360度全方位观测:React Native与Flutter的跨平台王位之争
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了360度全方位观测:React Native与Flutter的跨平台王位之争相关的知识,希望对你有一定的参考价值。
我们身处科技高速发展的时代;互联网日新月异,移动应用程序开发产业也在大踏步前进。多年来,移动应用的市场需求呈爆发式增长;众多企业都在开发自己的移动应用程序,或者用于促销自己的产品,或者用来向客户提供更好的服务。
众所周知,主导全球市场的两大移动平台分别是 ios 和 android。当一家企业决定开发自己的移动应用时,他们需要分别为 iOS 和 Android 平台部署功能相同的应用程序。为此,开发人员需要学习两个平台的不同语言和开发流程,从而在两大平台上构建表现基本一致的应用版本。为了解决这个问题,跨平台框架应运而生,帮助开发者构建可同时适用于 iOS 和 Android 平台的移动应用。如今最流行的两大跨平台应用开发框架就是 React Native 和 Flutter。
谷歌和 Facebook 的竞争关系始于 Web 产业。谷歌的 AngularJS 是 Web 应用开发市场中最流行的 javascript 框架之一。与此同时,由 Facebook 构建的 React 则是在 Web 应用程序开发流程中广泛应用的 JavaScript 库。一般认为 Angular JS 和 React JS 是 Web 社区中的一对热门竞争对手。不久前,随着市场对跨平台移动应用程序的需求开始增加,Facebook 推出了用于构建跨平台移动应用程序的 React Native 平台。不久谷歌也推出了 Flutter 予以正面回应。
React Native:2015 年 3 月 Facebook 正式发布了 React Native。
Flutter:谷歌于 2019 年 5 月正式推出 Flutter。
Flutter 进入这一领域的时间较晚。在 Flutter 崛起之前,React Native 已经在移动应用程序开发社区中名声大噪。
选择任何开发框架时必须要考虑不同框架的基础架构,React Native 和 Flutter 在这方面有很大区别。
React Native:它基于 Facebook 自己使用的 Flux 架构。它的设计理念是一种称为 Javascript 桥的 JS 运行时环境。这种桥是用来同原生线程通信的。RN 的代码用 Javascript 编写,然后在运行时编译为原生代码。
Flutter:Flutter 使用 Dart 框架,后者又使用 Skia C++ 引擎。相比 React Native 的 Flux 架构,Dart 框架不需要任何桥接工具来通信,因为它已经内置了所需的大部分组件。它的体积相对更大一些。Skia C++ 引擎提供了所需的各种协议、通道和组合。
与 Flutter 相比 React Native 的架构性能较差,因为后者使用了 Javascript 桥。Flutter 的架构五脏俱全,功能完善。
对于开发人员来说,开发任何应用程序都首先要考虑所使用的编程语言。市面上存在许多编程语言,大多数开发人员也掌握多种编程语言的技能。下面来对比一下 React Native 和 Flutter 中使用的语言。
React Native:React Native 中使用的编程语言是 Javascript。Javascript 是世界上最流行的语言之一,也是万维网(WWW)的 三大核心技术之一。
Flutter:相比之下,Flutter 使用的 Dart 语言既不受欢迎也没那么流行。Dart 语言诞生于 2011 年,由谷歌推出。Dart 非常简单易学,因为它支持大多数面向对象的理念。
稍微懂一些 Web 开发的人就会了解 Javascript。它是最流行的语言之一。大多数 Web 框架,如 Angular、React、Vue 等也都是用 Javascript 构建的。但 Flutter 使用的 Dart 语言还很年轻。它在编程社区中鲜为人知。
