4.React的组件化编程
Posted Eric的前端那些事
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4.React的组件化编程相关的知识,希望对你有一定的参考价值。
来了,坐
还没有关注Eric君的小伙伴
4.1 React组件的书写形式
 )
)
1.利用构造函数创建组件

<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app"></div><script src="../js/react.development.js"></script><script src="../js/react-dom.development.js"></script><script src="../js/babel.min.js"></script><script type="text/babel">//1.利用构造函数创建组件function Eric() {return(<div><h2>我是Eric君,喜欢我的点个关注喔</h2><img src="img/eric.jpg" width="200"/></div>)}//实例化ReactDOM.render(<Eric/>,document.getElementById('app'))</script></body></html>

 ),是不是很简单呢。但是大家有没有发现有什么问题呢
),是不是很简单呢。但是大家有没有发现有什么问题呢 ?好了,不卖关子了,步入正题哈,不难发现,有没有发现Eric君创建的组件里面的内容都是静态的,也就是写死的,如果需求变了,岂不麻烦大了。
?好了,不卖关子了,步入正题哈,不难发现,有没有发现Eric君创建的组件里面的内容都是静态的,也就是写死的,如果需求变了,岂不麻烦大了。

<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app"></div><script src="../js/react.development.js"></script><script src="../js/react-dom.development.js"></script><script src="../js/babel.min.js"></script><script type="text/babel">//1.构造函数创建组件(组价之间传递参数--通过props)function Eric(props) {return(<div><h2>我叫:{props.name}, 性别:{props.gender}, 我有3个爱好:{props.hobbies}</h2><img src="img/eric.jpg" width="200"/></div>)}//实例化ReactDOM.render(<Eric name="Eric" gender="男" hobbies={['吃', '睡', '浪']}/>,document.getElementById('app'))</script></body></html>

 。
。
 。
。<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app"></div><script src="../js/react.development.js"></script><script src="../js/react-dom.development.js"></script><script src="../js/babel.min.js"></script><script type="text/babel">//1.复合组件function Name(props) {return <p>我叫:{props.name}</p>}function Gender(props) {return <p>我是:{props.gender}</p>}function Hobbies(props) {return <p>我有3个爱好:{props.hobbies}</p>}function Eric() {return (<div><Name name="Eric"/><Gender gender="男"/><Hobbies hobbies={['吃', '睡', '浪']}/></div>)}//实例化ReactDOM.render(<Eric/>,document.getElementById('app'))</script></body></html>

 )
)
2.利用class关键字创建组件
 。
。
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app"></div><script src="../js/react.development.js"></script><script src="../js/react-dom.development.js"></script><script src="../js/babel.min.js"></script><script type="text/babel">class Liao extends React.Component{render(){return (<div><h2>我叫:{this.props.name}, 性别:{this.props.gender}, 我有3个爱好:{this.props.hobbies}</h2><img src="img/eric.jpg" width="200"/></div>)}}ReactDOM.render(<Liao name="Eric" gender="男" hobbies={['吃', '睡', '浪']}/>,document.getElementById('app'))</script></body></html>

 。
。
 。
。4.2 state的使用

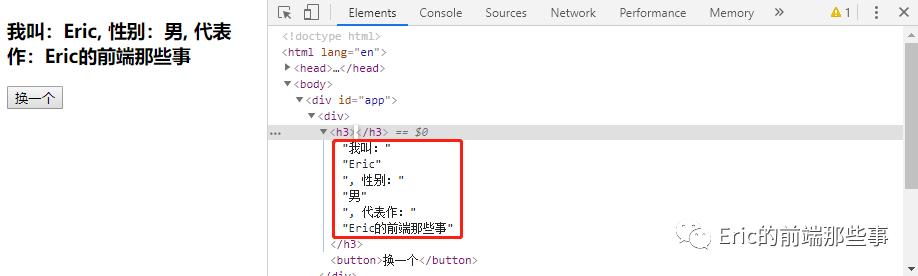
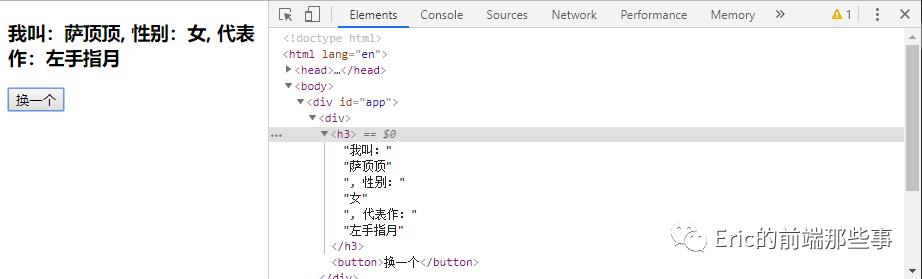
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app"></div><script src="../js/react.development.js"></script><script src="../js/react-dom.development.js"></script><script src="../js/babel.min.js"></script><script type="text/babel">//1.创建组件类class Eric extends React.Component{constructor(props){super(props);//2初始化状态this.state = {name: 'Eric',gender: '男',intro: 'Eric的前端那些事'}}render(){const {name, gender, intro} = this.state;return (<div><h3>我叫:{name}, 性别:{gender}, 代表作:{intro}</h3><button onClick={()=>this.dealClick()}>换一个</button></div>)}dealClick(){this.setState({name:'萨顶顶',gender: '女',intro:'左手指月'})}}//3.渲染到DOM容器中ReactDOM.render(<Eric/>,document.getElementById('app'))</script></body></html>
constructor:俗名构造器,主要可以用来放置组件内部参数state,其中super(props)表示继承,而组件内的参数定义通过this.state。
上述的button是用来点击切换状态的,即事件处理函数,其中()=>是ES6语法,俗称箭头函数(关于ES6语法,Eric君后续会专门开一个专题来讲,不急哈
 )
)this.setState是用来改变state状态的
 。
。

