干货Vue TypeScript根据类生成签名字符串
Posted 微卡智享
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货Vue TypeScript根据类生成签名字符串相关的知识,希望对你有一定的参考价值。
前言
前阵子我们做了C#和android的根据类生成签名,文章详见:
今天我们来说一下VueJs里根据类生成签名,标题里面说了TypeScript是因为语法相对于javascript严格的多,导致里面一个小问题又花费了我一两天的时间,这个后面现说。
视频Demo演示
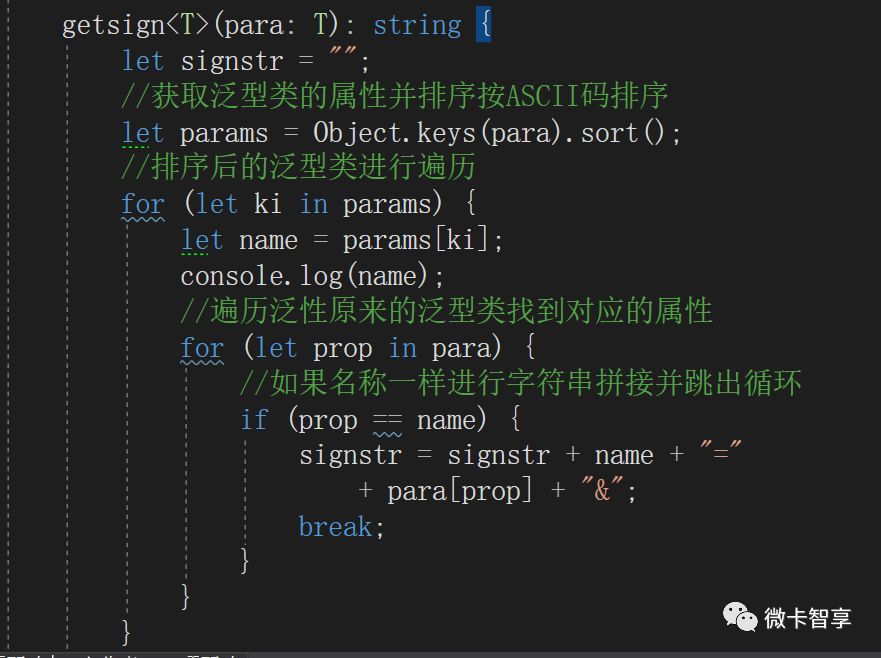
核心代码
getsign<T>(para: T): string {
let signstr = "";
//获取泛型类的属性并排序按ASCII码排序
let params = Object.keys(para).sort();
//排序后的泛型类进行遍历
for (let ki in params) {
let name = params[ki];
console.log(name);
//遍历泛性原来的泛型类找到对应的属性
for (let prop in para) {
//如果名称一样进行字符串拼接并跳出循环
if (prop == name) {
signstr = signstr + name + "="
+ para[prop] + "&";
break;
}
}
}
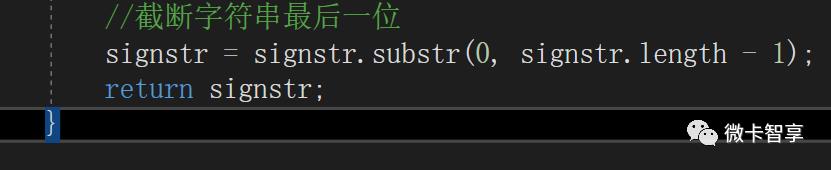
//截断字符串最后一位
signstr = signstr.substr(0, signstr.length - 1);
return signstr;
}
代码演示
我们前一章用了定义的类的讲解《》,所以这次直接在这个项目中加入签名的调用。
建Product类
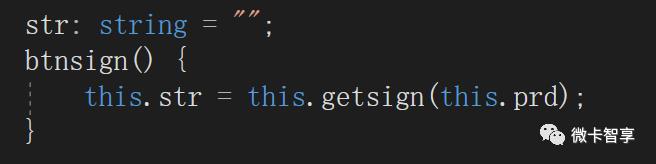
test.ts里代码


