前端常用开发工具愚人节快乐
Posted 高小哥前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端常用开发工具愚人节快乐相关的知识,希望对你有一定的参考价值。
开发工具集合
本文主要分享个人开发中常用的开发工具,有兴趣的同学可以了解一下。
一、笔记类
Notion
有道云笔记

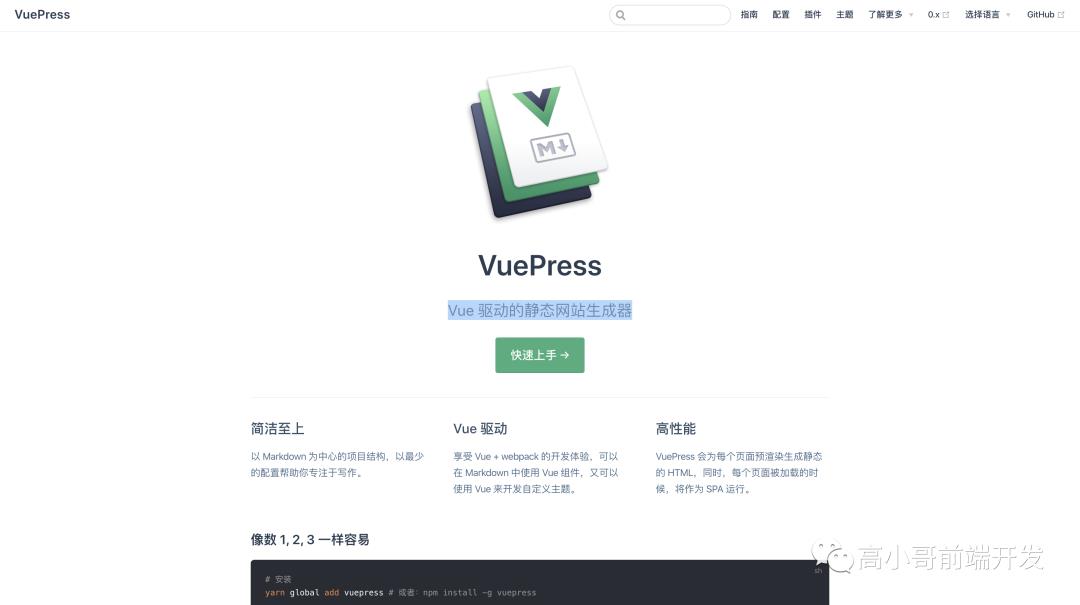
Vuepress
Vue驱动的静态网站生成器

GitBook
GitBook是一个使用Git和Markdown来构建书籍的工具。它可以将你的书输出很多格式:ePub,mobi,或者输出为静态网页。

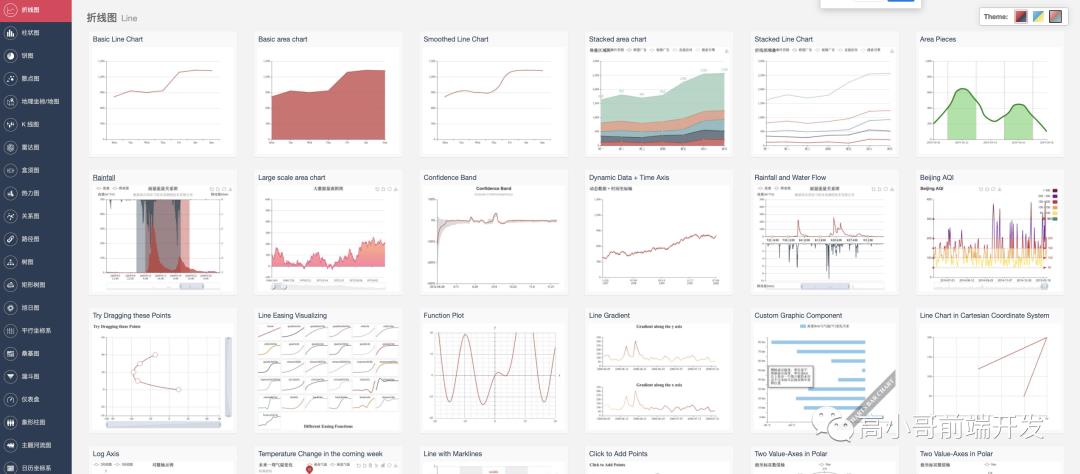
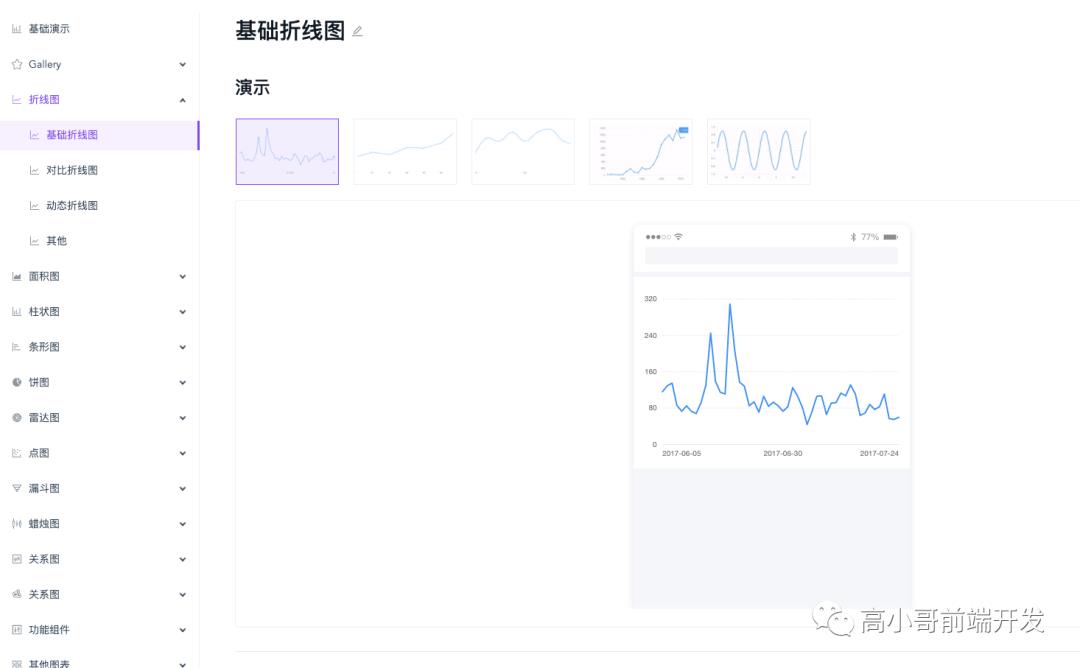
二、图表类
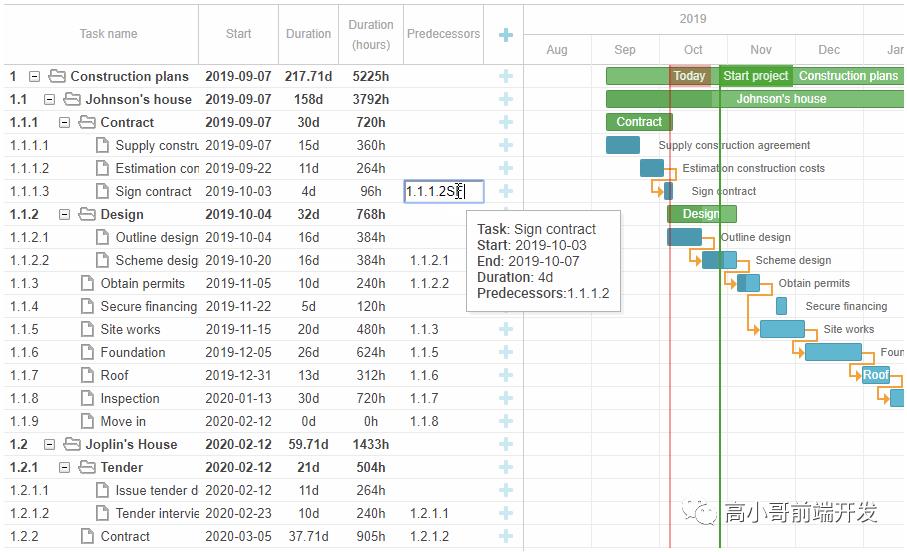
甘特图 dhtmlxGantt