选择好框架之后,开始工作的第一步就是安装框架。通常来说这是一个令人头痛的问题,对新手而言尤其如此。React Native 和 Flutter 的安装流程也是不一样的。
React Native:开发人员需要使用 Node 包管理器(亦即 NPM)在 Windows 或 Linux 中安装 React Native。熟悉 JavaScript 的开发人员自然也会熟悉 NPM,毕竟这是天天都会用到的工具。NPM 支持本地或全局安装,具体取决于用户的选择。对于 macOS 来说,除了 NPM 还需要 Homebrew 包管理器。
Flutter:安装 Flutter 不需要任何软件包管理器。它可以直接从 GitHub 下载到指定的平台上。在 macOS 系统中我们需要设置路径。
使用 NPM 非常简单。即使对不用 JavaScript 后台开发人员来说,NPM 学起来也很容易,只需在命令行中输入几条命令即可。而且 NPM 在 Web 开发领域应用广泛,所以学会它是很有意义的。相比之下,Flutter 需要先从 GitHub 下载然后才能安装,有几个安装步骤可能会很麻烦。Flutter 还需要某种包管理器才能获得较好的安装流程。
跨平台应用开发框架的重点在于平台对 原生组件 的支持水平。原生组件是原生应用程序的关键所在。另一大重要因素是 API,合格的框架应该提供良好的 API 用来访问原生模块。
React Native:与 React 一样,React Native 也提供 UI 渲染和设备 API。它严重依赖 第三方模块 来支持原生组件。React Native 的 UI 渲染功能的确非常出色,但它在很大程度上依赖于第三方库。
Flutter:另一方面,Flutter 拥有丰富的组件可选,如 UI 渲染组件、测试、设备 API 访问、导航、有状态管理等许多库。它几乎不需要任何第三方库。此外,Flutter 还带有用于 Material Design 的小部件。Flutter 还提供了一个名为 Cupertino 的 IOS 风格小部件,用于创建渲染水平更高的应用程序。
React Native 在很大程度上依赖于第三方库提供丰富的组件和 API 访问,这一点有利有弊。开发人员可以自由选择所需的第三方库,但这种选择可能也会成为一种负担。而 Flutter 附带了创建跨平台移动应用程序所需的所有组件类型,开发人员使用 Flutter 时无需寻求任何第三方库。
任何技术的发展过程中社区都起着至关重要的作用。如今,开发人员自发形成社区并分享他们正在研究的技术的相关知识。在社区中分享开发经验和解决问题的技巧是很有意义的。
React Native:自 2015 年正式发布以来,React Native 蓬勃发展,广受欢迎。GitHub 上的 React Native 社区非常庞大,每年都会举办很多线上 / 线下论坛和研讨会。
Flutter:Flutter 最早于 2017 年推出,相比之下还很年轻。它的社区规模还不是很大,但它正在快速增长。谷歌每年都花很大力气推广这个平台,也举办很多论坛和研讨会。
React Native 非常流行,应用广泛,已经拥有了一个成熟的社区。而 Flutter 还很年轻,没那么受欢迎。但 Flutter 的社区正在快速成长,谷歌在全力推广它。
测试是所有开发流程的重要组成部分。任何严肃的技术都带有测试支持。在跨平台移动应用程序开发领域,单元测试、集成测试和 UI 级别的测试等都非常重要。
React Native:React Native 没有很多测试选项。它的确支持初级单元测试,但是当涉及集成和 UI 级别测试时,React Native 还是需要依赖第三方库。Appium 和 Detox 是 React Native 应用程序常用的两种测试工具。
Flutter:Flutter 为单元和集成测试提供了丰富的工具。它还提供了用于测试应用程序的小部件和 UI 的工具。此外,Flutter 针对应用测试等文档支持也很完善。
