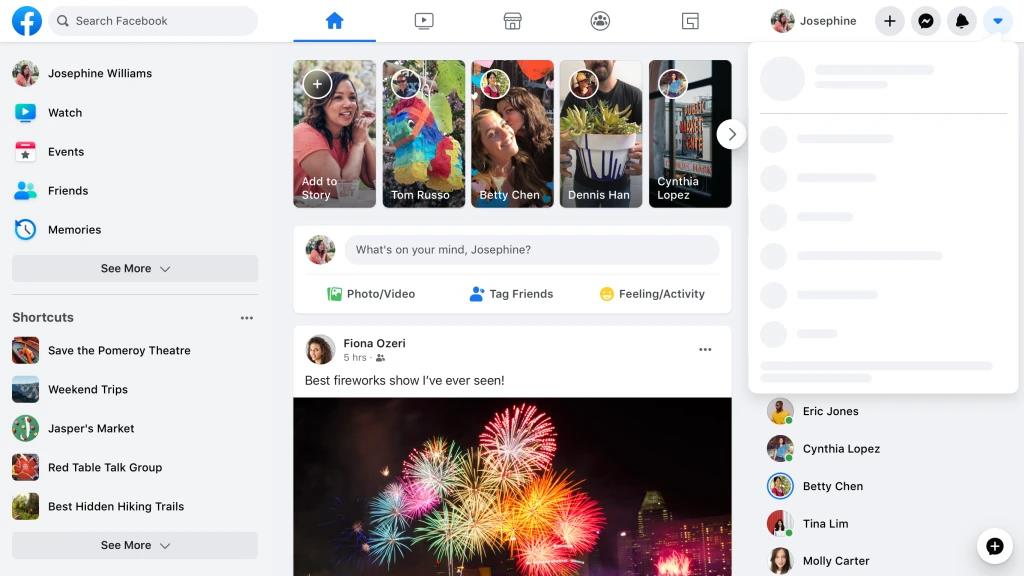
我们用 React 重构了 Facebook.com 的技术栈
Posted InfoQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我们用 React 重构了 Facebook.com 的技术栈相关的知识,希望对你有一定的参考价值。
本文最初发布于 Facebook 工程 博客,由 InfoQ 中文站翻译并分享。
当我们考虑如何构建一个新的 Web 应用时——一个针对当今的浏览器设计的应用程序,具有人们期望从 Facebook 获得的全部特性——我们意识到,我们现有的技术堆栈无法提供和 App 一样的使用感受和性能。我们极少完全重写,但在这种情况下,由于在过去十年中 Web 发生了如此大的变化,这是我们能够实现性能和未来可持续增长目标的唯一方法。在本文中,我们将分享使用React(一个用于构建用户界面的声明性 javascript 库)和Relay(一个用于 React 的 GraphQL 客户端)重构 Facebook.com 的经验教训。
我们想让 Facebook.com 能够快速启动、快速响应,并提供高度互动的体验。虽然服务器驱动的应用可以快速启动,但我们认为,它无法提供客户端驱动的应用那样的交互性和趣味性。不过,我们相信可以构建一个启动时间可以与之相媲美的客户端驱动的应用。
但从头开始构建客户端优先的应用带来了一系列新问题。我们需要快速重建网站,同时解决速度和其他用户体验问题——我们需要以一种未来多年都可以使用的方式来做这件事。
在整个过程中,我们一切工作的开展都谨遵两条技术原则:
越少越好,越早越好。 我们应该只提供需要的资源,并设法在我们需要这些资源之前就得到它们。
工程经验服务于用户体验。 我们开发的最终目标是为了服务于使用我们网站的人。当我们考虑站点的 UX 挑战时,我们可以根据经验来指导工程师在默认情况下做正确的事。
对于站点的四大主要元素 CSS、JavaScript、数据和导航,我们都是遵循这两个原则来改进的。
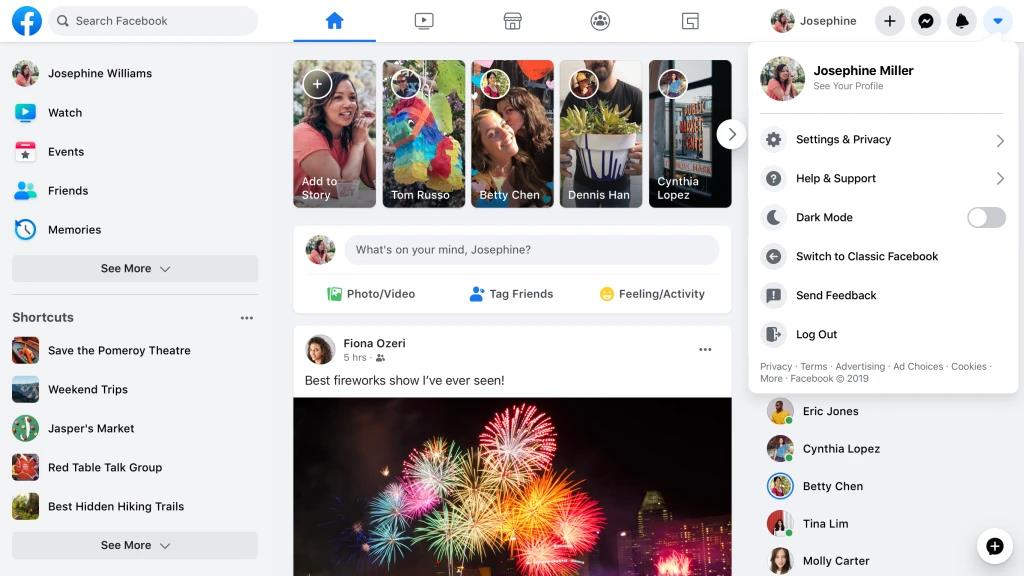
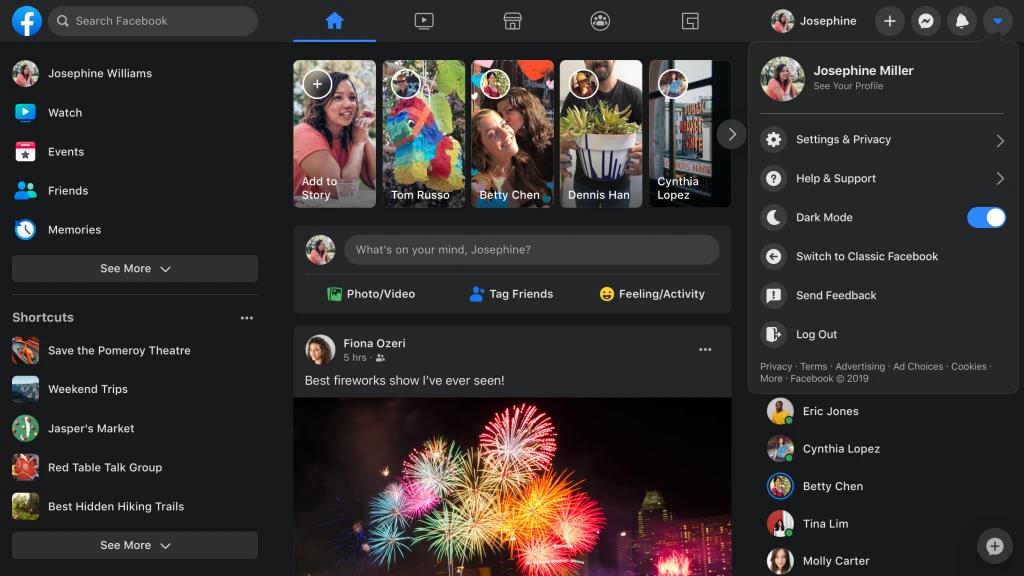