我们在test.ts文件里面加入一个方法getsign(),代码就是上面的核心代码

然后我们定义一个字符串类型,和一个按钮事件,按钮事件里面getsign里面传入我们的Product类,返回的字符串赋值给str里面。
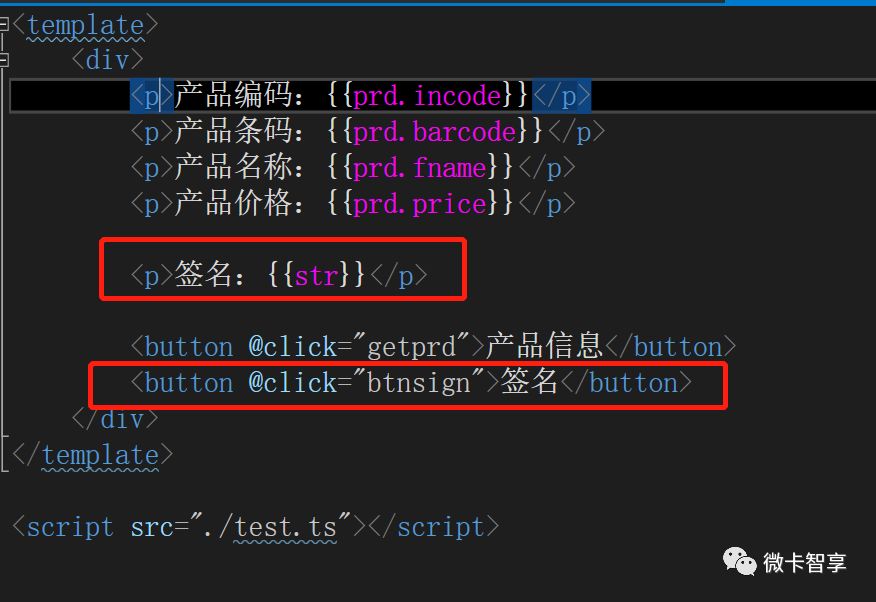
test.vue.html

里面str字符串双向绑定,然后新建了一个按钮click事件指向btnsign
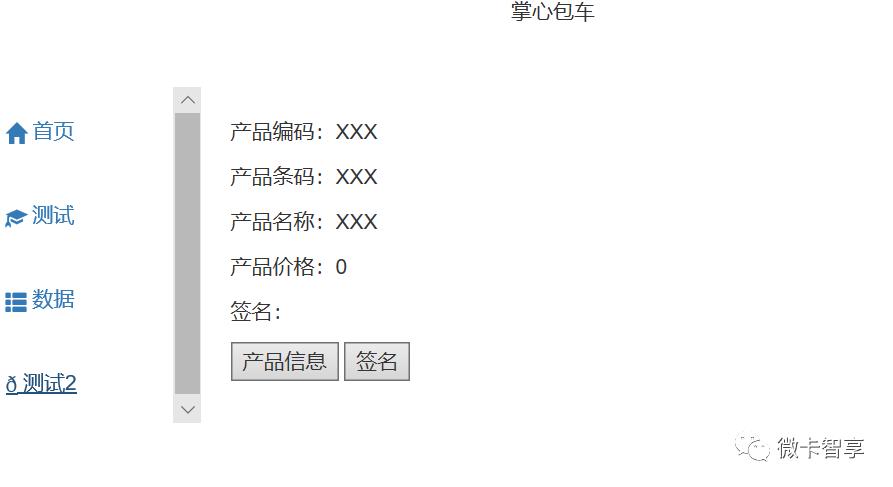
演示效果

未点击签名效果
点击签名后的效果
-END-
以上是关于干货Vue TypeScript根据类生成签名字符串的主要内容,如果未能解决你的问题,请参考以下文章