React:Table 那些事—— 写在前面
Posted WebJ2EE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React:Table 那些事—— 写在前面相关的知识,希望对你有一定的参考价值。
企业级 Web 业务系统中
Table 应该是出镜率最高的组件之一
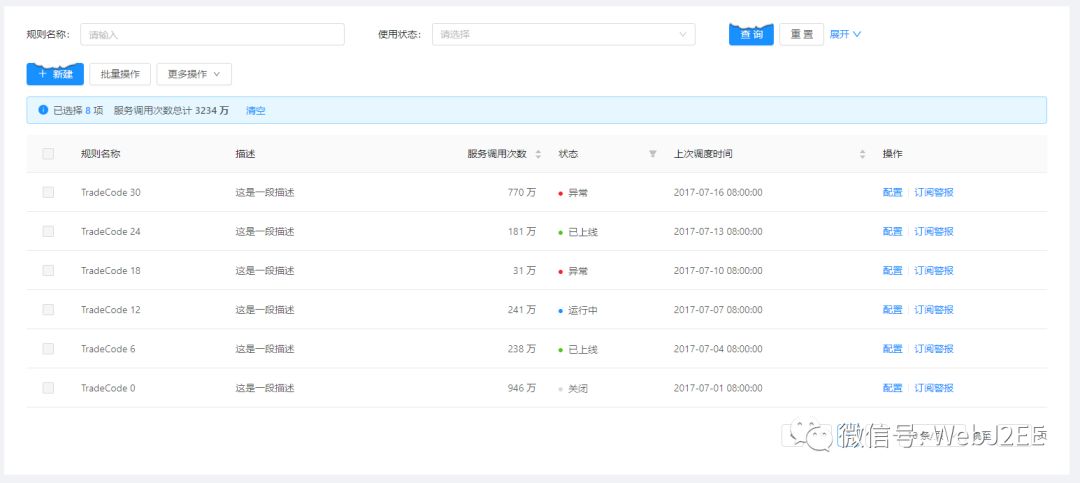
图1:antd pro 系统截图

市面上有很多开源 Table 组件
我们可以避免重复造轮子
>>>>>>> React 系列 >>>>>>>
ant design:
https://ant.design/components/table-cn/
rsuite:
https://rsuitejs.com/en/components/table
material-ui:
https://material-ui.com/api/table/
react-table:
https://github.com/react-tools/react-table
fixed-data-table-2:
https://github.com/schrodinger/fixed-data-table-2
blueprint:
https://blueprintjs.com/
React-toolbox:
https://github.com/react-toolbox/react-toolbox/
Grommet:
https://v2.grommet.io/
Office UI Fabric:
https://developer.microsoft.com/en-us/fabric
zanui:
https://www.youzanyun.com/zanui
>>>>>>> VUE 系列 >>>>>>>
element:
http://element-cn.eleme.io/#/zh-CN/component/table
iview:
https://www.iviewui.com/components/table
vuetifyjs:
https://vuetifyjs.com/zh-Hans/components/data-tables
buefy:
https://buefy.github.io/
at-ui:
https://at-ui.github.io/at-ui/#/zh
vue-blu:
https://chenz24.github.io/vue-blu/#/
vuikit:
https://vuikit.js.org/
>>>>>>> jQuery、原生系列 >>>>>>>
easyui:
http://www.jeasyui.com/demo-react/main/index.php?plugin=DataGrid&theme=material-teal&dir=ltr&pitem=&sort=asc
layui:
https://www.layui.com/demo/table.html
bootstrap-table:
http://bootstrap-table.wenzhixin.net.cn/documentation/
semantic-ui:
https://semantic-ui.com/
.... 上面只列举了一些比较出名的 Table 组件 ....
.... 百度一下 .... 你会找到更多 ....
但是
当你把某个第三方 Table 组件
放到实际项目中后
你会发现
有些功能太强大,用不着
有些功能很完美,刚刚好
有些功能较弱鸡,需要改
有些功能不具备,需要加

在实际项目中
通常先选一个能满足大多数需求的开源组件
再根据项目需求
对其进行定制化改造
拼凑出满足项目需求的 Table 组件

这个选型、定制、改造过程
需要通过阅读大量开源组件源码
了解它们功能、实现方式、优缺点
才能做出好的决策

本次将推出系列文章
对 React 下的 Table 组件常用功能
的实现方式进行总结
加深对企业级 Table 组件的认识

精选文章推荐
以上是关于React:Table 那些事—— 写在前面的主要内容,如果未能解决你的问题,请参考以下文章