react快速上手小结
Posted web前端开发者们
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react快速上手小结相关的知识,希望对你有一定的参考价值。
跟随技术胖学习总结:http://jspang.com/
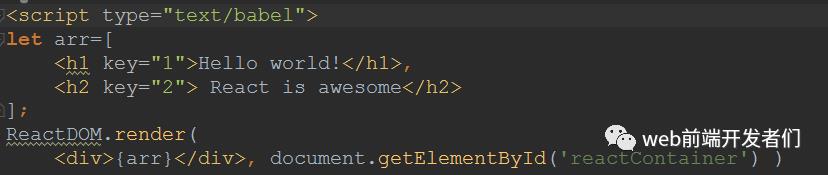
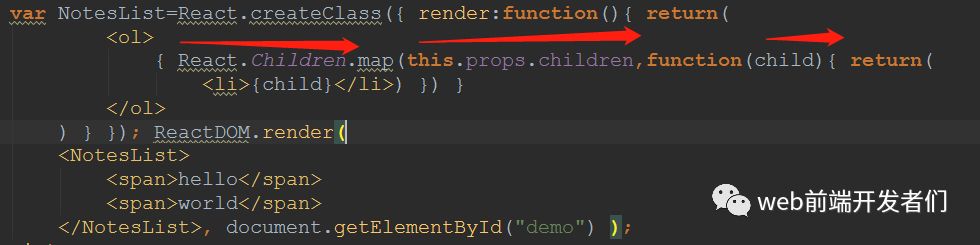
@@两种遍历

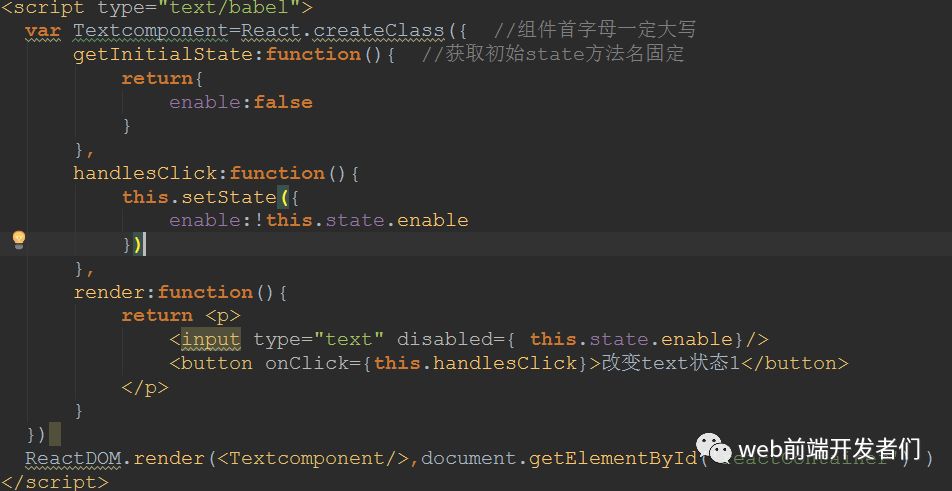
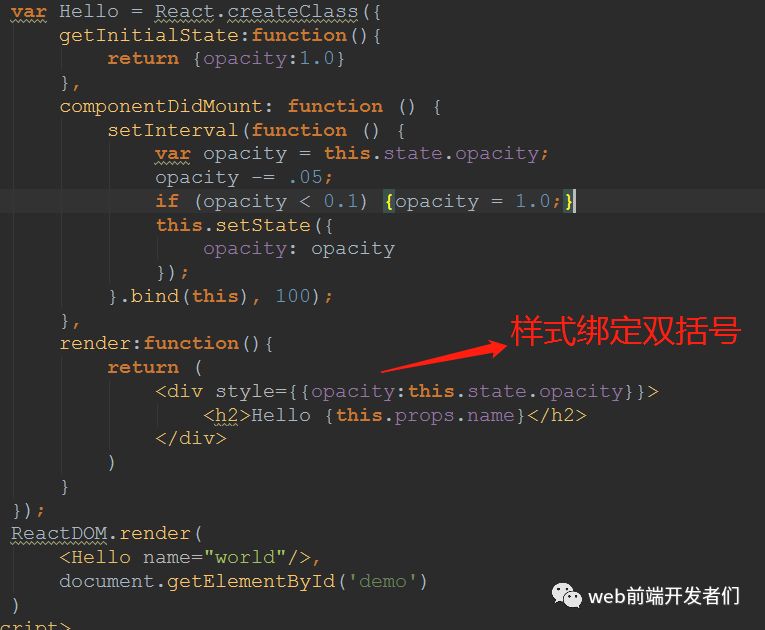
@@React组件可以把它看作带有props属性集合和state状态集合并且构造出一个虚拟DOM结构的对象。

