微信小程序:小程序开发测试时候使用http请求
Posted 程序猿by三掌柜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序:小程序开发测试时候使用http请求相关的知识,希望对你有一定的参考价值。
今天教师节,为了纪念一下这个很有特殊意义的时刻,发一篇博文记录一下。
在微信小程序开发过程中,微信开发平台要求线上上线的微信小程序配置的合法域名以及网络请求必须是https。但是一般在开发测试阶段,网络请求使用http请求方式,那就需要在微信开发者工具里面进行一个配置即可。
其实配置开发测试阶段网络请求使用http的请求方式很简单,分为两种方式可以通过http请求的方式来开发测试:
第一种就是根据微信开发者工具进行本地配置:
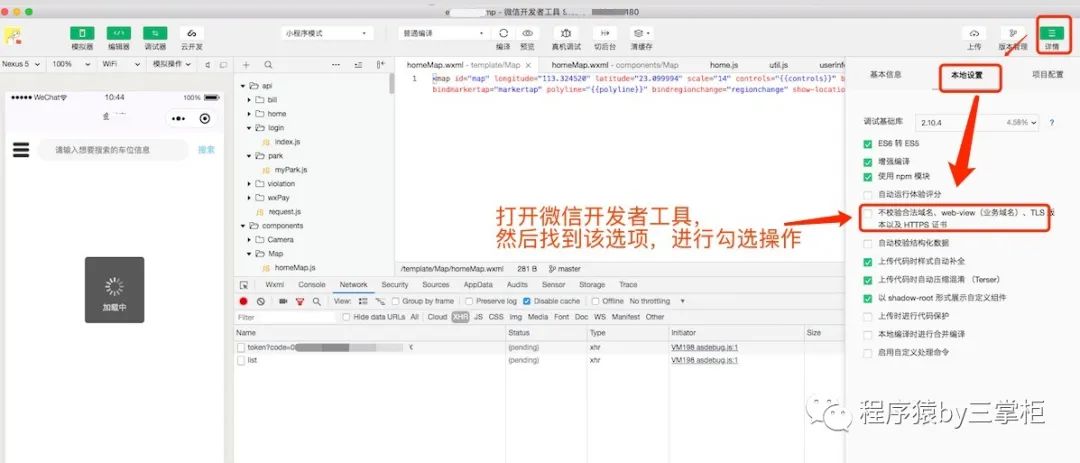
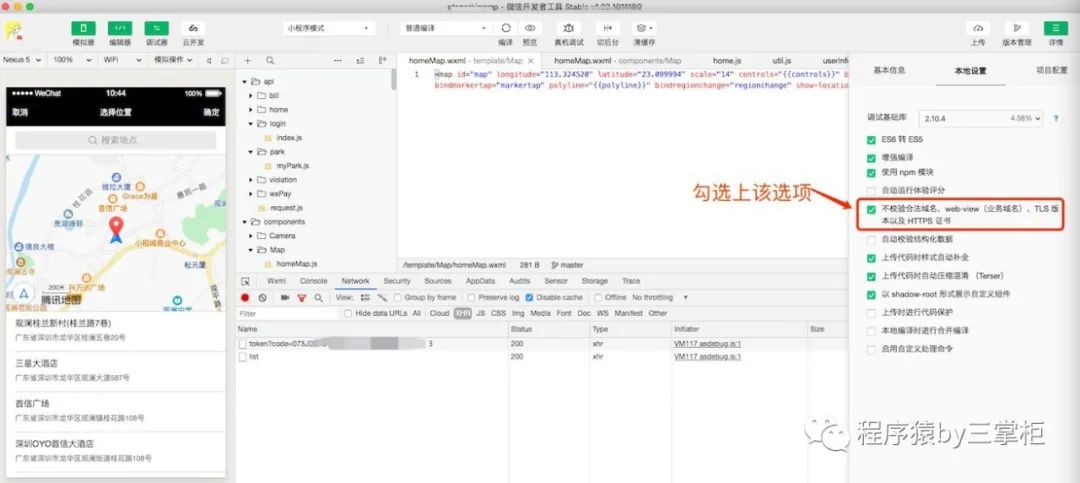
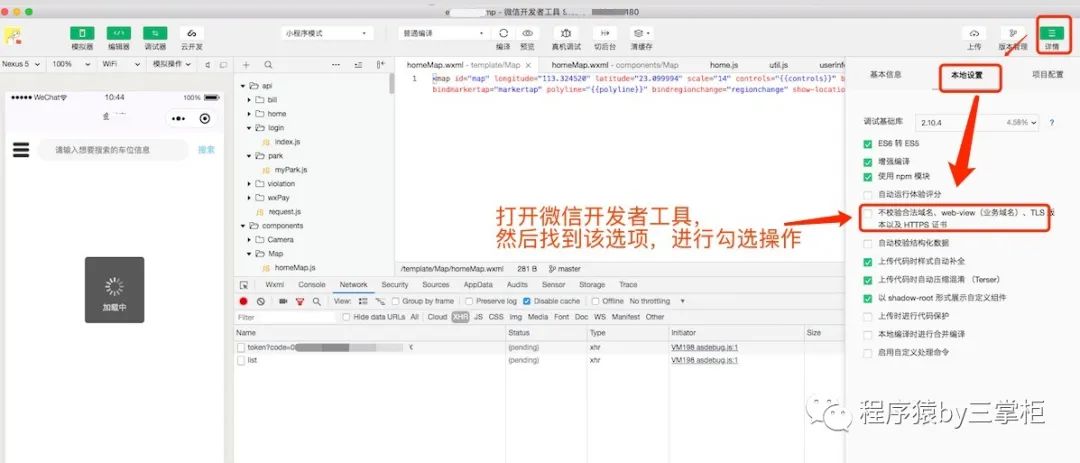
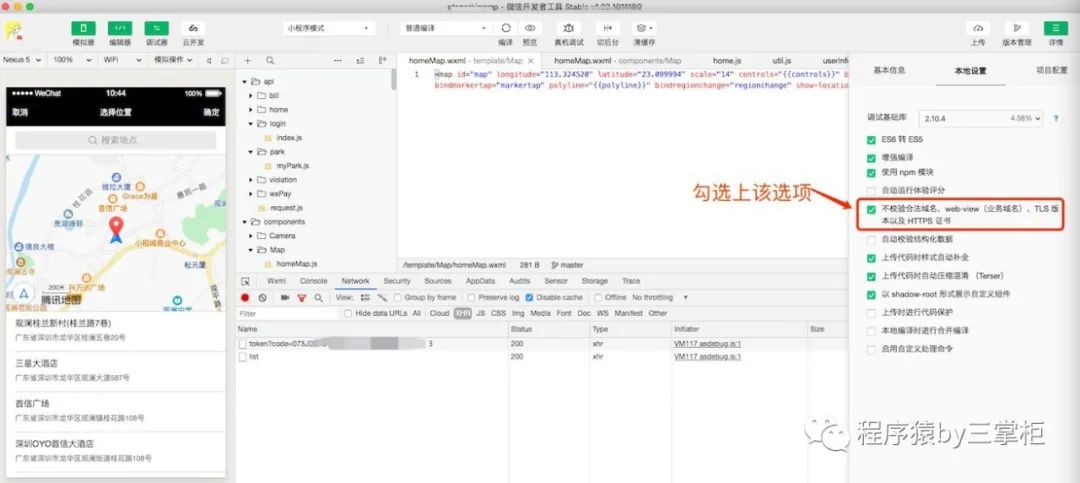
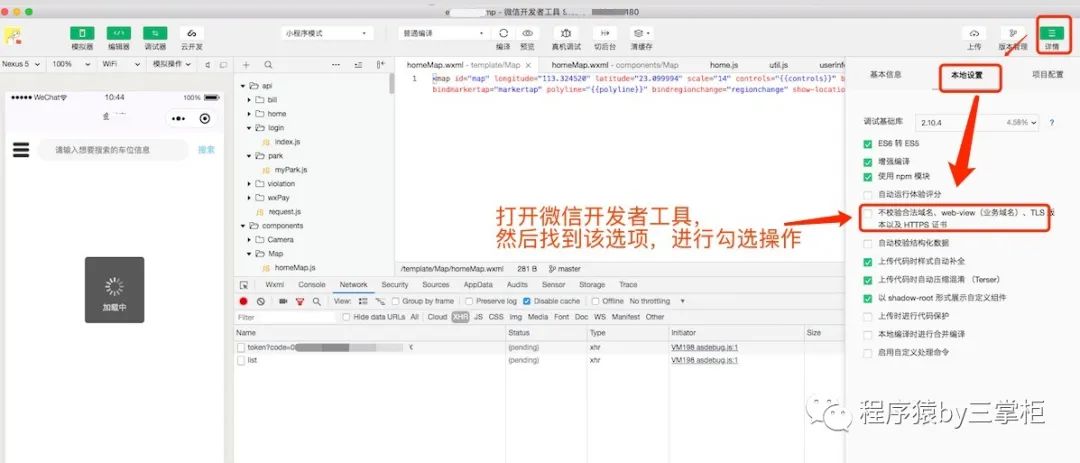
