制作硬件比特币钱包 | 用Angular,TypeScript和Bootstrap创建一个有吸引力的前端
Posted 区块链技术吧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了制作硬件比特币钱包 | 用Angular,TypeScript和Bootstrap创建一个有吸引力的前端相关的知识,希望对你有一定的参考价值。
昨天的文章是《制作区块链钱包(四) | 使用Gorilla Mux开发和服务API端点》,主要讲述了【开发比特币的私钥和公约思路逻辑】。点击可以查看哟
翻译:Dean
排版:技术僧
虽然我们可以将Go应用程序部署到我们的Raspberry Pi并拥有功能齐全的硬件钱包,但它并不是最具吸引力的解决方案。 相反,创建一个漂亮的前端应用程序来与我们刚创建的RESTful API进行交互是一个不错的主意。 我们使用的javascript技术并不重要,但在这个例子中,我们将使用Angular。

用依赖工具创建一个新的Angular项目
要成功进行Angular开发,您需要Angular CLI。 通过安装Angular CLI,我们可以通过执行以下命令来创建一个新项目:

确保在Go项目中执行上述命令。 作为构建过程的一部分,我们将把它与Go捆绑在一起。
如果您计划在您的硬件钱包中具有导出或下载功能,则需要额外的依赖项,以便我们将二进制数据保存为Angular中的文件。 在Angular项目中,使用CLI执行:

如果您不打算从Raspberry Pi下载钱包,则不需要依赖项。 为了使我们的应用程序具有吸引力,我们将使用Bootstrap和jQuery。
下载Bootstrap并将内容提取到项目的src / assets目录。 下载jQuery并将缩小的JavaScript文件放在项目的src / assets / js目录中。 我们还需要Font Awesome来提供一些图标。 下载Font Awesome并将字体和CSS数据放在项目的src / assets目录中。
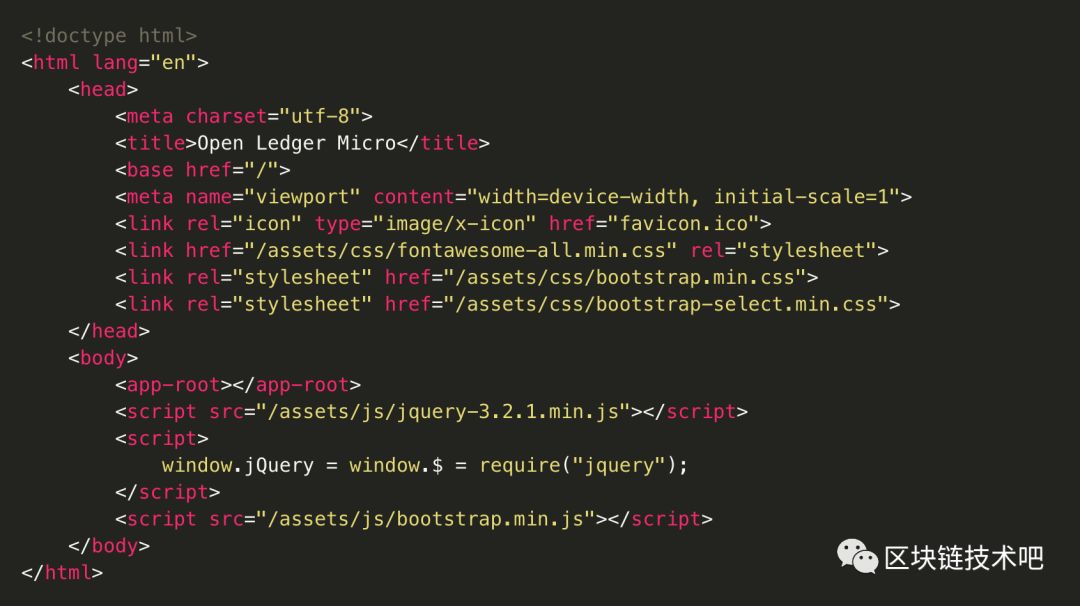
下载的文件需要导入到我们项目的src / index.html文件中。 该文件应该如下所示:

现在我们应该能够开始开发我们的Angular项目,因为所有的CSS和JavaScript依赖项都已到位。

为HTTP集成开发可注入钱包服务
我们的大部分应用程序将由Angular服务驱动。 这使我们可以将我们的代码整合到单一类型实例中,以便在每个组件中使用。
使用Angular CLI,执行以下命令:

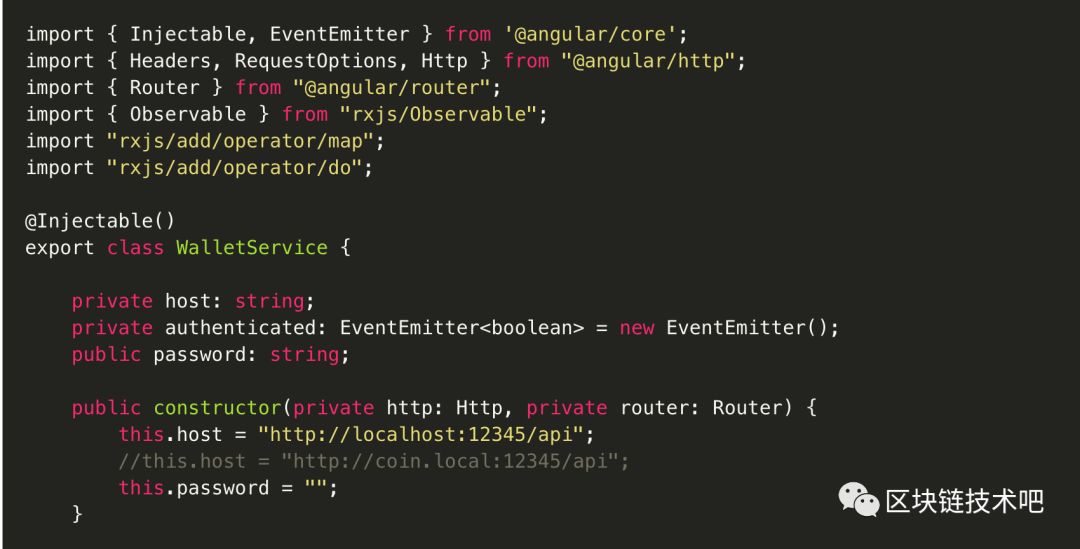
上面的命令将在我们的项目中创建一个src/app/wallet.service.ts文件,打开它然后包含下面的代码:

在我们看每个函数之前,请注意我们的构造函数方法。 我们正在注入Http服务和路由器服务,因为我们的WalletService将处理HTTP请求和导航。 另请注意已初始化的主机。 如果我们想在我们的主机上测试,我们将使用localhost,否则我们将使用我们的Raspberry Pi的主机名。
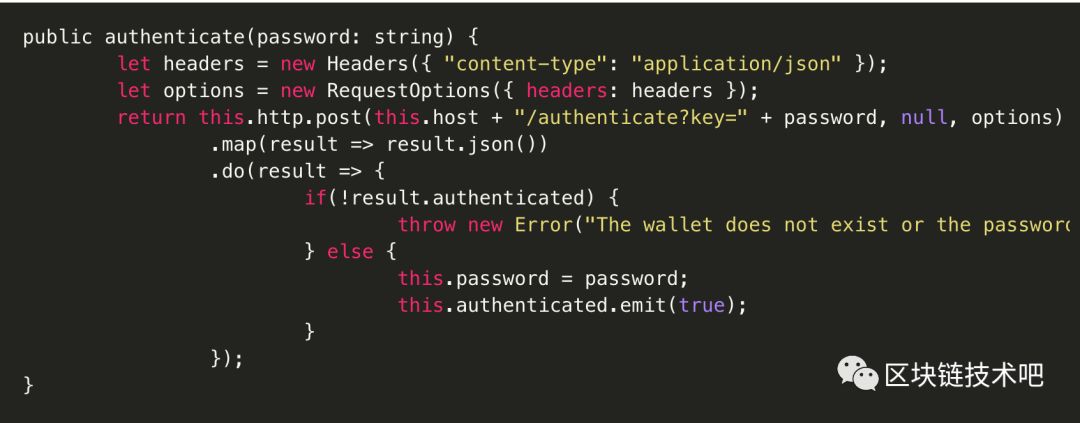
如果我们想要验证,我们将调用验证方法:


向Golang API发出请求后,我们使用EventEmitter来更改身份验证状态。 每个页面都会听从这个发射器,并在事情发生变化时做出适当的响应。
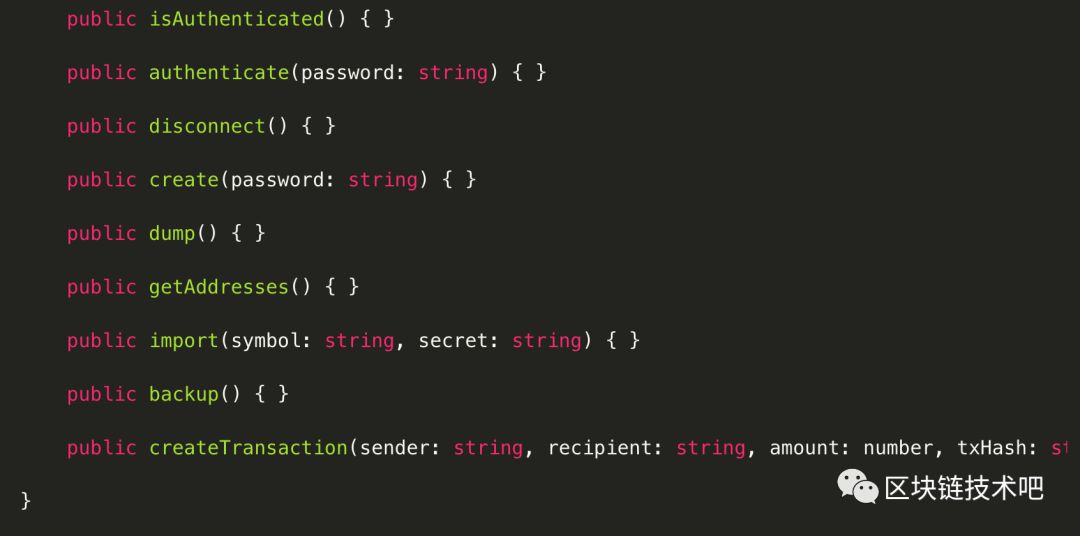
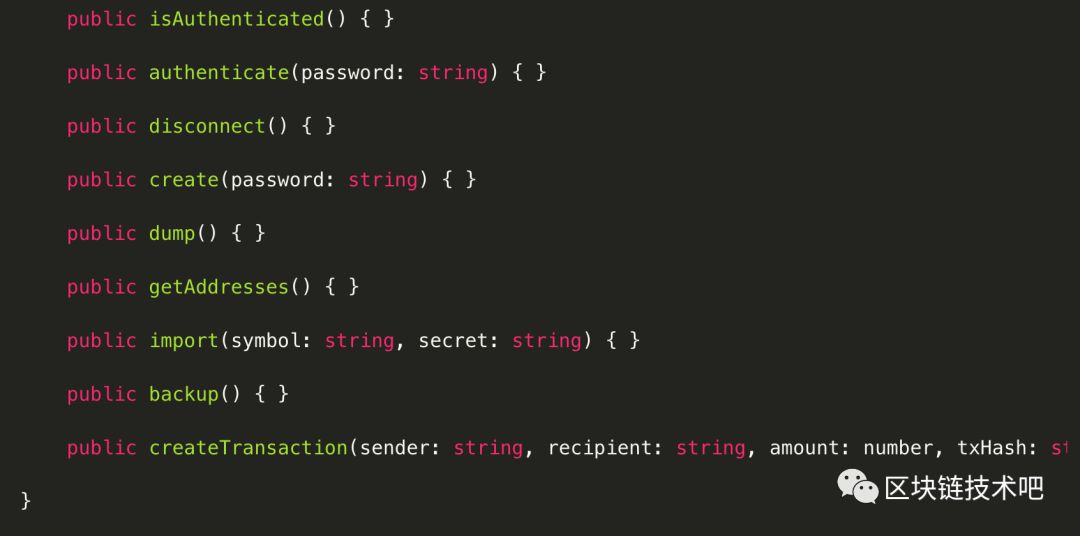
我们可以通过调用isAuthenticated函数来提交发射器:

如果我们想要验证,我们将调用验证方法:

如果我们需要退出,我们会调用断开连接,其中包含以下内容:

请注意,密码被清空,并且状态被发送到正在监听的任何内容。 这最终会导致我们导航回解锁屏幕。
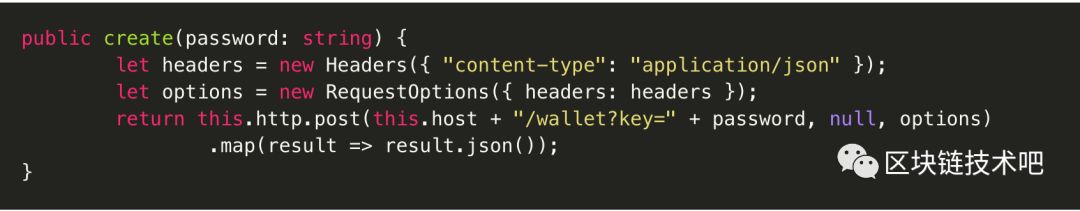
当我们想创建一个钱包时,我们将调用create函数:

create函数将发出POST请求,其中可以提交结果。 此请求连同所有其他请求将包含验证后保存在我们的服务中的密码。
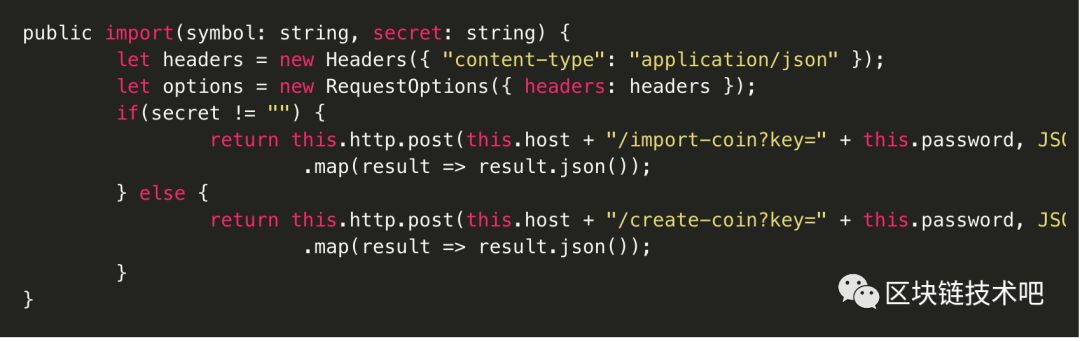
当我们需要创建或导入币时,我们执行导入功能:

如果提供WIF密钥,我们会向我们的/ api / import-coin端点发送HTTP请求,否则我们会向我们的/ api / create-coin端点发出请求。 至少我们需要标志,所以我们知道我们正在使用哪种类型的硬币。

明白我们的想法了吗? 我们只是从Angular向我们的Go应用程序发出一堆HTTP请求。
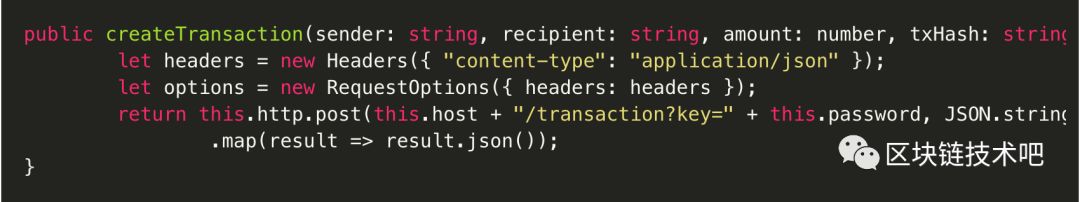
接下来,如果我们想创建和签署一个交易,我们可以调用createTransaction函数:

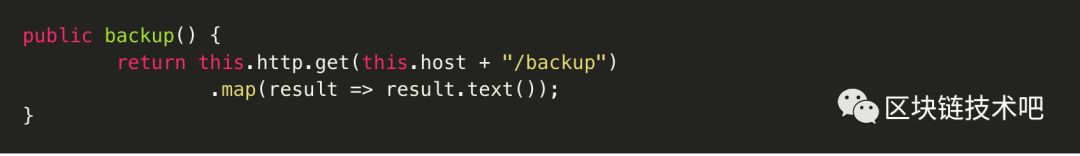
最后,这些都是可选的,如果我们想转储或下载我们的钱包数据,我们可以创建两个更多的功能。 如果我们希望备份我们的钱包,换句话说下载加密文件,我们可以创建一个名为backup的函数,如下所示:

如果我们想以明文形式转储钱包数据,我们可以像这样创建一个dump函数:

同样,这些服务功能只不过是访问我们使用Go创建的RESTful API的简单方法。
随着服务的完成和所有繁重的工作,我们可以开始在每个应用程序页面上工作。
本篇论文篇幅长于5w字,为了便于大家观看,便将文章拆分为8个部分。每天定时更新推送,每篇内容都由我们精心设计,望大家喜欢。
目录:
2、《开发比特币的私钥和公约思路逻辑、使用AES密码加密和解密电子钱包数据》
3、《以安全的方式管理电子钱包和钱币信息、在区块链上创建并签署广播交易》
4、《使用Gorilla Mux开发和服务API端点》
5、《用Angular,TypeScript和Bootstrap创建一个有吸引力的前端、在应用程序中的组件之间创建和导航》
6、《在应用程序中的组件之间创建和导航》
7、《使用角度依赖性配置Angular模块》
8、《使用USB配置用于仿真以太网的Raspberry Pi Zero》
以上是关于制作硬件比特币钱包 | 用Angular,TypeScript和Bootstrap创建一个有吸引力的前端的主要内容,如果未能解决你的问题,请参考以下文章