echarts

F2移动端图表库

三、开发工具类
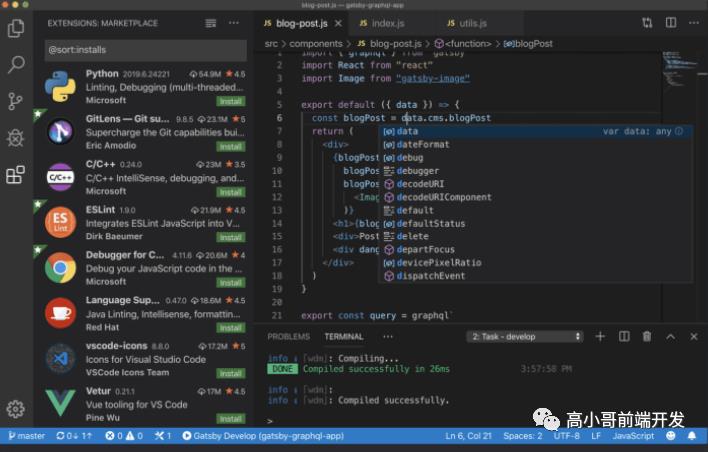
VS Code
简直不要太香,笔者不管写js/java/python等都使用的此代码编辑器。

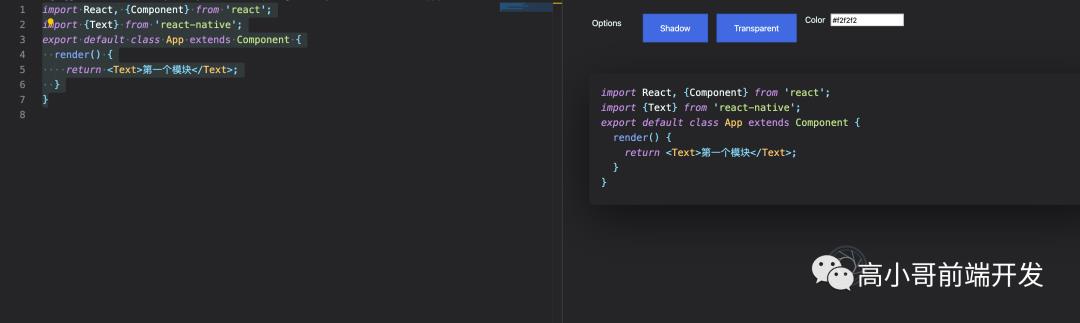
Polacode
一个vscode的插件,主要将代码美化(将代码变成图片),如果有经常写博客或者文章的同学肯定对它爱不释手。建议安装使用
ploacode-2019

实际在文章中效果:

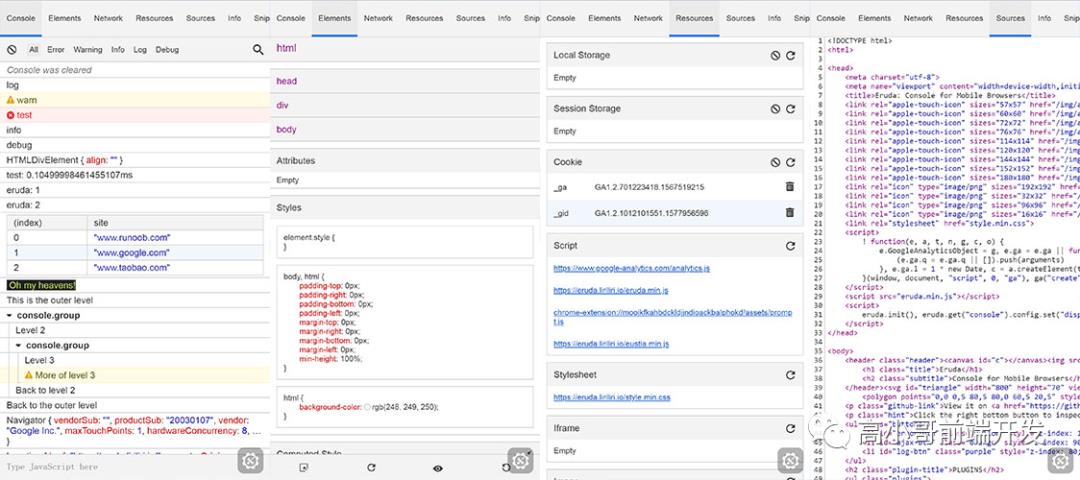
eruda
Eruda是一个专为手机网页前端设计的调试面板,类似DevTools的迷你版,其主要功能包括:捕获console日志、检查元素状态、捕获XHR请求、显示本地存储和Cookie信息等等。

