开源项目 | 一个轻量级APM : HttpReports
Posted EdisonTalk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源项目 | 一个轻量级APM : HttpReports相关的知识,希望对你有一定的参考价值。
原文来源:https://www.cnblogs.com/myshowtime/p/13806631.html
前言介绍
HttpReports 是基于.Net Core 开发的APM监控系统,使用MIT开源协议,主要功能包括,统计, 分析, 可视化, 监控,追踪等,适合在微服务环境中使用。
在线预览:http://122.51.188.23:8080 (带宽有限,第一次会有点慢)
在线文档:https://www.yuque.com/httpreports/docs
账号: admin 密码 123456
开源不易,感兴趣的同学还希望点个Star,支持下
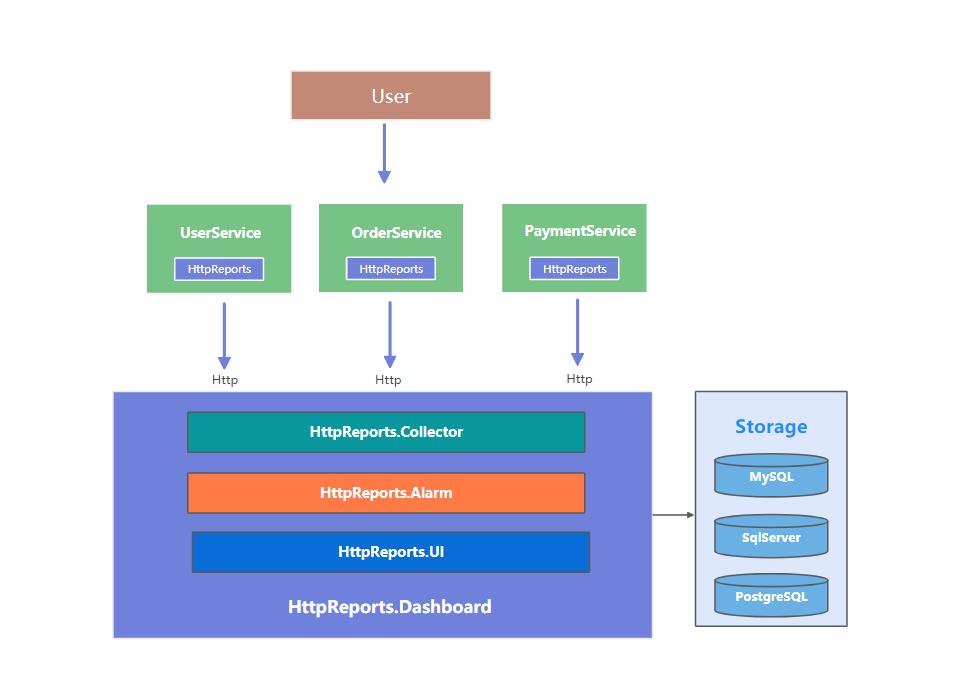
架构介绍

主要功能
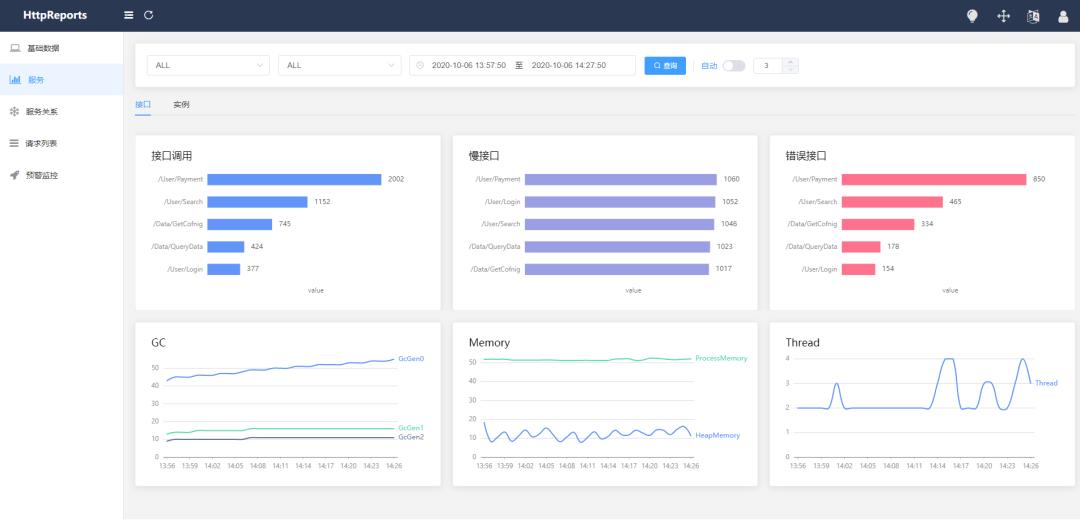
接口调用指标分析
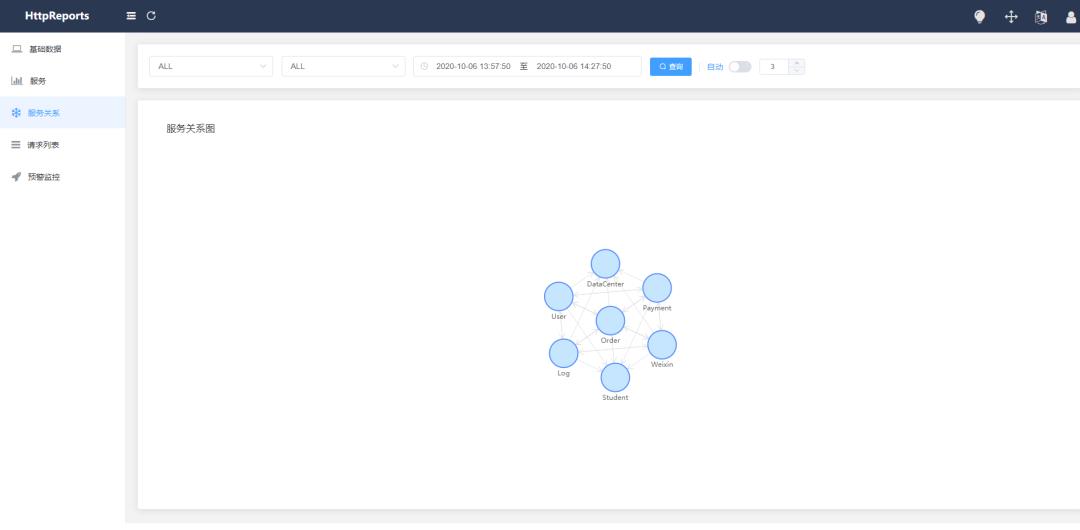
多服务节点数据聚合分析
慢请求,错误请求分析
接口调用日志查询
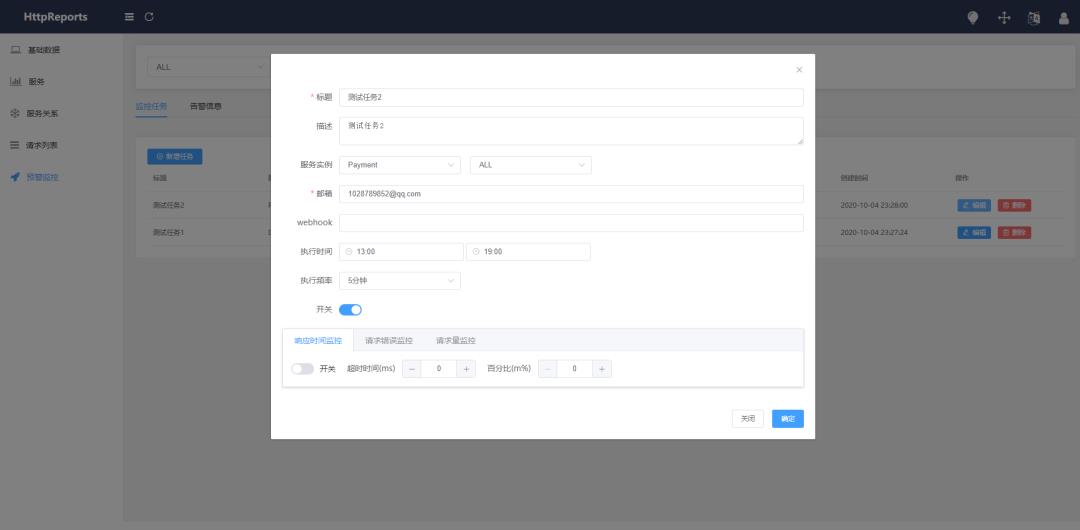
多类型预警监控
HTTP,Grpc 调用分析
分布式追踪
多数据库支持,集成方便
程序性能监控
HttpReports 上一次发布HttpReports 还是在3个月前,HttpReports 2.0 版本的改动还是挺大的,所以建议老版本的升级前,还是先看下文档,本次更新主要以下几个方面
项目结构调整,统一使用 HttpTransport
