React 中的状态自动保存(KeepAlive)
Posted 前端大牛爱好者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 中的状态自动保存(KeepAlive)相关的知识,希望对你有一定的参考价值。

-
重写 <Route> 组件,可参考 react-live-route 重写可以实现我们想要的功能,但成本也比较高,需要注意对原始 <Route> 功能的保存,以及多个 react-router 版本的兼容 -
重写路由库,可参考 react-keeper 重写路由库成本是一般开发者无法承受的,且完全替换掉路由方案是一个风险较大的事情,需要较为慎重地考虑 -
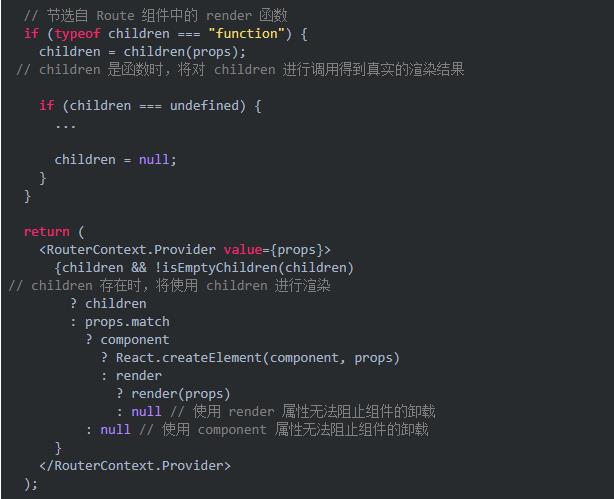
基于 <Route> 组件现有行为做拓展,可参考 react-router-cache-route 在阅读了 <Route> 的源码后发现,如果使用 component 或者 render 属性,都无法避免路由在不匹配时被卸载掉的命运 但将 children 属性当作方法来使用,我们就有手动控制渲染的行为的可能,关键代码在此处github.com/ReactTraini… 
基于上述源码探究,我们可以对 <Route> 进行拓展,将 <Route> 的不匹配行为由卸载调整为隐藏,如下
<Route exact path="/list">
{props => (
<div style={props.match ? null : { display: 'none' }}>
<List {...props} />
</div>
)}
</Route>
上述是最简的调整方式,实际情况中也需要考虑隐藏状态下 match 为 null 导致组件报错的问题,且由于不再是组件卸载,所以和 TransitionGroup 配合得不好,导致转场动画难以实现
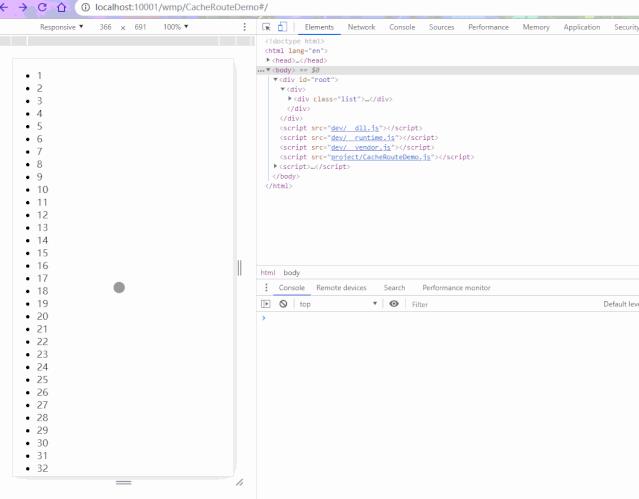
使用 react-router-cache-route,得到的效果大致如下图,

