解读移动端的跨平台开发:TypeScript + Angular
Posted IT大咖说
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解读移动端的跨平台开发:TypeScript + Angular相关的知识,希望对你有一定的参考价值。

内容来源:2017年7月15日,Google Engineering Manager陈亮在“2017 javascript中国开发者大会”进行《TypeScript, Angular, 和移动端的跨平台开发》演讲分享。IT 大咖说作为独家视频合作方,经主办方和讲者审阅授权发布。
阅读字数:2027 | 3分钟阅读
摘要
Google技术经理陈亮将为大家介绍TypeScript和Angular是什么以及如何利用TypeScript和Angular进行移动端的跨平台介绍。
TypeScript是凌驾于ES5、ES6,具备静态类型的JavaScript的超集。它为我们带来的优势包括未来JavaScript的一些特征在TypeScript里都有。并且它有一个非常强大的类型系统,通过这个强大的类型系统,能够和IDE进行很好的整合。
TypeScript在2012年的时候做了发布,当时的创始人Anders HejIsberg是微软的一个架构师,用他的话来说,TypeScript makes JavaScript scale.当我们用TypeScript来写程序的时候,我们做更多的模版扩展,扩展software,能够有更强的可读性。同时我们看到的一些接口也会更加明了,对于我们的开发有很大帮助。当我们用TypeScript来写程序的时候,可读性得到了大量的提高,所有的API接口更清晰明了,以帮助我们更好的扩展庞大应用的开发。TypeScript的研发理念也希望我们无论在什么浏览器、什么工作系统上都能运行一个稳定可延性强的语言。
