滴滴开源基于 React 的移动端开发组件库-Pile.js
Posted IT实战联盟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了滴滴开源基于 React 的移动端开发组件库-Pile.js相关的知识,希望对你有一定的参考价值。
简介
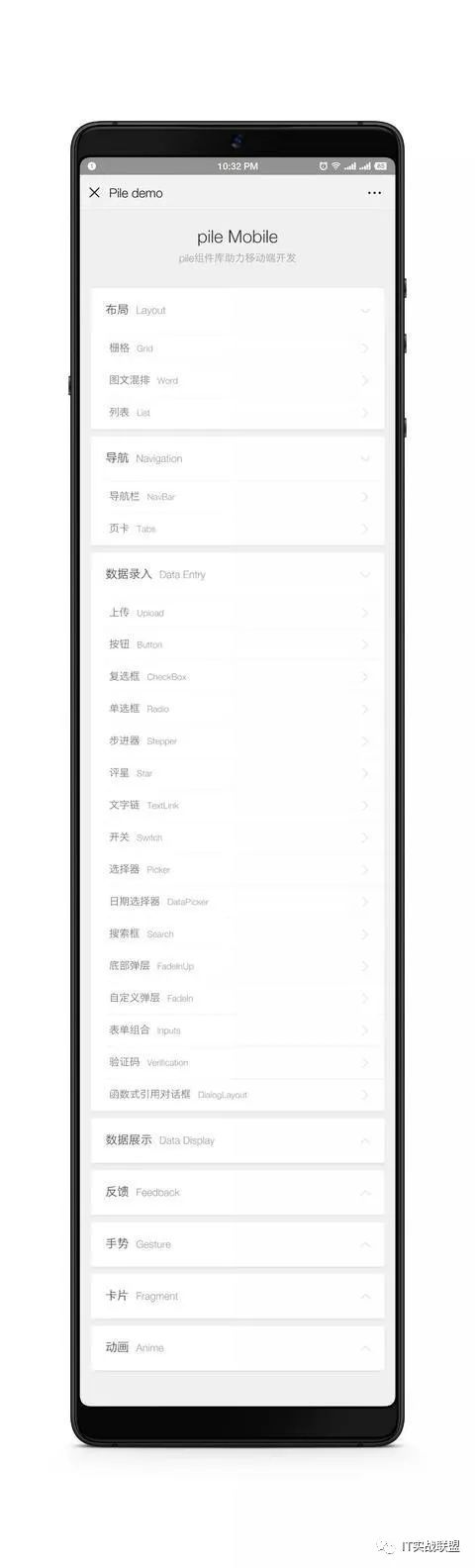
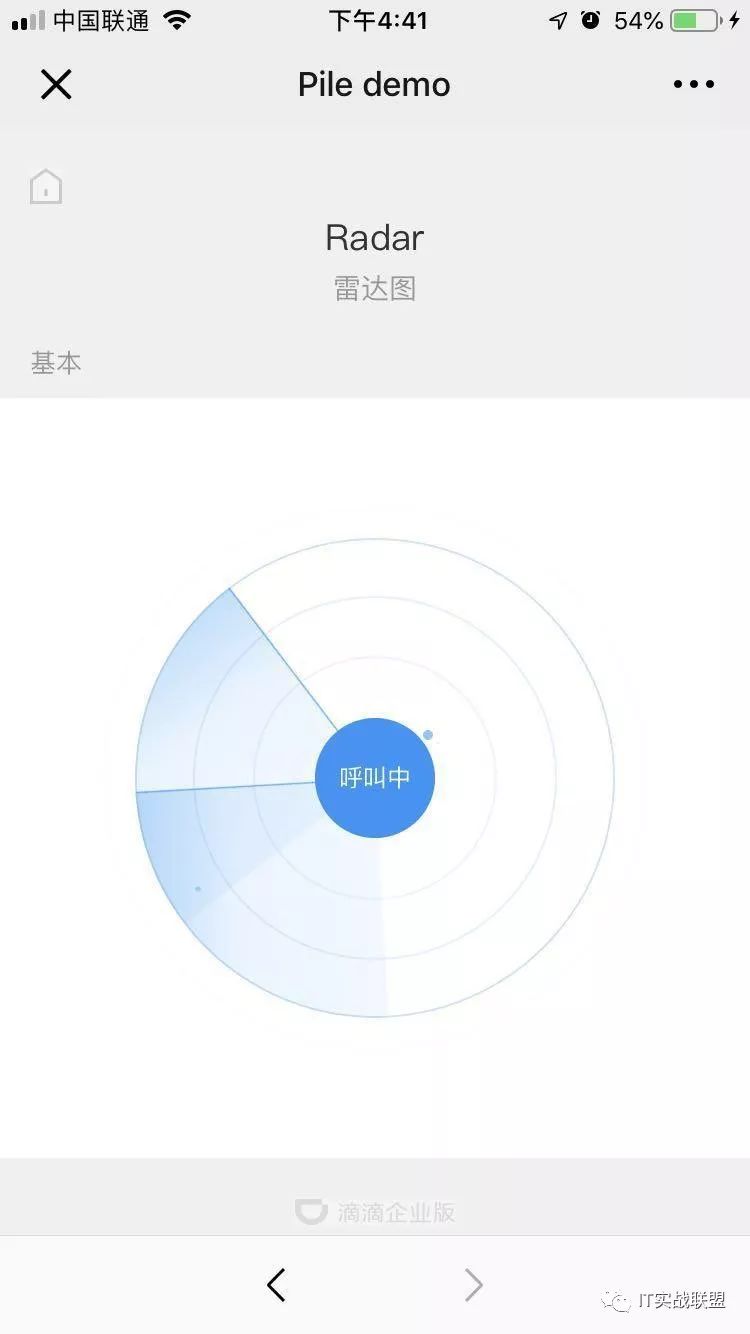
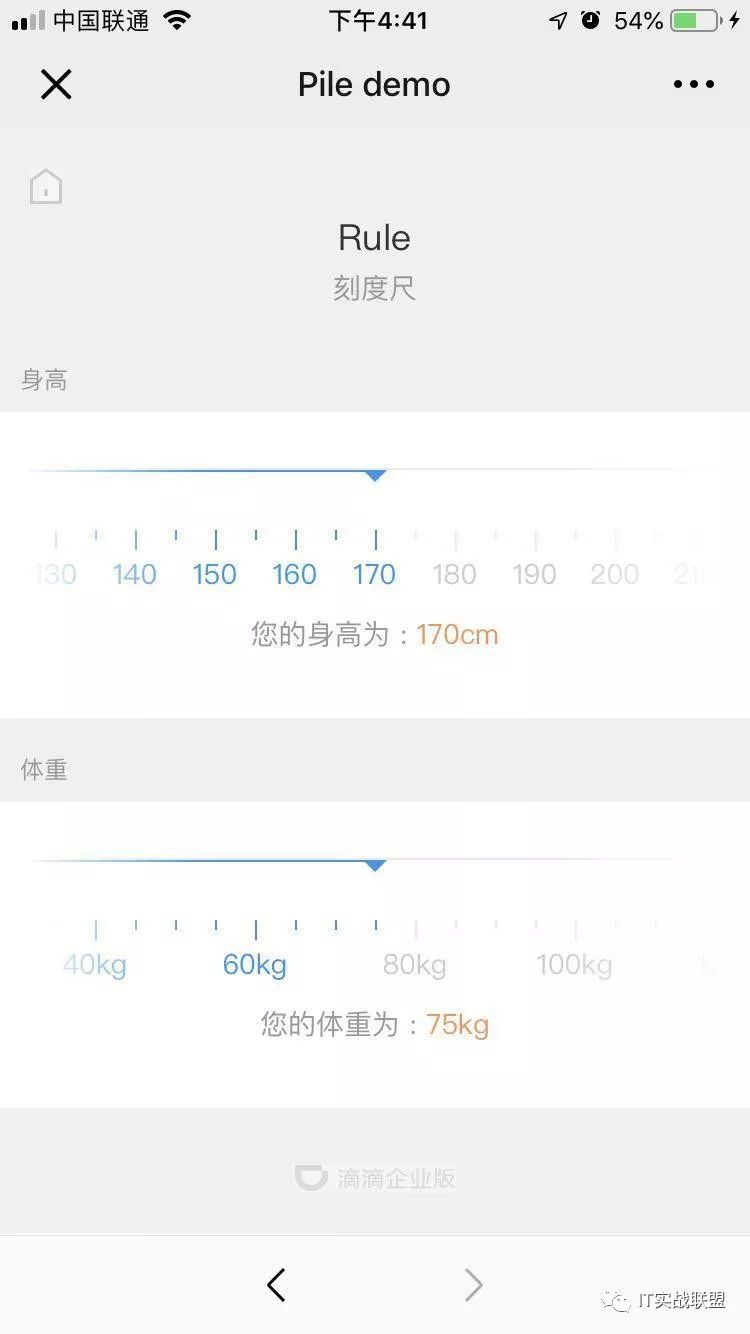
Pile.js 是滴滴开发的基于 React 的移动端开发组件库。 轻量,易用,包含 52 个交互功能,支持多语言与自定义皮肤。可以非常轻松的创建用户交互界面,让前端开发更专注于业务逻辑的实现。
安装使用
第一步:安装React(已安装过可忽略)
npm install --save react react-don第二步:安装pile-ui
npm install pile-ui --save第三步:引用样式和导入文件
// import css
import 'pile/dist/styles/pile.min.css';
import Pile
// 引用方式一
import Pile from 'pile'
const {Button} = Pile
// 引用方式二
import {Button} from 'pile'
// 单个组件引用方式 (推荐使用,节省无用组件调用)
import Button from 'pile/dist/components/button'第四步:引用组件代码:
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
//import pile
import Pile from 'pile'
import 'pile/dist/styles/pile.min.css'
const {Button} = Pile
class App extends Component {
render() {
return (
<Button>hello Pile</Button>
);
}
}
ReactDOM.render((
<App/>
), document.getElementById('container'));
各种组件预览,如下:

滴滴开源的一个移动端开发组件库


项目地址:
Github:https://github.com/didi/pile.js
---------------END----------------
后续的内容同样精彩
长按关注“IT实战联盟”哦
以上是关于滴滴开源基于 React 的移动端开发组件库-Pile.js的主要内容,如果未能解决你的问题,请参考以下文章
新开源报道 26滴滴开源基于 Vue.js 的移动端组件库 cube-ui