6个常用的React组件库
Posted InfoQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6个常用的React组件库相关的知识,希望对你有一定的参考价值。
本文最初发布于 maxrozen.com 网站,经原作者授权由 InfoQ 中文站翻译并分享。

-
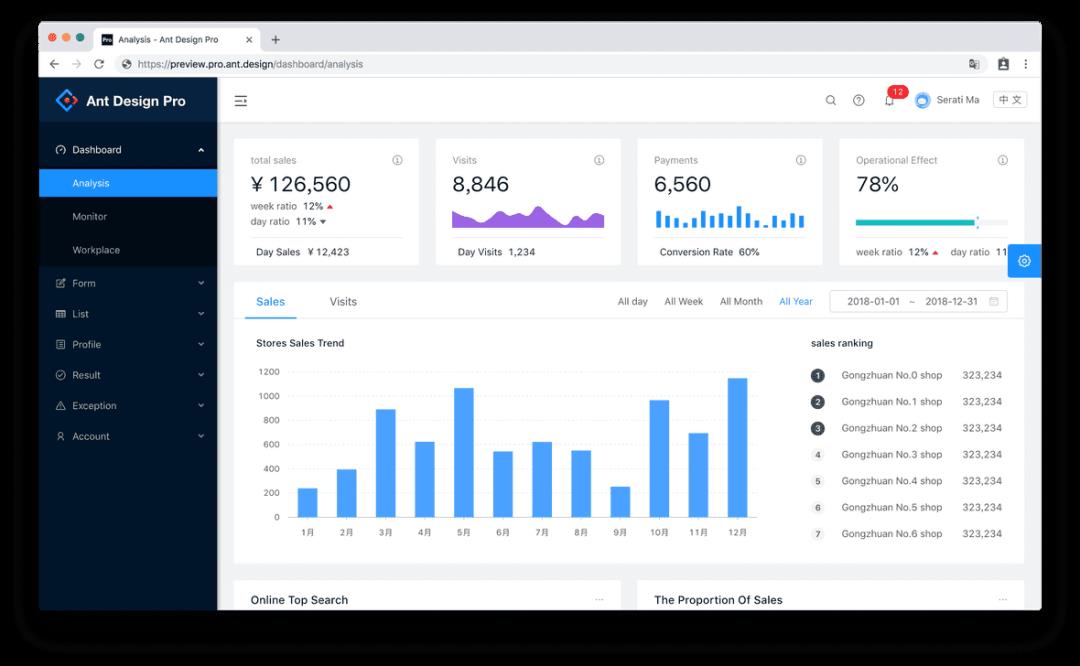
项目链接:Ant Design -
包大小(来自 BundlePhobia):缩小后 1.2mB,缩小 +gzip 压缩后 349.2kB,通过摇树减少体积。
优点:
-
AntDesign 随附了大量支持文档,有一个社区,包括一个带有预制模板的单独项目(AntDesignPro); -
可用来快速设计后台 / 内部应用的 UI 库。
缺点:
-
缺乏可访问性; -
体积很大,预计会对性能产生较大影响; -
污染你的 CSS(期望添加!important 以防止它样式化你的非 Ant 组件)。

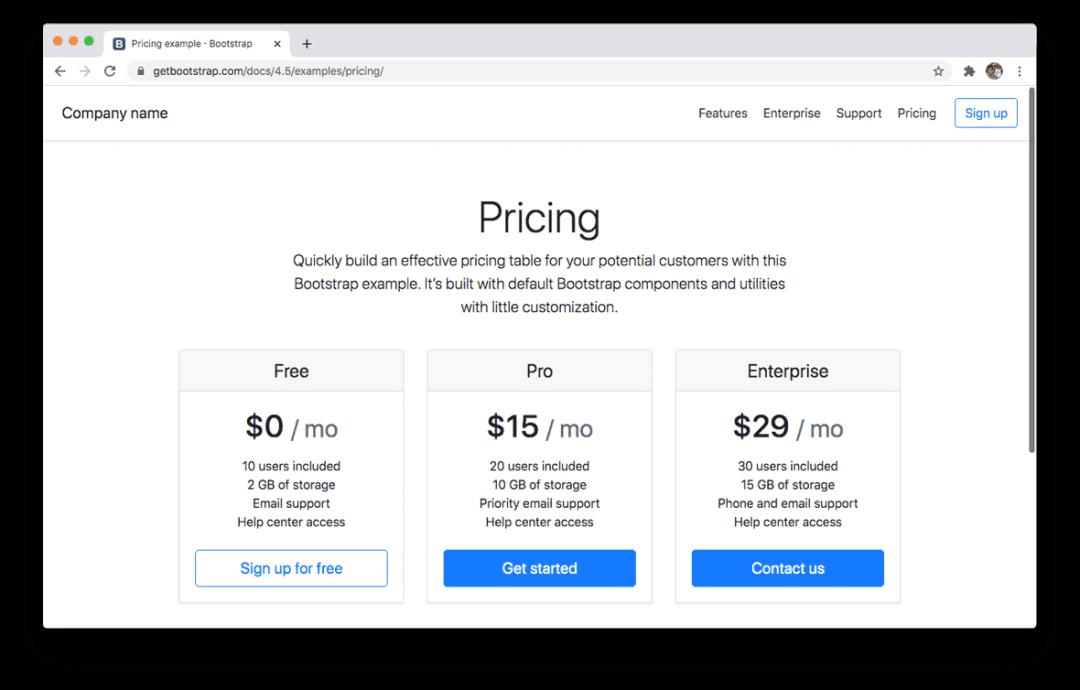
其实我主要把 Bootstrap 看作是一个 UI 库。它不会帮你赢得任何设计奖项,但可以用来完成一些边缘项目和最小可行产品。
