工先利其器:流行的代码与敏捷开发工具选择指南
Posted 21CTO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了工先利其器:流行的代码与敏捷开发工具选择指南相关的知识,希望对你有一定的参考价值。
21世纪技术官导读:你想找最新的基于敏捷开发的新编辑器或交流工具吗?请阅读本文了解一些软件开发和网站开发最佳工具,也欢迎大家积极讨论。
代码编辑器/IDE
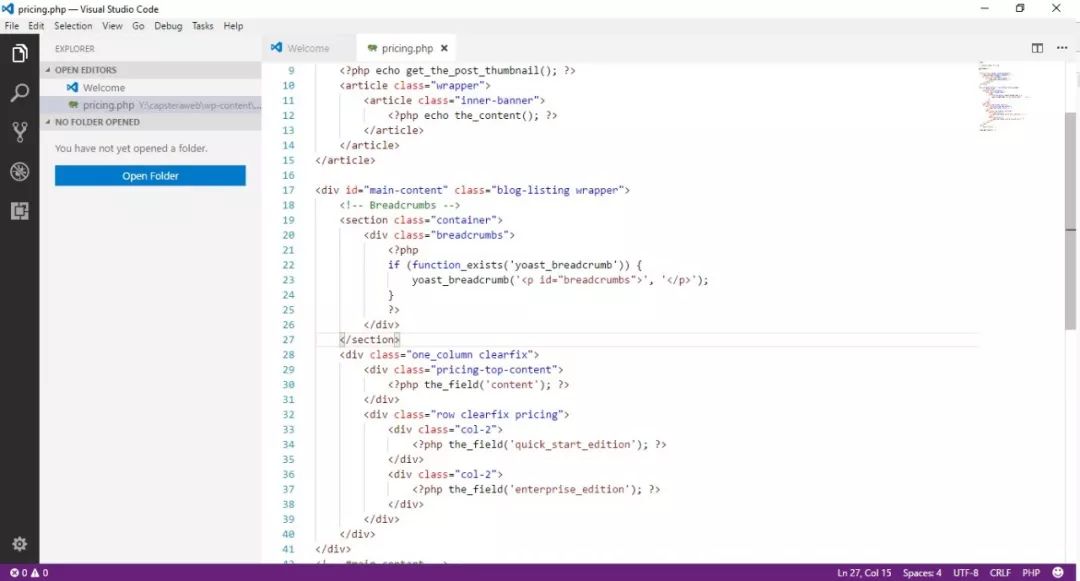
1.Visual Studio Code编辑器类型:免费

Visual Studio Code工具由微软开发,是一个功能强大的源代码编辑器。它支持和帮助代码调试,语法高亮显示,智能代码完成,片段抽取等。它还能支持嵌入式Git控件,代码重构和用户自定义功能。
在Visual Studio Code上,开发者可以从编辑器中直接调试代码,如将代码直接附加到正在运行的应用程序上运行。 它还具有内置的Git命令,这让Visual Studio Code和Git一起工作会倍感舒适。
