使用Jest测试原生TypeScript项目
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Jest测试原生TypeScript项目相关的知识,希望对你有一定的参考价值。
答案:只需要点击标题下面的蓝色字【web前端开发】关注即可。
最近写了一个 wechat-colorpicker 小项目。
主要是为了练习下TS。既然写了一个小库,我就想着顺便学下如何写测试吧,这是一件蛮有意思的事情。
从选型到搭建环境,前前后后用了近2个小时。不得不说一个合格的前端必然是一个合格的配置工程师。再次列举下,这个项目中所需要搭建配置的工具。
webpack.config 自动编译ts+css
tsconfig.config ts的配置文件
tslint.json tslint的配置文件
jest.config 配置jest
.babelrc jest解析js时还会需要用到的插件
circle.yml CircleCI 配置文件
如果大家有什么不懂的,自行百度。
Jest+TS入门
第一个问题,我项目都是TS写的,自然会有 import 这样的语法怎么办?
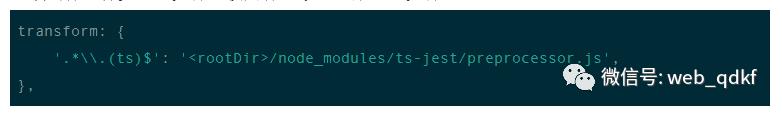
通过官网的Getting started 我们可以在最下方找到 ts-jest 不难理解,我们需要配的其实就是jest加载到什么样类型的文件,使用什么预处理来处理文件。

transform 就是专门用来匹配各种文件后缀,然后进行对应的预处理,你可以理解为webpack里的loader
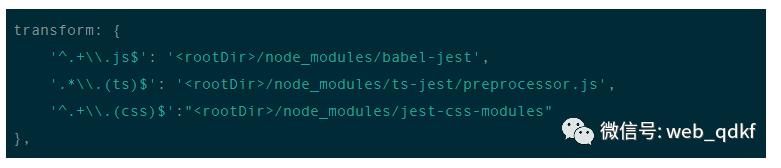
我在TS中引入了.css文件咋办?同上
既然有transform,那我们任何文件都可以通过transform进行预处理了。

如果是js文件我通过babel-jest处理,css则使用jest-css-modules。假如没有这些配置,那import了你的库,库里有引入了高特性的js文件,或者css文件就会编译报错。
关于rootDir
在进行技术选型的过程中,我看了最新版本的vue-cli里推荐用哪些框架进行测试,一个是jest,还一个是krama+mocha。 我选择了jest,jest本身是fb出的,对于react非常友好。本身也做了许多环境上的封装切换jsdom环境或者node环境非常方便。我最后选择了这个。
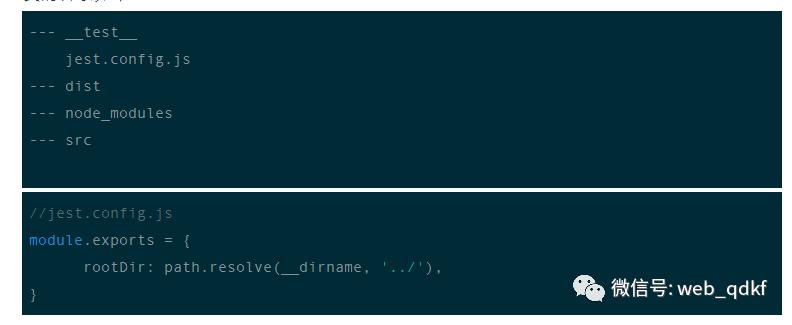
刚刚开始看vue-cli里的jest配置我是拒绝的,第一个最显眼的关键字就是<rootDir>这种像XML得东西。但是你慢慢静下心来去理解就很容易了,其实就是一个basePath的感觉。我们可以看下文档怎么说 rootDir
我的目录如下

<rootDir>其实就代表根目录了
setupFiles 选项
setupFiles是一个AOP的配置,我觉得这个非常好用!因为jest是通过jsdom是模拟了一个document的执行环境,那必然还有很多可能是没有的,比如localStorage,那我们可以通过该配置来设置我们启动前,需要加载什么,比如vue-cli中就是设置了Vue.config.productionTip = false,而我们可以让环境支持localStorage。

