跨平台战役升级:React Native宣布支持MacOS和Windows平台
Posted 奶爸码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨平台战役升级:React Native宣布支持MacOS和Windows平台相关的知识,希望对你有一定的参考价值。
这是奶爸码农第61篇原创文章,点击上方蓝字关注
01
引言
React Native团队在RN 0.62版本发布中,推出了支持Windows和MacOS的预览版。React Native一直以“Write once,Run Everywhere”而著称,它在移动端提供了非常强大的跨平台开发能力。
对于React的爱好者,React提供了一个非常丰富的生态。React Native能够让开发者使用React的语法编写页面和逻辑,通过Virtual Dom将页面渲染成原生组件,因此在研发效率和用户体验上取得了非常好的平衡。同时,也实现了一套代码可以兼容ios和android两个平台。
现在,随着Windows和MacOS平台的支持,一套代码可以兼容四个平台,这将显著提升React Native的生产力。
目前,RN for Windows和MacOS版本已经支持Windows 10的所有设备,包括PC、平板电脑、xbox、虚拟现实设备等,同时也支持macOS的PC和平板电脑。
02
安装依赖环境
首先,你需要按照所有的开发依赖库。
macOS相关依赖:
- Xcode 11.3.1或者更新版本
- 保证安装Xcode Command Line Tools
- 安装CocoaPods
sudo gem install cocoapodsReact Native开发相关依赖:
- 安装RN相关依赖
- 安装Node
brew install node- 安装Watchman
brew install watchman03
开始实践
通过react-native init初始化项目
npx react-native init <projectName> --version 0.61.5当初始化完成,React Native会帮你准备好一个项目目录
cd <projectName>生成好的项目如下:

初试化macOS相关的依赖库
npx react-native-macos-init更新CocoaPods的版本
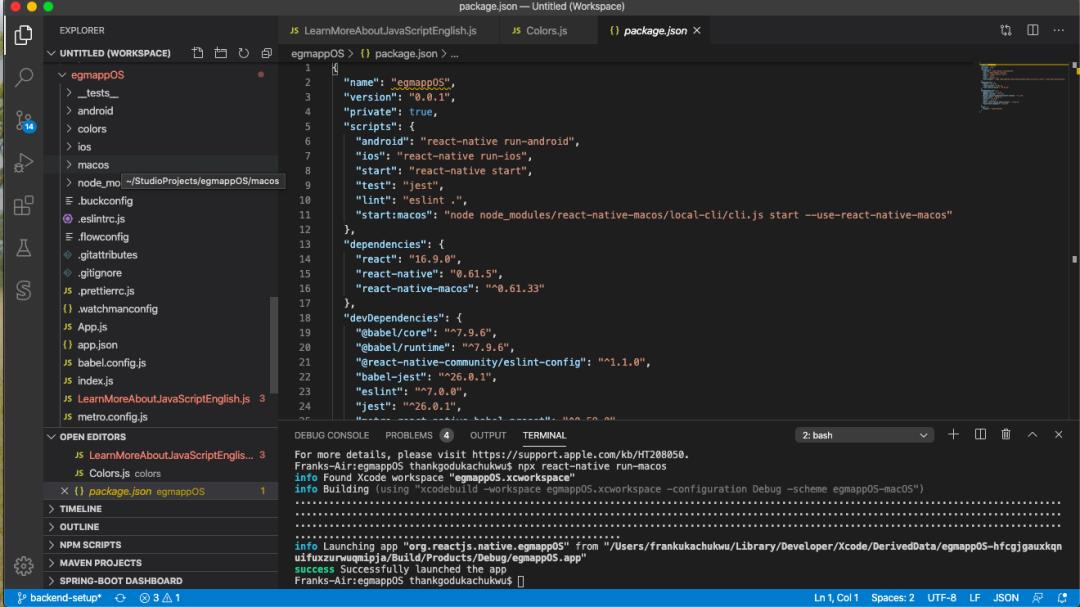
cd macos && pod install && cd ..启动应用
npx react-native run-macos这是看到运行的结果
04
写在最后
近年来随着Flutter的崛起,Flutter基于底层渲染引擎,提供了跨平台的一致性能力,同时相比RN也具备更好的性能体验,而且其跨平台的愿景会涵盖iOS、Android、Web、嵌入式,可谓是一个全能型的选择方案。
React Native这次宣布支持Windows和macOS,相信是对Flutter的一次有力还击。其跨四个平台的能力也的确让人眼前一亮,研发效率进一步提升。
跨平台战役硝烟四起,Flutter和RN的对决暂时还不到胜者,昔日的王者javascript或许又会卷土重来,毕竟“凡可 JavaScript,终将 JavaScript”。
-End-
推荐阅读
『奶爸码农』从事互联网研发工作10+年,经历IBM、SAP、陆金所、携程等国内外IT公司,目前在美团负责餐饮相关大前端技术团队,定期分享关于大前端技术、投资理财、个人成长的思考与总结。
以上是关于跨平台战役升级:React Native宣布支持MacOS和Windows平台的主要内容,如果未能解决你的问题,请参考以下文章
Ionic 框架宣布 2019 年将正式支持 Vue 和 React
React-Native 另一个 VirtualizedList 支持的容器