不编译如何使用TypeScript
Posted 奇舞周刊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不编译如何使用TypeScript相关的知识,希望对你有一定的参考价值。
编者按:本文由怡红公子在众成翻译平台上翻译。
微软的 TypeScript 编程语言为 javascript 带来了静态类型以及静态类型带来的各种优势。虽然它没有强制在运行时进行类型检查,但是它允许我们进行静态分析,这让我们的代码更加安全,并且能够更好的和 IDE 集成。当然 TypeScript 的代码一般来说是要编译成标准的 JavaScript 代码,这样它才能在浏览器和 Node.js 环境中运行。鉴于这些 TypeScript 的优势,《TypeScript 正在高速成长》这篇文章的观点就变得不足为奇了。
当然,使用非标准语言方言也有缺点。在你的项目中使用 TypeScript 需要在开发过程中引入新的构建步骤,这样就降低了和现有为 JavaScript 开发的工具的更广泛的生态系统的兼容性,而且它还要求所有协作开发人员都需要学习这款非标准语言功能。考虑到 JavaScript 发展的快速步伐,选择一款非标准方言并深入学习也有一些风险。虽然 TypeScript 的作者设计并开发了一些工具来规避这些问题,但从根本上来说它还也还不是原生 JavaScript。
令人高兴的是,现在原生 JavaScript 开发者也能享受到 TypeScript 的强大特性了。四月份发布的TypeScript 2.3支持通过注释中的类型说明来对原生 JavaScript 代码进行近代分析。您可以使用类 JSDoc 语法来描述函数功能并添加类型信息。TypeScript 工具从注释中读取类型注释,并以与使用 TypeScript 自己的类型系统相同的方式使用它们。
在注释中使用类型注释的 JavaScript 比编写实际的 TypeScript 代码要简洁得多,它在任何地方都可以工作,它去除了对于编译的需要,并且使得 TypeScript 工具完全是可选的。当然它并没有涵盖与 TypeScript 语言所有的功能,但目前支持的已经足够使用了。
实际示例
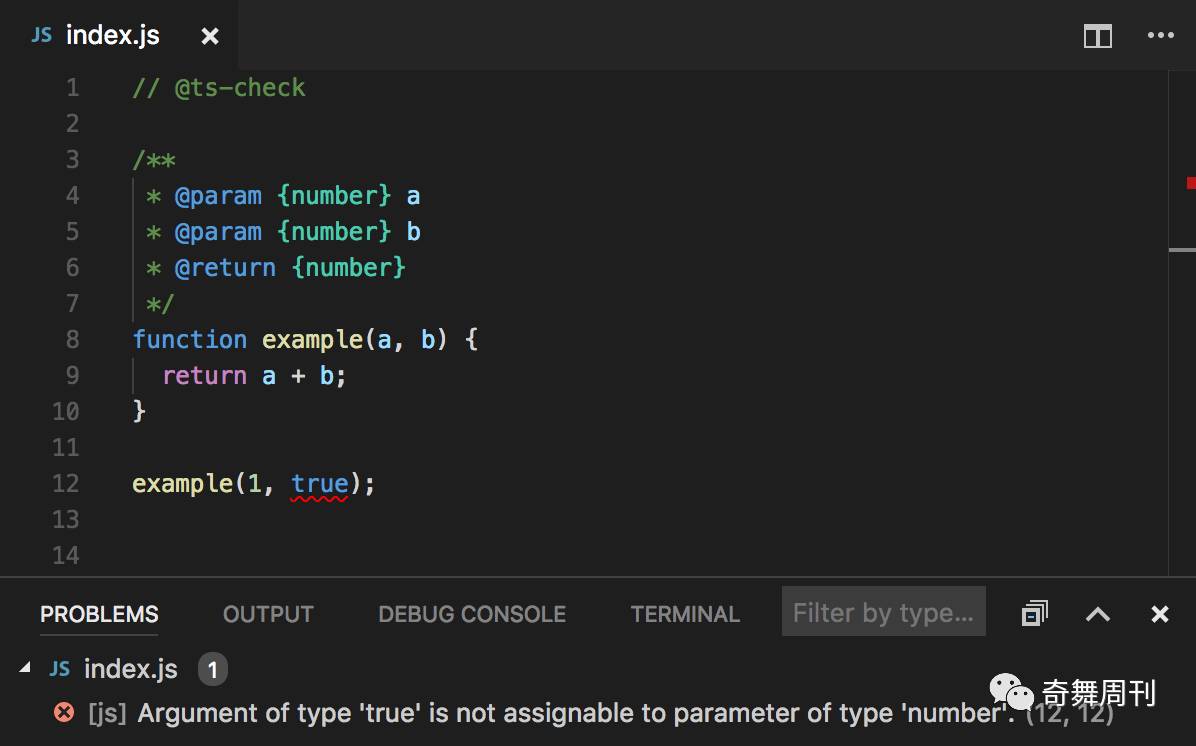
要在 JavaScript 代码中打开 TypeScript 分析,只需将一个带有 @ ts-check的注释添加到文件的开头即可。然后在文件的任何位置添加 TypeScript 的 JSDoc 类型注释。以下示例将为我们示范如何对一个两个参数并有返回值的函数进行类型描述:
// @ts-check
/**
* @param {number} a
* @param {number} b
* @return {number}
*/
function example(a, b) {
return a + b;
}
在具有内置 TypeScript 支持的 Visual Studio Code 中,编辑器会自动检测这些注释,并按照你的预期执行检测。不需要编译安装,你甚至不需要一个 TypeScript 的配置文件,只需将注释添加到任何需要检测的 JavaScript 代码中即可。如果您尝试使用与指定类型不匹配的参数调用函数,编辑器将显示警告。

