html5开发工具有哪些?
Posted html自学技巧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5开发工具有哪些?相关的知识,希望对你有一定的参考价值。
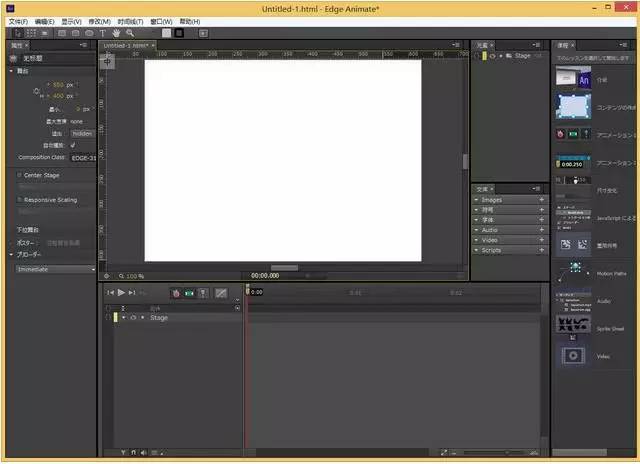
目前还处于预览阶段的Adobe Edge是用html5、CSS、javascript开发动态互动内容的设计工具。内容可以同时兼容移动设备和桌面电脑。Edge的一个重要功能是Web工具包界面,方便确保页面在不同浏览器中的架构一致性,此外Edge还将整合TypeKit这样的字体服务。
动画和图形可以添加到HTML元素中,程序也能通过Edge自身的代码片段库或者JavaScript代码进行扩展。动画可以在独立的时间线上进行嵌套,还能实现互动功能。符合可以服用并通过API和代码片段控制。通过Edge设计的内容可以兼容ios和android设备,也可以运行在火狐、Chrome、Safari和IE9等主流浏览器。
http://www.7down.net/soft/37027.html
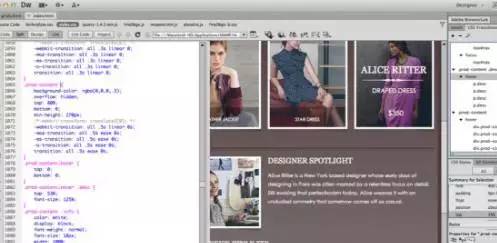
Adobe Dreamweaver CS6作为一个Web设计软件,提供了对HTML网站和移动程序的可视化编辑界面。其Fluid Grid排版系统整合CSS样式表功能,提供自适应版面的跨平台兼容性。开发者可以完全实现Web设计的可视化操作,无需为代码所困。
用户不但还能在Live View中预览,还提供多屏幕预览功能。开发者可以通过MultiScreen预览面板查看HTML5内容的渲染效果。Live View通过WebKit渲染引擎支持HTML5。
http://www.cr173.com/soft/72633.html
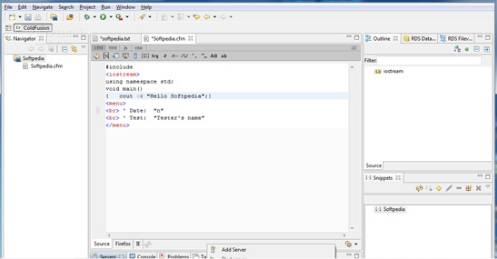
ColdFusion是用来开发企业Web程序的服务器端技术,通过Websockets、互动表单、视频和地理标签等HTML5技术创建富媒体用户体验。
http://www.3987.com/xiazai/2/43/14064.html
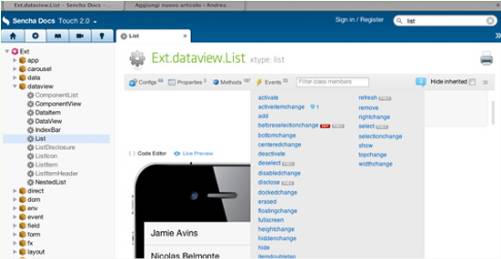
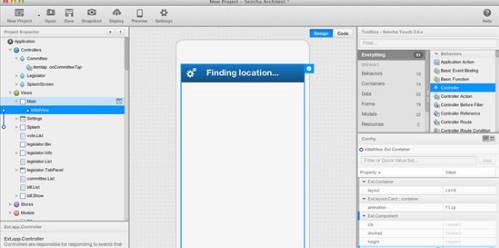
在开发移动和桌面应用的工具中,Sencha的定位是HTML5可视化应用开发。开发团队可以在一个单一集成的环境中完成应用的设计、开发和部署。开发者还可以开发Sencha Touch2和Ext JS4 JavaScript应用,并实时预览。
http://www.newasp.net/soft/107167.html