React Native 依旧要依赖第三方库来做测试,而 Flutter 则提供了许多优秀的测试工具。在测试 Flutter 应用程序时,开发人员不需要寻求第三方库的支持。
不管是什么类型的应用程序,无论是 Web 平台也好还是移动平台也罢,都必须具备持续集成和持续交付的能力。CI/CD 可以用来持续接收反馈并尽量避免错误。但如果没有完善的文档和资源支持,持续集成和持续交付用起来会非常麻烦。
React Native:React Native 的文档一直都不怎么样,而且在持续集成和持续交付方面根本就没有官方文档。对于开发人员来说,没有合适的文档就很难使用 CI/CD 了。还好互联网上总有一些资源可供选择。
Flutter:如前所述,Flutter 提供的文档大都很出色。Flutter 的文档专门有一部分具体介绍持续集成和持续交付的设置。
设置 CI/CD 很依赖文档和资源支持。React Native 没有提供任何官方文档,而 Flutter 为 CI/CD 单独提供了详细指南,不仅对新手很友好,对有经验的开发者来说也很方便。
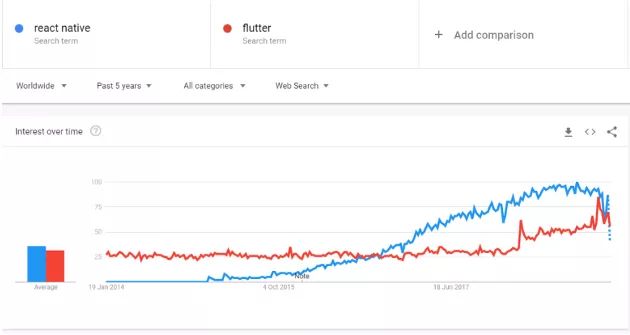
一项技术受欢迎的程度是影响开发者选择的一个主要因素。毫无疑问,React Native 和 Flutter 都是最受欢迎的跨平台移动应用程序开发框架,但是哪个更受欢迎呢?
React Native:React Native 在 GitHub 上拿到了超过八万颗星。Github 上的问题还不到六百个。2019 年的今天,React Native 是非常受欢迎的技术,相比几年前影响力增强了很多。

Flutter:Flutter 比 React Native 年轻很多,但它也在 GitHub 上拿到了超过七万两千颗星,只比 React Native 少八千。显然 Flutter 的影响力增长非常迅速,但它在 GitHub 上的问题有超过五千个,比 React Native 多很多。

React Native 在跨平台移动开发社区非常受欢迎,而 Flutter 的影响力也在不断增长。但 Flutter 毕竟更年轻,使用的还是没那么流行的编程语言,所以处境有点差。

在跨平台移动应用程序开发领域,React Native 和 Flutter 都是最好的选择之一。两者都有自己的优点和缺点。React Native 使用了 Javascript 并且与 React JS 有许多相似之处,所以有许多开发人员选择了它而非 Flutter。Flutter 很年轻,使用的是较新的编程语言。但是 Flutter 带有许多 React Native 缺少的内置功能。React Native 很大程度上依赖于第三方库,这一点有利有弊。它把选择权都交给了开发人员。
毫无疑问,这两种技术在未来都会是热门选择。
在此处查看React Native 文档: https://facebook.github.io/react-native/docs/getting-started.html
在此处查看 Flutter 文档: https://flutter.dev/docs
英文原文: https://kriss.io/react-native-vs-flutter-2019-comparison/
GMTC 全球大前端技术大会首次落地华南,走入大湾区深圳。
往届我们请到了来自 Google、Twitter、Instagram、阿里、腾讯、字节跳动、百度、京东、美团等国内外一线公司的顶级前端专家,分享了关于小程序、Flutter、Node、RN、前端框架、前端安全、前端工程化、移动 AI 等 50 多个热门技术专题。目前深圳站正式启动,7 折最低价售票通道已经开启,详细请咨询:13269078023(同微信)。
以上是关于360度全方位观测:React Native与Flutter的跨平台王位之争的主要内容,如果未能解决你的问题,请参考以下文章
react-native-easy-app 详解与使用之 View,Text,Image,Fl
react-native-easy-app 详解与使用之 View,Text,Image,Fl