第三节:快速编译TypeScript,提高开发效率
Posted web前端教程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三节:快速编译TypeScript,提高开发效率相关的知识,希望对你有一定的参考价值。
上一节我们成功把TypeScript 编译安装好了,接下来我们就看看编译器怎么用起来。
在写代码之前,我们先来选个开发工具,支持TypeScript 的IDE有很多,其中就包括了webstorm,VS code,SublimeText等等,大家可以根据自己的习惯来使用,前端君习惯了使用webstorm,之前的教程和教程都是使用它,所以下面的课程都用webstorm 来演示。
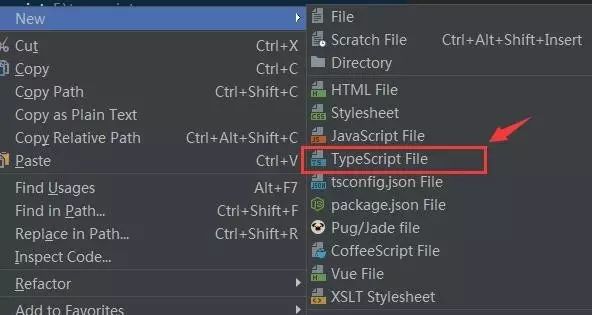
打开webstorm,我们新建一个项目,在项目下我们新建一个TypeScript 文件:

我们就姑且给文件起名字为:lession-1 吧(名字随你起)。新建完我们会看到一个lesion-1.ts 文件。
注意:TypeScript的文件都是以 .ts 后缀结尾。
接下来,我们就可以写段TypeScript 来玩一下。

没关系,TypeScript 不是遵循ES6的用法规范吗?ES6的语法规范我们早就讲解过了,没压力。那我们就用ES6的来简单写点代码试试看。贴上我们的代码片段:
function say(name = '前端君'){
return `hello,${name}`
}
let myName = '后端君';
say(myName);
非常简单的一段代码,运用了一些简单的ES6特性。但我们知道,并不是所有的浏览器都能支持这段TypeScript 代码的ES6特性的,那怎么办?

接下来,我们就用TypeScript 编译器把它编译成各大浏览器都看得懂的javascript。
编译TypeScript
打开命令行工具,进入你的项目所在的目录,案例中的是: F:\tsc ,进入该目录下并执行以下命令:
tsc lession-1.ts
执行完之后,你就会看到在 F:\tsc 目录下,除了你编写的lession-1.ts,还多了一个lession-1.js 文件。

它就是你通过编译器编译出来到js文件,我们打开看看:
function say(name) {
if (name === void 0) { name = '前端君'; }
return "hello," + name;
}
var myName = '后端君';
say(myName);
这就是编译出来的JavaScript,各大浏览器都能看得懂的,因为编译器把ES6的特性转化成ES5,以确保各大浏览器能兼容。
此外,每当我们修改lession-1.ts 文件的代码,只要执行一下以上的命令,编译器就会编译并更新到lession-1.js 文件。

这样岂不是很麻烦。是的,就是这么麻烦。
别怕,webstorm 可以帮助我们自动编译我们编写的TypeScript,并更新到JavaScript 文件上。
在编写TypeScript代码的时候,ws会很智能地提示你,如下图:
(compile TypeScript to JavaScript?)
我们选择:“OK”。一旦我们修改TypeScript ,TypeScript 就会自动编译,同步更新到JavaScript文件,无需每次都手动执行命令,非常方便。有了webstorm 的辅助,在开发过程中我们可以更专注代码的编写上,大大地提高了开发效率。
TypeScript 编译器也安装好了,利用IDE的辅助也实现了自动编译,那么接下来的章节,我们就会学习TypeScript 特性了。
本节小结
善用IDE开发工具,实现TypeScript 自动编译成JavaScript,提高开发效率。
热门文章
原创教程:
原创教程:
原创教程:
附加习题:
附加习题:
职场感悟:
感到迷茫:
薪资待遇:
搞笑黑话:
其实学好技术并不难,架构师免费分享全网全套最新web前端、JavaScript、html5、php、数据库……等视频资料!
[总价值超3万!]年薪35万以上的大牛几乎都看了!
以上是关于第三节:快速编译TypeScript,提高开发效率的主要内容,如果未能解决你的问题,请参考以下文章