React 开发环境搭建
Posted 辣鸡OvO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 开发环境搭建相关的知识,希望对你有一定的参考价值。
使用 React 之前,第一步肯定是先搭建我们的开发环境。
使用 React 有两种方式:
一种是通过 <script></script> 标签引入 .js 文件来使用 React 。这种方法不适合搭建大型项目。
另一种是使用脚手架工具。不知道脚手架是什么的可以这么理解,脚手架实际上是前端开发过程中的一个辅助工具。它会自动的帮我们构建一个大型项目的开发流程目录,它允许我们以一定的方式实现 .js 文件的相互引用。可以更方便的对项目进行管理。
但是脚手架里的代码并不能直接运行,需要脚手架工具帮助我们对代码进行编译。编译出来的代码才可以给浏览器识别运行。
一般会用 gulp、grunt、webpack等工具帮助我们编写脚手架。这些工具比较多,就不细说。
对于刚接触 React 的我们来说,就用 React 官方的 Create-react-app 脚手架工具就好了。毕竟这个相对于其它的工具比较简单。
安装脚手架:
https://nodejs.org/en/
进入官网,点击下图中红色边框的,下载稳定版本就好了。
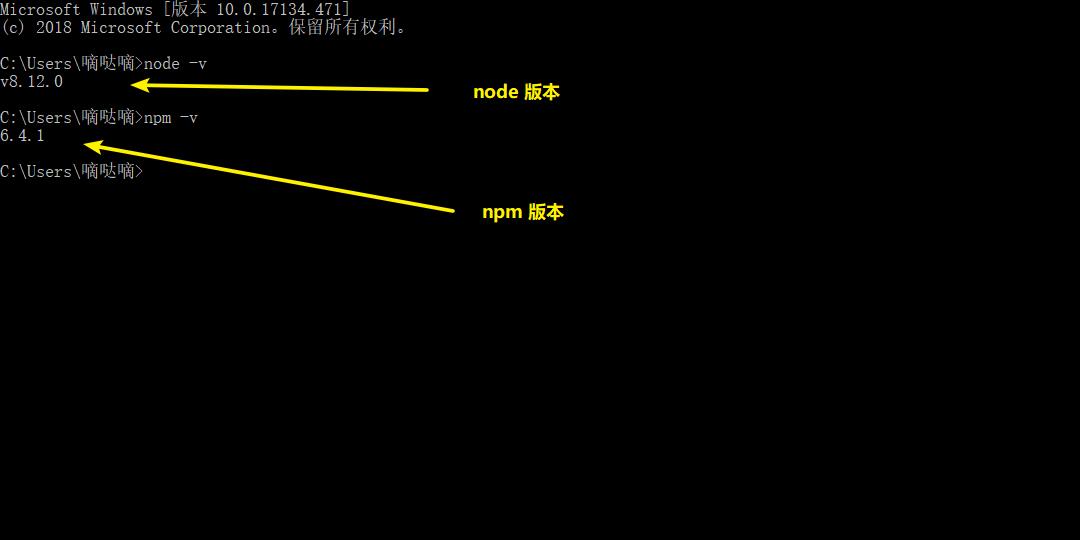
Windows 电脑安装完成后,打开命令行工具,也就是 cmd,输入 node -v 和 npm -v 出现版本号说明 node.js 环境和 npm 安装成功。如下图,版本号根据你下载版本有关,不一定与图中一样。

接着,安装我们的 Create-React-App 脚手架。
同样,在 cmd 执行 npm install -g create-react-app 命令进行安装。
安装脚手架的时候需要等待一段时间,不要把命令行工具窗口关闭。
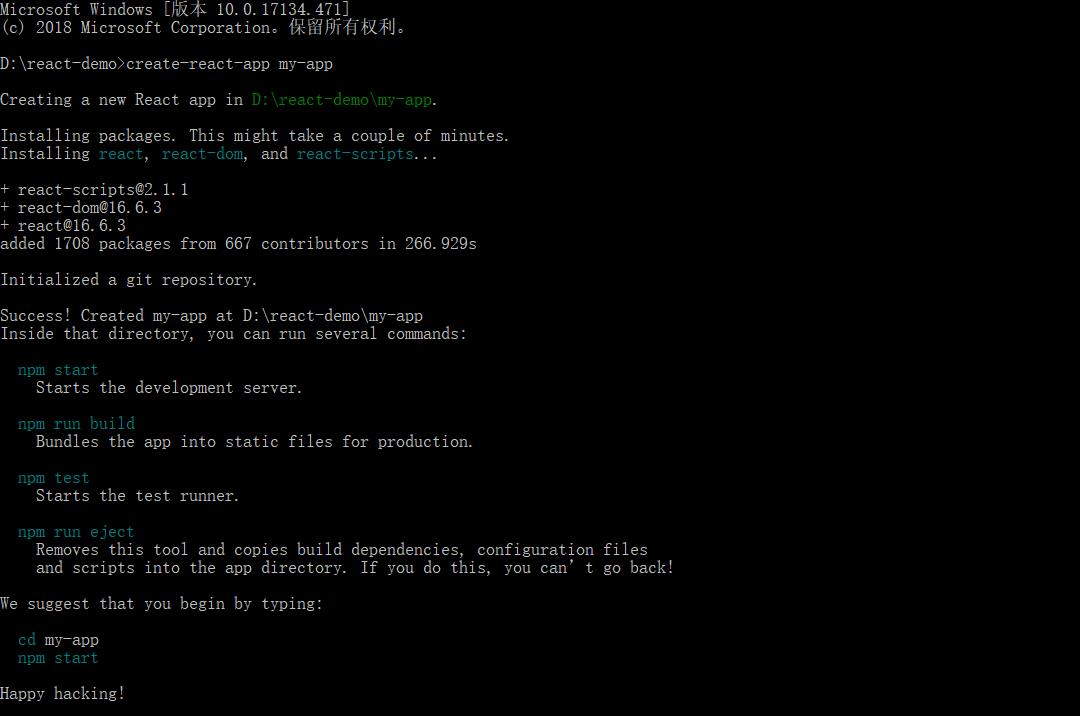
安装完成之后,执行命令 create-react-app my-app 创建项目目录。
create-react-app:创建时使用的默认命令,照抄就好。
my-app:是项目文件夹的名字,可以自定义。
切记,创建项目的路径千万不要有中文路径,有中文路径可能会造成启动时出现错误。
创建成功会显示如下类似的信息:

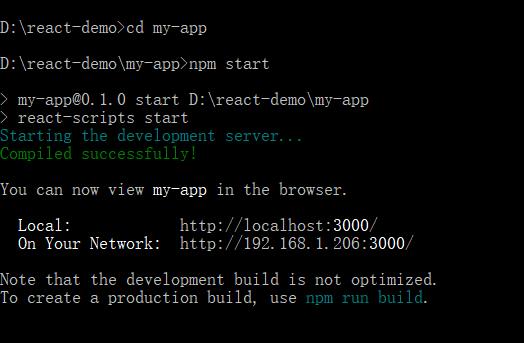
使用 cd 命令进入刚刚创建好的项目文件夹,然后执行 npm start 命令启动脚手架工具,启动成功后也会弹出一些提示信息,如下:

以上是关于React 开发环境搭建的主要内容,如果未能解决你的问题,请参考以下文章