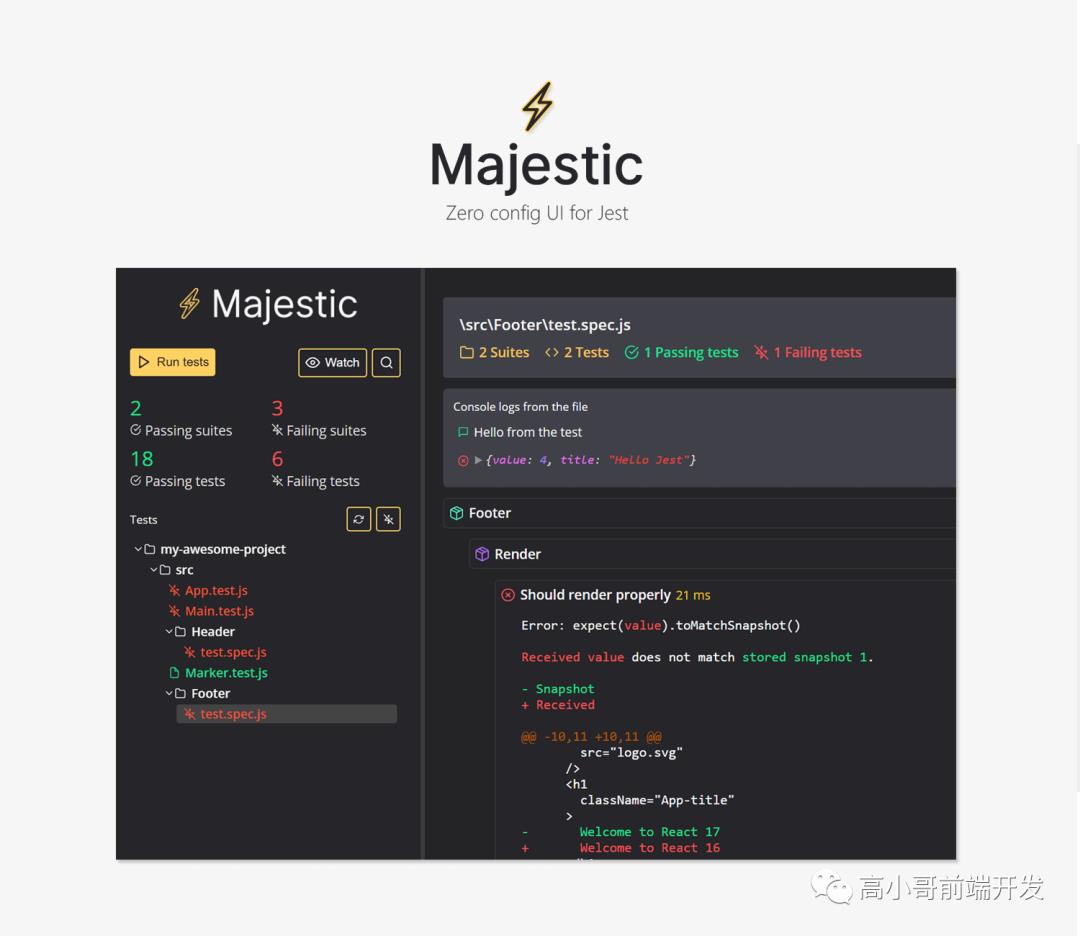
majestic
浏览器中显示单元测试结果和代码覆盖率

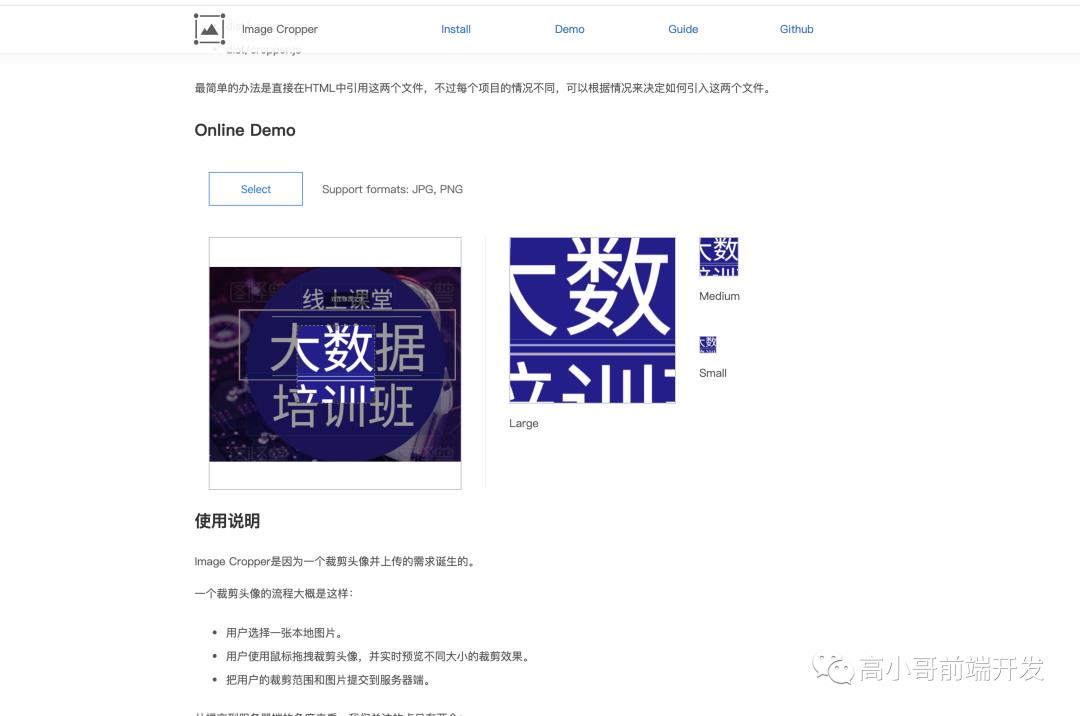
image-cropper
图片剪裁工具,Image Cropper可以为图片显示一个裁剪框,裁剪框允许用户调整大小和位置,常用来做用户自定义头像的裁剪功能。目前Image Cropper的实现是无依赖的,浏览器支持到IE8+。Image Cropper可以和Angular一块使用,也可以独立使用。

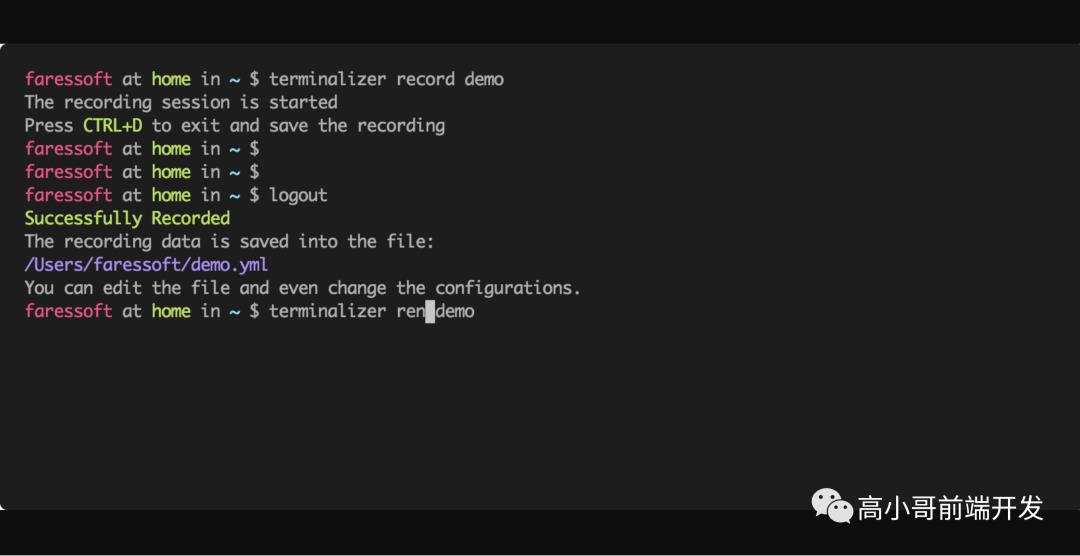
terminalizer
记录终端输入,并输出为
gift动图,常用在写博客时展示工程安装过程或者使用场景。