首先,我们改变了编写和构建样式的方式,将主页上的 CSS 减少了 80%。在新站点上,我们编写的 CSS 与发送到浏览器的 CSS 不同。虽然我们在与组件相同的文件中编写熟悉的、与 CSS 类似的 JavaScript,但构建工具会将这些样式拆分为单独的、经过优化的包。因此,新站点发送的 CSS 更少,支持深色模式和动态字体大小,增强了可访问性,并提高了图像渲染性能——这一切都简化了工程师的工作。
在原来的站点上,我们在加载主页时加载了超过 400KB 的 CSS,这还是压缩过的,未压缩的话是 2MB,但是只有 10% 的 CSS 是用于初始渲染的。我们一开始没有使用那么多 CSS;这是随时间增长的结果,而且很少会减少。在一定程度上,这是因为每个新特性都要添加新的 CSS。
我们通过在构建时生成 Atomic CSS 来解决这个问题。Atomic CSS 具有较好的对数增长曲线,因为它与不同样式声明的数量成正比,而不是与我们编写的样式和特性的数量成正比。这让我们可以将整个站点生成的 Atomic CSS 合并为一个小的共享样式表。这样一来,新主页下载的 CSS 还不到旧站点的 20%。
我们的 CSS 随着时间而增长的另一个原因是,很难确定各种 CSS 规则是否仍然在使用。Atomic CSS 有助于减轻性能影响,但是独特的样式仍然会增加不必要的字节,而且源代码中未使用的 CSS 还会增加工程开销。现在,我们将样式和组件放在一起,这样就可以同时删除它们,并且只在构建时才将它们分割成单独的包。
我们还解决了我们面临的另一个问题:CSS 优先级取决于顺序,这在使用随时间变化的自动打包时尤其难以管理。以前,一个文件中的更改可能会破坏另一个文件中的样式,而其作者却不知道。相反,我们现在使用一种熟悉的语法编写样式,这种语法的灵感来自 React Native 样式 API:我们保证样式以稳定的顺序应用,并且不支持 CSS 后代选择器。
我们还利用了我们的离线构建步骤提升了可访问性。如今,在许多网站上,人们都是使用浏览器的缩放功能来放大文本。这可能会意外触发平板电脑或移动设备布局,或者增加不需要放大的东西的尺寸,比如图片。
通过使用 rems,我们可以使用用户指定的默认值,并提供允许自定义字体大小的控件,而不需要修改样式表。不过,外观通常是使用 CSS 像素值创建的。手动转换到 rems 增加了工程开销,并可能导致 Bug,因此,我们让构建工具为我们完成这种转换。