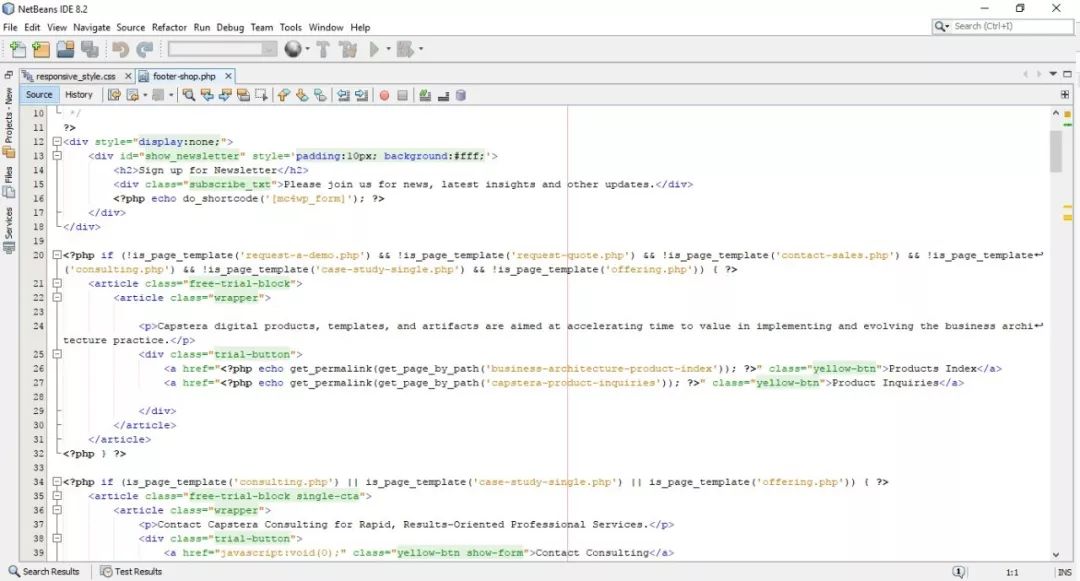
2.NetBeans

类型:免费
NetBeans为Java Swing应用程序提供了基础框架。Netbeans支持多个语言版本,如Java和php。
NetBeans通过向开发人员提供可靠的架构支持,并为管理处理提供了选项,因此会节省开发人员的时间。
NetBeans还提供了一个社区门户,开发者可以与自己一样喜欢好奇的开发小伙伴进行交互。此外,它还为Java应用程序提供生命周期管理支持。 它由标准化的UI工具包和面向数据的组件组成。
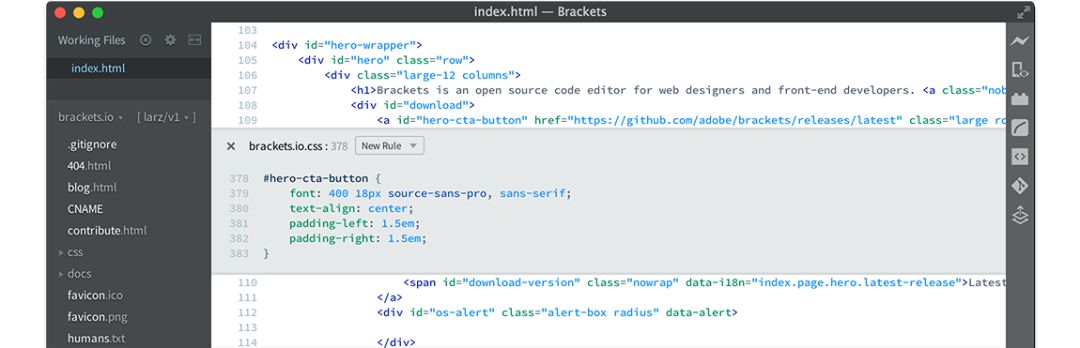
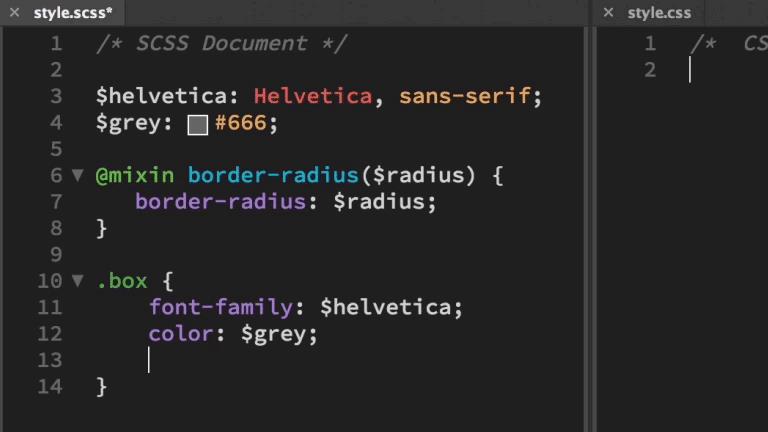
3.Brackets

类型:免费
这是一个用于html,javascript和CSS的开源代码编辑器。
Brackets适用于每位在编码时避免混乱的开发者。
方括号的快速编辑功能可以让你在编辑代码时以保持上下文规范。 它可以和你的浏览器同步工作。因此,我们可以在浏览器视图中看到编辑后的代码,轻松地让代码编辑成为一个快速显现流程。