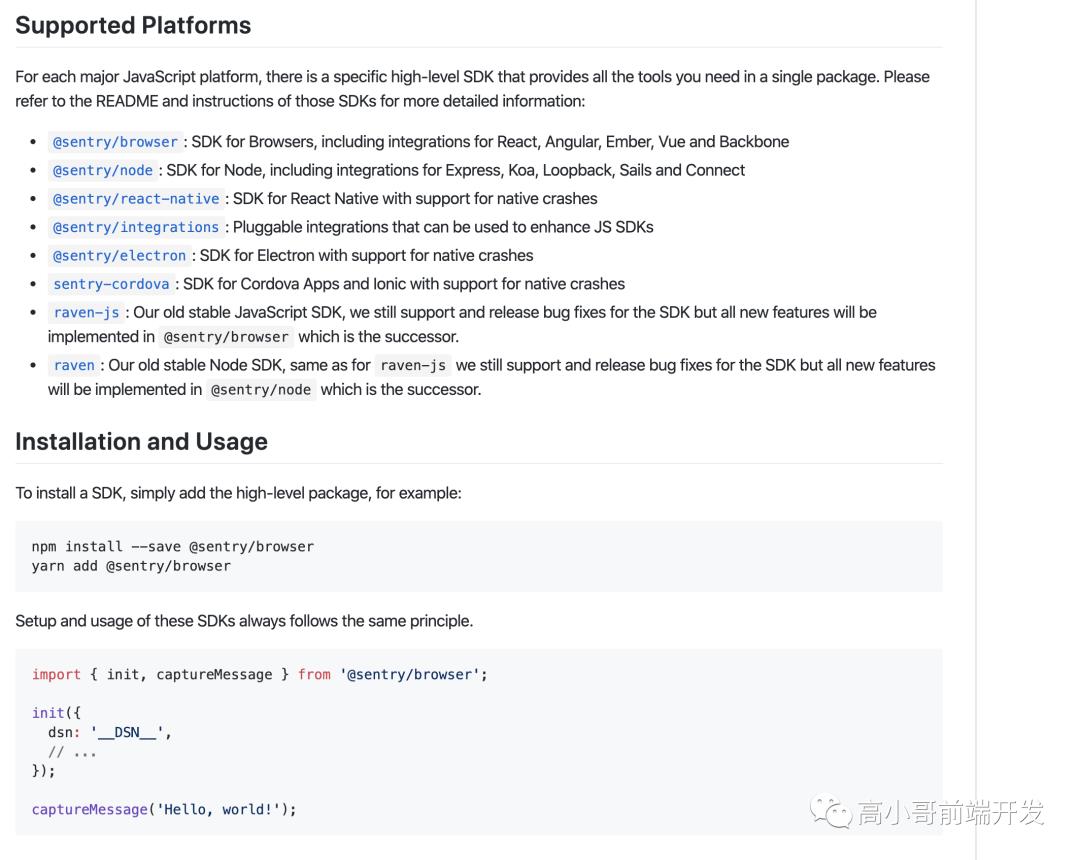
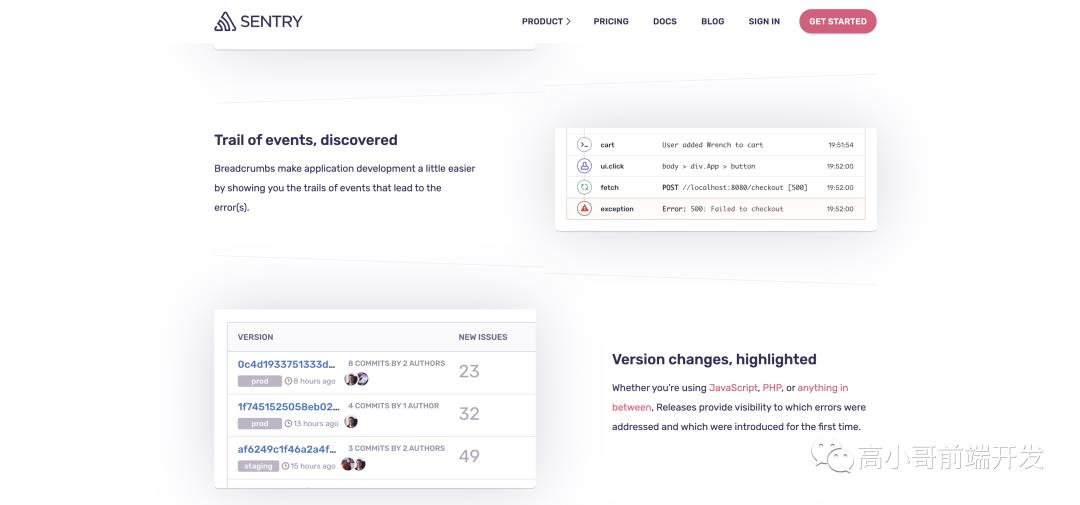
Sentry


google-access-helper
科学工具,最简单易用的谷歌访问助手,为chrome扩展用户量身打造。可以解决chrome扩展无法自动更新的问题,同时可以访问谷歌google搜索,gmail邮箱,google+等谷歌服务。