上述探究了通过路由入手实现自动状态保存的可能,以及现有的实现,但终究不是真实的、纯粹的 KeepAlive 功能,接下来我们尝试探究真实 KeepAlive 功能的实现
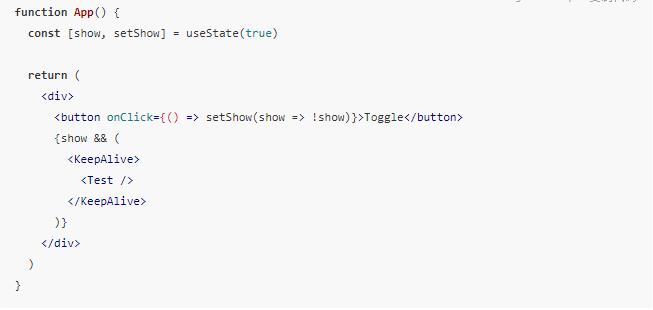
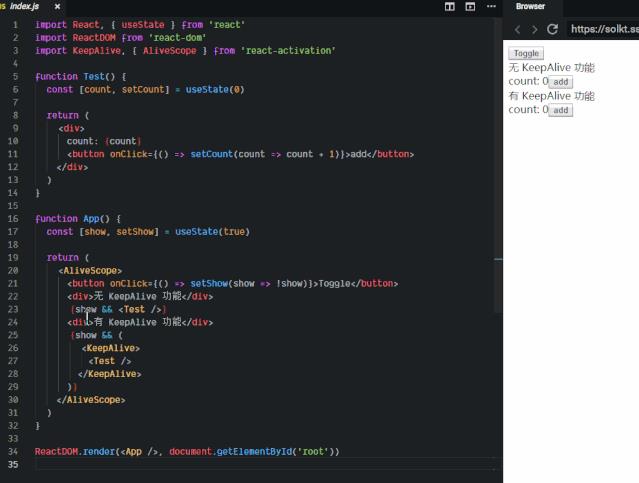
以下是期望的使用方式

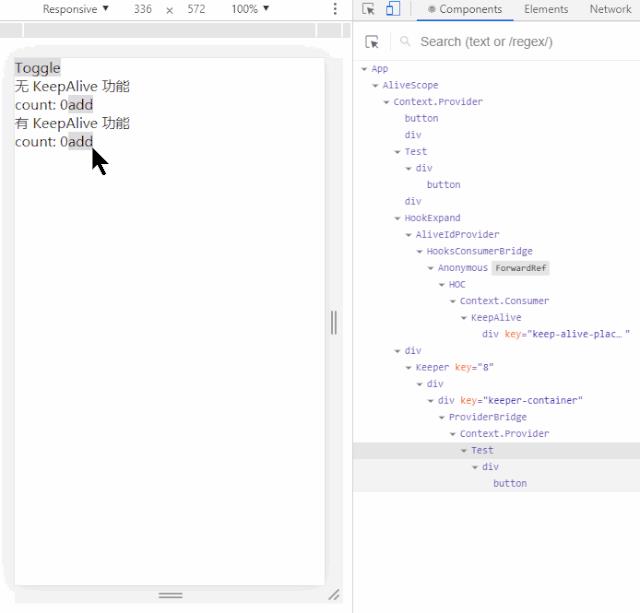
实现原理说起来较为简单,由于 React 会卸载掉处于固有组件层级内的组件,所以我们需要将 <KeepAlive> 中的组件,也就是其 children 属性抽取出来,渲染到一个不会被卸载的组件 <Keeper> 内,再使用 DOM 操作将 <Keeper> 内的真实内容移入对应 <KeepAlive>,就可以实现此功能
以下是 react-activation 的实现效果
在线示例(https://codesandbox.io/s/affectionate-beaver-solkt)

下图为 <KeepAlive> 的实现原理说明

实际实现过程中,遇到了许多问题,都是由于打破了原有 React 层级关系引起的,例如
渲染延迟(react-activation 中已修复)
Context 上下文功能失效(react-activation 中已修复)
Error Boundaries 失效(react-activation 中已修复)
React.Suspense & React.lazy 失效
React 合成事件冒泡失效
其他未发现的功能
但上述问题,大多数是可以通过桥接机制修复的,具体可以参考此处 issues
相同的、更早的实现还有 react-keep-alive
状态缓存是应用中十分常见的需求,在需要处理的数据量较少时,使用手动状态缓存就可以解决大多数问题,但当情况复杂时,还需要尝试将缓存功能单独拎出来解决,以便在业务开发过程中更好地进行关注点分离
目前的实现都有各自的问题,但其探究过程十分有趣,最好的方式仍是官方的支持,但目前还不能报太大期望
作者:CJY0208
链接:https://juejin.im/post/5d7edee9f265da03a9506701
前端必备技能
前端必备技能
设置星标不迷路


前端大牛爱好者:每天一篇前端技术文章,不定时前端干货发送
欢迎长按(扫描)二维码关注:前端大牛爱好者
以上是关于React 中的状态自动保存(KeepAlive)的主要内容,如果未能解决你的问题,请参考以下文章