const styles = stylex.create({emphasis: {fontWeight: 'bold',},text: {fontSize: '16px',fontWeight: 'normal',},});function MyComponent(props) {return <span className={styles('text', props.isEmphasized && 'emphasis')} />;}
源码示例
.c0 { font-weight: bold; }.c1 { font-weight: normal; }.c2 { font-size: 0.9rem; }
生成的 CSS 示例
function MyComponent(props) {return <span className={(props.isEmphasized ? 'c0 ' : 'c1 ') + 'c2 '} />;}
生成的 JavaScript 示例
在旧站点上,我们曾经试图通过在 body 元素中添加类名来应用主题,然后通过这个类名使用具有更高特殊性的规则覆盖现有的样式。这种方法有问题,它不适用于我们新的 Atomic CSS-in- JavaScript 方法,因此,我们已经切换到 CSS 主题变量。
.light-theme {--card-bg: #eee;}.dark-theme {--card-bg: #111;}.card {background-color: var(--card-bg);}
这使得主题的性能影响与调色板的大小成正比,而不是与组件库的大小或复杂性成正比。一个 Atomic CSS 包还包括深色模式实现。
function MyIcon(props) {return (<svg {...props} className={styles({/*...*/})}><path d="M17.5 ... 25.479Z" /></svg>);}
此外,这些图标可以在运行时平滑地改变颜色,而不需要进一步下载。我们能够根据图标的 props 确定图标的样式,并使用 CSS 变量设置特定类型的图标的主题,特别是单色图标。


对于基于 JavaScript 的单页应用,代码大小是最大的问题之一,因为它对页面加载性能有很大的影响。如果我们想要为 Facebook.com 开发一个客户端 React 应用,就需要解决这个问题。我们引入了一些新的 API,它们符合“越少越好,越早越好”的原则。
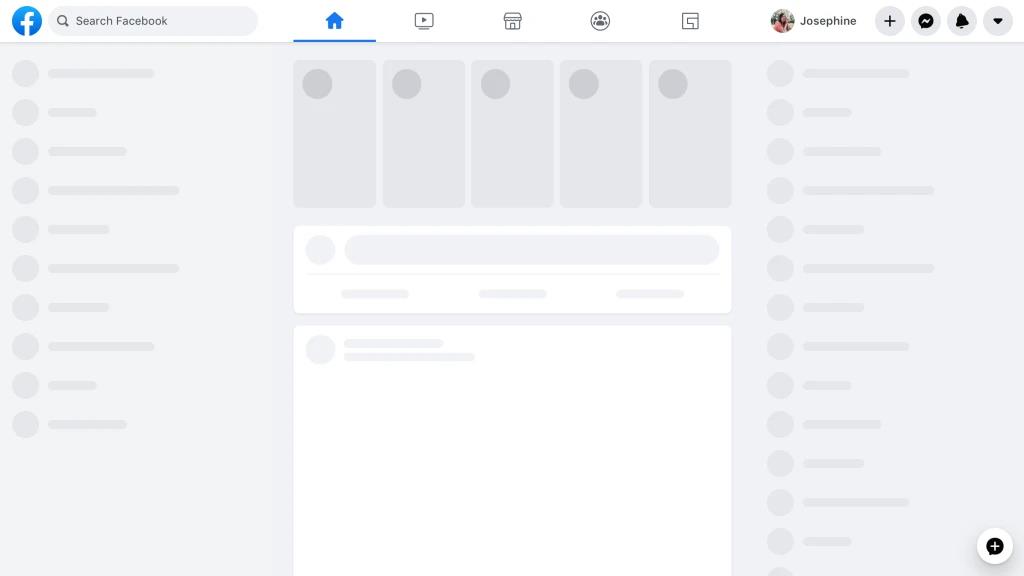
