Web| 还在手动构建React?来吧,领略脚手架的魅力
Posted 朗妹儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web| 还在手动构建React?来吧,领略脚手架的魅力相关的知识,希望对你有一定的参考价值。
构建项目
当我们进入 React 框架的学习时。
首先了解React 它是由 facebook 开发的, 基于 javascript 的前端框架,主要目的是用来构建用户界面,也就是我们经常所说的 UI。
那么,在正式开始学习 React 之前,我们首先需要构建一个基于 React 应用的项目。React 团队为了方便我们进行项目开发,专门提供了一个用来构建 React 项目的脚手架工具,这个工具的使用很简单,无需我们进行多余的配置,只需要我们通过命令的方式来创建项目即可,具体的操作方法如下:
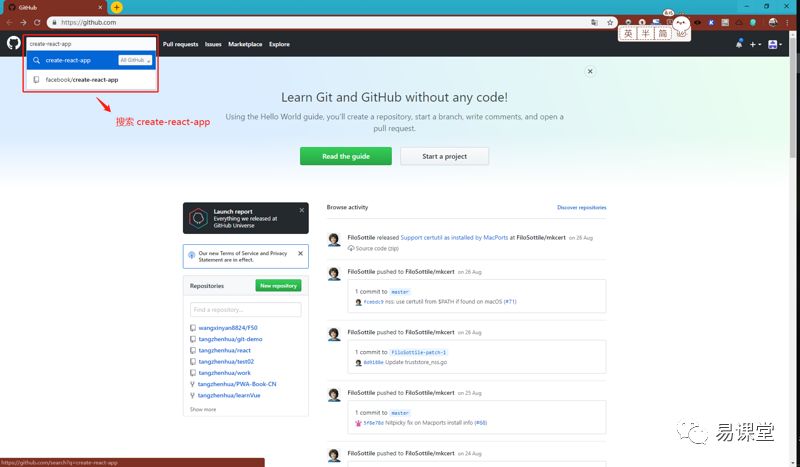
首先我们打开 github,在 github 中搜索 create-react-app。

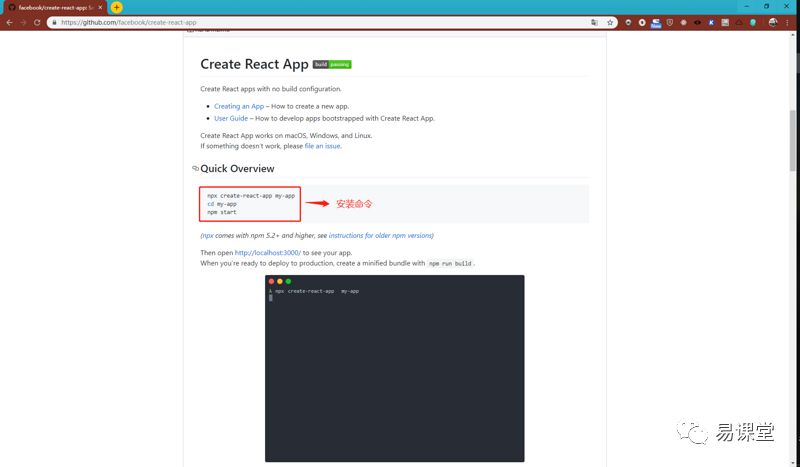
找到这个工具之后,这里提供了这个工具的使用方法。我们只需要这样三步就可以创建一个项目了。

下面,我们就使用这几个命令来创建咱们自己的 React 项目。
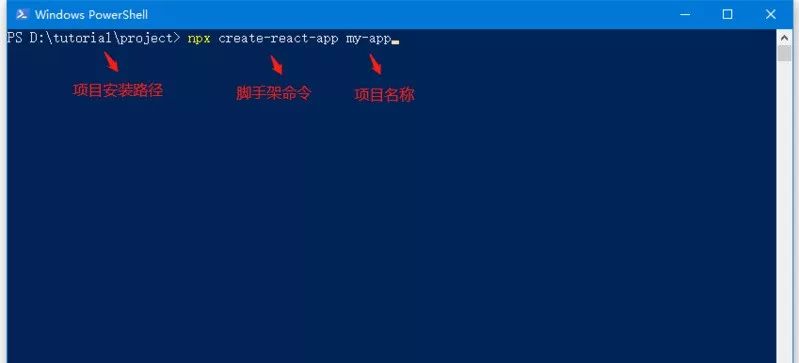
找到我们需要创建项目的目录,按住 shift,右键打开命令行工具,待会儿我的项目就会创建到这一个目录下面。然后使用 npx create-react-app my-app 这个命令来创建一个名为 my-app 的项目。回车之后,就可以等待它的安装了。

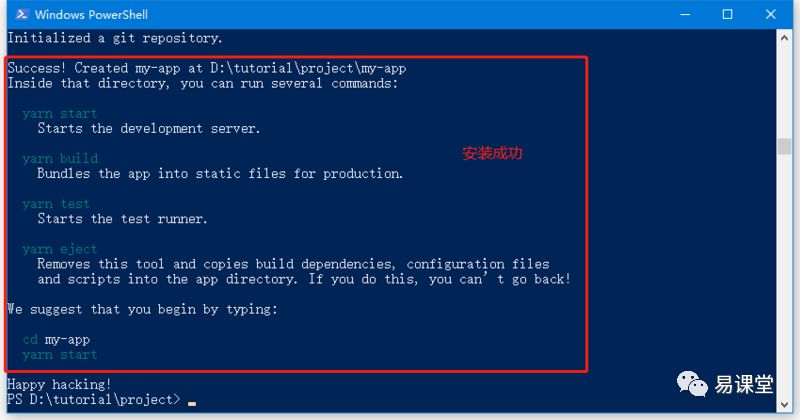
当我们看到这样的提示信息之后,就意味着项目的安装已经完成了。

接下来,我们就可以进入到项目的根目录,再使用 yarn start 来启动项目。当我们看到在浏览器中打开了一个欢迎页面的时候,就说明项目已经成功启动了,这时,我们就可以开始使用 react 来进行开发了。
项目结构
首先我们来看一下生成的这个项目的项目结构,我们使用 VSCODE 打开项目,可以看到这样的项目初始结构:
这里我简单介绍一下这一个项目结构:
node-modules 目录保存的是整个项目的依赖包
public 目录下生成了一些静态模板,打开之后可以看到 index.html 文件就在这个目录下。
src 目录主要用来保存 js 文件,其中 index.js 文件是整个应用的入口文件,也就是说,当我们访问应用的首页index的时候,第一个加载的 js 文件就是 index.js。
做完以上的准备工作之后,我们就可以进入到 React 框架的学习了。
以上就是今天的分享啦~
如果大家有问题或者想了解更多的技术干货可以加朗妹儿微信哟~
以上是关于Web| 还在手动构建React?来吧,领略脚手架的魅力的主要内容,如果未能解决你的问题,请参考以下文章
React脚手架工程化项目里ServiceWorker.js文件作用
React工程化——webpack构建react工程化——react脚手架解析——函数组件间的通信父—子——函数组件事件绑定——todolist案例