不过这取决于你要使用它的目的。如果你不熟悉 React,那么它是一个很好的入门库。对于经验更丰富的开发人员来说,他们可能会去研究 styled-components / Emotion。
有两个流行的库带有 Bootstrap 的 React 绑定,我个人仅使用 Reactstrap。
-
项目链接:React Bootstrap -
包大小(来自 BundlePhobia):缩小后 111kB,缩小 +gzip 压缩后 34.4kB,通过摇树减少体积 -
项目链接:Reactstrap -
包大小(来自 BundlePhobia):缩小后为 152.1kB,缩小 +gzip 压缩后 39.4kB,通过摇树减少体积
优点:
-
带有 React 绑定的 Bootstrap 库,大家都喜欢; -
通过 CSS-in-JS 轻松自定义; -
它已经流行了足够长的时间了,因此不必担心错误 / 问题; -
快速上手; -
没有 jQuery 依赖,因为它已在 React 中完全重新实现。
缺点:
这是 Bootstrap:如果你不做自定义,则你的网站将与其他网站没什么区别。

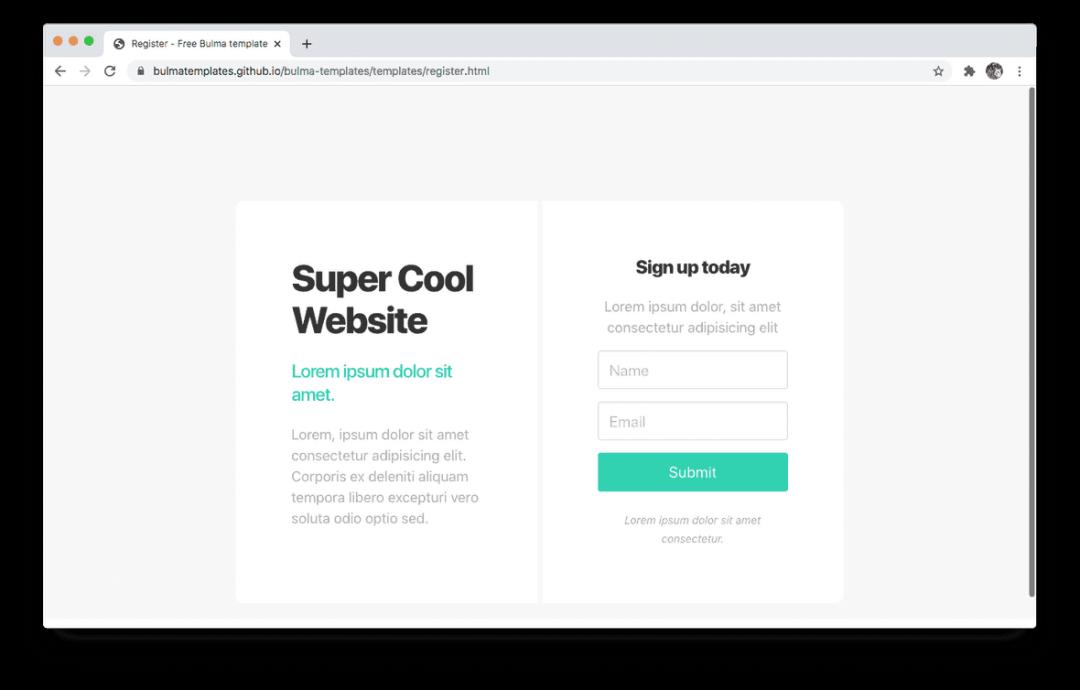
Bulma 与本文介绍的其他库不太一样,因为 Bulma 是纯 CSS 框架,不需要 JS。你可以选择直接使用 Bulma 中的类,也可以使用包装库,例如 react-bulma-components。
-
项目链接:Bulma -
项目链接:react-bulma-components -
包大小(来自 BundlePhobia):缩小后 179kB,缩小 +gzip 压缩 20.1kB
优点:
-
不会让你的网站长一副 Bootstrap 的样子; -
适合快速启动和运行; -
现代化特性(底层是 Flexbox/ 网格)。
缺点:
可访问性:虽然有一些,但没有像其他库那样严格遵守 WCAG 准则。

-
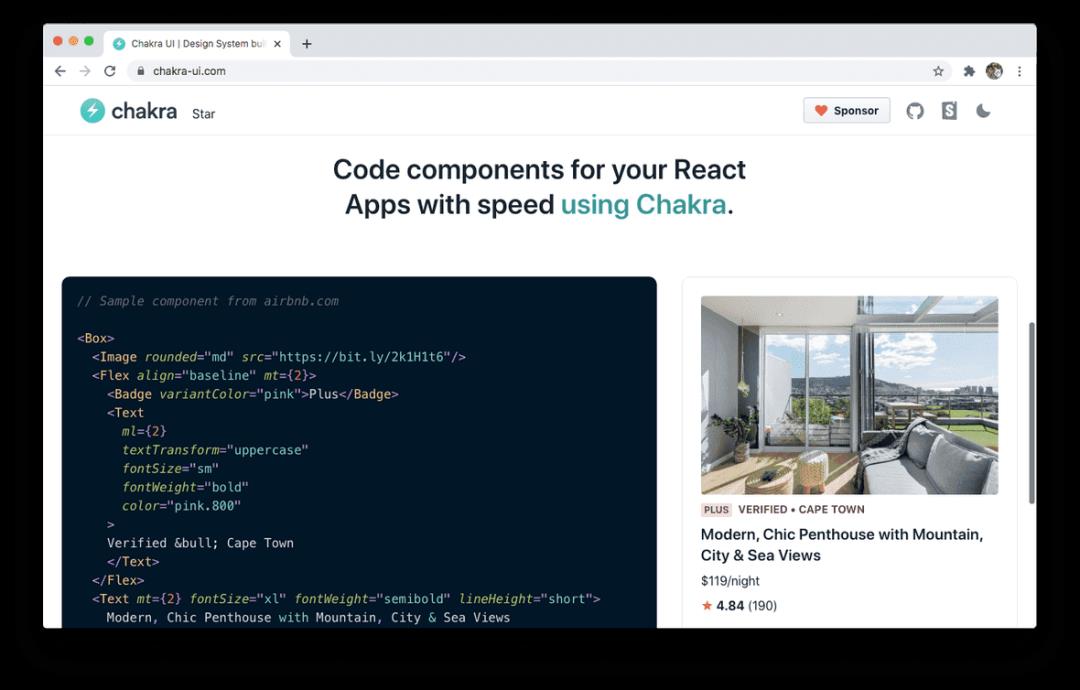
项目链接:ChakraUI -
包大小(来自 BundlePhobia):缩小后为 326.2kB,缩小 +gzip 压缩后为 101.2kB,通过摇树减少体积
优点:
-
可访问性:遵循 WAI-ARIA 准则,组件使用 aria 标签; -
Discord 服务器提供支持; -