当某人在等待页面加载时,我们的目标是通过呈现页面外观的 UI“框架”来提供即时反馈。这个框架只需要最少的资源,但是,如果我们的代码打包在一个包中,我们就不能在早期呈现它,所以我们需要根据显示顺序将代码分解成多个包。然而,如果我们的做法太天真(使用在渲染时才获取的 动态导入),那不仅不会提升性能,反而可能会损害性能。这是我们 JavaScript 加载层代码分割设计的基础:我们使用声明性的、静态可分析的 API 将初始加载所需的 JavaScript 分成三个层。
第 1 层是基本布局,用于显示页面上方内容的第一次绘制,包括初始加载状态的 UI 框架。

import ModuleA from 'ModuleA';第 2 层包含了完全呈现上述所有内容所需的所有 JavaScript。在第 2 层之后,由于代码加载,屏幕上的任何东西都不应该再发生视觉上的变化。

importForDisplay ModuleBDeferred from 'ModuleB';
第 2 层需要具有完备的交互性。如果有人在第 2 层代码加载和呈现后单击菜单,他们会立即得到交互反馈,即使菜单的内容还没有准备好渲染。
importForAfterDisplay ModuleCDeferred from 'ModuleC';// ...function onClick(e) {ModuleCDeferred.onReady(ModuleC => {ModuleC.log('Click happened! ', e);});}
一旦遇到 importForAfterDisplay,它和它的依赖项就会被移到第 3 层。这将返回一个基于 promise 的封装器,以便在模块加载之后访问它。
一个 500 KB 的 JavaScript 页面可以变成第一层 50 KB,第二层 150 KB,第三层 300 KB。通过这种方式分割代码,可以减少完成每个里程碑所需下载的代码量,从而缩短首次绘制的时间和视觉完形的时间。因为第三层不影响屏幕上的像素,所以它不是真正的渲染,最终的绘制可以更早地完成。最重要的是,加载屏幕能够更早地渲染。
我们经常需要渲染同一个 UI 的两个变体,例如,在 A/B 测试中。最简单的方法是为所有人下载两个版本,但这意味着要经常下载从不执行的代码。一种稍微好一点的方法是在渲染时使用动态导入,但这可能很慢。
const Composer = importCond('NewComposerExperiment', {true: 'NewComposer',false: 'OldComposer',});