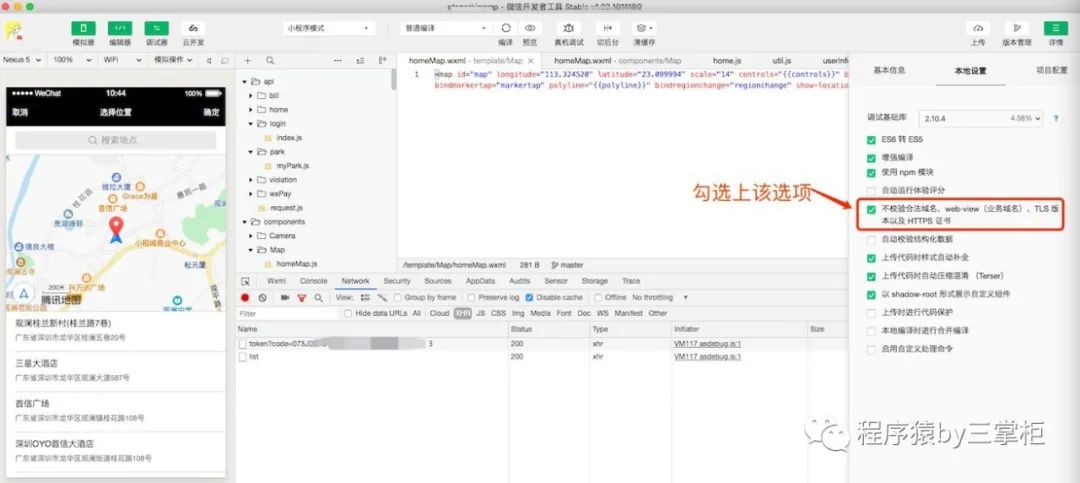
只需要在微信开发者工具的右上角设置选项里面找到“详情”选项,然后找到“本地设置”模块,找到“不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书”选项,如果没有勾选该选项,那么直接勾选即可,如果已经勾选过该选项,那就不需要再做处理,直接运行测试。
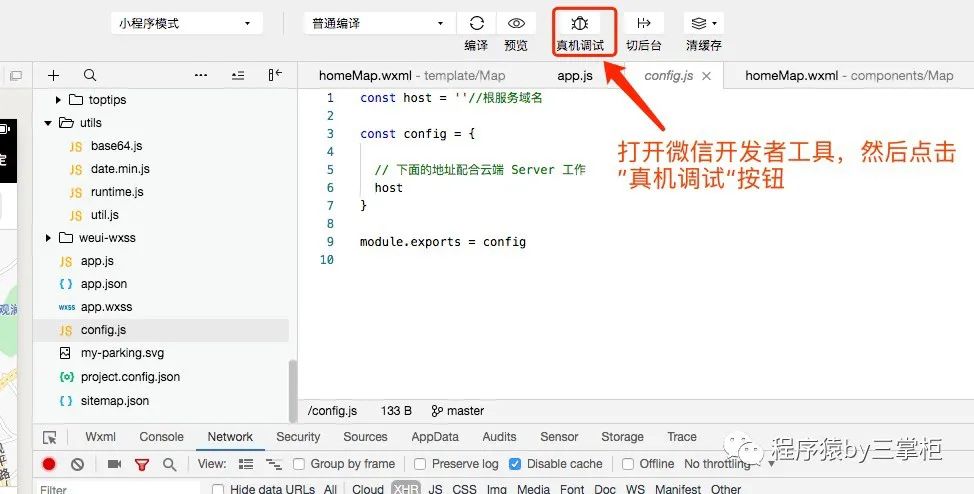
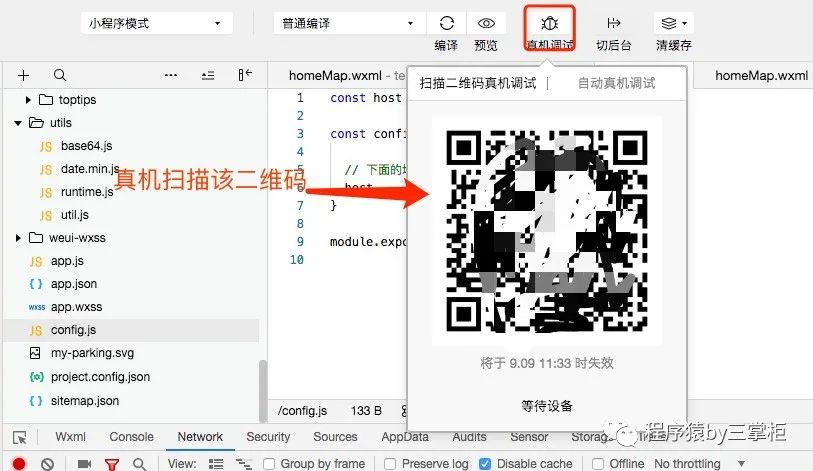
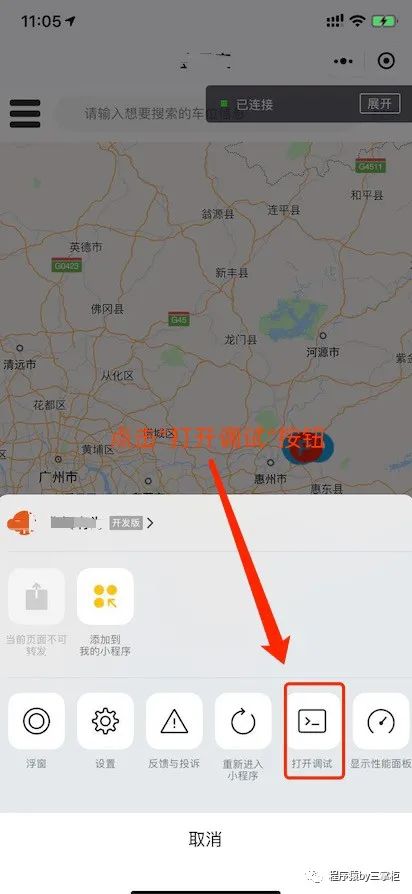
