这才是设计 React 的万金油!
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这才是设计 React 的万金油!相关的知识,希望对你有一定的参考价值。


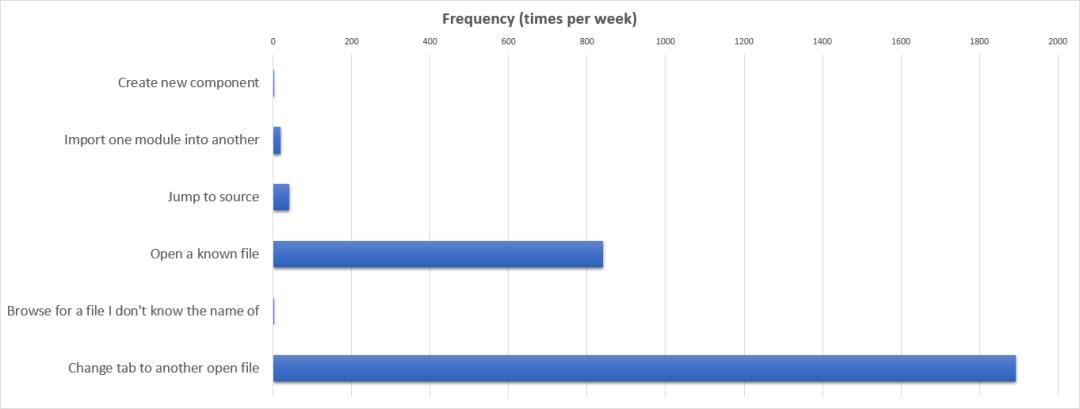
创建一个新组件。通常我都会复制/粘贴现有的组件。
将一个模块导入另一个模块中。我指的是实际键入这些代码:import { SomeComponent } from '../blah/de/blah.js';
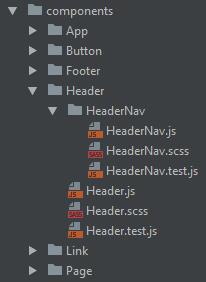
跳转到源代码。我指的是在查看某个文件的时候,其中包含了一个外部引用,比如引用了<HeaderNav>组件,那么我需要跳转到定义该组件的地方。
打开一个已知文件。这一条或许不用多说,但我希望这个列表看起来整齐一些,而此时我想到了“我想打开页首导航”,于是我按下了键盘的快捷键,然后输入文件名打开文件。
浏览一个我不知道名字的文件。也许用户头像下面的下拉菜单组件不是我写的,而且我也不知道它的名字。这时我肯定想浏览这个组件的目录结构。
切换选项卡打开另一个文件。无需多解释。目前我打开了7个文件,我想点击(或使用键盘)切换到另一个选项卡。




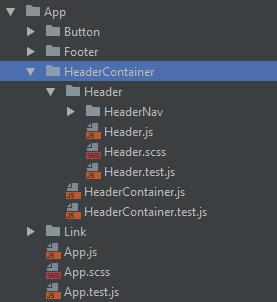
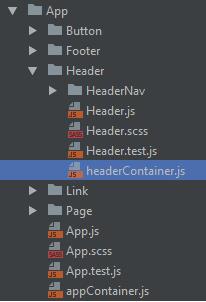
把它们当成展示型组件处理
放到目录结构之外。让它们生活“在幕后”,只是为组件提供数据
import React
from
'react';
import HeaderContainer
from
'./HeaderContainer/HeaderContainer';
import Page
from
'./Page/Page';
import Footer
from
'./Footer/Footer';
const App =
(props) => (
<div>
<HeaderContainer />
<Page data={props.pageStuff} />
<Footer {...props.propsRelevantToFooter} />
</div>
);
export
default App;

import React
from
'react';
import headerContainer
from
'./headerContainer';
export
const Header =
() => (
<header>
Just header stuff
</header>
);
export
default headerContainer(Header);
import React
from
'react';
import Header
from
'./Header/Header';
import Page
from
'./Page/Page';
import Footer
from
'./Footer/Footer';
const App =
(props) => (
<div>
<Header />
<Page data={props.pageStuff} />
<Footer {...props.propsRelevantToFooter} />
</div>
);
export
default App;





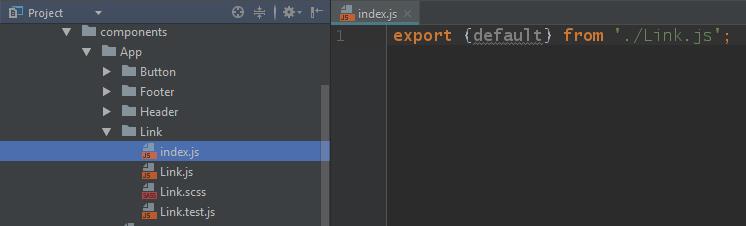
import Link
from
'../Link';
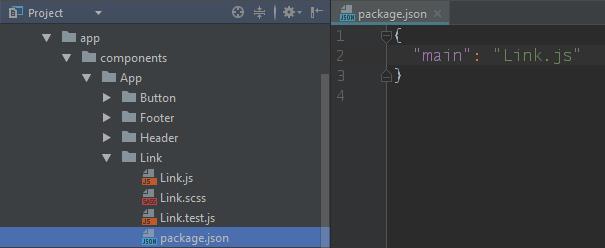
import Link
from
'../Link/Link';





import {
formatDate,
getAtPath,
toNumber,
toString,
}
from
'../../../../utils';
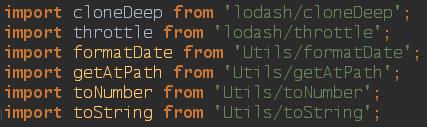
import formatDate
from
'../../../../utils/formatDate';
import getAtPath
from
'../../../../utils/getAtPath';
import toNumber
from
'../../../../utils/toNumber';
import toString
from
'../../../../utils/toString';

