爱上撸代码的感觉:让 TypeScript 成为你的Creator代码催化剂
Posted COCOS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爱上撸代码的感觉:让 TypeScript 成为你的Creator代码催化剂相关的知识,希望对你有一定的参考价值。
不知不觉,把自己从Creator项目转换到TypeScript已经多时了。开始的一周遇到了许多问题,幸好都坚持了下来。感觉自己已经成为TS的忠实粉丝了,毕竟WebStorm+TypeScript撸Cocos代码的感觉,谁用谁知道!
在稳定使用了两三周之后,不敢独享,果断来给大家安利一波。
事先声明:
1、请确保你看懂了github示例项目说明文档中“注意事项”一节,再开始使用TS。如果用于生产环境,请自行测试。
2、本帖仅做技术分享,不涉及JS与TS哪个更好的语言之争。如果你之前觉得TS繁琐,不妨往下看看,也许有所收获。如果实在按捺不住体内的洪荒之力,请使用Ctrl+W净化屏幕快捷键。
https://github.com/toddlxt/Creator-TypeScript-Boilerplate120
▼
TypeScript对你的所有代码有非常好的理解,因此总能给出非常精确的代码提示。自己写的TypeScript类就不用说了,看看引擎相关的代码提示吧。
以下所有动图中突然补全的代码都是IDE的代码提示功能自动补全的,基本上除了变量命名和赋值,IDE都自动补全了。
例如,当你扩展一个cc.Node时你可以轻松获得所有cc.Node属性的提示:
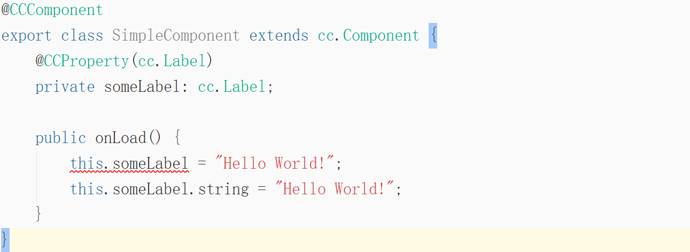
当你写一个Component的时候,可以获得它的properties的属性提示:

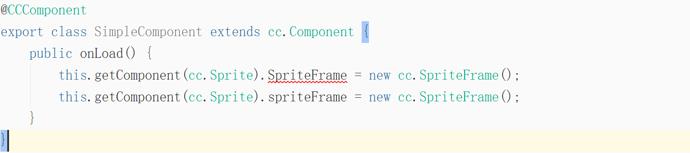
连getComponent都能正确提示:

甚至连定义Property时都有完美的代码提示:

注:所有的Cocos相关的代码提示都是在Creator 1.3引擎自带的creator.d.ts的基础上稍作修改而来的,如果发现代码提示错误或者需要新增提示可以自行修改或添加creator.d.ts中的内容。
▼
再也不用担心大小写错误:

万一把node的属性不小心赋给了component,游戏能正常运行却找不到问题在哪:

不小心写出不匹配的类型:

返回值类型不匹配:

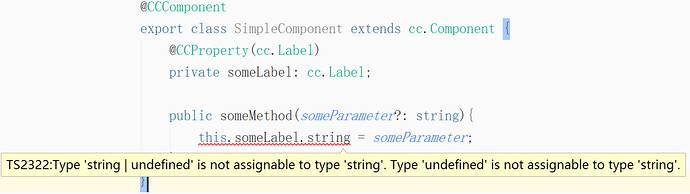
可控参数类型不匹配:

▼
TypeScript对你所有的代码都有非常好的理解,因此它能准确地帮你重构代码。
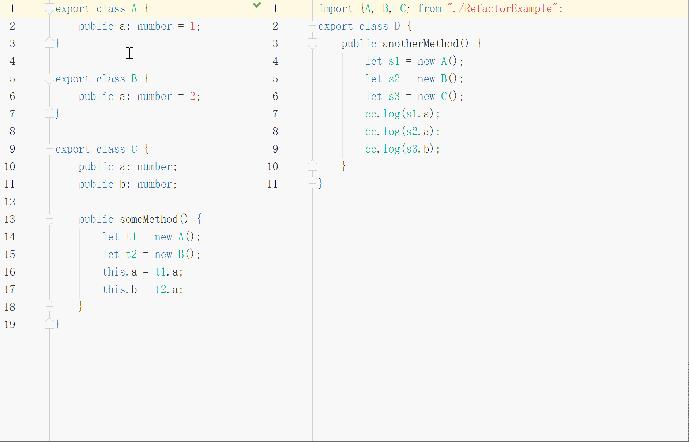
例如全项目更改某个变量名(也可以是类名、方法名,甚至是文件名[重命名文件自动修改的是整个项目的import]),在JS中是不可能的,而TS可以轻松做到:

( WebStorm的全局重命名默认快捷键是Shift+F6,VS Code是F2。上图仅显示了两个文件内对B的引用被智能重命名,实际上整个项目其它文件所有对B的引用都会被正确重命名 )
▼
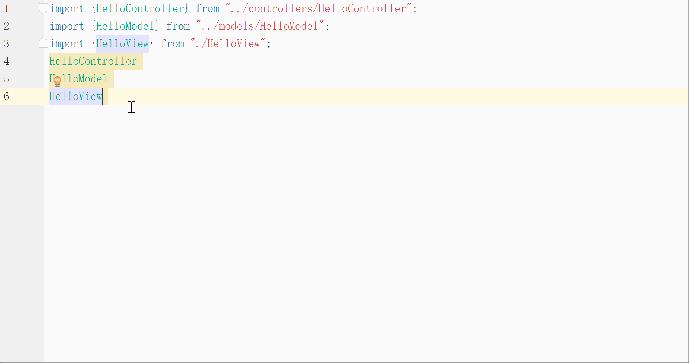
在TypeScript中需要使用import和export关键字取代require和module.exports,并且import需要使用完整的相对路径而非像require那样只需要文件名。
但是这并不成问题,WebStorm可以自动为你生成完整的import和去除无用的import,你可以不用自己写任何一行import。
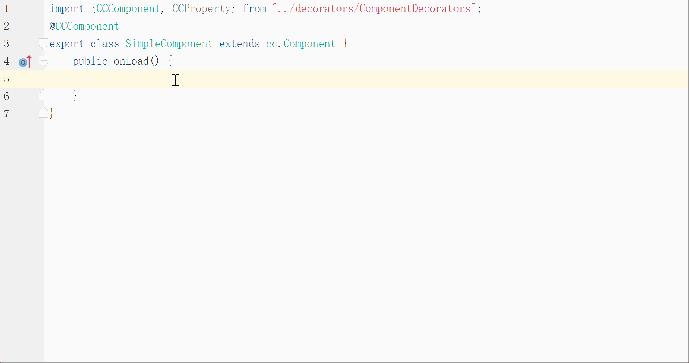
例如需要在一个空文件中引入@CCComponent,只需输入@CCC,在弹出的提示框中选择CCComponent,WebStorm会自动生成import(引入其它类与模块也一样):

对于未使用的import,使用WebStorm的Reformat Code功能(快捷键Ctrl+Alt+L),就会被自动去除:

▼
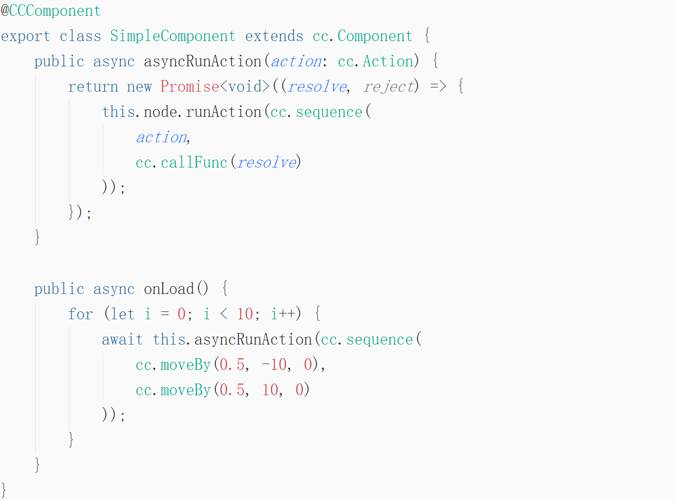
TypeScript 2.1已经支持将async, await编译为ES5代码,实测Chrome+Windows模拟器下运行正常。写异步网络请求就是这么简单:

用async, await优雅地让节点连续runAction(下面是连续左右晃动10次示例):

▼
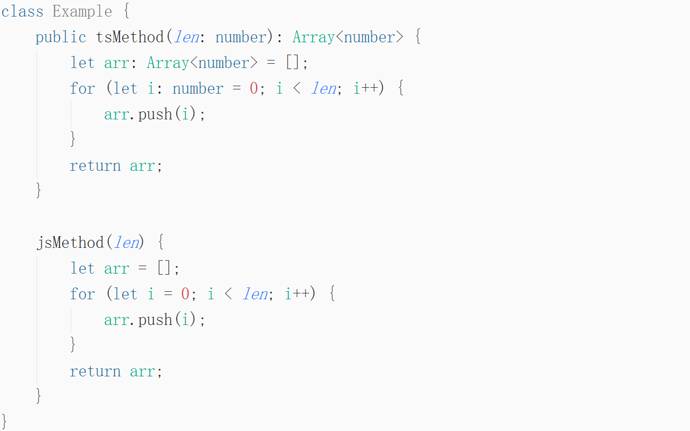
有时我们不想定义那么多的类型,不想写public, protected, private,只想安安静静撸一点功能。没关系,TS只是JS的超集,在.ts文件中写纯JS也没有问题,至于类型,爱加就加,不想加就不加:

文末的最后友情提醒各位:
一入代码深似海,奈何爱得太深沉!
以上是关于爱上撸代码的感觉:让 TypeScript 成为你的Creator代码催化剂的主要内容,如果未能解决你的问题,请参考以下文章