史上最强TypeScript脚本介绍
Posted COCOS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了史上最强TypeScript脚本介绍相关的知识,希望对你有一定的参考价值。
TypeScript是一种由微软开发的自由和开源的编程语言。它是javascript的一个严格超集,并添加了可选的静态类型和基于类的面向对象编程。TypeScript的设计目标是开发大型应用,然后转译成JavaScript运行。由于TypeScript是JavaScript的超集,任何现有的JavaScript程序都是合法的TypeScript程序。
516直播回顾:TypeScript支持知识讲解
Cocos Creator的很多用户之前是使用其他强类型语言(如 C++/C#)来编写游戏的,因此在使用 Cocos Creator 的时候也希望能够使用强类型语言来增强项目在较大规模团队中的表现。
从 v1.5 版本开始 Cocos Creator 支持在项目中使用 TypeScript 编写脚本,用户的源码可以完全使用 TypeScript,或者 TypeScript 和 JavaScript 混合使用。
和其他 JavaScript 脚本一样,项目 assets 目录下的 TypeScript 脚本(.ts 文件) 在创建或修改后激活编辑器,就会被编译成兼容浏览器标准的 ES5 JavaScript 脚本。编译后的脚本存放在项目下的 library(还包括其他资源)目录。
在新项目中使用 TypeScript
新建项目时,从项目模板中选择 HelloWorld TypeScript,即可创建一个包括 TypeScript 相关设置和基本组件的 HelloWorld 项目。
在编辑 TypeScript 脚本时,我们推荐使用微软推出的VS Code作为代码编辑器,VS Code具有完善的TypeScript语言支持功能。
在已有项目中添加 TypeScript 设置
如果希望在原有项目中添加 TypeScript 脚本,并获得 VS Code 等 IDE 的完整支持,需要执行主菜单的 开发者 -> VS Code 工作流 -> 更新 VS Code 智能提示数据 和 开发者 -> VS Code 工作流 -> 添加 TypeScript 项目配置,来添加 creator.d.ts 和 tsconfig.json 文件到你的项目根目录中。creator.d.ts 声明了引擎的所有 API,用于支持 VS Code 的智能提示。tsconfig.json 用于设置 TypeScript 项目环境,您可以参考官方的 tsconfig.json 说明 进行定制。
在项目中创建 TypeScript 脚本
和创建 JavaScript 脚本一样,你可以直接在文本编辑器里新建 .ts 文件,或通过编辑器的 资源管理器 的创建菜单,右键点击一个文件夹,并选择 新建 -> TypeScript。
使用 TypeScript 声明 CCClass
在 TypeScript 中 class 的声明方式 和 ES6 Class 相似。但为了编辑器能够正确解析 属性检查器 里显示的各类属性,我们还需要使用引擎内置的一些装饰器,来将普通的 class 声明成 CCClass。这和目前将 JavaScript 中的 ES6 Class 声明为 CCClass 的方法类似。关于装饰器的更多信息请参考 TypeScript decorator。
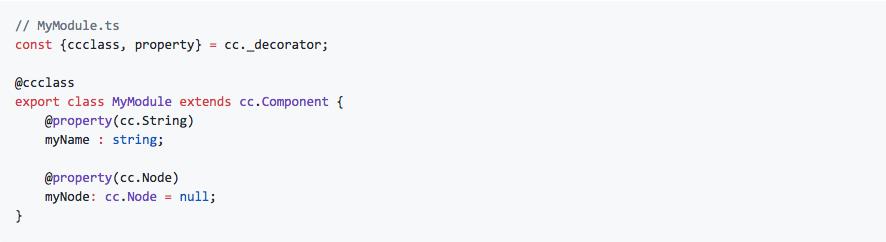
下面是一个基本的 TypeScript 声明组件的实例:

装饰器使用 @ 字符开头作为标记,装饰器主要用于编辑器对组件和属性的识别,而 TypeScript 语法中的类型声明 myVar: Type 则允许 VS Code 编码时自动识别变量类型并提示其成员。
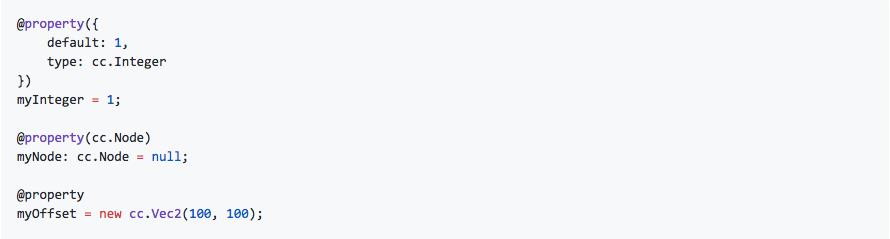
声明值类型