使用 Vue + Antv + ElementUI 重构了Dashboard
使用FreeSql ORM重构了存储层,之前兼容多数据库是个很头疼的问题,要写很多sql,FreeSql兼容的很好,现在项目里面你找不到一行sql, 用起来非常方便,性能也有提升,这里给叶老板点个赞
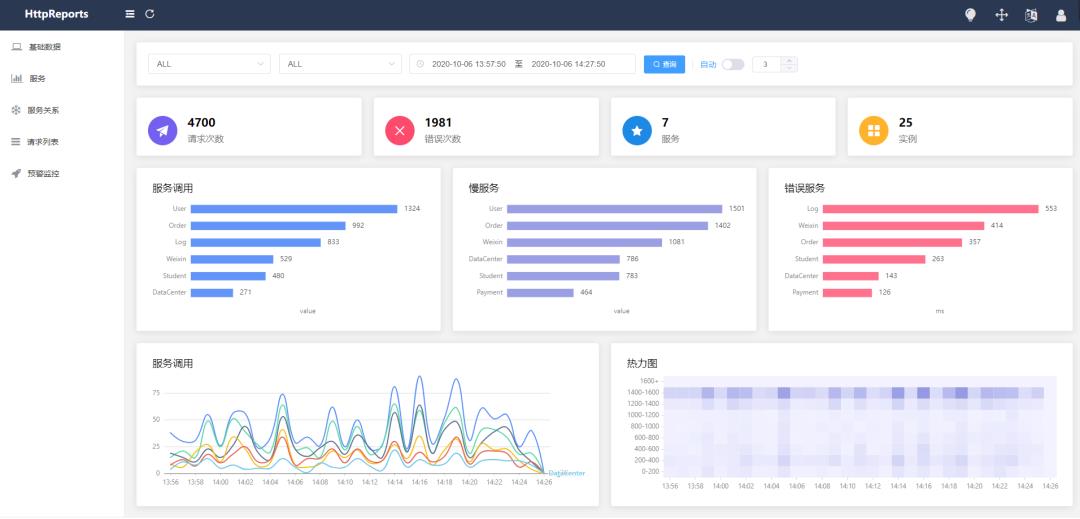
预览尝鲜




引用HttpReports.Dashboard
首先,需要创建Dashboard 项目来接收,处理和展示数据,Dashboard 使用了 Vue + Antv +ElementUI 构建页面并打包到程序集,只需要Web项目引用 Nuget包安装即可,非常方便。
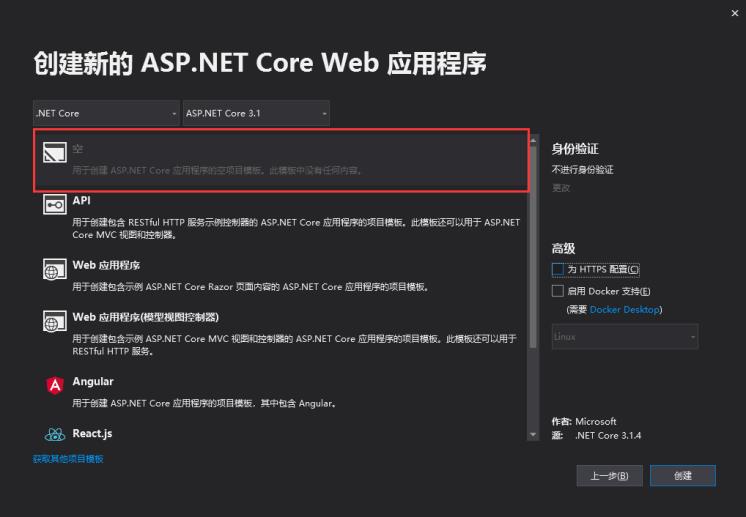
新建一个 .Net Core 的空Web项目,支持 2.1 及以上版本

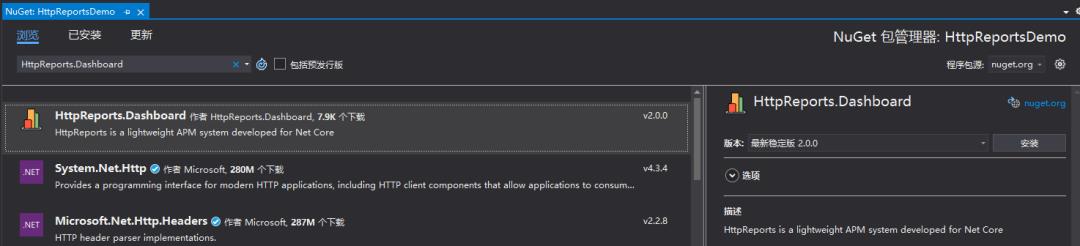
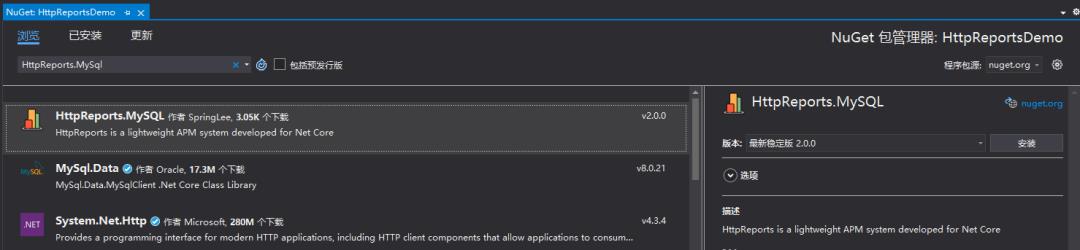
新建完成后,通过Nuget包分别安装 HttpReports.Dashboard ,HttpReports.mysql(又或者是HttpReports.SqlServer, HttpReports.PostgreSQL)


引用完成后,简单配置一下, 修改项目的 appsetting.json 文件
{"HttpReportsDashboard": {"ExpireDay": 3,"Storage": {"ConnectionString": "DataBase=HttpReports;Data Source=localhost;User Id=root;Password=123456;","DeferSecond": 