不难发现,其实jest的生态还是很丰富的,我本次遇到的问题谷歌几个关键字很快都能解决。
UI Test 该怎么写?
test应该是像纯函数一样保证输入输出都是一样的,UI test一方面与Dom耦合,另一方面又用户交互耦合,那具体应该怎么写呢?
思路是:模拟用户操作,再通过Dom进行判断是否渲染正确。
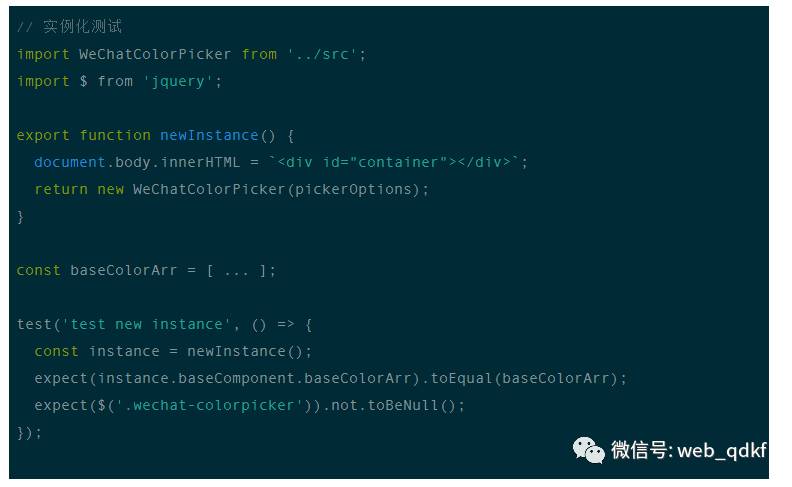
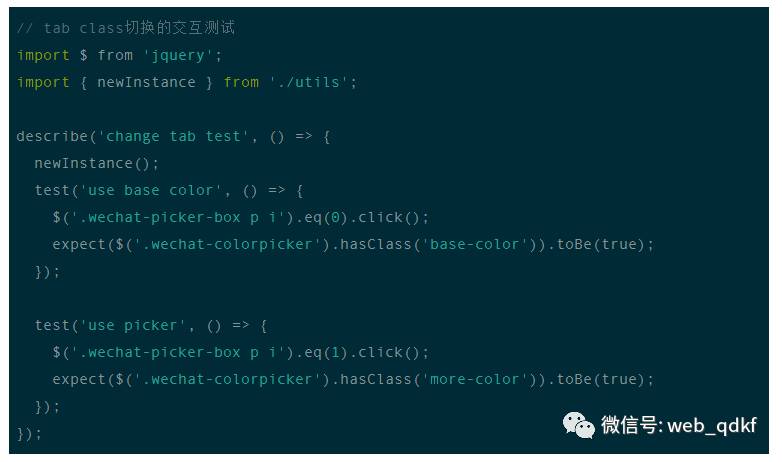
比如这个实例化的测试,我们可以测试是否初始化是否正常,通过jquery来辅助判断