当我们的分割条件是跨页静态加载时,例如 A/B 测试、本地化或设备类别时,这种方法很有效。
那么跨页加载的非静态代码分支呢?例如,发送 News Feed 文章所有不同类型和组件组合的所有渲染代码,将大大增加页面的 JavaScript 大小。
... on Post {... on PhotoPost {photo_data}... on VideoPost {video_data}}
我们将渲染每个文章类型所需的依赖关系表示为查询的一部分。
更好的是,PhotoComponent 本身准确地描述了它需要的照片附件类型的数据片段,这意味着我们甚至可以分离出查询逻辑。
层和条件依赖关系帮助我们只提供每个阶段需要的代码,但是,我们还需要确保每个层的大小在一段时间内保持在控制范围内。为了做到这一点,我们在每个产品中引入了 JavaScript 预算。
我们根据性能目标、技术约束和产品研究来制定预算。我们分配页级预算,并根据产品边界和团队边界对页面进行细分。共享基础设施被添加到一个精心策划的列表中,并有自己的预算。而且,共享基础设施的开支会计入所有页面的预算,但其中的模块可以免费供产品团队使用。我们还有用于延迟代码、有条件加载代码或交互时加载代码的预算。
对于这个过程的每个步骤,我们还创建了额外的工具:
依赖关系图工具让我们更容易弄清楚字节从何而来,并发现减少代码大小的机会。
合并请求的大小监控可显示大小回归 / 改进,并触发可自定义的告警。
交互图会显示历史大小,以及版本之间的变化情况。
仪表板帮助我们了解当前的大小占用了多大预算。
作为重建工作的一部分,我们更新了 Web 上的数据获取基础设施。旧站点的一些功能使用 Relay 和 GraphQL 进行数据获取,而获取的大多数数据都是作为服务器端 PHP 渲染的一部分。在新站点上,我们对我们的移动应用进行了标准化,并确保所有的数据获取都通过 GraphQL。由于 Relay 和 GraphQL 负责的工作已“尽可能少”,所以我们只需要做少量的更改,就可以支持尽早获得所需的数据。
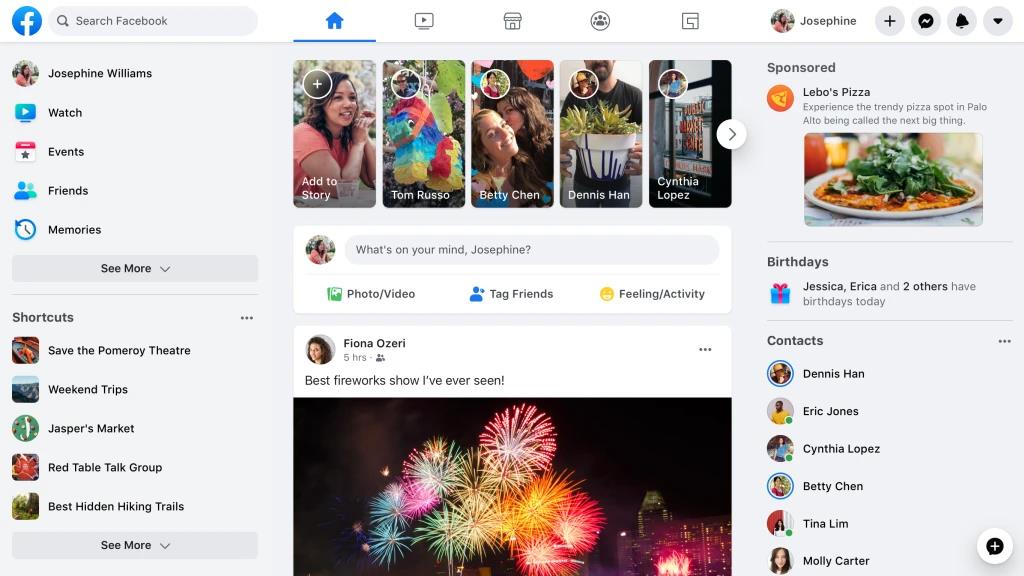
许多 Web 应用都需要等到所有的 JavaScript 都下载并执行之后才能从服务器获取数据。使用 Relay,我们可以静态地了解页面需要什么数据。也就是说,一旦我们的服务器收到页面请求,它就可以立即开始准备必要的数据,并将其与所需的代码并行下载。当页面可用时,我们将这个数据与页面一起传递,这样客户端就可以避免额外的往返,并更快地渲染出最终的页面内容。