10,"DeferThreshold": 100},"Mail": {"Server": "smtp.163.com","Port": 465,"Account": "HttpReports@qq.com","Password": "*******","EnableSsL": true,"Switch": true}}}
参数介绍:
ExpireDay - 数据过期天数,默认3天,HttpReports 会自动清除过期的数据
Storage - 存储信息
DeferSecond - 批量数据入库的秒数,建议值 5-60
DeferThreshold - 批量数据入库的数量,建议值100-1000
Mail - 邮箱信息,配置监控的话,可以发告警邮件
修改完成后,我们接着修改 Dahboard 项目的 Startup.cs 文件
public void ConfigureServices(IServiceCollection services){services.AddHttpReportsDashboard().UseMySqlStorage();}public void Configure(IApplicationBuilder app, IWebHostEnvironment env){app.UseHttpReportsDashboard();}
把Dashboard 程序启动起来,如果没有问题的话,会跳转到Dashboard的登陆页面 默认账号:admin 密码: 123456
现在可视化有了,但是没有数据,我们还需要 给服务端程序,添加 HttpReports 来收集信息。

引用HttpReports
我新建一个WebAPI 项目 UserService ,来充当用户服务,然后安装 HttpReports,当然你可以在你的项目中直接使用
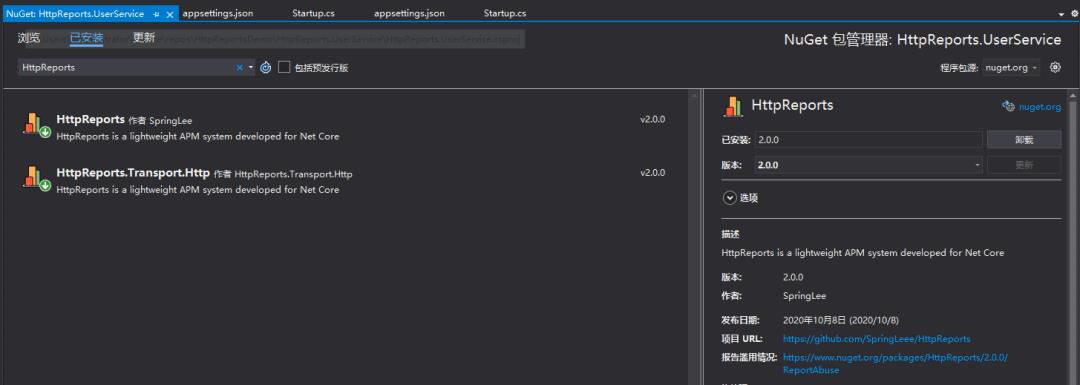
Nuget 引用 HttpReports , HttpReports.Transport.Http

修改 appsettings.json,简单配置一下
{"HttpReports": {"Transport": {"CollectorAddress": "http://localhost:5000/","DeferSecond": 10,"DeferThreshold": 10},"Server": "http://localhost:7000","Service": "User","Switch": true,"RequestFilter": [ "/api/Helath/*", "/HttpReports*" ],"WithRequest": true,"WithResponse": true,"WithCookie": true,"WithHeader": true}}
参数介绍:
修改完成后,我们接着修改 UserService 项目的 Startup.cs 文件
public void ConfigureServices(IServiceCollection services){services.AddHttpReports().UseHttpTransport();services.AddControllers();}public void Configure(IApplicationBuilder app, IWebHostEnvironment env){app.UseHttpReports();....}
修改 UserService 项目的启动端口为7000, 然后 VS 设置多项目启动, 同时运行 UserService 和Dashboard