TypeScript自带了一个编译器,通过一些简单的配置tsconfig.json就可以把TypeScript转换成ES5或ES6。它除了进行基本类型的检测之外,还能帮我们做一些重构。
当一个变量的类型改变了之后,很有可能在项目里其它地方也需要改动。它的tsc的compiler可以帮助我们修改,不用手动去改每个地方。
虽然TypeScript希望大家尽量在每个地方都能标注它的类型,但其实这个类型是可选的。原因有两个,其中一个原因就是当我们需要和很多其它第三方程序库进行整合的时候,我们并不能保证它有这个型别的定义。另一个原因就是TypeScript对于很多开发团队来说还是比较新的,很多时候需要逐步地更改project来和TypeScript进行整合,所以它在设计的时候就已经把这个考虑进去了。
现在很火的三个框架都和TypeScript进行了整合,它们的类型定义在网上都可以下载。


TypeScript本身其实有一些非常细微但很有用的机制,这些机制可以帮助我们在写前端代码的时候更加有效。
StrictNullCheck可以防止在整个流程中出现常见错误。
对于开发者来说我们很多时候需要一定的控制,TypeScript提供了类型的转换和类型的断言。
在TypeScript里有一个非常特别的类型叫any,用于描述我们在编译时的未知类型Type。
真正使TypeScript强大的还是要归根于类型定义文件。类型定义文件里有接口、函数定义等等。在一般的前端构造里,浏览器和DOM有非常多的类型。
当你在用npm去安装这些模块的时候,假如它已经具备了这些类型的定义,那么编辑的环境就可以马上意识到,帮助你在编程过程中做到自动完成的功能,有效的提高了开发者的效率。
速度和性能是选择Angular的重要原因之一。
