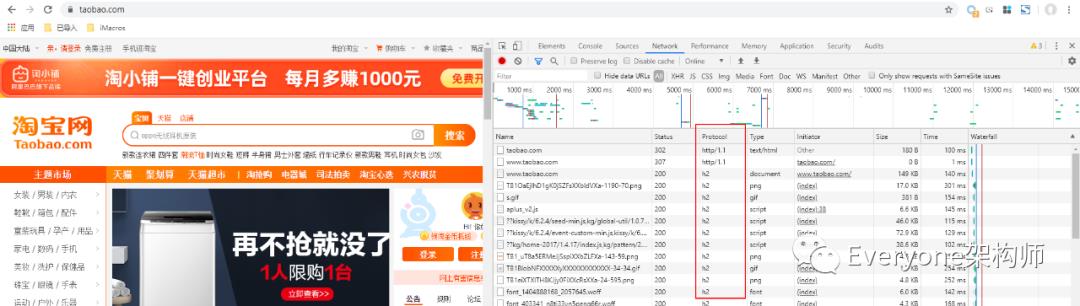
京东淘宝的有HTTP1.1和HTTP2.0的请求。


http还需要注意的一个地方是,客户端请求服务器,每个请求不会按照顺序返回给你的。但浏览器为了快速不会等待一个个请求的顺序,所以前端要注意请求的顺序问题,因为很多逻辑都需要请求有先后顺序的。如果要顺序,则加同步顺序执行即可。假如A、B两个请求,浏览器首先执行A,然后执行B。要保证顺序有几种方法:1)发起ajax异步请求时async=false。2)A的success方法后执行。3)A与B整合成一个请求。
HTTPS
HTTPS是B/S架构安全传输的保障。前段时间,苹果为了保障安全宣布APP内调用API只能使用HTTPS方式,现在很流行的token验证也需要https方式,不然中途被人拦截token服务器等于裸泳。
证书
HTTPS首先在服务器需要安装证书。证书的作用是保障传输过程中的安全性,并且过程中会验证发证机构。当我们打开HTTPS的网页时,浏览器会显示安全的信息,如图。

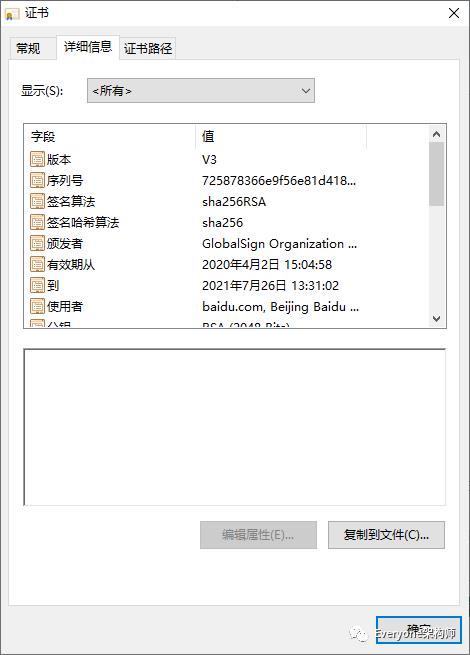
证书包括的信息有:版本、序列号、签名算法、颁发者、有效期、使用者等,如图。

有人说HTTPS证书我下载下来不就可以在传输过程中解密吗,为什么在浏览器上面会有证书的显示呢?此证书是公钥的证书,就算拿到也无作用。HTTPS的证书是使用非对称加密,即有公钥+私钥。了解非对称加密的同学都知道,公钥是开放出去给任何人使用都无所谓,用来做加密操作,私钥是服务器私有的,用来解密操作,私钥是不能公开出去的。知道这个之后,就可以理解为何HTTPS的证书在浏览器上可以提供下载的。
交互过程
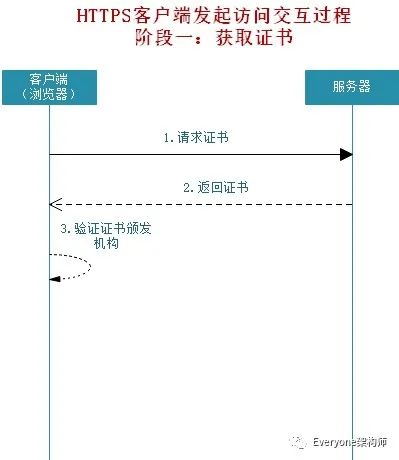
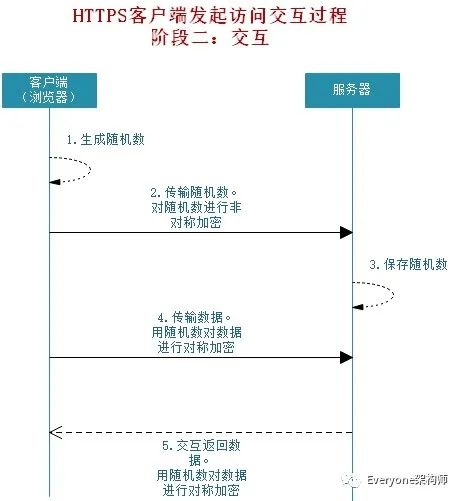
上面介绍了一下证书的功能,在交互时流程是这样的:
有两个阶段。第一个阶段是获取证书,第二个阶段是获取随机数发起交互。
首先,客户端发起请求,先验证证书的真实性,如果证书是权威机构颁发的,那么继续访问服务器验证。向服务器验证之前,然后浏览器首先会生成随机数,通过证书的非对称加密对随机数机密传输给服务器。最后服务器收到随机数后保存下来,之后的客户端与服务器的数据交互都使用对称加密算法数据进行传输。