比如这个是点击【基本色】【更多颜色】我们会切换class,那就可以像这样

是不是突然就觉得非常简单了?并且是唯一性的,测试用例可靠性也有保障。 之后我们就只需要配合一个CI,每次提交前跑一边我们的测试代码,所有用例测试成功即可pr,否则直接被拒绝。
写完了测试,给我们的jest.config 多加一行配置,来生成我们的测试报告(Jest内置了
istanbul)
module.exports = {
// ...
collectCoverage: true,
// ...
}
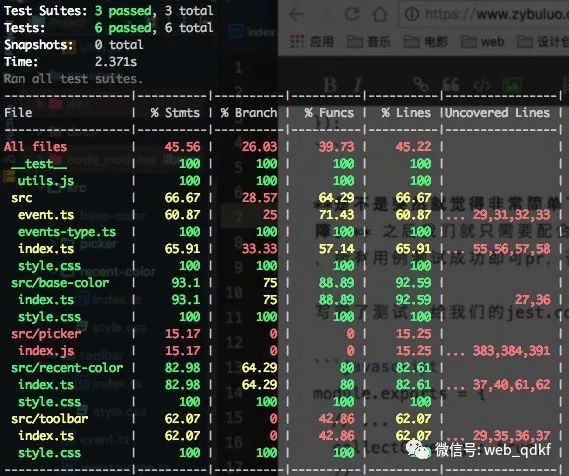
接着执行下 npm t 查看测试结果如下:
% Stmts 是语句覆盖率(statement coverage):是否每个语句都执行了?
% Branch 分支覆盖率(branch coverage):是否每个if代码块都执行了?
% Funcs 函数覆盖率(function coverage):是否每个函数都调用了?
% Lines 行覆盖率(line coverage):是否每一行都执行了?
更多测试用例前往 >>> repo-wechat-colorpicker(https://github.com/MeCKodo/wechat-colorpicker/tree/master/__test__) <<< 查看
CricleCl(番外篇)
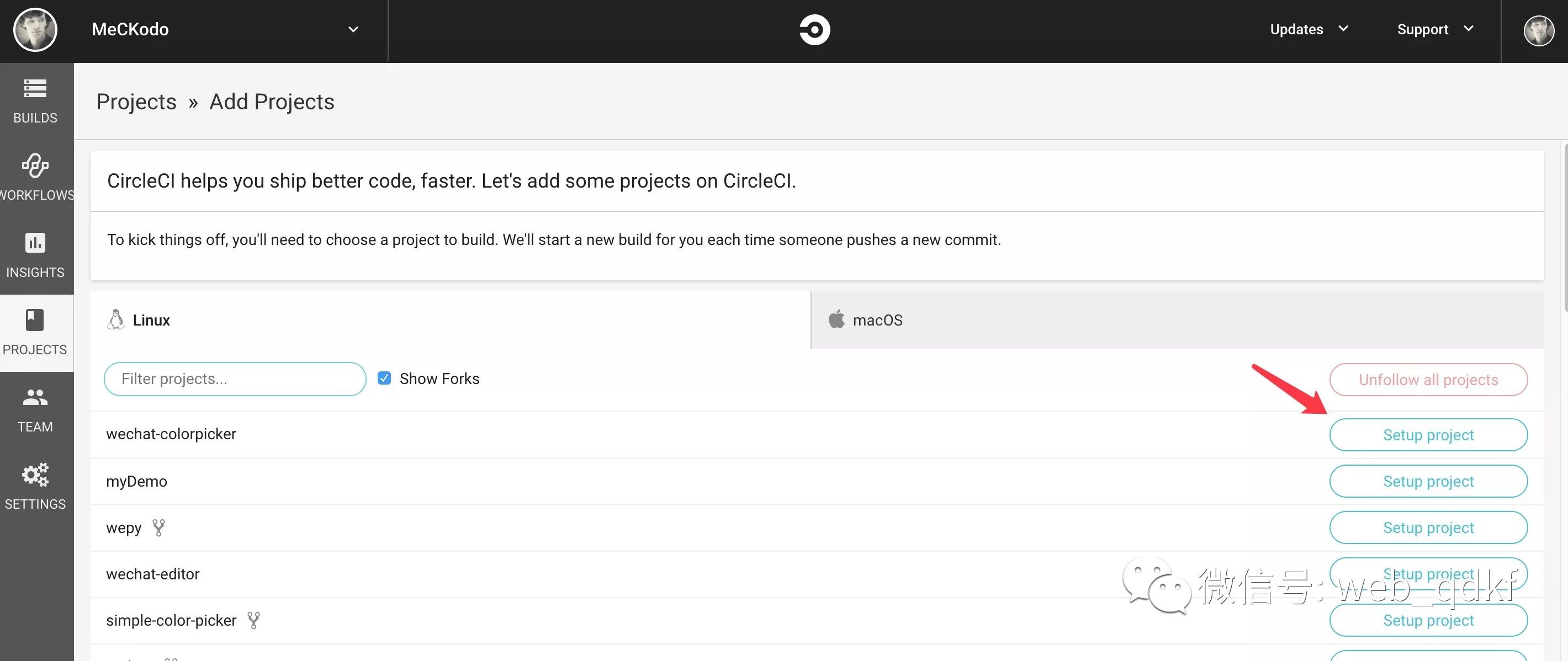
我们可以通过CI的工具来完善我们的wordflow,在这我选用了CricleCi。进入官网我们直接github登入后,setup 我们的项目。