Brackets目前的唯一缺点是它没有代码自动完成功能。
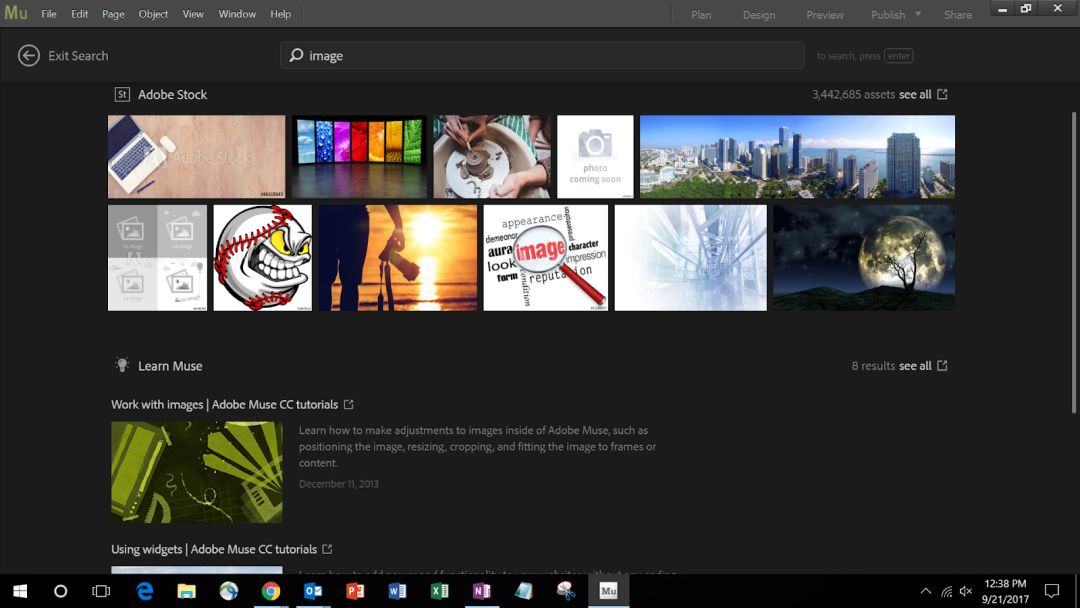
4. Adobe Muse

类型:付费(Adobe Muse可在Adobe Creative Cloud订阅,可以按月订阅)。
对于习惯编码的UI设计师或前端开发人员来说,Adobe Muse是一款出色的工具。 但请不要将此工具与WordPress或Wix.com混淆,它没有为前端同学提供现成的布局或拖放选项。
5. Adobe Dreamweaver

类型:付费(与所有的Adobe工具一样,这个软件是付费软件,你可以每个月通过选择计划来购买)。
Adobe Dreamweaver是为所有阶段的网站和所有技能水平的Web开发人员设计的编辑工具。
从直观的代码编辑功能到实时视图,Dreamweaver提供了多种选项来设计和编辑网站。 即使在编辑网页时,开发者也可以保持简单。 可以直接连接到服务器,下载文件,编辑并上传回服务器等。