/* -- webpack.config.shared.js -- */
export
const sharedConfig = {
alias: {
'Utils': path.resolve(__dirname,
'../src/app/utils/'),
'Components': path.resolve(__dirname,
'../src/app/components/'),
},
};
/* -- webpack.config.dev.js -- */
import { sharedConfig }
from
'./webpack.config.shared.js';
const config = {
// development config
resolve: {
alias: sharedConfig.
alias,
},
};
/* -- webpack.config.prod.js -- */
import { sharedConfig }
from
'./webpack.config.shared.js';
const config = {
// production config
resolve: {
alias: sharedConfig.
alias,
},
};
/* -- SomeComponent.js -- */
import toNumber
from
'Utils/toNumber';
import toString
from
'Utils/toString';
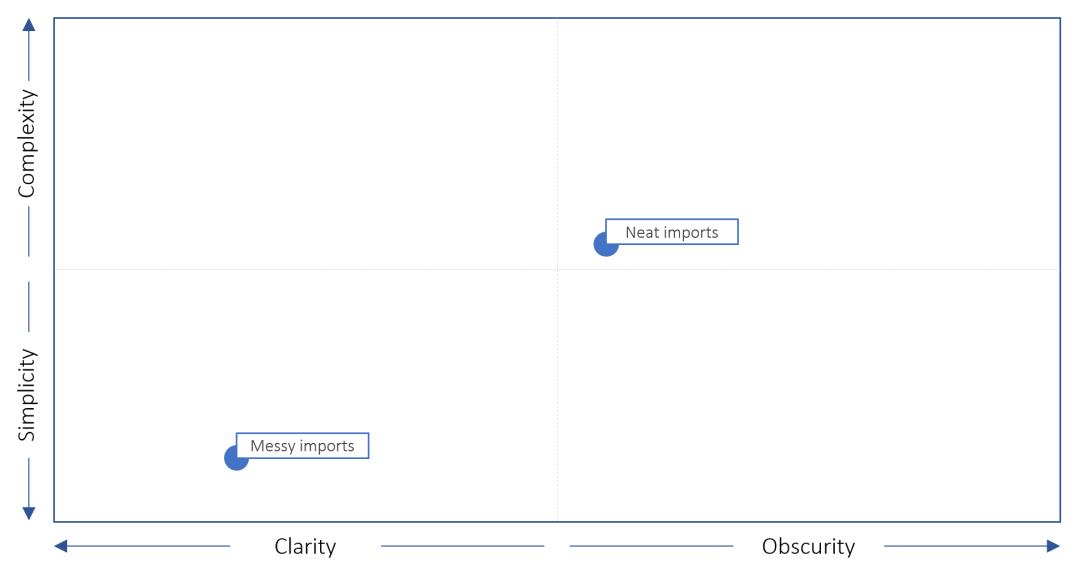
增加了复杂性。这样一来,我们就需要更多东西配合使用才能实现完全相同的结果。
降低了清晰度。不熟悉Webpack配置的人看不懂import语句,也不知道它指向什么。


import React
from
'react';
import {
Button,
Footer,
Header,
Page,
}
from
'Components';
const config = {
// other stuff
resolve: {
alias: {
'Components': path.resolve(__dirname,
'../src/app/components/'),
},
},
};
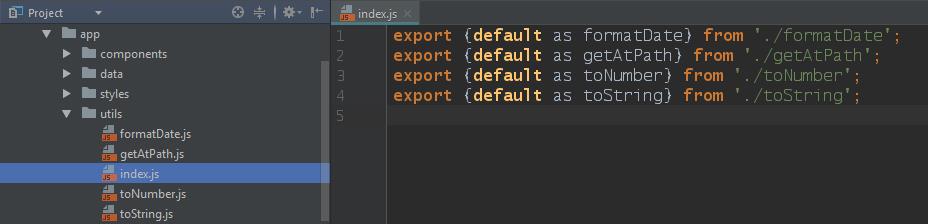
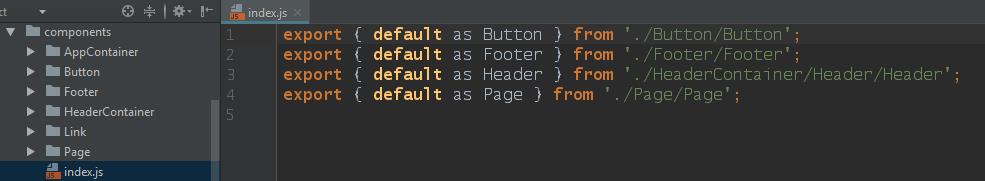
接下来,在组件目录中添加一个index.js文件,每个组件一行,如下所示:





以上是关于这才是设计 React 的万金油!的主要内容,如果未能解决你的问题,请参考以下文章