怎么在命令行中查看nodejs和npm的版本号
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么在命令行中查看nodejs和npm的版本号相关的知识,希望对你有一定的参考价值。
nodejs版本号:直接在命令行中输入`node -v`
npm版本号:直接在命令行中输入`npm -v`
如图:

查看nodejs版本:node -v。
查看npm安装的版本:npm -v。
常用命令:
npm install moduleNames:安装Node模块。
安装完毕后会产生一个node_modules目录,其目录下就是安装的各个node模块。
npm view moduleNames:查看node模块的package.json文件夹。
注意事项:如果想要查看package.json文件夹下某个标签的内容,可以使用$npm view moduleName labelName。
npm list:查看当前目录下已安装的node包。
注意事项:Node模块搜索是从代码执行的当前目录开始的,搜索结果取决于当前使用的目录中的node_modules下的内容。$ npm list parseable=true可以目录的形式来展现当前安装的所有node包。
npm help:查看帮助命令。
npm view moudleName dependencies:查看包的依赖关系。
npm view moduleName repository.url:查看包的源文件地址。
npm view moduleName engines:查看包所依赖的Node的版本。
npm help folders:查看npm使用的所有文件夹。
npm rebuild moduleName:用于更改包内容后进行重建。
npm outdated:检查包是否已经过时,此命令会列出所有已经过时的包,可以及时进行包的更新。
npm update moduleName:更新node模块。
npm uninstall moudleName:卸载node模块。
一个npm包是包含了package.json的文件夹,package.json描述了这个文件夹的结构。访问npm的json文件夹的方法如下:
$ npm help json 此命令会以默认的方式打开一个网页,如果更改了默认打开程序则可能不会以网页的形式打开。
发布一个npm包的时候,需要检验某个包名是否已存在
$ npm search packageName。
npm init:会引导你创建一个package.json文件,包括名称、版本、作者这些信息等。
npm root:查看当前包的安装路径;npm root -g:查看全局的包的安装路径。
npm -v
node -v
就行
vue基本开发环境搭建
- 先安装node运行环境
下载网址 https://nodejs.org/en/或者http://nodejs.cn/ - 检查node是否安装成功
命令行窗口直接输入
如果输出版本号,说明我们安装node 环境成功$ node -v
再查看npm版本号
$ npm -v
- 安装淘宝镜像(此步骤是为了提高下载速度,可以忽略)
如果访问外网比较慢,可以使用淘宝镜像。
安装淘宝镜像,在命令行中输入
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装之后我们就可以使用cnpm代替npm了,下载速度急速提升呐。当然,如果不想使用淘宝镜像,直接用npm也是可以的。
- 接下来就是最关键的一步-----vue-cli
$ cnpm install -g vue-cli
安装成功之后查看安装的版本号(v要大写)
$ vue -V
如果能输出本版好证明安装成功。
- 接下来就是创建项目了
5.1 初始化项目$ vue init webpack <你的项目名称>
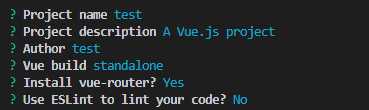
一直回车可以看到下图

其中的每一项都可以自己根据自己的需要去填写。
Install vue-router:是否安装vue-router,我们项目中肯定会用到,所以选择yes
Use ESLint to lint your code:是否需要 js 语法检测 ,目前用不到,选择no
直到安装成功。 - 进入到你的项目文件夹
执行$ npm run dev
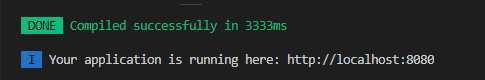
如果没报错,出现下图

那么恭喜你,你的第一个vue项目就创建成功了。
如果报错了,很简单,只需要输入$ cnpm install
安装所需要的依赖,然后在执行
$ npm run dev
即可。
- 如果想要打包,可以输入
$ npm run build
会在名目文件见中自动生成一个新的文件夹 dist
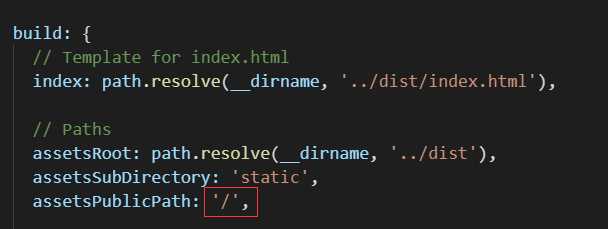
如果打包之后,访问页面出现白屏问题,说明打包的路径有问题,只需要找到config文件夹,打开index.js文件,找到
在/之前加上一个 . 即可 - 至此,一个完整的基于vue-cli创建的vue项目就完成了。
以上是关于怎么在命令行中查看nodejs和npm的版本号的主要内容,如果未能解决你的问题,请参考以下文章