做网站-ReactJs入门(推荐)
Posted 做网站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了做网站-ReactJs入门(推荐)相关的知识,希望对你有一定的参考价值。
在使用React 0.14版本时,需要引入react.js/react-dom.js/browser.min.js
ReactDOM.render
ReactDOM.render()将JSX转换成html,并且将其插入特定的DOM节点。在0.14版本之前,使用的是React.render()方法,目前还支持,但是React不推荐使用。
<body>
<div id = "container"></div></body></html><script src="build/react.js"></script><script src="build/react-dom.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script><script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.querySelector('#container')
);</script>上面代码一共用了三个库: react.js 、react-dom.js 和 browser.js ,它们必须首先加载。最后一个 <script> 标签的 type 属性为 text/babel 。这是因为 React 独有的 JSX 语法,跟 javascript 不兼容。凡是使用 JSX 的地方,都要加上type=”text/babel” 。
react.js 是 React 的核心库,react-dom.js 是提供与 DOM 相关的功能,browser.js 的作用是将 JSX 语法转为 JavaScript 语法,这一步很消耗时间,实际上线的时候,应该将它放到服务器完成,在V0.14版本之前,react使用 JSTransform.js 解析 <script type="text/jsx">
react不依赖于jquery,我们可以使用jquery,但是render里面的第二个参数必须使用Javascript原生的方法,不能用jquery来选取DOM节点。
JSX语法
HTML 语言直接写在 JavaScript 语言之中,不加任何引号,这就是 JSX 的语法,它允许 HTML 与 JavaScript 的混写。
JSX 的基本语法规则:遇到 HTML 标签(以<开头),就用 HTML 规则解析;遇到代码块(以{开头),就用 JavaScript 规则解析。
<body>
<div id = "example"></div>
</body>
</html>
<script src = "build/react.js"></script>
<script src = "build/react-dom.js"></script>
<script src = "build/browser.min.js"></script>
<script type = "text/babel">
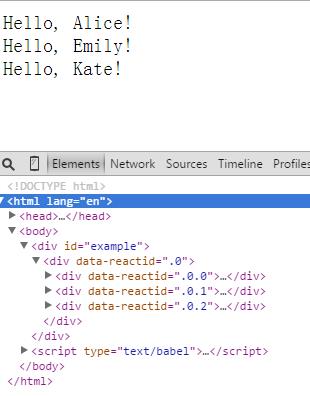
var names = ["Alice", "Emily", "Kate"];
ReactDOM.render(
<div>
{
names.map(function(name){
return <div>Hello, {name}</div>
})
}
</div>,
document.querySelector("#example")
)
</script>
从生成的Html代码,我们可以看出,每一个Html标签都有一个data-reactid属性。
JSX允许直接在模板插入 JavaScript 变量。如果这个变量是一个数组,则会展开这个数组的所有成员。
<body>
<div id = "example"></div>
</body></html>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script>
<script type="text/babel">
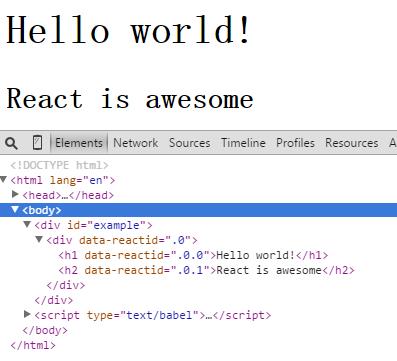
var arry = [
<h1>Hello world</h1>,
<h2>React is awesome</h2>
];
ReactDOM.render(
<div>{arry}</div>,
document.querySelector("#example")
);
</script>
组件
React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 方法就用于生成一个组件类.