手机投屏Vysor
一个使用手机投屏到电脑的神器,建议安装Google的vysor插件。


Postman
相信这个工具大部分的同学都使用过,调试后端接口神器。建议安装google插件版本

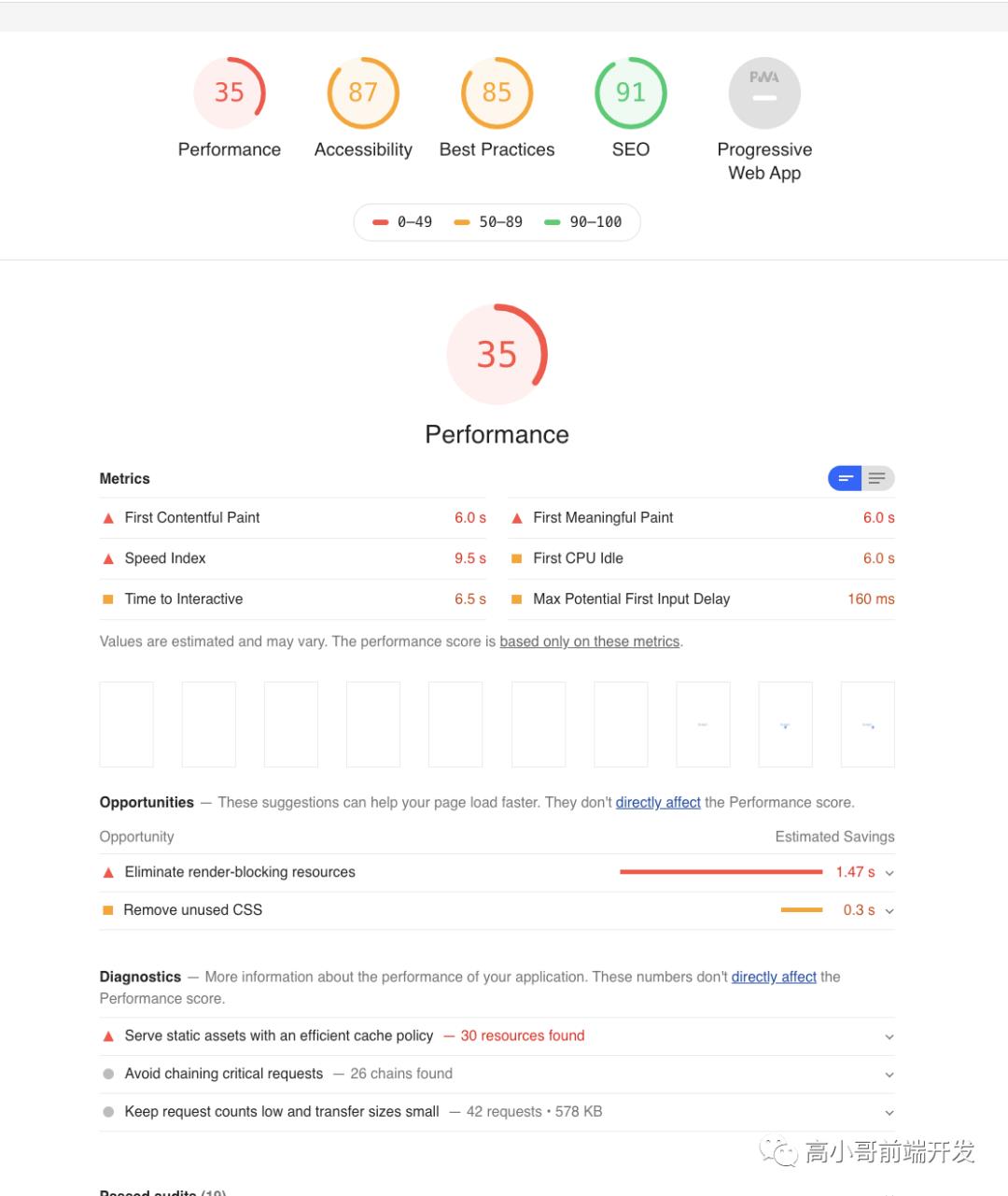
Lighthouse
Npm的方式或者使用


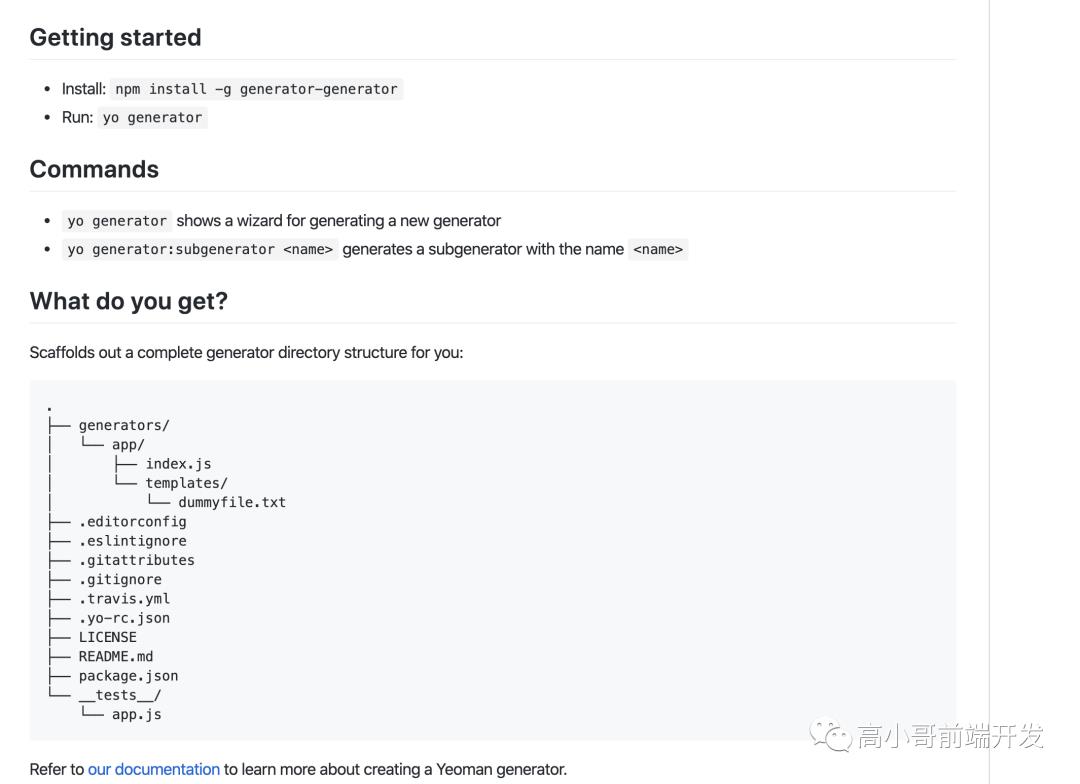
yeoman
项目脚手架搭建工具

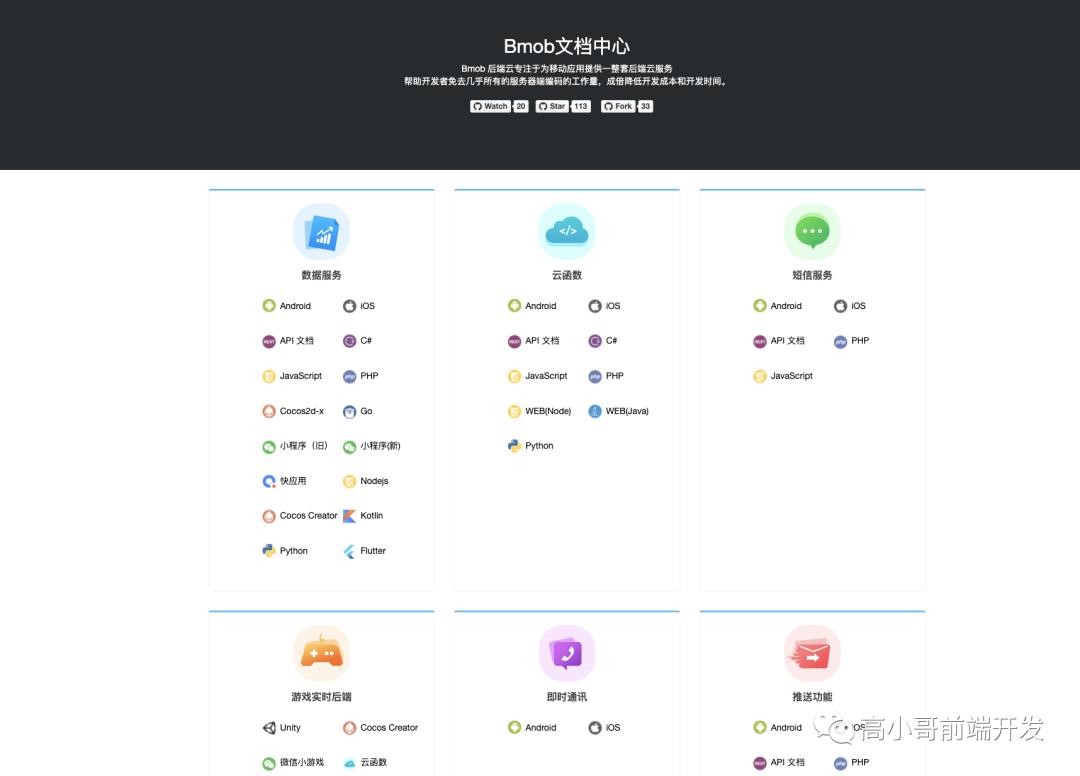
Bmob
如果你不想通过java/node的方式编写后端服务,或者说只想拥有一个后端服务做存储,bmob可以帮助开发者免去大部分的服务器端编码的工作量,成倍降低开发成本和开发时间。

