HTTP/2 协议-服务端主动推送消息
Posted 爱因诗贤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP/2 协议-服务端主动推送消息相关的知识,希望对你有一定的参考价值。
这篇文章介绍一下 HTTP/2 的服务端消息推送功能,它可以很大程度的提升客户的体验,它与之前介绍的 WebSocket消息推送有很大的不同,下面讨论一下 HTTP/2 协议中的 PUSH_PROMISE 服务端推送帧的作用。
1.服务器推送的意义
提前将资源推送到浏览器
推送可以基于已发送的请求,例如客户端请求 html ,服务端可以主动推送 js、css 文件
2.服务器推送的实现
推送资源必须对应一个请求
请求由服务端 PUSH_PROMISE 帧发送
响应在 Stream ID 的 Stream 中发送,并且服务产生的 Stream ID 是偶数
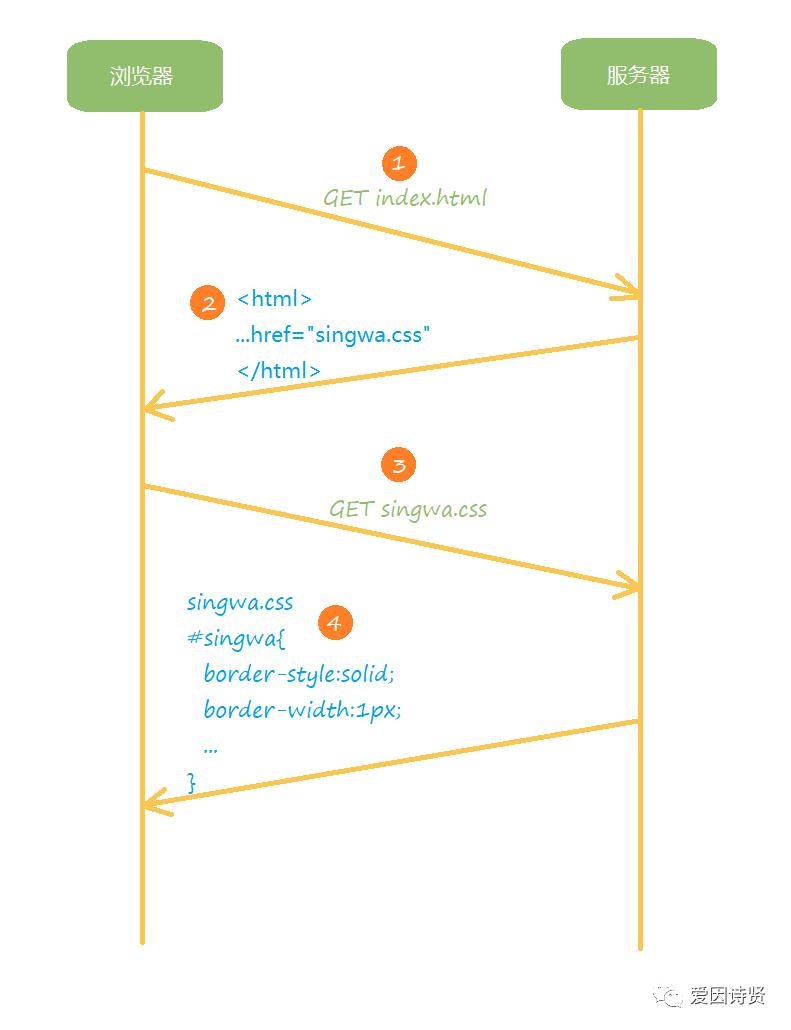
3.HTTP/1.1 中获取资源示意图

Tips:实际页面会有很多 js 、css 等文件请求。
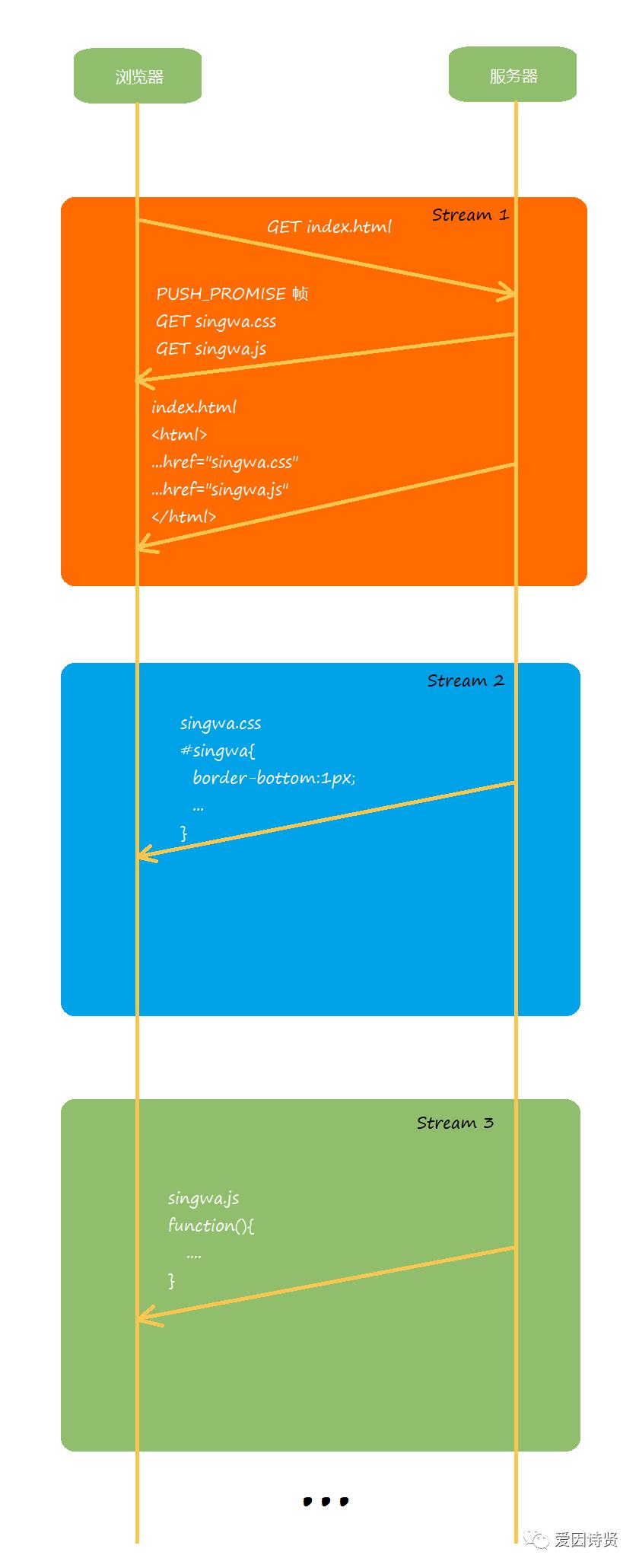