该工具是Adobe为网站开发人员提供的最佳选择软件之一。
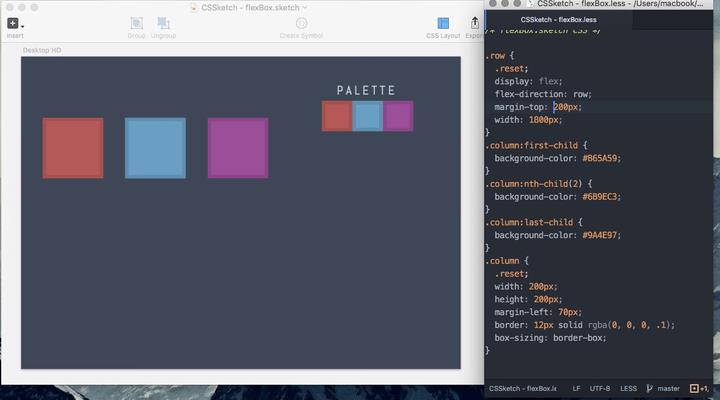
6. Sketch App

来源: GitHub
类型:付费(开发者只需支付访问Sketch的一次费用即可)。
由于设计和切片非常容易,Sketch已经引起Web开发者社区的广泛关注。
这个工具有一个神奇的CSS转换功用,可以将设计直接转换成CSS。
Sketch自动切片功能减轻了我们手动切割UI设计的痛苦。
Sketch最受欢迎的功能是它能够在任何移动设备上预览网站。这样一来,我们可以随时检查网站在不同设备上的用户体验与兼容性。
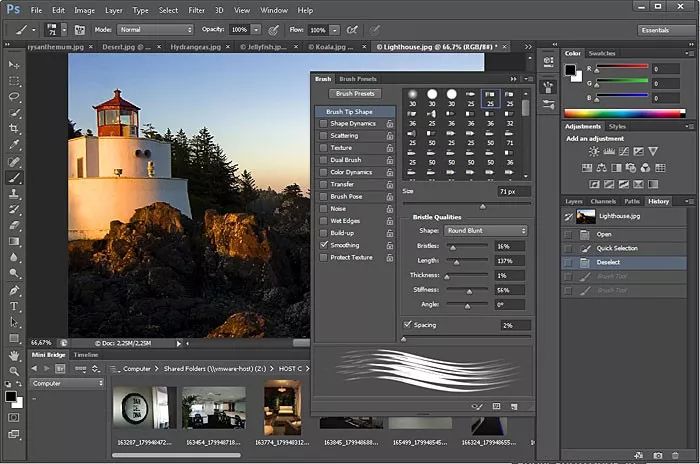
7. AdobePhotoshop

来源: Windows10
类型:付费(与其他Adobe工具相同)。
使用Adobe Photoshop,设计者可以创建,过滤和遮罩图像,等更多特效功能。