<body>
<div id = "example"></div>
<div id = "container"></div>
</body>
</html>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script>
<script type="text/babel">
var HelloMessage = React.createClass({
render: function(){
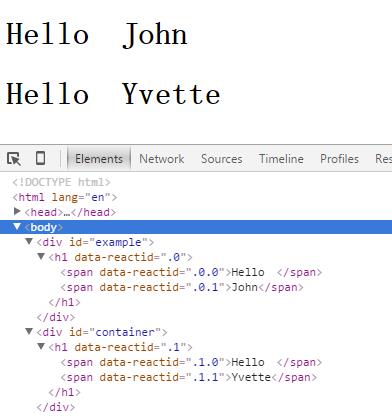
return <h1>Hello{this.props.name}</h1>;
}
});
ReactDOM.render(
<HelloMessage name = "John" />,
document.querySelector("#example")
);
ReactDOM.render(
<HelloMessage name = "Yvette" />,
document.querySelector("#container")
);
</script>变量 HelloMessage就是一个组件类。模板插入 时,会自动生成 HelloMessage的一个实例,每个组件都有render方法,这是组件最基本的方法。此外,还必须注意的是,组件类的首字母必须大写,否则React会将其视为普通的html标签,但是,html中又无此标签,就会报错。 
组件类只能包含一个顶层标签,否则也会报错。
<body>
<div id = "example"></div></body>
</html>
<script src = "build/react.js"></script>
<script src = "build/react-dom.js"></script>
<script src = "build/browser.min.js"></script>
<script type="text/babel">
var HelloMessage = React.createClass({
render: function(){
return <h1>Hello {this.props.name}
</h1><p>Are you happy?</p>
}
});
ReactDOM.render(
<HelloMessage name = "Yvette"/>,
document.querySelector("#example")
);
</script>上面代码会报错,因为HelloMessage组件包含了两个顶层标签:h1和p
组件的用法与原生的 HTML 标签完全一致,可以任意加入属性,比如 ,就是 HelloMessage 组件加入一个 name 属性,值为 John。组件的属性可以在组件类的 this.props 对象上获取,比如 name 属性就可以通过 this.props.name 读取。
添加组件属性,有一个地方需要注意,就是 class 属性需要写成 className ,for 属性需要写成 htmlFor ,这是因为 class 和 for 是 JavaScript 的保留字。
this.props.children
this.props 对象的属性与组件的属性一一对应,但是有一个例外,就是 this.props.children 属性。它表示组件的所有子节点
<script type="text/babel">
var NodeList = React.createClass({
render: function(){
return(
<ol>
{
React.Children.map(this.props.children, function (child) {
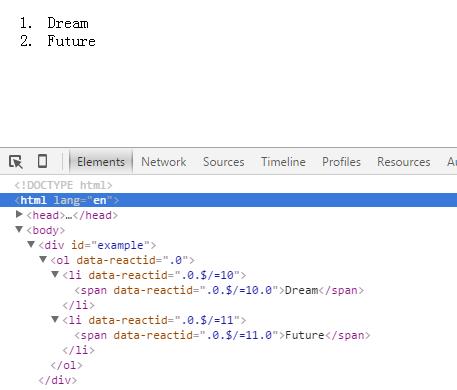
return <li>{child}</li>;
})
}
</ol>
);
}
});
ReactDOM.render(
<NodeList>
<span>Dream</span>
<span>Future</span>
</NodeList>,
document.querySelector("#example")
);</script>NoteList 组件有两个 span 子节点,它们都可以通过 this.props.children 读取,运行结果如下。 
需要注意, this.props.children 的值有三种可能:如果当前组件没有子节点,它就是 undefined;如果有一个子节点,数据类型是 object;如果有多个子节点,数据类型就是 array。所以,处理 this.props.children 的时候要小心。
React 提供一个工具方法React.Children来处理 this.props.children 。我们可以用 React.Children.map 来遍历子节点,而不用担心 this.props.children 的数据类型是 undefined 还是 object。
PropTypes
组件的属性可以接受任意值,字符串、对象、函数等等都可以。有时,我们需要一种机制,验证别人使用组件时,提供的参数是否符合要求。
组件类的PropTypes属性,就是用来验证组件实例的属性是否符合要求,如果引入的是react.min.js,那么此属性没有作用,控制台不会报错。当前版本是V0.14.8
<script src = "build/react.js"></script>
<script src = "build/react-dom.js"></script>
<script src = "build/browser.min.js"></script>
<script type="text/babel">
var MyTitle = React.createClass({
propTypes: {
title: React.PropTypes.string.isRequired,
},
render: function() {
return <h1> {this.props.title} </h1>;
}
});
var data = 123;
ReactDOM.render(
<MyTitle title={data} />,
document.body );
</script>
getDefaultProps方法可以用来设置组件属性的默认值
<script type="text/babel">