(上图为阶段一)

(上图为阶段二)
防止劫持
为防止HTTP劫持及DNS劫持,最简单有效的方法是HTTPS。
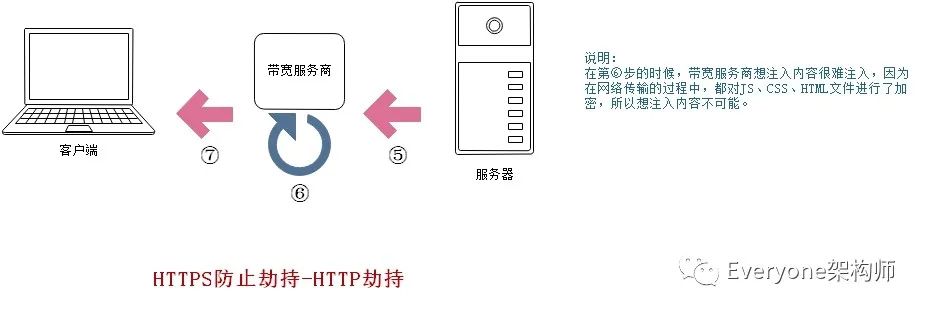
1.为何HTTPS能防止HTTP劫持?

在第⑥步的时候,带宽服务商想注入内容很难注入,因为在网络传输的过程中,都对JS、CSS、html文件进行了加密,所以想注入内容不可能。
2.为何HTTPS能防止DNS劫持?
在第四步的时候,被劫持的服务器会返回证书给到客户端,但是此证书是没有经过权威机构颁发的证书,所以浏览器会提示网站有安全性的问题。有人说那我可以向权威机构申请个证书?但是域名和证书是绑定的,正规的商家已经从域名申请了证书,你再申请也申请不了。
性能相关
这里只对比HTTP1.1和HTTPS。因为HTTP1.0已经没什么人用了。
不知道大家有没有发现,HTTPS是使用加密数据后进行传输的,此后每次传输服务器都需要解密。所以在服务器接收方面性能相比HTTP1.1较差。但是从安全性来说的这点是微不足道的。
总结
1)HTTP版本有1.0、1.1、1.2。1.0已经被淘汰了,大多数没有使用HTTPS的用户都是默认使用HTTP1.1。而HTTP1.2等于HTTP2.0,其要基于HTTPS来做安全传输。浏览器传输性能来说HTTP2.0是最快的,其次是1.1。
2)即使使用了HTTPS还是会发生DNS劫持吗?会的。如果客户端机器证书被黑客入侵,导致验证证书真实性的时候失败。
3)HTTPS为什么安全呢?第一传输过程加密,第二证书使用非对称加密保证了私钥的不暴露。第三有权威机构验证证书的真实性。第四证书与域名、序列号等一一对应。
4)怎么知道服务器是使用HTTP1.0、1.1、2.0呢?可以再chrome里面的Protocol查看(如上图有说明)。如果是使用HTTP,服务器默认是1.1版本;如果使用HTTPS服务器默认是2.0版本。
5)HTTPS传输过程中用来加密的随机数会被盗用的可能吗?不可能,因为先使用非对称加密技术对随机数进行传输。
6)HTTPS劫持、DNS劫持都是带宽供应商的鬼主意,或者是被盗用的基站,如下图。
以上是关于细说HTTP&HTTPS的主要内容,如果未能解决你的问题,请参考以下文章