四、抓包类
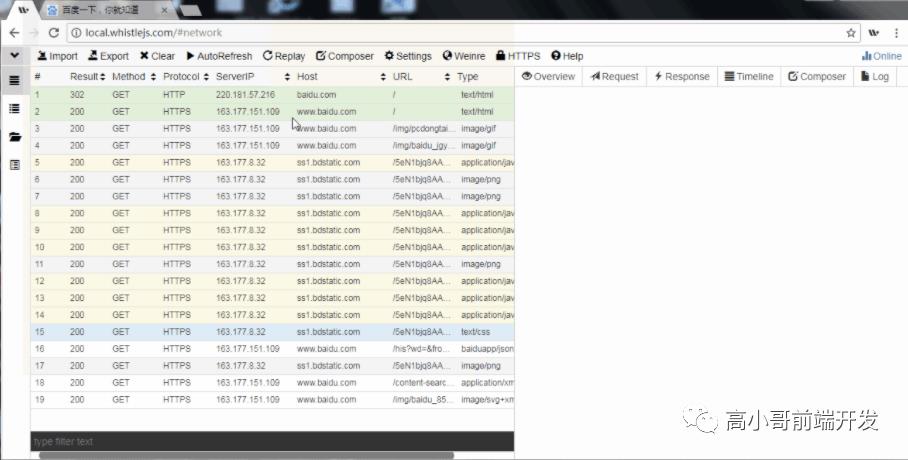
Whistle
如果你使用了whistle,你会对它爱不释手的,啥mock,啥跨域统统解决。


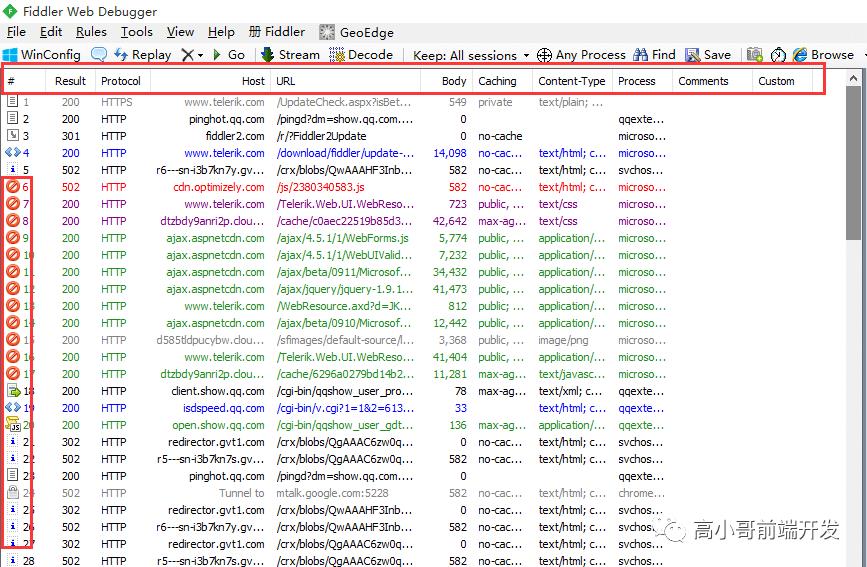
Fiddler

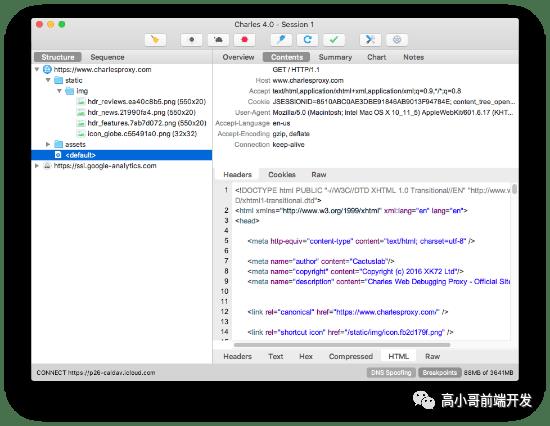
Charles
Charles是一款非常优秀的抓包神器。通过这款软件可以帮助用户方便地进行抓包,它可以轻松记录浏览器和Internet之间的所有流量,是非常专业并基于java开发网络http抓包工具软件