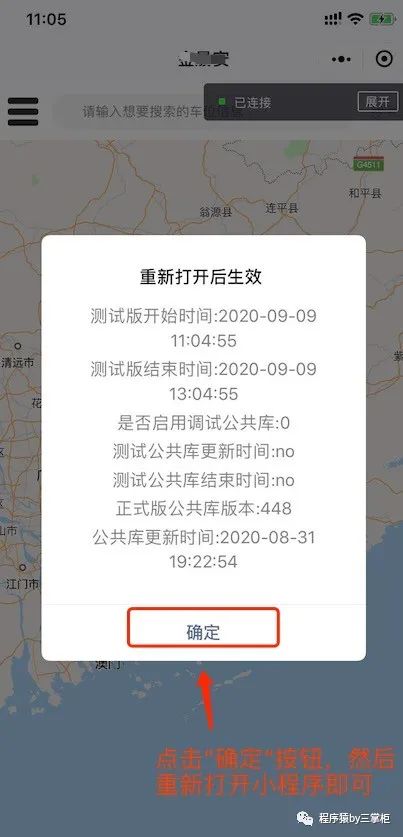
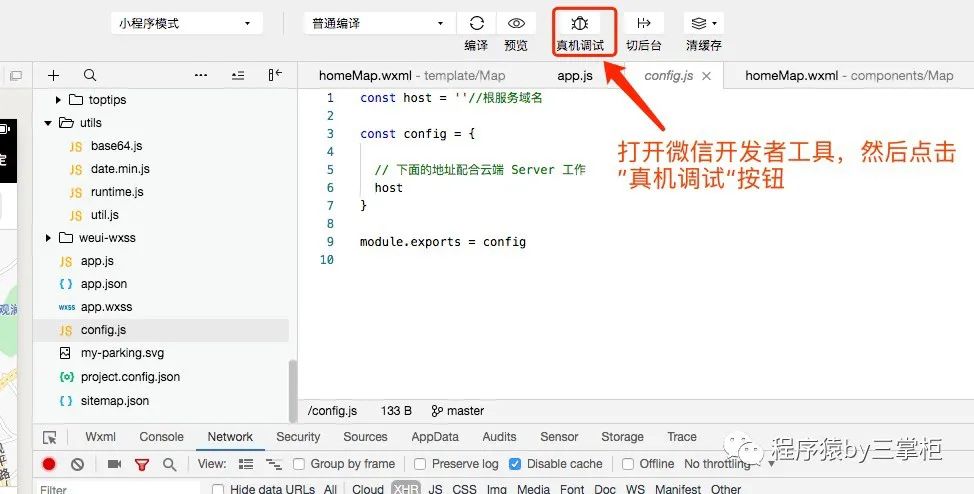
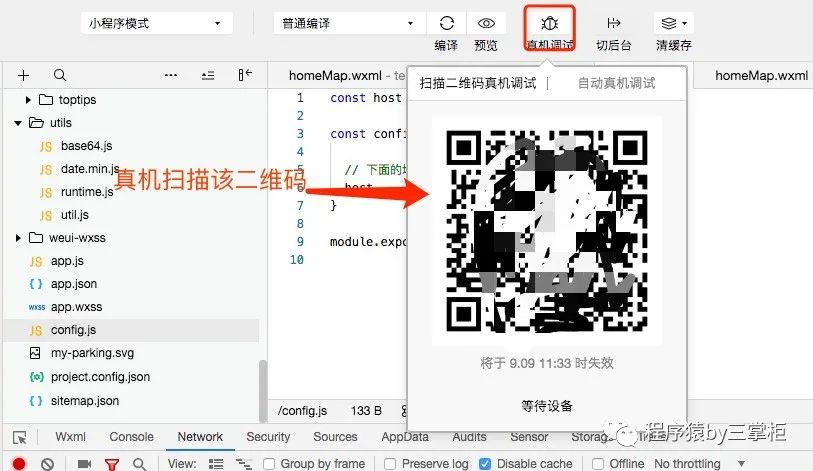
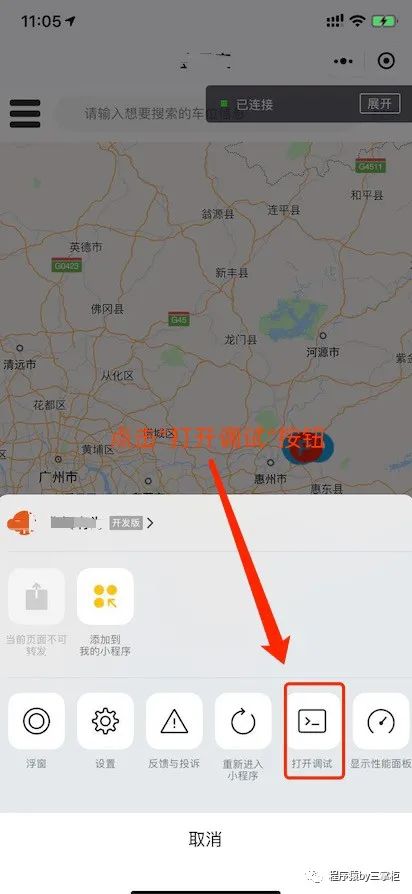
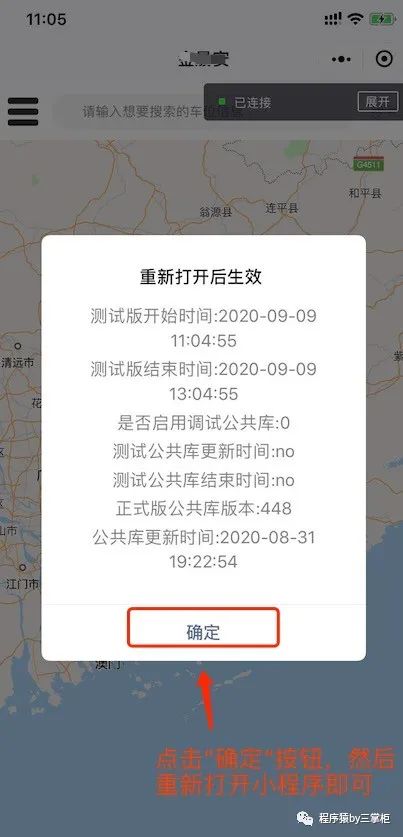
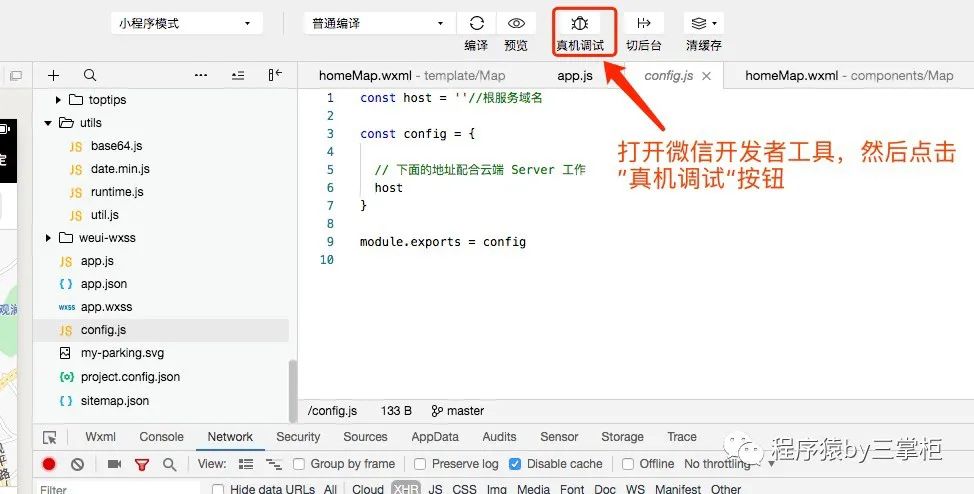