Angular很强大的一点在于他的模板编译是跨平台的,和传统的DOM做了一个脱钩的理念,让用户界面能更好的的呈现在用户面前。另外Angular 的强大选染引擎也在应用最终发布的时候能把APP压缩到是原来的60%左右。
Angular从一开始构建的时候就非常注重Scalability。在Google内部,当一个工程师改了一行Angular代码的时候有成千上万的单元测试都会被运行。我们希望平台是一个稳定的平台,新出的版本不会破坏以前现有产品的开发。
Angular还有三个支柱,一个是核心,一个是围绕核心衍生出的程序库,还有一个是工具。
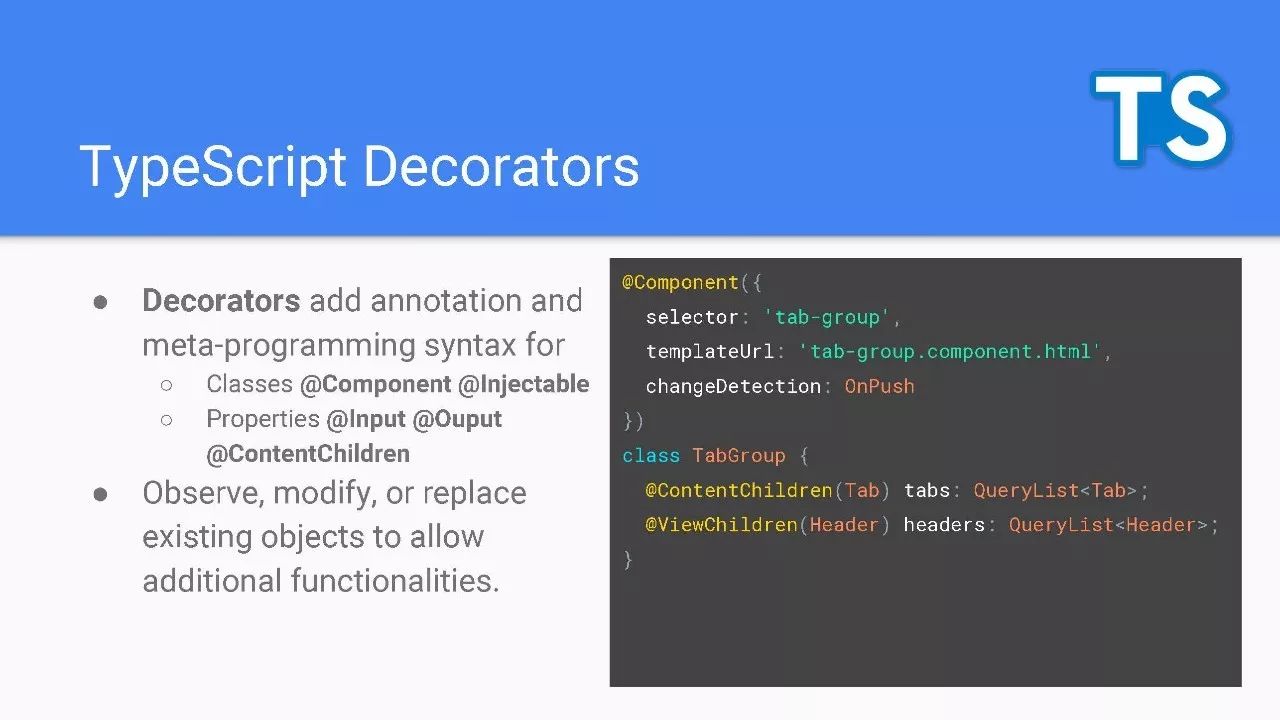
鉴于我们现在的渲染器完全脱离了DOM,这样的渲染让我们的表达非常expressive。不管是组件、指令、内容投放还是“管道”都能让我们的开发者更方便地去描述想要做的事情。
还有就是依赖注入,这个对于写过很多单元测试的朋友应该不陌生。它能帮助我们在Angular组件里去更好地和服务以及内部一些API进行连接,我们作为开发者就不用太过担心怎样管理这样的一些关系。
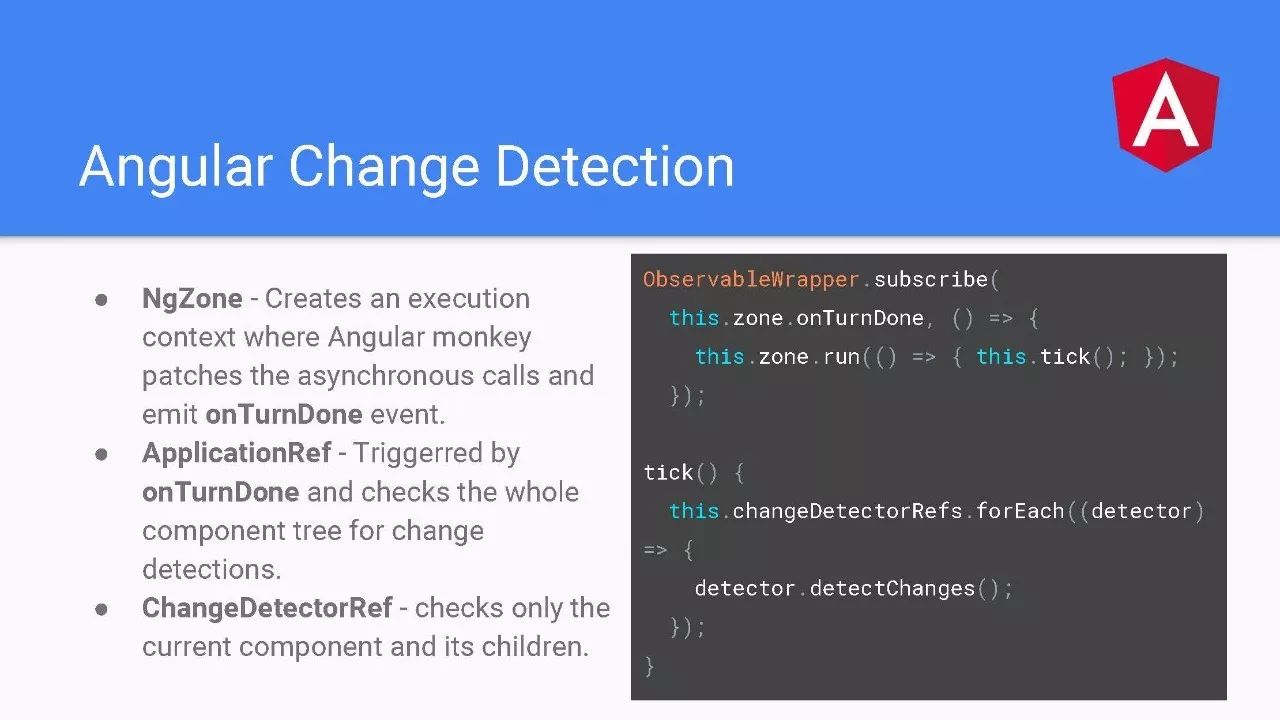
Zones是非同步处理的执行环境。我们的程序里有很多非同步的一些事件或函数,Zones会直接把它进行复写,复写之后通过对事件和函数的监测,能更有效的提高模板局部更新的速度。

Angular的变化检测跟很多前端框架一样,有一个模版需要被渲染,渲染的时候内部组件有一个物件的改变,就需要进行检测。
在Angular里面有一个非同步执行的context,它复写了所有非同步的函数和事件,当每次结束的时候都需要在每个组件里做一个变化的检测。

Angular的动画是基于standard Web Animation的API,所以它可以利用到很多浏览器自带的硬件加速对它进行支持,让它跑得更快。
Angular的工具也很强大,有AOT、Angular Universal和Angular CLI帮助大家去快速开发项目。
