JSDocFlowTypeScript就放一起说了,这次不带Babel
Posted 前端面试官
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSDocFlowTypeScript就放一起说了,这次不带Babel相关的知识,希望对你有一定的参考价值。
JSDoc、Flow、TypeScript就放一起说了,这次不带Babel
每次看到有人讲TypeScript,总是会带上Babel,当然了这是没有问题的,TypeScript的竞争对手当然是Babel了。但是我今天要讲的是JSDoc、Flow、TypeScript都能在你写代码的时候帮助你写的更快更好,而Babel只是让你可以用最新的语法它帮你编译到旧语法而已。
JSDoc
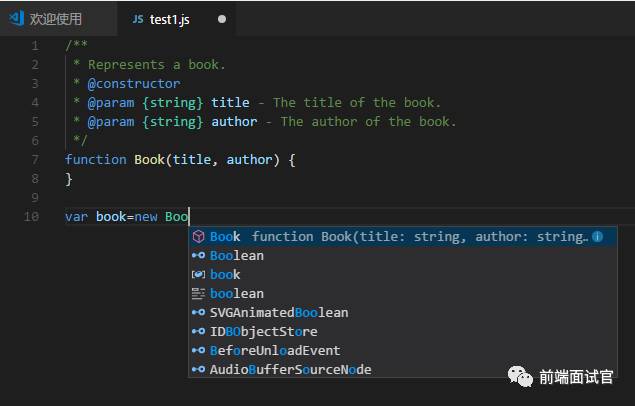
VS Code天生支持,但它是用来生成API文档的,它怎么能帮助我代码呢?

我们发现在使用Book构造实例的时候可以自动提示了,而且告诉我们有两个参数和参数对应的类型
Flow

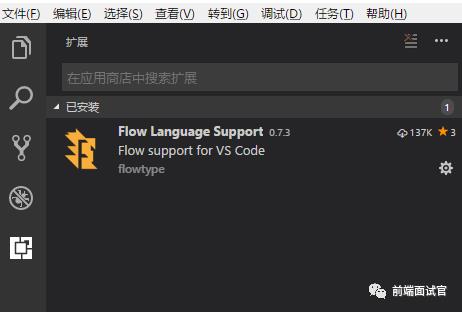
Flow是一个静态类型检查器,要在VS Code里用首先要安装插件

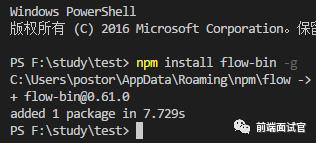
然后安装flow命令行

然后还必须有个配置文件,空文件即可

然后还需要在文件开始增加 //flow 的注释

我们发现定义的平方方法因为调用的时候传入的是字符串,乘法左右就标志错误了,其实flow也支持类似TypeScript的类型标记
TypeScript
在微软自家的VS Code是不需要安装什么就可以自动识别.ts文件的
可以看到定义了输入数字的函数传入字符串会自动提示错误
这些功能都不是必须的,使用记事本一样可以编程,但是抬杠并不是我们关心的事情,我们关心的是自动完成代码,自动提示错误有利于更高的生产力和更高质量的产出。能让机器做的事情交给机器,人类和别的动物的区别就是使用工具嘛。
以上是关于JSDocFlowTypeScript就放一起说了,这次不带Babel的主要内容,如果未能解决你的问题,请参考以下文章