var MyTitle = React.createClass({
getDefaultProps: function(){
return{
title: "Hello World"
};
},
render: function(){
return <h1> {this.props.title} </h1>;
}
});
ReactDOM.render(
<MyTitle />,
document.querySelector("#example")
)</script>获取真实的DOM节点
组件并不是真实的 DOM 节点,而是存在于内存之中的一种数据结构,叫做虚拟 DOM (virtual DOM)。只有当它插入文档以后,才会变成真实的 DOM 。根据 React 的设计,所有的 DOM 变动,都先在虚拟 DOM 上发生,然后再将实际发生变动的部分,反映在真实 DOM上,这种算法叫做 DOM diff ,它可以极大提高网页的性能表现。
附上DOM diff的流程图:
但是,有时需要从组件获取真实 DOM 的节点,这时就要用到ref属性。
<script type="text/babel">
var MyComponent = React.createClass({
handleClick: function(){
this.refs.myTextInput.focus();
},
render: function(){
return (
<div>
<input type = "text" ref = "myTextInput" />
<input type = "button" value = "Focus the text input" onClick = {this.handleClick} />
</div>
);
}
});
ReactDOM.render(
<MyComponent />,
document.querySelector("#example")
)</script>组件 MyComponent的子节点有一个文本输入框,用于获取用户的输入。这时就必须获取真实的 DOM 节点,虚拟 DOM 是拿不到用户输入的。为了做到这一点,文本输入框必须有一个 ref属性,然后 this.refs.[refName] 就会返回这个真实的 DOM 节点。
需要注意的是,由于 this.refs.[refName] 属性获取的是真实 DOM ,所以必须等到虚拟 DOM 插入文档以后,才能使用这个属性,否则会报错。上面代码中,通过为组件指定 Click 事件的回调函数,确保了只有等到真实 DOM 发生 Click事件之后,才会读取 this.refs.[refName] 属性。
React 组件支持很多事件,除了 Click 事件以外,还有 KeyDown 、Copy、Scroll 等。
this.state
React 的一大创新,就是将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染 UI。
<script type="text/babel">
var LikeButton = React.createClass({
getInitialState: function() {
return {liked: false};
},
handleClick: function (event) {
this.setState({liked: !this.state.liked});
},
render: function(){
var text = this.state.liked ? "like" : "haven\'t like";
return (
<p onClick = {this.handleClick}>
You {text} this. Click to toggle.
</p>
);
}
});
ReactDOM.render(
<LikeButton />,
document.querySelector("#example")
);</script>上面代码是一个 LikeButton组件,它的 getInitialState方法用于定义初始状态,也就是一个对象,这个对象可以通过 this.state 属性读取。当用户点击组件,导致状态变化,this.setState 方法就修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。
由于 this.props 和 this.state 都用于描述组件的特性,可能会产生混淆。一个简单的区分方法是,this.props 表示那些一旦定义,就不再改变的特性,而 this.state 是会随着用户互动而产生变化的特性。
表单
用户在表单填入的内容,属于用户跟组件的互动,所以不能用 this.props 读取。
<script type="text/babel">
var Input = React.createClass({
getInitialState: function(){
return {value: "Hello"};
},
handleChange: function (event) {
this.setState({value: event.target.value});
},
render: function(){
var value = this.state.value;
return (
<div>
<input type = "text" value = {value} onChange = {this.handleChange} />
<p>{value}</p>
</div>
);
}
});
ReactDOM.render(
<Input />,
document.querySelector("#example")
)</script>文本输入框的值,不能用 this.props.value 读取,而要定义一个 onChange事件的回调函数,通过 event.target.value 读取用户输入的值。textarea 元素、select元素、radio元素都属于这种情况...
往期热点文章:
#
#
#
#
#
#
#
#
#
#
做网站公众平台(zwangz888)每天为您分享原创Web开发资讯,开发经验,为您的技能充电。期待您的关注与分享,同时欢迎您留言,让我们每天进步一点点!
以上是关于做网站-ReactJs入门(推荐)的主要内容,如果未能解决你的问题,请参考以下文章