易于定制(带有主题支持); -
高度模块化,因此摇树实际上会删除你不使用的代码。
缺点:
相当新。
注意:
它非常接近 v1 版本,因此请注意 v0.8.0 之后的重大更改。

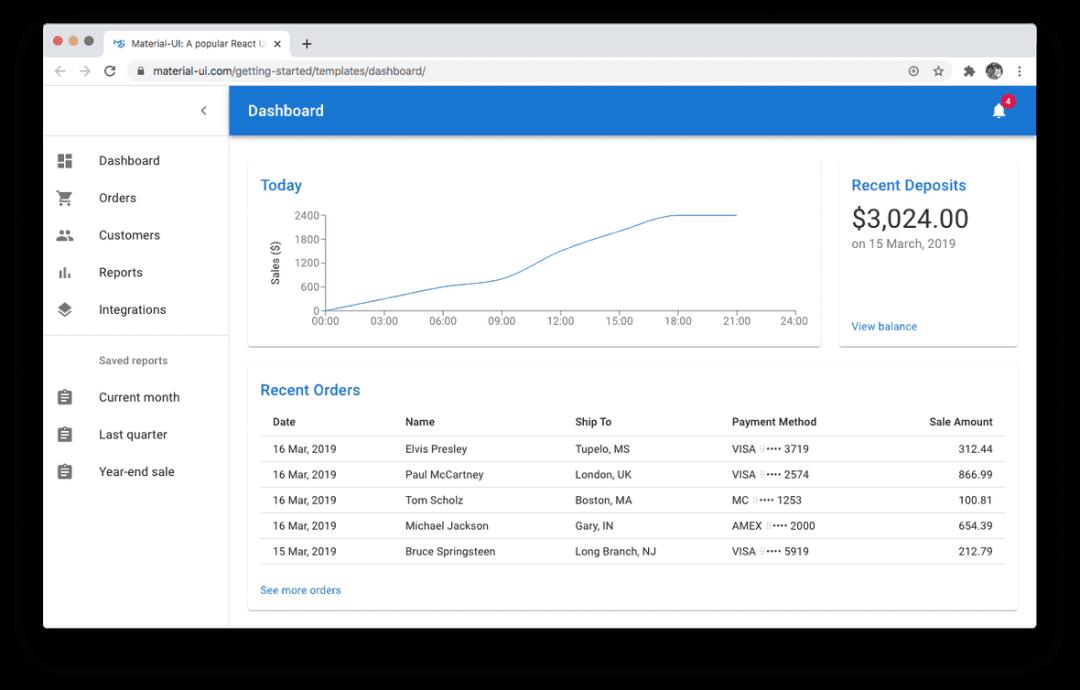
MaterialUI 是我又爱又恨的库之一。过去,它帮助我扛过了一些非常紧张的项目死线,但到最后我总是尽快把它从所有角落赶走。
过去,你只能通过编写 JSS 来自定义 MaterialUI 的样式,但值得庆幸的是,现在可以使用 styled-components 和 Emotion 覆盖样式。
-
项目链接:Material UI -
包大小(来自 BundlePhobia):缩小后 325.7kB,缩小 +gizp 压缩 92kB,通过摇树减少体积
优点:
-
完善的文档 -
图标库很大 -
简单易用(一开始的情况)
缺点:
-
定制起来既困难又痛苦,但却很有必要(以改善视觉效果); -
性能:会渲染过多的 DOM 节点; -
你的应用看起来会像谷歌的产品(对于某些人来说,这可能代表一种专业风格)。

-
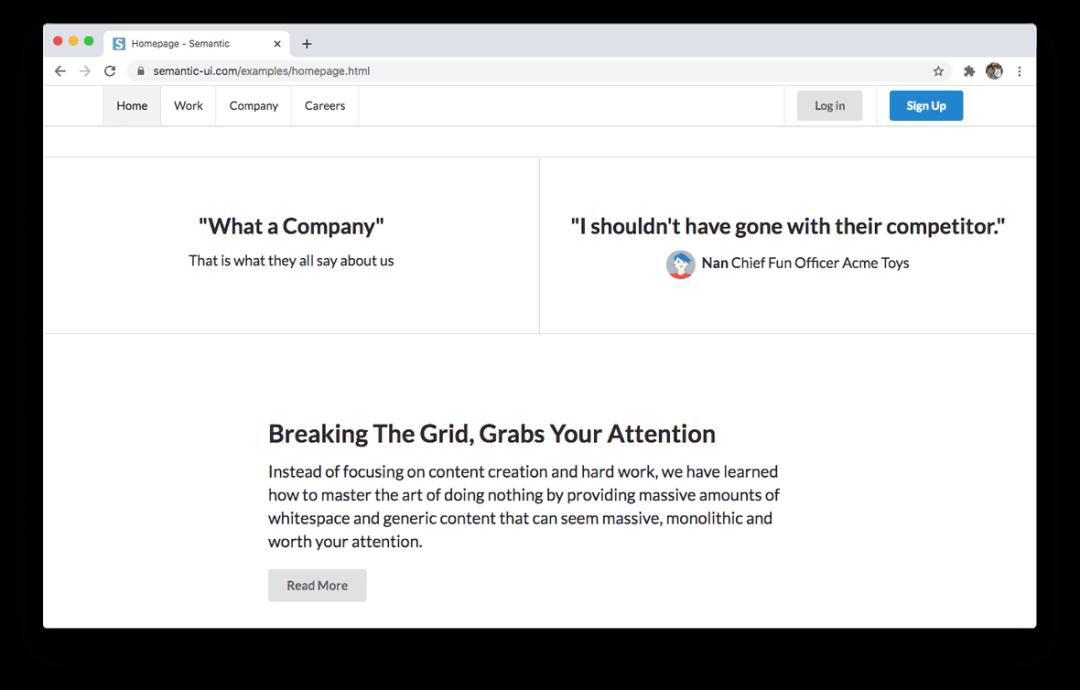