public static IHostBuilder CreateHostBuilder(string[] args) =>Host.CreateDefaultBuilder(args).ConfigureWebHostDefaults(webBuilder =>{webBuilder.UseStartup<Startup>().UseUrls("http://localhost:7000");});
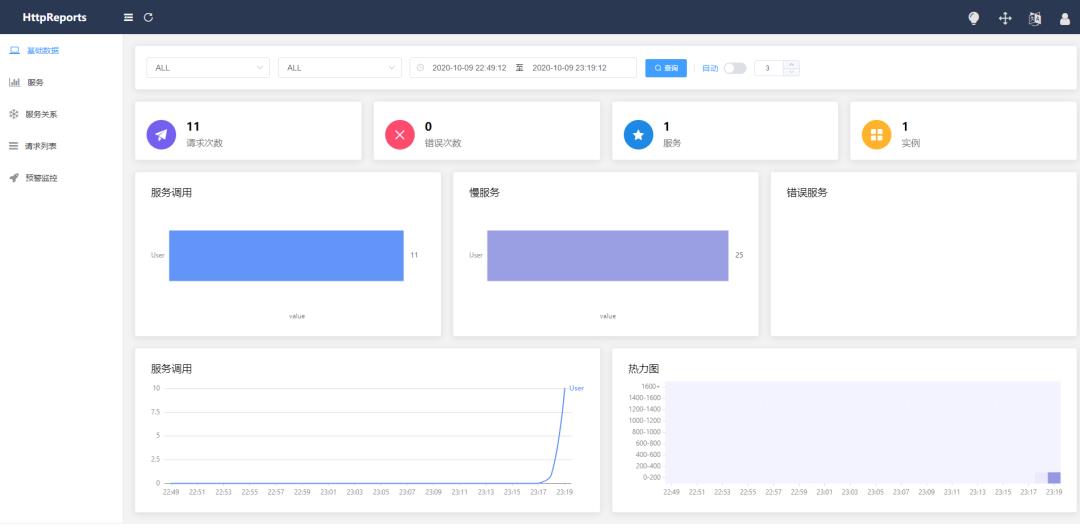
刷新下 UserService 的接口,再回到Dashboard的页面上面,已经可以看到数据了,一个简单的服务接入HttpReports,已经完成了,是不是很简单!

配置IP和端口
在appsetting.json 中配置
我们直接在 appsetting.json 中设置 Urls 属性,你可以设置 "Server": "http://127.0.0.1:3000"
在命令行参数中配置
dotnet UserService.dll --urls="http://127.0.0.1:3000"或者
dotnet UserService.dll --HttpReports:Server="http://127.0.0.1:5000"贡献的最简单的方法之一就是是参与讨论和讨论问题(issue)。你也可以通过提交的 Pull Request 代码变更作出贡献。
HttpReports 从第一次提交代码到现在已经10个月了,兼职开源,占据了生活很大一部分的时间, 一个个版本迭代到现在,2.0 不是最终版,未来可能会有 3.0 5.0,我看支持的同学也有很多,有很多人提了很多意见,感谢各位的支持,让我们觉得做这件事是有意义的,一定会把 HttpReports 做的越来越好!
以上是关于开源项目 | 一个轻量级APM : HttpReports的主要内容,如果未能解决你的问题,请参考以下文章