getInitialState函数必须有返回值,可以是null,false,一个对象。
访问state数据的方法是”this.state.属性名”。
变量用{}包裹,不需要再加双引号。
props与state的区别
props不能被其所在的组件修改,从父组件传递进来的属性不会在组件内部更改;state只能在所在组件内部更改,或在外部调用setState函数对状态进行间接修改。
render函数应该是纯粹的,也就是说,在render函数内不应该修改组件state,不读写DOM信息,也不与浏览器交互。如果需要交互,应该在生命周期中进行交互。
@@
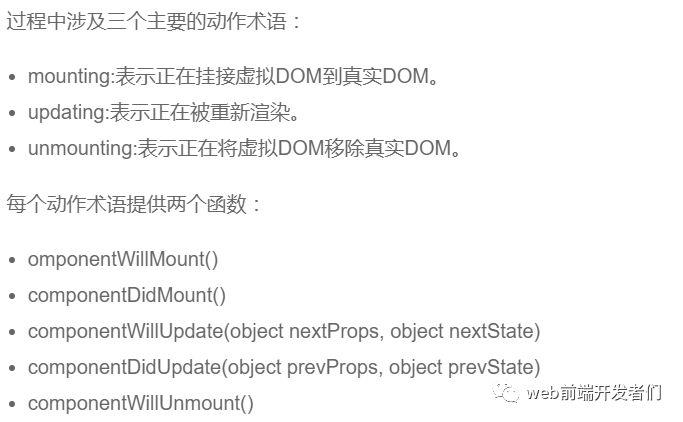
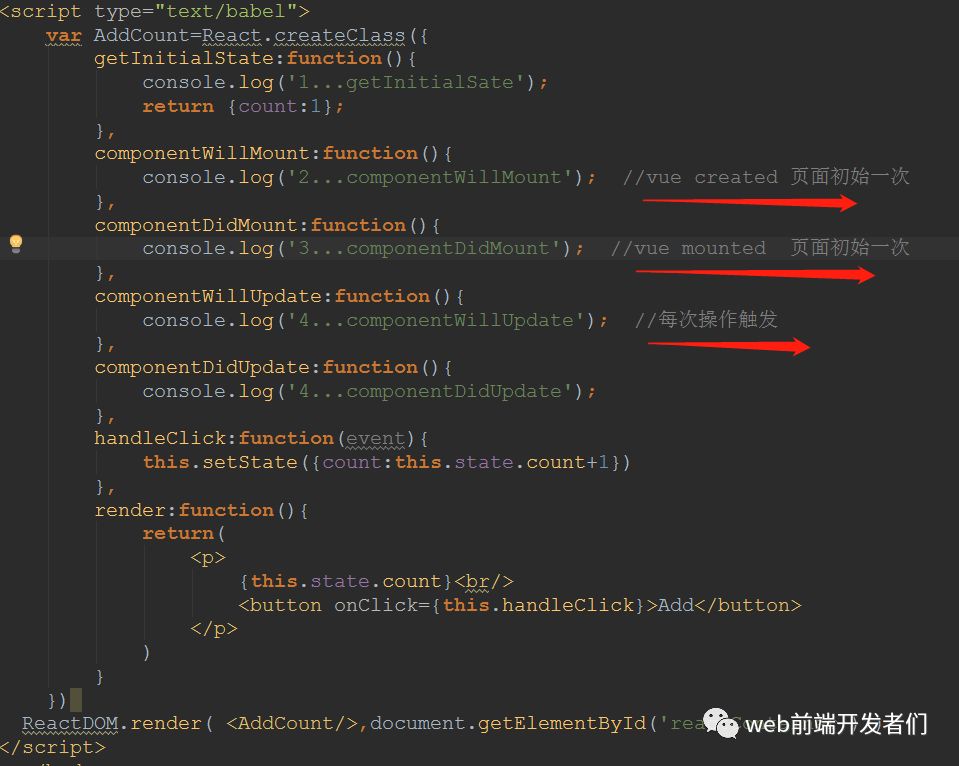
一个组件完整的生命周期包含实例化阶段、活动阶段、销毁阶段三个阶段



@@this.props.children属性。它属性。它表示组件的所有子节点。节点。this.props.children的值有三的值有三种可能,如果当前组件没有子节点,他就是undfined;如果有一个子节点,数据类型是object;如果有多个子节点,数据类型就是array。

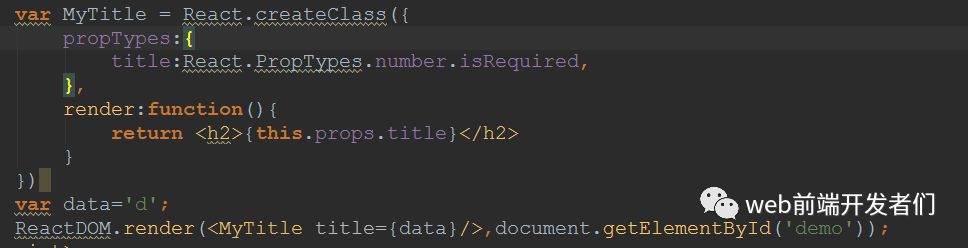
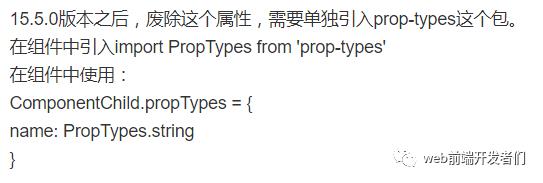
@@React.PropTypes提供各种验证器(validator)来验证传入数据的有效性。控制台会提示


@@使用getDefaultProps方法可以用来设置组件属性的默认值。
@@
React中的DOM也是虚拟DOM(virtual DOM),这点跟我们以前讲的Vue非常类似。只有当它插入文档以后,才会变成真实的DOM。React也是在虚拟DOM发生变化时,进行比对后,只渲染变化的部分,它是React极高性能的主要原因之一。
以上是关于react快速上手小结的主要内容,如果未能解决你的问题,请参考以下文章