在 Facebook.com 初始加载时,一些内容可能会隐藏或在 viewport 之外渲染。例如,大多数屏幕适合显示一到两篇 News Feed 文章,但是我们事先不知道多少适合。此外,用户很可能会滚动屏幕,在连续的往返过程中逐个获取每个故事会很耗时。另一方面,我们在一个查询中获取的故事越多,查询就会变得越慢,就会导致查询时间变长,对于第一个故事来说,视觉完形也会更长。
fragment HomepageData on User {: 10) {edges @stream}...AdditionalData}
对于有些查询,某些部分的计算时间要比其他部分长。例如,当查看一个人的资料时,获取姓名和照片相对比较快,但是获取他们时间轴上的内容就需要更长的时间。
fragment ProfileData on User {nameprofile_picture { ... }@defer}
快速导航是单页应用程序的一个重要特性。当导航到新的路由时,我们需要从服务器获取各种代码和数据来渲染目标页面。为了减少加载新页面时所需的网络往返次数,客户端需要提前知道每个路由需要哪些资源。我们称之为路由映射,每个入口一条路由定义。
对于 Facebook 来说,路由映射太大了,无法一次发送完。相反,在会话期间,当渲染新链接时,我们会动态地将路由定义添加到路由映射。路由映射和路由器位于应用程序的最顶层,通过当前应用程序和路由器状态的组合来驱动应用程序级状态决策,例如基于当前路由的顶部导航栏或聊天选项卡的行为。
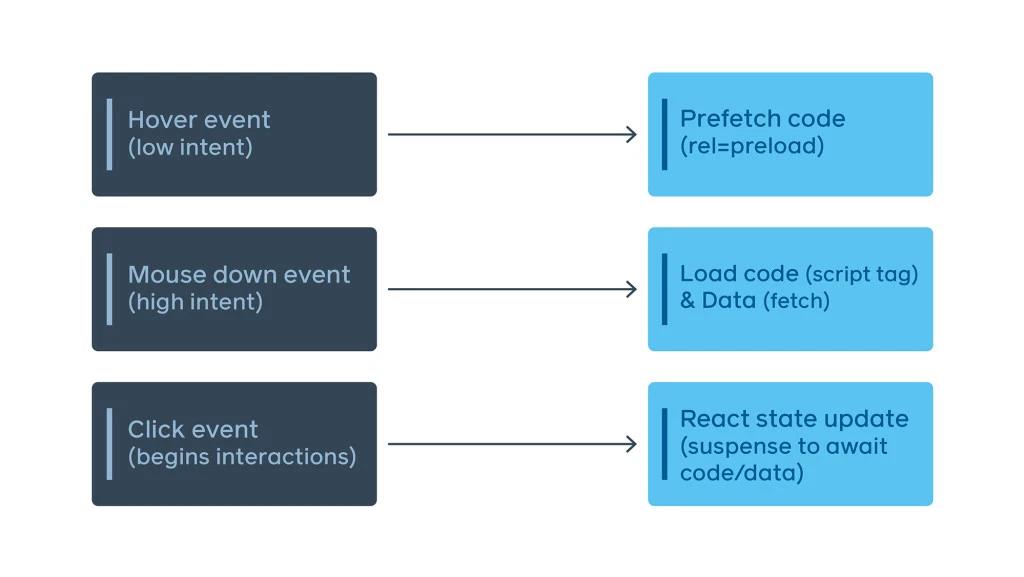
通常,客户端应用程序会等到 React 渲染页面时才下载该页面所需的代码和数据。这通常是使用 React.lazy 或类似的原语来完成。由于这可能会使页面导航变慢,我们改为在链接被点击之前就发出了对一些必要资源的第一次请求:

我们会提前开始获取,在悬停或获得焦点时预加载,在按下鼠标时取回。这个例子是特定于桌面应用的,但有其他的启发式方法可以用于触摸设备。
为了提供更流畅的体验,而不仅仅是显示一个空白屏幕,我们使用 React Suspense转换 继续渲染前一个路由,直到下一个路由完全呈现,或者暂停在下一个页面的 UI 框架已呈现的“良好”加载状态。这样就不那么扎眼了,而且它模仿了标准的浏览器行为。
