3 天时间自己造一个 React 框架
Posted justjavac
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3 天时间自己造一个 React 框架相关的知识,希望对你有一定的参考价值。
去年我面试一位前端工程师的时候,看他简历上写着“熟练掌握 React、Vue 等框架”,所以我就试探着问了他几个原理方面的问题,比如,“大概说 Virtual DOM 的工作原理”“React 与 Angular 在架构上有什么不同”。但聊了半天,我发现他其实并不熟,他的回答基本都是在告诉我怎么用,以及怎么更好地用好这些框架。
紧接着,我追问到,“你怎么理解 MVC 框架呢?能不能举个例子说明”。这问题可深可浅,但特别考验候选人的基本功,基本就能搞明白候选人是否深入思考过前端框架的原理。
说到前端框架,我相信你肯定不陌生了,只要是个前端熟手,那你在工作中肯定离不开他。或者说,很多时候,在开发工作中,比拼的都是对这些框架的熟练度。但从技术复杂度上来,前端框架一点都不简单。
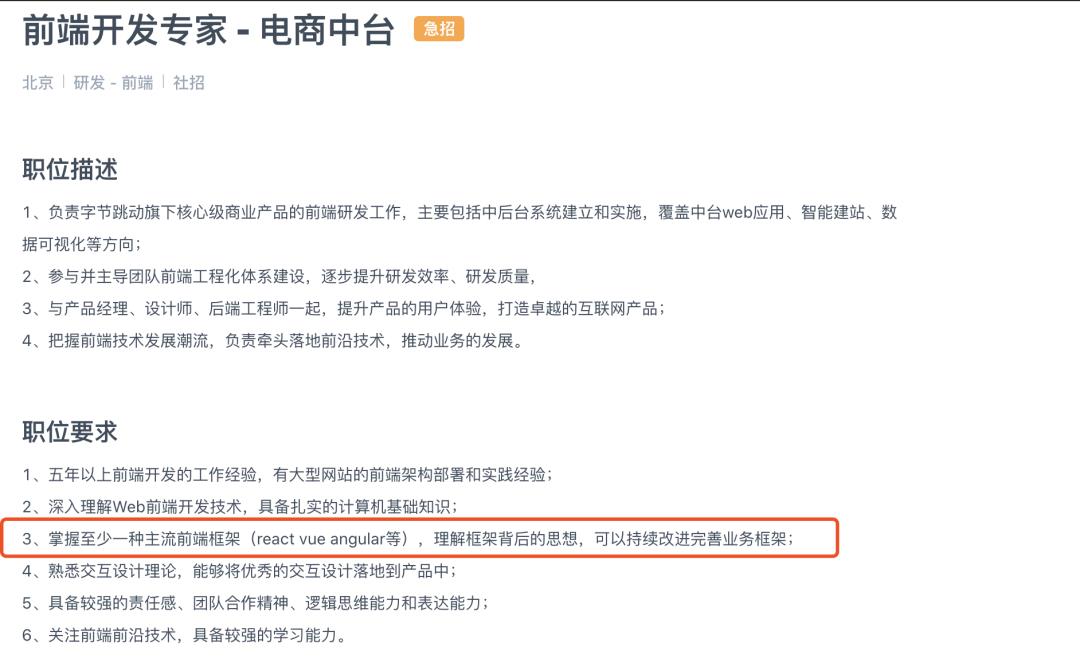
你去招聘网站上看看,一线互联网公司在招聘前端技术专家时,都要求能够熟悉一种主流前端框架,并且理解其核心原理。下面这张图是字节跳动的前端开发专家 JD,薪水范围是 30K~50K。

搞懂这些前端框架真的很难吗?
我可以确定地说,这技术起码不简单。
如果你能够搞懂它的设计原理,或者能够自己造一个轮子出来,那我起码可以确定你的基本能力肯定不差。
之所以这么说,是因为你在掌握框架相关的技术过程中(以 React 为例),肯定会接触到虚拟 DOM、JSX、类组件、函数组件、事件、组件生命周期、MVC、Hooks 等等方面的知识。
如果你都能把这些问题搞定了,那能力怎么可能差呢?那最快搞懂这些框架的方法是什么呢?我觉得是重复造一个轮子。所以,这次训练营,不干别的,我就想用 3 天的时间,手把手带你实现一个极简的 React 框架 ToyReact。
手把手带你实现ToyReact框架
这次,我将在极客时间,连续 3 天进行直播授课,教学目标是带你实现一个 ToyReact 框架。
学完你将收获
了解一个 ToyReact 框架搭建的全过程
掌握 React 框架背后的原理及实现方式
掌握 React 中的组件化思想
亲自实现一个 ToyReact 框架
0元挑战3天高强度训练
本次授课形式为全程直播,从 7 月 20 日开始,每晚 20:00-21:30,连续三天进行高强度训练,随时与讲师互动,边听课边练习,最终亲自实现 ToyReact 框架。
除此之外,还有助教答疑辅导、班主任督促 + 奖励、配套实战作业提交等超值学习服务。
课程原价 ¥299,前 200 人仅需 ¥36 即可报名。3 天全勤听课后,可返还 ¥36,全程相当于 0 元学习!
扫描下方二维码,或点击阅读原文即可报名 以上是关于3 天时间自己造一个 React 框架的主要内容,如果未能解决你的问题,请参考以下文章