Photoshop是一站式的照片编辑,图形设计和数字图像创作的的创作工具。 如果你想让网站创造出非凡创意或者增加额外魅力因素的人,那就不要再考虑了,Adobe Photoshop是你最好的选择。 创建好UI设计后,可以将创作转移到Macaw或Fireworks并使该UI设计直接生成网页。
Photoshop的缺点是需要一些以前的使用经验或对此软件的理解。 除此之外,对于要创建个性化网站的你而言,这是一个非常好的工具,可以让你的产品脱颖而出。
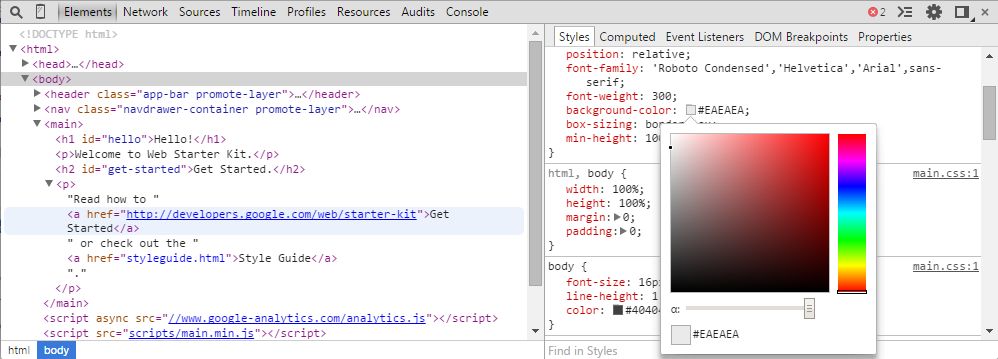
8. Chrome DevTools

类型:Google Chrome的内置工具。
DevTools内置于Chrome浏览器内,在Windows系统上按Ctrl + Shift + I,在Mac上按Cmd + opt + I,就可以呼出DevTools工具来检查当前浏览的网站。
在调试或测试你的网站后仍需要修复一些错误时,强烈建议使用此工具。使用Chrome开发工具,您可以检查网站中无法正常工作的元素,并可以实时调试修复。
9. SublimeText 2

类型:可以免费下载和试用(内部可以选择购买许可证)。
