JS全栈第一步 - 连接 React 和 Node,Express
Posted 鱼头的Web海洋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS全栈第一步 - 连接 React 和 Node,Express相关的知识,希望对你有一定的参考价值。
原译标题:如何连接 React 和 Node,Express
译者:博轩图片

在本文中,我将引导你创建一个简单的 React 应用,以及一个简单的 Node/Express API,并将两者相互连接。
我不会详细介绍本文中提到的任何技术,但是我会留下链接,以便你想了解更多信息。
您可以在我为本教程制作的代码库中找到源码。
译注:嘤嘤嘤,我也写了Demo的… client-react-001 , api-node-001
这里的目标是为您提供有关如何设置和连接前端客户端和后端API的实用指南。
在我们开始之前,确保您的机器上已经安装了 Node.js
创建项目主目录
在终端,导航到你要保存项目的目录。现在为您的项目创建一个新目录并导航到它:
mkdir my_awesome_project
cd my_awesome_project
创建一个 React 应用
这个过程非常简单。
我们将使用 Facebook 的 create-react-app 来… 你猜对了,简单的创建一个名为 client 的应用程序:
npx create-react-app client
cd client
npm start
让我们看看这里做了什么:
1.使用 npm 的 npx 创建一个 React 应用,并将其命名为 client。
2.cd (更改目录)到客户端目录中。
3.启动了应用程序。
在浏览器中,访问:http://localhost:3000/
如果一切正常,您将看到 React 欢迎页面。恭喜!这意味着您现在在本地计算机上运行了一个基本的 React 应用程序。是不是很简单?
要停止您的 React 应用程序,只需在终端按下 Ctrl + c 即可。
创建一个 Express 应用
好的,这将与前一个示例同样简单。不要忘记回到项目的根文件夹。
我们将使用 Express Application Generator 快速生成应用的框架,并将其命名为 api :
npx express-generator api
cd api
npm install
npm start
让我们看看这里做了什么:
1.使用 npm 的 npx 在全局安装 express-generator 。
2.使用 express-generator 快速创建一个 express 应用,并将其命名为 :api。
3.进入 API 目录。
4.安装所有依赖项。
5.启动应用。
在浏览器中,访问:http://localhost:3000/
如果一切正常,您将看到 Express 欢迎页面。恭喜!这意味着您现在在本地计算机上运行了一个基本的 Express 应用程序。是不是很简单?
要停止您的 Express 应用程序,只需在终端按下 Ctrl + c 即可。
在 Express 中配置新的路由
好啦,接下来就是动手时间。是时候打开你最喜欢的代码编辑器(我正在使用 VS Code)并导航到你的项目文件夹。
如果您将 React应用 命名为 client,Express应用 命名为 api,你讲找到两个主要文件夹:client 和 api。
1.在 api 目录中,打开 bin/www 并将第15行的端口号由 3000 改为 9000。我们将同时运行两个应用程序,这样做可以避免问题。修改结果如下:
// my_awesome_project/api/bin/www
var port = normalizePort(process.env.PORT || '9000');
2.在 api/routes 上,创建一个 testAPI.js 文件并粘贴如下代码:
var express = require(“express”);
var router = express.Router();
router.get(“/”, function(req, res, next) {
res.send(“API is working properly”);
});
module.exports = router;
3.在 api/app.js 文件中,在第24行插入新路由:
app.use("/testAPI", testAPIRouter);
4.并在第9行引入新的路由文件
var testAPIRouter = require("./routes/testAPI");
5.恭喜您!您已经创建了新的路由。
如果您启动 api 应用程序(在终端中,导航到 api 目录,输入 npm start),并在浏览器中访问 http://localhost:9000/testAPI ,您将看到以下消息:API is working properly 。
将 React Client 连接到 Express API
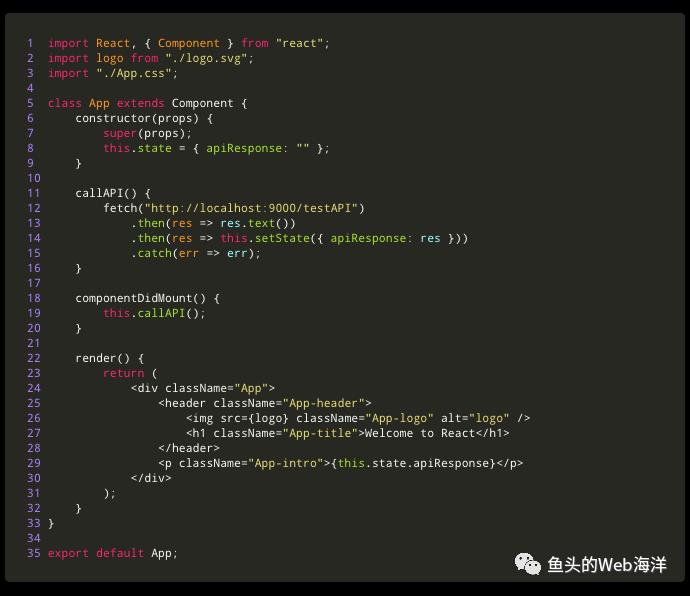
1.让我们使用代码编辑器打开 client 目录,编辑 app.js 。
2.我将会使用 Fetch API 从 api 模块获取数据。在 Class 声明之后,render 方法之前粘贴如下代码:
constructor(props) {
super(props);
this.state = { apiResponse: "" };
}
callAPI() {
fetch("http://localhost:9000/testAPI")
.then(res => res.text())
.then(res => this.setState({ apiResponse: res }));
}
componentWillMount() {
this.callAPI();
}
3.在 render 方法中,你会找到一个 <p> 标签。让我们用它来展示 API 的内容。
<p className="App-intro">;{this.state.apiResponse}</p>
这是,该文件展示如下:

让我们看看这里做了什么:
1.在第6到9行,我们插入了一个初始化默认状态的构造函数。
2.在第11到16行,我们插入了方法 callAPI(),它将从API获取数据,并存储在this.state.apiResponse上。
3.在第18行到第20行,我们插入了一个名为 componentDidMount() 的 react 生命周期方法,该方法将在组件安装后执行 callAPI() 方法。
4.最后,在第29行,我使用 <p> 标签在我们的客户端页面上显示一个段落,其中包含我们从 API 获取的文本。
有没有搞错!!CORS ?
到这里,我们差不多完成了。当我们启动应用程序(client 和 API),访问 http://localhost:3000/ , 发现并没有看到预期的结果。如果你打开 chrome 开发者工具,您将在控制台找到原因:
Failed to load http://localhost:9000/testAPI: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:3000' is therefore not allowed access. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
这很好解决。我们只需要在我们的API中添加CORS允许跨域请求。有关 CORS ,我们可以查看上面的链接了解更多信息。
1.在终端中导航到 api 目录,并安装 CORS 依赖。
npm install --save cors
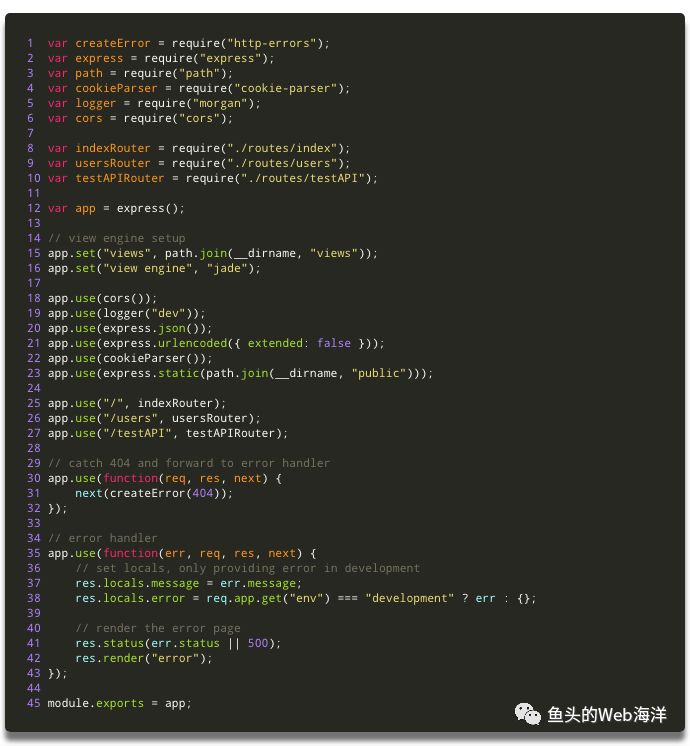
2.打开 my_awesome_project/api/app.js 文件,添加如下代码:
var cors = require("cors");
...
app.use(cors());
API app.js 文件最终应该是这样的:

干的漂亮。我们完成了!!
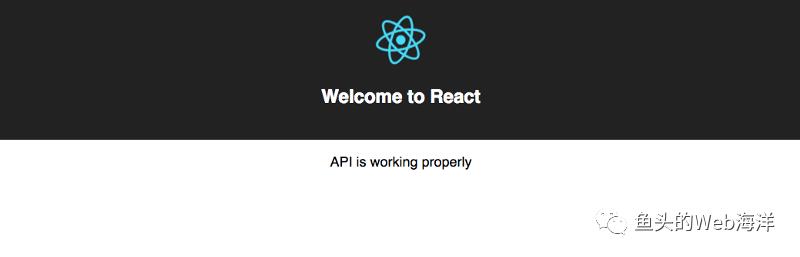
现在使用 npm start 启动两个应用 client 和 API。
访问 http://localhost:3000/ 你会看到如下内容:

当然,这个项目的代码不会很多,但却是全栈项目的开始。你可以在这个仓库中,找到项目的所有代码。
接下来,我会补充一些教程,比如将它连接到 MongoDB 数据库,甚至是在 Docker 容器中运行它。
就像我的一位好友对我说到:
Be Strong and Code On!!!
…别忘了今天也是美好的一天
以上是关于JS全栈第一步 - 连接 React 和 Node,Express的主要内容,如果未能解决你的问题,请参考以下文章
node.js+react全栈实践-Form中按照指定路径上传文件并