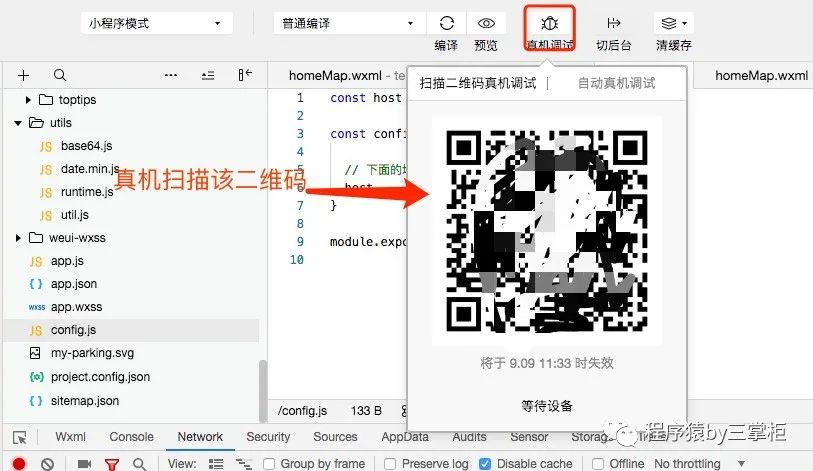
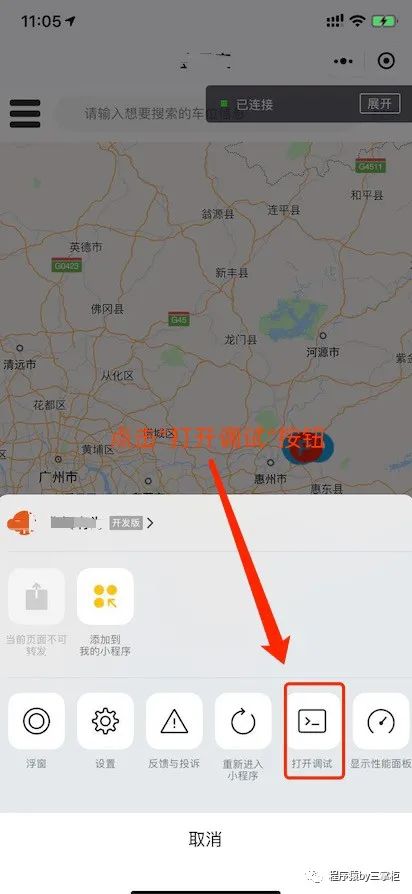
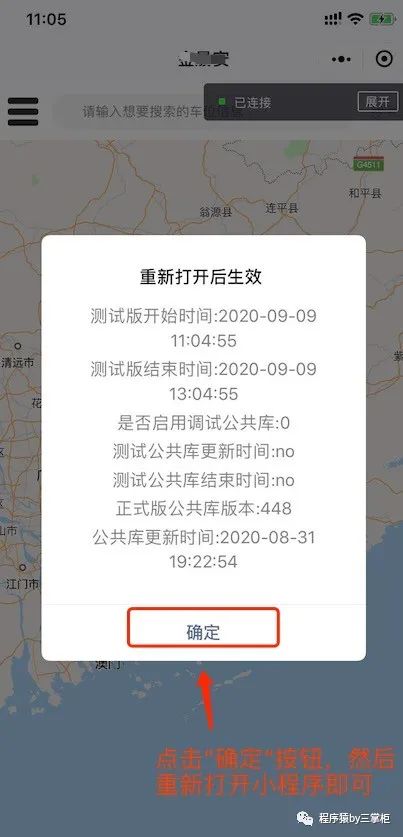
第二种就是通过手机真机进行http请求方式来进行小程序的测试:打开微信开发者工具,然后点击“真机调试”,真机扫描二维码打开需要测试的微信小程序,真机打开小程序之后,点击右上角的”···”按钮,然后选择底部弹出菜单栏里面的”打开调试“按钮,最后点击”确定“按钮,然后重新打开需要测试的微信小程序,即可进行http网络请求访问。
第一种就是根据微信开发者工具进行本地配置:只需要在微信开发者工具的右上角设置选项里面找到“详情”选项,然后找到“本地设置”模块,找到“不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书”选项,如果没有勾选该选项,那么直接勾选即可,如果已经勾选过该选项,那就不需要再做处理,直接运行测试。


第二种就是通过手机真机进行http请求方式来进行小程序的测试:打开微信开发者工具,然后点击“真机调试”,真机扫描二维码打开需要测试的微信小程序,真机打开小程序之后,点击右上角的”···”按钮,然后选择底部弹出菜单栏里面的”打开调试“按钮,最后点击”确定“按钮,然后重新打开需要测试的微信小程序,即可进行http网络请求访问。





以上就是本章全部内容,欢迎关注三掌柜的微信公众号“ios开发by三掌柜”,三掌柜的新浪微博“三掌柜666”,欢迎关注!
以上是关于微信小程序:小程序开发测试时候使用http请求的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序开发:http请求
微信小程序开发真机不显示图片?
微信小程序开发出错,求指点!
微信小程序开发需要注意啥?
微信小程序开发之Http封装
简单处理下微信开发者工具开发微信小程序网络请求封装