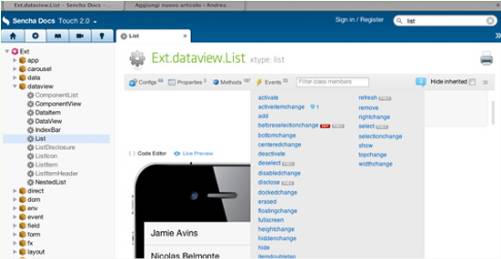
Sencha Touch2是移动应用框架,也被看作是Sencha的HTML5平台。开发者可以用它开发面向iOS、Android和Blackberry、Kindle Fire等多种平台的移动应用。
http://www.newasp.net/soft/107167.html
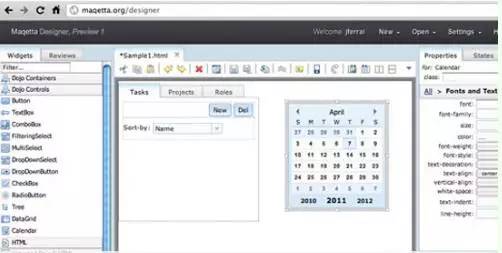
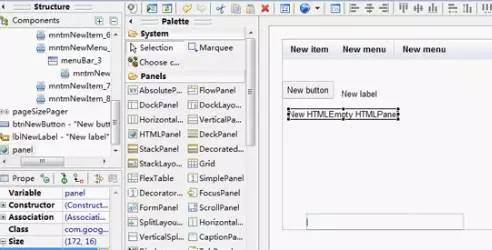
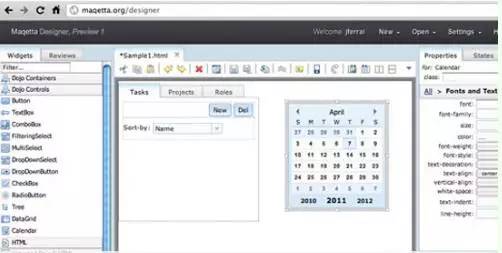
六、Dojo Foundation Maqetta
来自于IBM的一个项目,Dojo Foundation Maqetta是为桌面和移动设备开发HTML5应用的开源工具,支持在浏览器中查看HTML5界面。用户体验设计师可以通过拖放组装UI样板
http://www.yunruanba.com/yingyong/8233.html
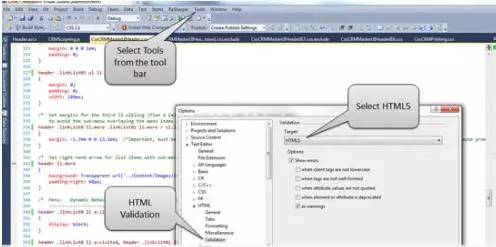
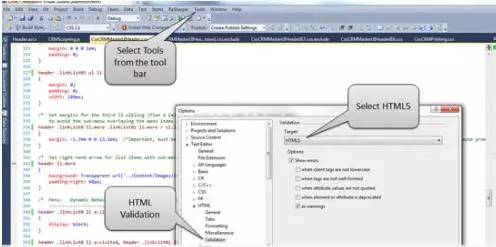
七、微软Visual Studio 2010 ServicePack 1
虽然一开始并不支持HTML5,但微软在2011年三月发布的Visual Studio 2010 SP1中提供了IntelliSense,追加了针对HTML5的一些元素。
http://www.uzzf.com/soft/85581.html
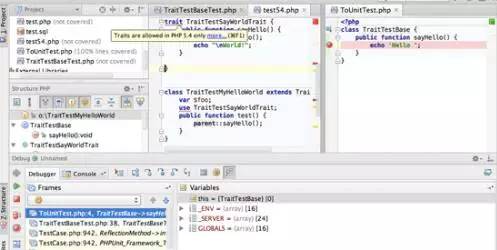
作为拥有HTML编辑器的JavaScript集成开发环境,WebStorm4.0提供了开发web应用的HTML5样板。开发者可以在创建HTML文档时可获得对HTML5文件的支持。例如砍伐者键入。开发者还可以在chrome浏览器中实时预览HTML文档。
http://www.cr173.com/soft/130969.html
该开发工具用于开发浏览器应用,但库中支持很多HTML5功能。包括对客户端或web存储的支持。其他HTML5功能还包括支持Canvas可视化,以及音频和视频widget。
http://download.pchome.net/development/java/detail-28669.html
以上是关于html5开发工具有哪些?的主要内容,如果未能解决你的问题,请参考以下文章
HTML5开发工具都有哪些
常见的HTML5工具都有哪些
常见的Python编程开发工具有哪些?
AForge.NET的开发工具
干货|常见的Python开发工具有哪些?速度收藏!
干货丨高效的前端开发工具有哪些?