Angular的下一代是Angular5,在今年稍晚就会推出。它的理念是让整个框架容量更小,在各个平台上跑得更快,各租件和API更通俗明了,容易上手。
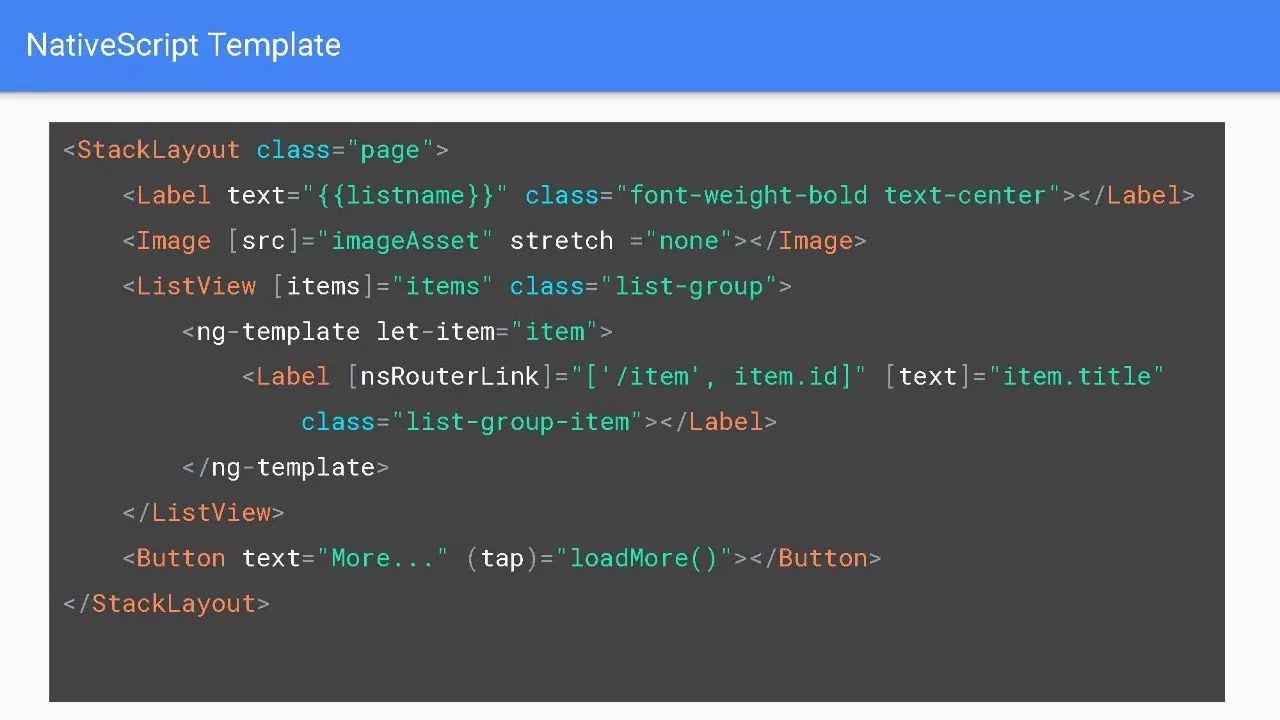
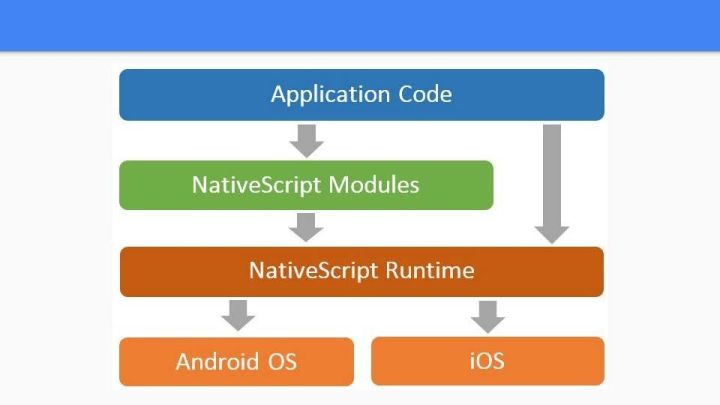
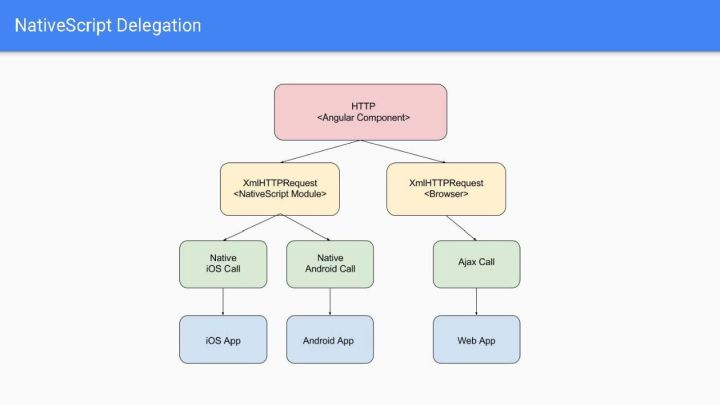
NativeScript是一个提供runtime编译转码的运行层框架,可以让你的JavaScript和Angular模板直接转化成相对应的原生函数和租件。每一个元素都会最终成为一个原生的元素,而因为它用的是Angular的语法,广大的前端开发同学们可以很熟悉的上手,一目了然。NativeScript在运行过程时,用Angular的渲染器去编译模板,parse把它转换成protoview,protoview再经过Native Script run-time把它转换成原生的控件。
每一个元素都会最终成为一个原生的元素。要注意的是,它所有的语法和Angular是一样的,所以在渲染的过程中不会有任何问题。

用Angular的渲染器去编译XML,prase完成后,编译器会把它转换成protoview,protoview再经过Native Script run-time把它转换成原生的控件。


我觉得今天给大家展示的还只是一些毛皮,我建议大家一定要看看TypeScript,因为它能帮助大家写出更好的程序。今天很高兴能和大家分享Google的一些技术,也希望大家能多多思考一下前端未来的发展,谢谢大家!
相关推荐
推荐文章
近期活动
点击【阅读原文】进入干货密道
以上是关于解读移动端的跨平台开发:TypeScript + Angular的主要内容,如果未能解决你的问题,请参考以下文章