项目链接:Semantic UI -
Semantic-UI-React -
包大小(来自 BundlePhobia):缩小后为 300.8kB,缩小 +gzip 压缩后为 80.9kB,通过摇树减少体积。
优点:
-
可组合(使用 as prop 传递组件) -
易于定制 -
好用的文档 -
用户很知名(Netflix 内部使用,Amazon 发布的产品也在用) -
TypeScript 支持
缺点:
开源项目的潜在不确定性。
查看 issue:
https://github.com/Semantic-Org/Semantic-UI/issues/6109
https://github.com/Semantic-Org/Semantic-UI/issues/6413
社区运行的 fork:
https://github.com/fomantic/Fomantic-UI
ReachUI 是一个底层组件库,允许开发人员在其设计系统中构建可访问的 React 组件。
没有可用的包大小,因为每个组件都单独导出为自己的 npm 包。
Reakit 是另一个底层组件库。从技术上讲它是一个 UI 库,但不附带 CSS。因此你仍然需要找到一种样式解决方案。
-
包大小(来自 BundlePhobia):缩小后为 119.9kB,缩小 +gzip 压缩后为 32.1kB,通过摇树减少体积。

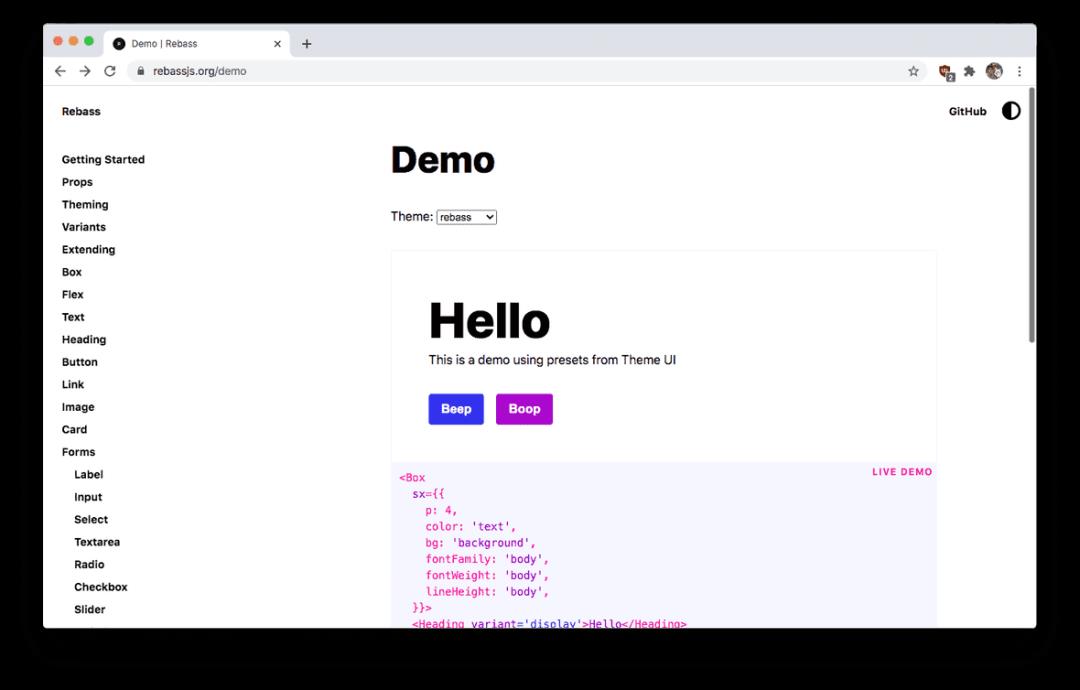
我关注 Rebass 已经有一段时间了。它是一个功能强大的组件库,没有自带主题,但可以轻松改变主题。关于它的实践示例,请参见其演示。
项目链接:Rebass
包大小(来自 BundlePhobia):缩小后 43kB,缩小 +gizp 压缩 14.4kB,通过摇树减少体积。
在编写这份列表时,我曾试着避免加入商业化的设计系统,但是有些系统(Material UI)已得到广泛采用,因此没有它们列表就不完整了。
我还特意省略了 CSS-in-JS(如 styled-components 和 Emotion)以及实用工具 CSS 系统(如 Tailwind),因为它们不是明确的“React 组件库”,而是用来制作组件的工具。
https://maxrozen.com/guide-to-component-ui-libraries-react/
点个在看少个 bug 以上是关于6个常用的React组件库的主要内容,如果未能解决你的问题,请参考以下文章