然后根据它的推荐走,在我们项目根目录添加一个cricle.yml,复制黏贴它的推荐配置即可。
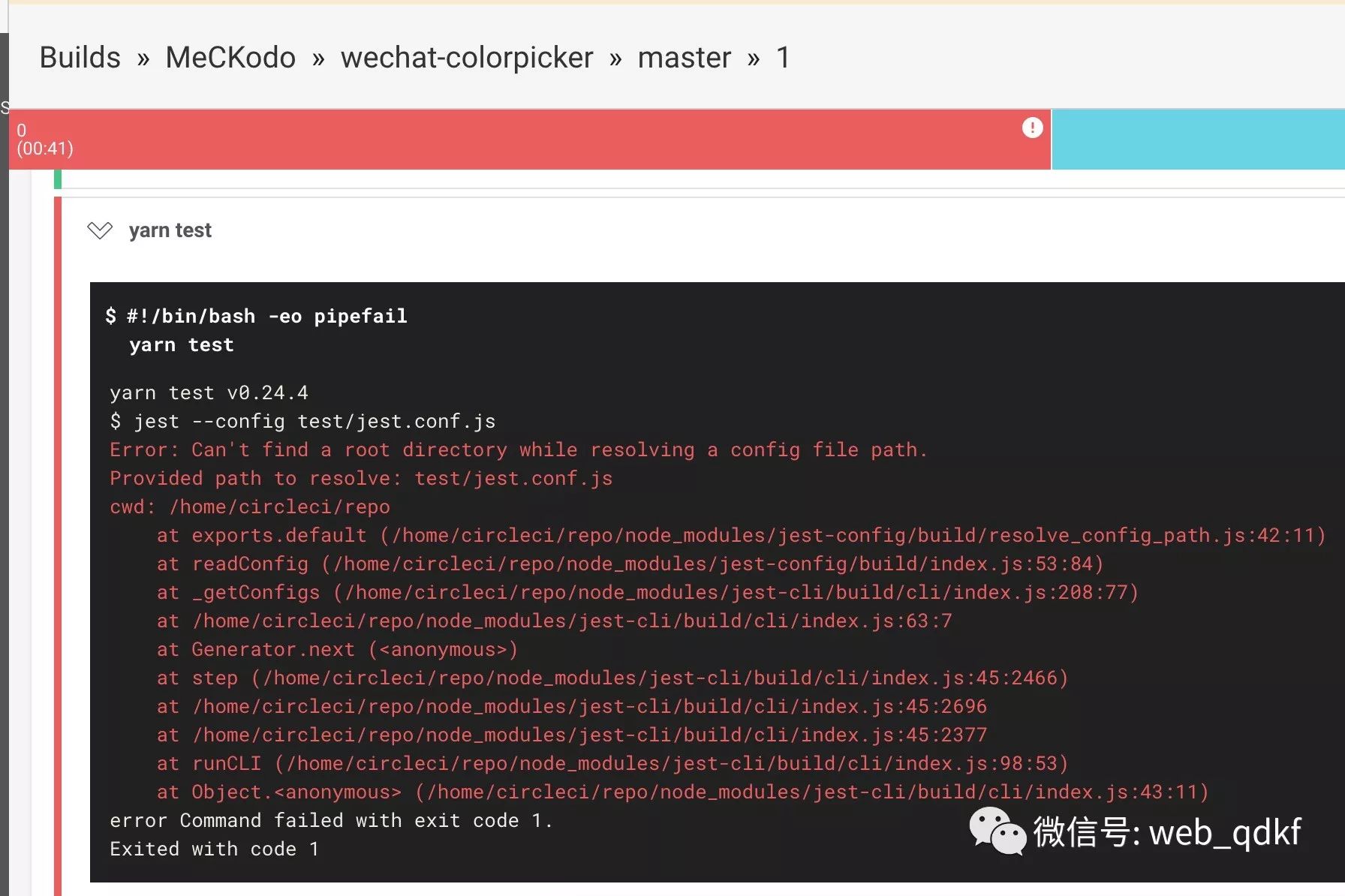
然后我们push测试一下,在这里我写错了我的文件路径,所以构建报错了。

重新修复了问题后,就可以正常运行工作了。
由于本文不是重点介绍CI,这里就不过多展开了,有兴趣的朋友可以自己摸索下。
总结
至此,你应该对前端UI测试应该大致有一个宏观的了解。
本文没有过多得介绍Jest的用法或者语法,希望可以给不知道如何做测试的朋友们一点方向,自己去尝试找到适合自己项目的才是最好的。
刚刚开始可能很难,无从下手,成本很大。实际上做起来,其实都是慢慢的套路,写熟练了后应该会上瘾,毕竟最后跑完测试的那感觉会让你十分高潮。
以上是关于使用Jest测试原生TypeScript项目的主要内容,如果未能解决你的问题,请参考以下文章
Vue/Typescript/Jest - Jest 单元测试语法错误:意外的令牌导入
如何在 Jest 的自定义测试环境文件中使用 TypeScript?
Vue Typescript 组件 Jest 测试不会在 html 中呈现值
使用 Jest 进行愉快的 JavaScript(TypeScript) 测试
使用 Create React App 和 TypeScript 进行 Jest 测试时的 isolatedModules 错误?