这是目前最好的代码编辑工具,支持大部分开发语言和文件格式。Sublime具有一些开发者需要的关键功能,如语法高亮,自动化措辞,命令完成功能等等。
它适用于Mac和Windows系统。
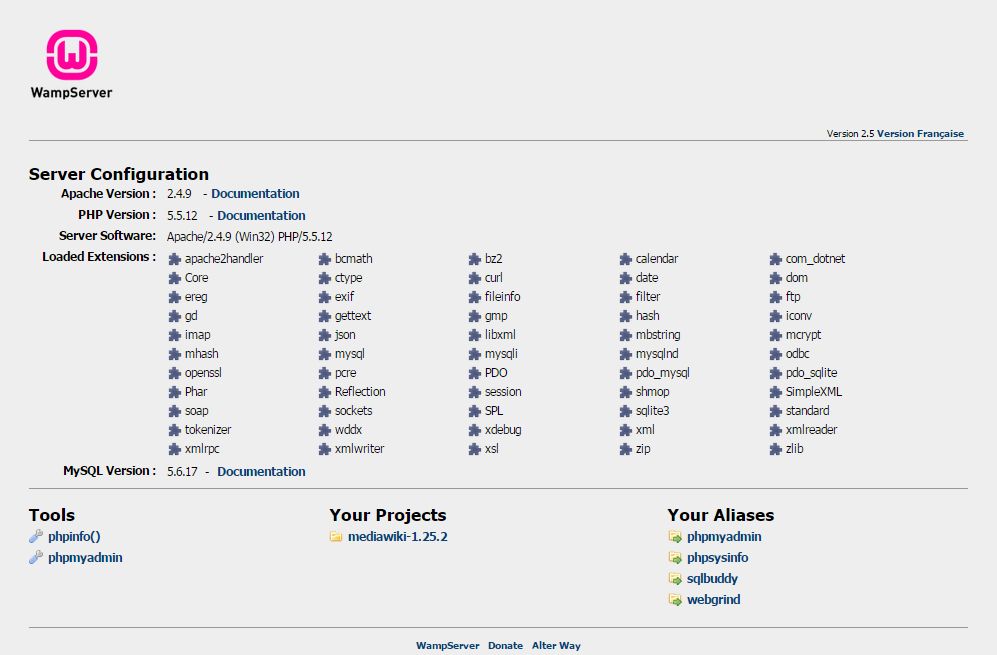
10. WAMP /MAMP

图片来源: 维基百科
类型:免费
WAMP和MAMP是允许开发者在本地建立虚拟主机的套件,它包含mysql数据库引擎和PHP和其它增强工具包。 安装本地Web服务器来测试自己的网站比购买虚拟主机或云更容易,也更便宜,方便你在本地开发和测试原型。
因此,作为一个测试平台,MAMP完全可以自由使用,有时候比自己搭建本地环境更快捷。
WAMP适用于Windows操作系统,而MAMP适用于Mac操作系统。
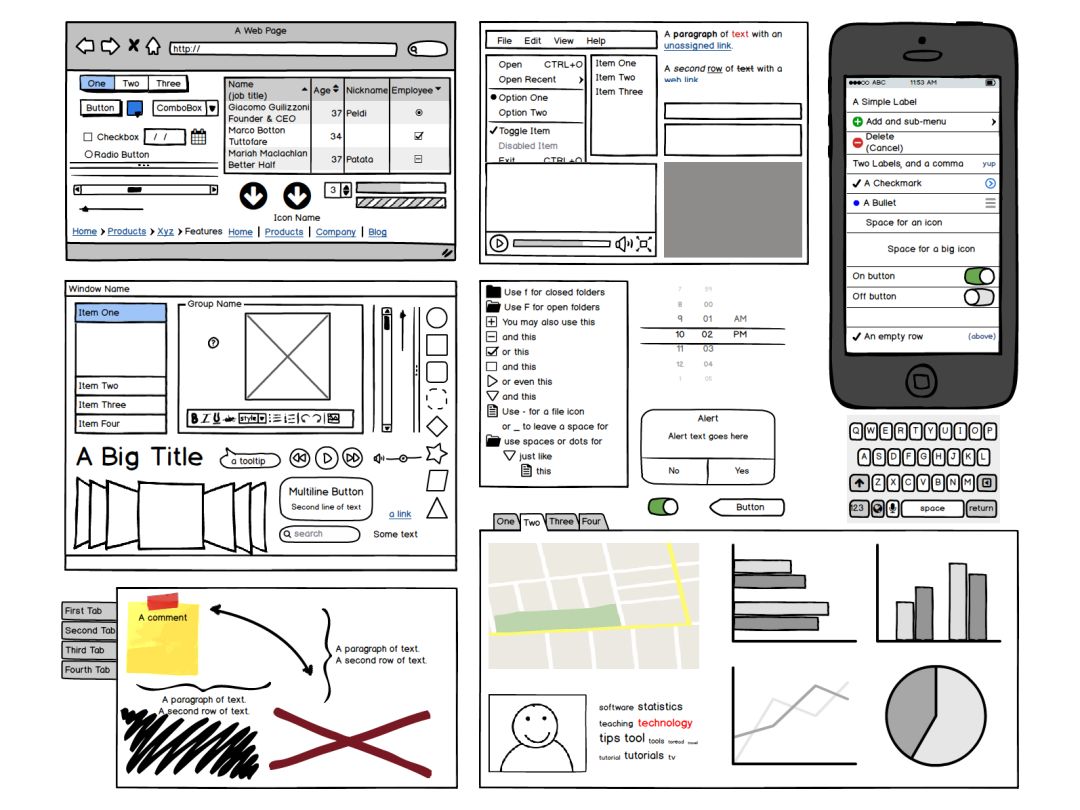
11. Balsamiq

类型:免费
Balsamiq是一个用于绘制网站、App线框图的工具,可用于制作原型前其的网站蓝图。 这对于处于网站的早期阶段头脑风暴的人非常有用。