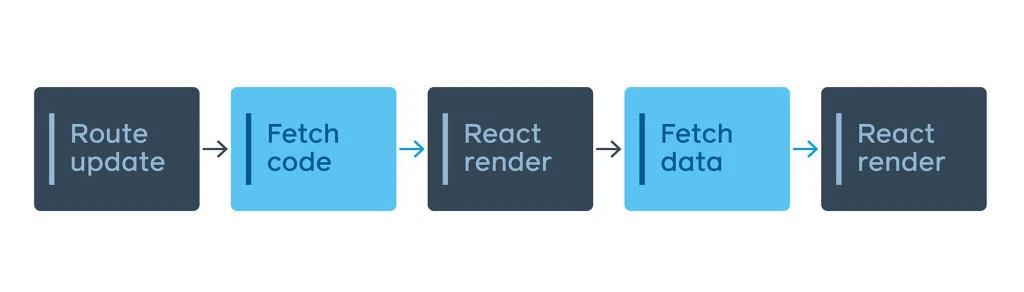
我们在新站点上做了很多代码 延迟加载 的工作,但如果我们要延迟加载一个路由的代码,并且该路由的数据获取代码位于那段代码内部,那么我们最终会串行加载。

一个“传统的”、具有延迟加载的路由的 React/Relay 应用产生了两次往返。
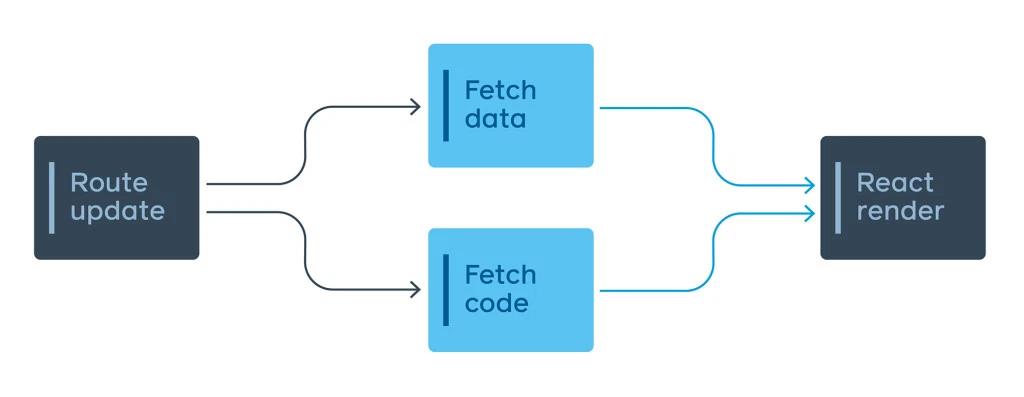
为了解决这个问题,我们提出了 EntryPoints,它是一些文件,封装了代码分割点并将输入转换为查询。这些文件非常小,对于任何可达的代码分割点,都可以提前下载。

代码和数据是并行获取的,我们可以在单次网络往返中下载它们。
GraphQL 查询仍然是与视图协同使用,但是 EntryPoint 封装了何时需要该查询以及如何将输入转换为正确变量的说明。应用使用这些 EntryPoint 自动决定何时获取资源,保证默认行为的正确性。这样做的另一个好处是创建一个 JavaScript 函数,其中包含应用程序中任何特定的点的所有数据获取需求,可以用于前面讨论的服务器预加载。
我们在这里讨论的许多变化并不是 Facebook 所特有的。这些概念和模式可以使用任何框架或库应用于任何客户端应用。通过标准化技术栈,我们得以重新思考我们如何以高性能、可持续的方式引入人们想要的功能,即使是在工程和产品规模上。
工程体验的改进和用户体验的改进必须同时进行,不能把性能和可访问性看作是特性交付的负担。借助优秀的 API、工具和自动化,我们可以帮助工程师更快地开发出性能更好的代码。为了改善新 Facebook.com 的性能,我们做了广泛的工作。关于这一点,我们希望在不久的将来可以进一步分享。要查看重新设计后的 facebook.com,请从桌面访问。它正在逐步推出,不久将对所有人开放。
参考阅读:
https://engineering.fb.com/web/facebook-redesign/
「参与创作,免费领取 InfoQ 编辑训练营内训课程」在写作平台上仅需上传 3+ 篇文章,即可免费领取 InfoQ 内训课程【教你如何写作——编辑训练营】~投稿越多、文章越走心、阅读量越高还可挑战更高奖项!扫码了解活动详情:
点个在看少个 bug 以上是关于我们用 React 重构了 Facebook.com 的技术栈的主要内容,如果未能解决你的问题,请参考以下文章