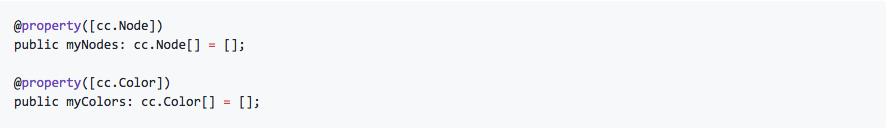
声明数组

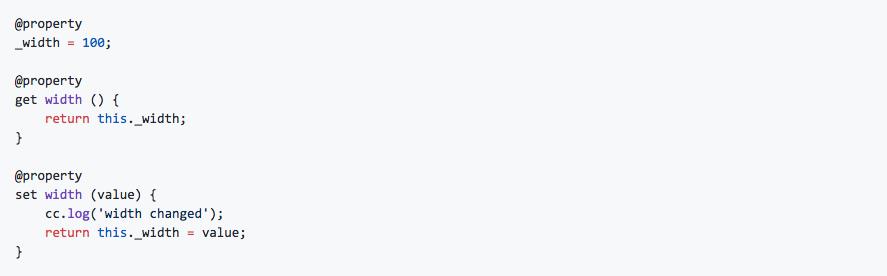
声明 getset

注意:TypeScript 的 public, private 修饰符不影响成员在 属性检查器 中的默认可见性,默认的可见性仍然取决于成员变量名是否以下划线开头。
按照使用准备里描述的方式创建项目或添加配置后,在 VS Code 里打开项目,就可以享受完善的代码智能提示功能了。
组件本身的属性成员
只要输入 this. 就会自动提示组件本身的其他成员,输入 this.member. 可以继续提示该成员的属性或方法。

提示其他组件属性和方法
首先我们声明一个组件:

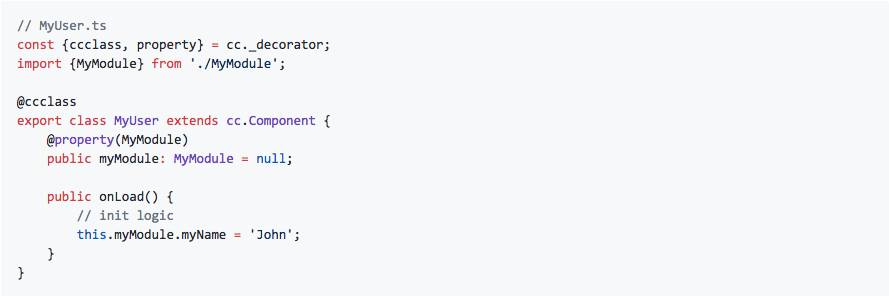
然后在其他组件中 import MyModule, 并且声明一个 MyModule 类型的成员变量:

输入 this.myModule. 时,就可以提示我们在 MyModule.ts 中声明的属性了。
更新引擎接口声明数据
Creator 每个新版本都会更新引擎接口声明,建议升级了 Creator 后,通过主菜单的 开发者 -> VS Code 工作流 -> 更新 VS Code 智能提示数据 来更新已有项目的 creator.d.ts 文件。
Cocos Creator 中对 TypeScript 的支持参考了很多 Creator TypeScript Boilerplate 项目的设置和做法,在此特别感谢。另外这个项目中也包含了很多关于使用 TypeScript 项目的工作流程和高级功能,可供参考。
TypeScript官方网站
www.typescriptlang.org
VS Code
www.code.visualstudio.com
tsconfig.json
www.typescriptlang.org/docs/handbook/tsconfig-json.html
TypeScript 中 class 的声明方式
www.typescriptlang.org/docs/handbook/classes.html
ES6 Class
es6.ruanyifeng.com/#docs/class
TypeScript decorator
www.typescriptlang.org/docs/handbook/decorators.html
Creator TypeScript Boilerplate
github.com/toddlxt/Creator-TypeScript-Boilerplate
以上是关于史上最强TypeScript脚本介绍的主要内容,如果未能解决你的问题,请参考以下文章