编辑器还使用类型注释来增加其他特性,例如自动完成。类型分析能过跨文件按照期望的方式工作,这是因为 TypeScript 能够识别 ES6 import 语句以及 Node 的 require 载入声明。
除了注释函数之外,还可以描述任意对象的结构。当您想要从 API 接口获取到的 JSON 数据中使用自动补全和属性访问检查时,这一点特别有用。以下示例显示了如何描述从远程 API 获取的 JSON 对象的结构:
/**
* @typedef {Object} Issue
* @property {string} url
* @property {string} repository_url
* @property {id} number
* @property {string} title
* @property {string} state
* @property {bool} open
*/
const url = "https://api.github.com/repos/microsoft/typescript/issues";
(async () => {
let response = await got(url, {json: true});
/** @type {Issue[]} */
let issues = response.body;
for (let issue of issues)
console.log(issue.title);
})();
该示例使用typedef注释来定义Issue类型。在异步立即执行函数的内部,我们将 GitHub API 的返回结果复制给了 issues 变量,声明上方有一个类型注释表示issues是Issue类型对象的数组。
你可以在 TypeScript wiki 中找到更多关于 TypeScript 支持 JSDoc 风格类型注释的示例。
库支持
TypeScript 会自动选择 Node 标准库的类型信息,因此您可以开始使用 Node 类型检查 Node 的大部分内置功能。某些第三方 JavaScript 库会在其 npm 模块中包含 TypeScript 类型定义(通常为.d.ts扩展名的文件)。在你的项目中开启@ts-check也会对这些库导出的方法进行类型检查。
结论
在过去一年中,我推动简化我的 JavaScript 工具,摆脱现代 Web 开发中开发环境不断膨胀以及构建越来越复杂的困境。使用注释来对类型进行注释与这个目的很一致:在开发过程中,我不需要多余的构建步骤就可以获得 TypeScript 的优点。它感觉像使用 TypeScript 作为一个非常聪明的 linter 而不是一种编程语言。我甚至不需要在我的项目中添加 TypeScript 作为开发依赖项,我只是像文本编辑器功能那样处理类型检查,这样可以帮助我编写更好的代码。
奇舞周刊
——————————————————
领略前端技术 阅读奇舞周刊
长按二维码,关注奇舞周刊
▼
以上是关于不编译如何使用TypeScript的主要内容,如果未能解决你的问题,请参考以下文章