我们可以用它来制作蓝图,评估在网站上发布的内容和结构,在需要时随时在Balsamiq上即兴创作。
敏捷开发工具
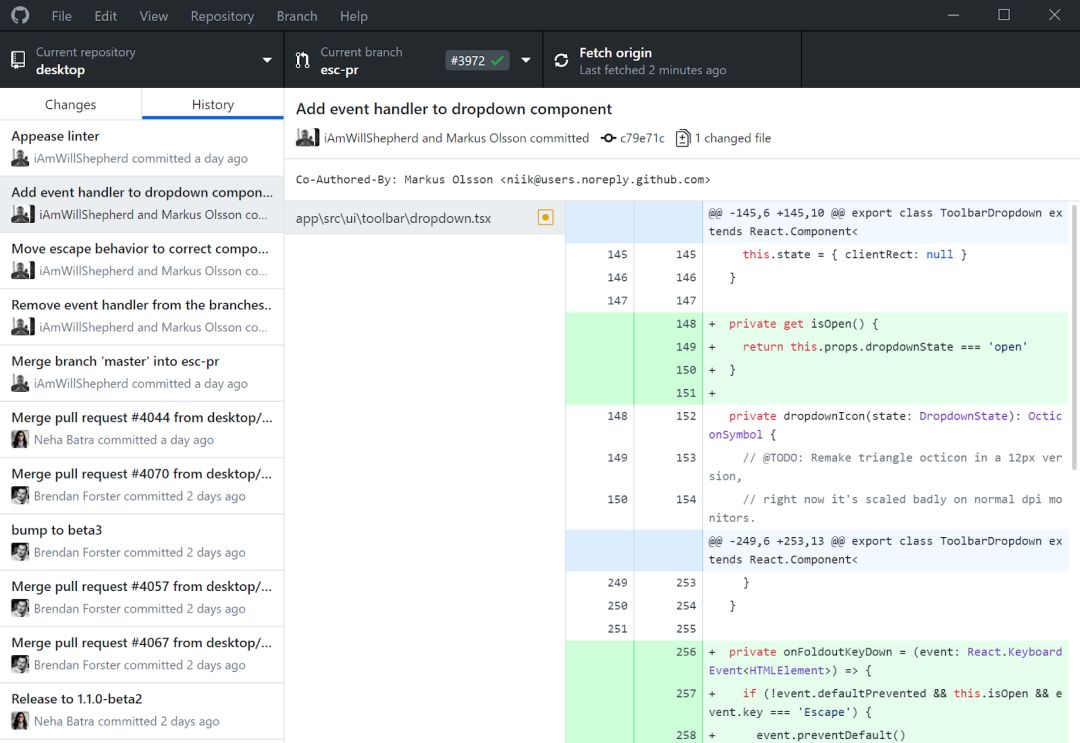
12. Github

类型:付费(每月订阅)。
GitHub是开发人员使用代码审查和围绕它进行交流的最佳工具之一。 人们还可以从GitHub购买其它应用,以提高流程效率。 开发者可以随时检查项目状态以及提交人名字和管理访问控制。
除了这些好用的功能外,它还允许与其他应用程序(如Slack,Atom和Codeship)集成。
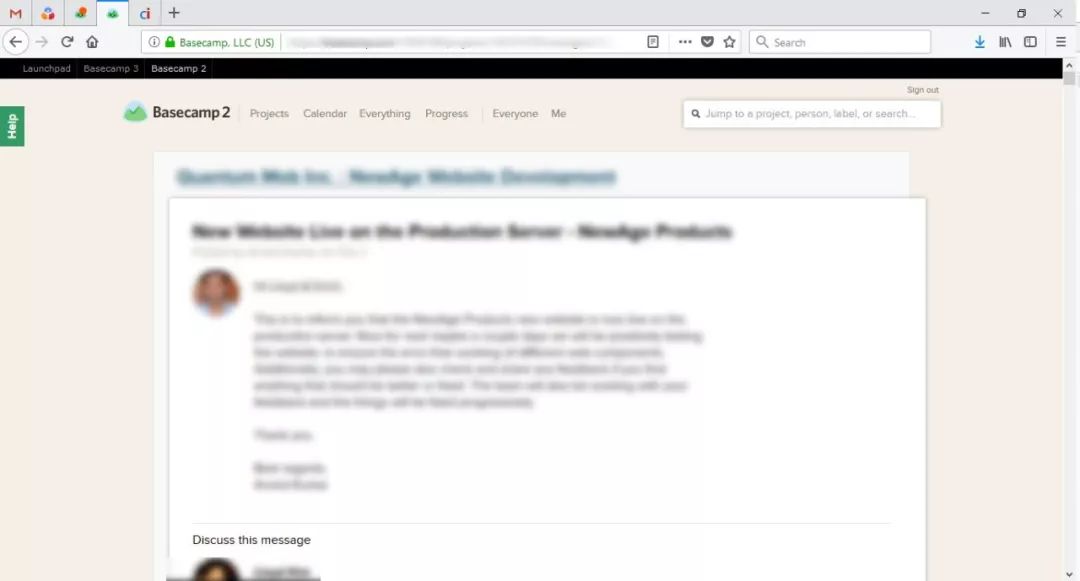
13. BaseCamp

类型:付费(每月订阅)。
这是目前最好的项目和团队管理工具!它为我们提供了一站式的敏捷项目管理产品,可以用来在团队中共享文件,笔记,待办事项列表等等。
你还可以为自己和团队安排时间表。因此,它消除了以前要混合使用各种应用程序的问题,BaseCamp已经成为所有项目管理需求的首选平台。
强调一下,它绝对是敏捷产品开发项目好产品,祝福你更顺利!