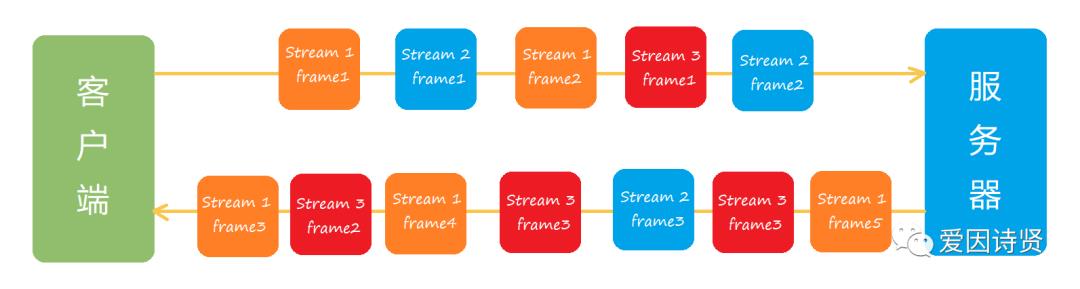
4.HTTP/2 中获取资源示意图
HTTP/1 和 HTTP/2 获取资源的区别,前者是效率低下的串行 请求/响应,后者是基于流的高效并行推送,HTTP/2 获取资源示意图如下:


Tips:在 Stream 1 中服务端基于 PUSH_PROMISE 帧告诉客户
端 singwa.css 和 singwa.js 资源即将推送,并且 Stream 1 、 Stream 2 、
Stream 3 可以并行推送(注意:不同 Stream 间可以并行发送,同一Stream 内的数据是有序的串行发送)。
5.PUSH_PROMISE 帧格式
PUSH_PROMISE 帧中的 type=0x5,只能由服务器发送,格式如下:
6.抓包分析
Tips:如图所示,服务端推送资源之前会基于 PUSH_PROMISE 帧告诉客户端即将推送 /app/poster.jpg ,这里需要搭一个基于 HTTP/2 的推送服务。
以上是关于HTTP/2 协议-服务端主动推送消息的主要内容,如果未能解决你的问题,请参考以下文章