图1 点击前

图2 点击后
4.3 state和props的区别

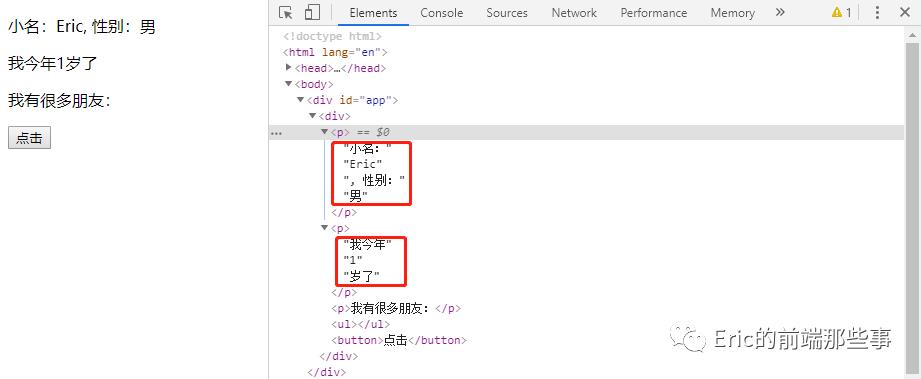
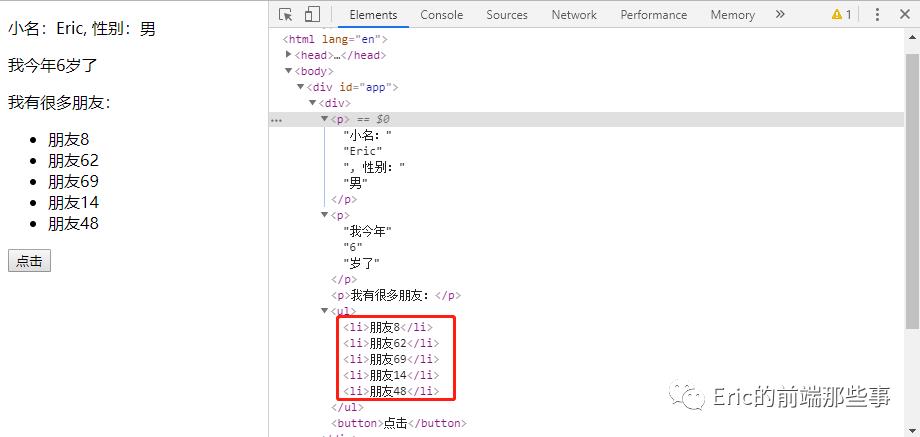
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app"></div><script src="../js/react.development.js"></script><script src="../js/react-dom.development.js"></script><script src="../js/prop-types.js"></script><script src="../js/babel.min.js"></script><script type="text/babel">//1.定义一个Eric组件class Eric extends React.Component{constructor(props){super(props);//2.初始化statethis.state = {age: 1,friends:[]};}//3.设置props属性的默认值static defaultProps = {name: '小苏',gender: '男'};//4.设置props属性的类型(约束属性类型)static propTypes = {name: PropTypes.string.isRequired, //必须是字符串且一定要传的gender: PropTypes.string};render(){const {name, gender} = this.props;const {age, friends} = this.state;return (<div><p>小名:{name}, 性别:{gender}</p><p>我今年{age}岁了</p><p>我有很多朋友:</p><ul>{friends.map((friend, index)=>(<li key={index}>{friend}</li>))}</ul><button onClick={()=>this.addAge()}>点击</button></div>)}addAge(){//1.增加朋友let tempArr = this.state.friends;tempArr.push('朋友' + Math.floor(Math.random() * 100));//2.更改状态this.setState({age: this.state.age + 1,friends: tempArr})}}//5.渲染到DOM容器中ReactDOM.render(<Eric name="Eric" gender="男"/>,document.getElementById('app'))</script></body></html>


图2 点击5次
static defaultProps:这个是用来设置props所接收参数的默认值,主要是为了防止当父组件没有传值的时候,可以使用定义的默认值,避免报错
static propTypes:这个是用来设置props所接收参数的具体类型,当只有传入的类型与static propTypes定义的一致才可以使用,否则将会报错
4.4 总结

 喜欢的,点个再看,谢谢大家嘞
喜欢的,点个再看,谢谢大家嘞
【码字不易,点波关注】
以上是关于4.React的组件化编程的主要内容,如果未能解决你的问题,请参考以下文章