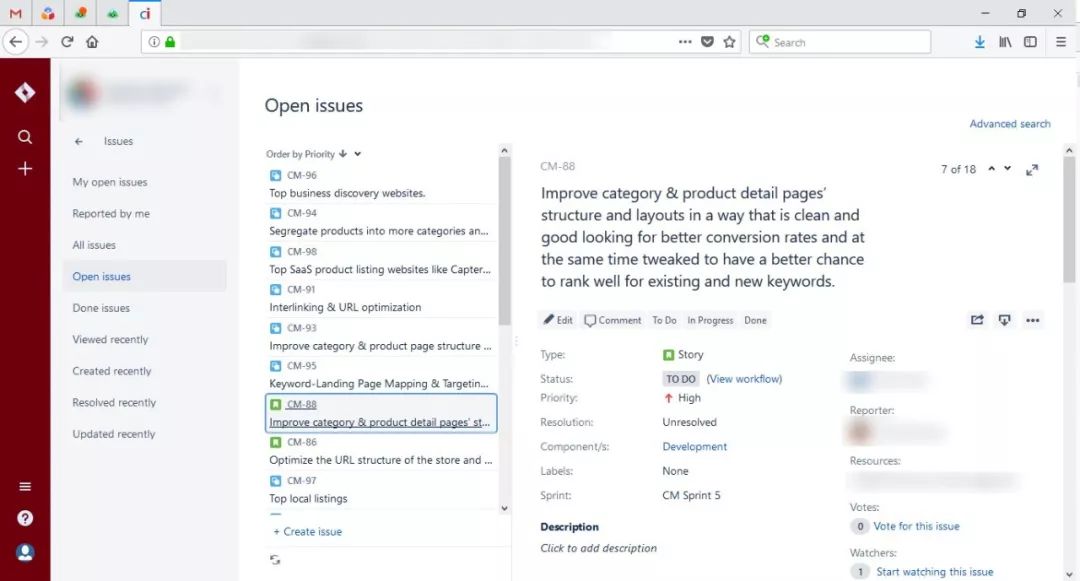
14. Jira

类型:付费(基于多个用户的年度订阅)。
Jira是一个功能强大的平台,提供可定制的仪表盘和强大功能,可以移动跟踪软件开发流程,以及Bug和问题。Jira是错误跟踪和项目管理的完美平台。
15. Slack
类型:免费
Slack目前也是最流行和最普及的项目管理工具之一。
老旧的项目管理工具数据可以导入到Slack,项目管理的所有混乱和无序都将被消除。你不必整天开着屏幕跟踪进度或更新事件,Slack会直接发消息通知你,这样就避免窗口打开,添加书签等麻烦。
这对于远程工具团队来说是一个很好的应用,它的一项功能使用即时通信比来回发送邮件要快捷得多。
16. Skype
类型:免费
Skype提供了一个开发者平台,提供相关资源,交互式SDK和代码参考示例。它还提供了配置指导手册和非常清晰、精确的用户界面,避免用户任何的混乱和时间消耗。
它的UCWA即统一通信Web API(移动应用程序和Web开发工具)适用于正在用Skype进行相关业务的企业。它是一个与语言无关的工具,因此,您可以灵活地从任何想使用的编程语言中进行选择。
小结
以上介绍是目前流行且好用的开发和项目管理工具。“工欲行其事,必先利其器”,开发者之器已利,可以开始行动了。
来源:21世纪技术官
以上是关于工先利其器:流行的代码与敏捷开发工具选择指南的主要内容,如果未能解决你的问题,请参考以下文章
转:工欲善其事必先利其器—Entity Framework实例详解
iOS与EV3混合机器人编程系列之二工欲善其事,必先利其器(准备篇)