五、UX类
iconfont
阿里巴巴旗下的icon平台,简直不要太好用

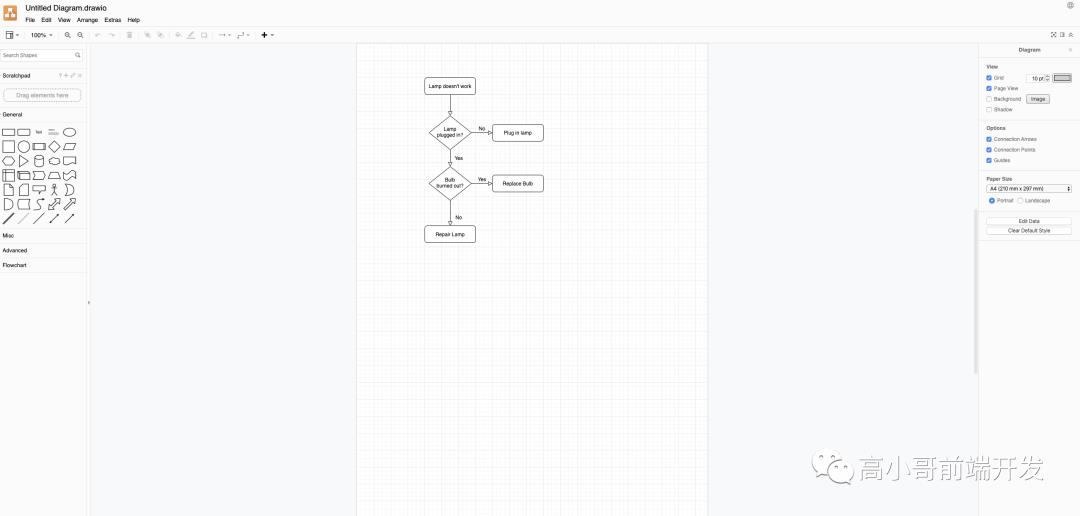
draw.io
我几乎所有的流程图,架构图都在上面画的,支持浏览器端,mac, windows端,以及浏览器应用程序。

MxGraph
上面的
draw.io就是基于mxgraph开发的哦,mxgraph绘图的主要方式是svg画图 。

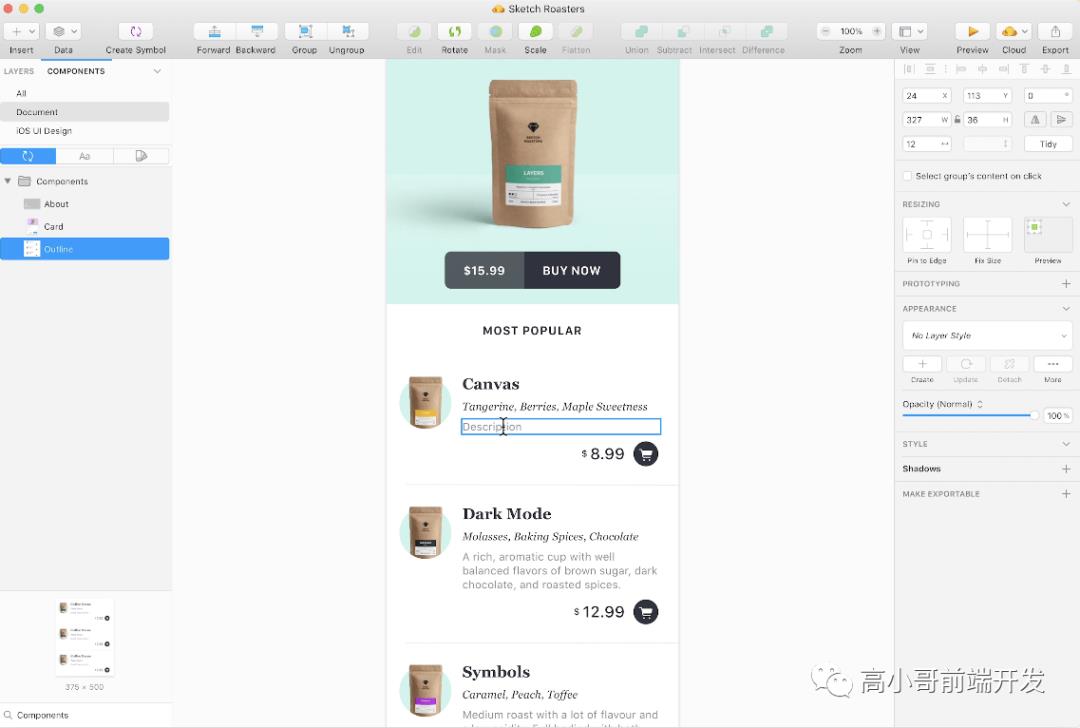
Sketch
似乎Sketch以及成为大多数企业做UX的标配了哦。

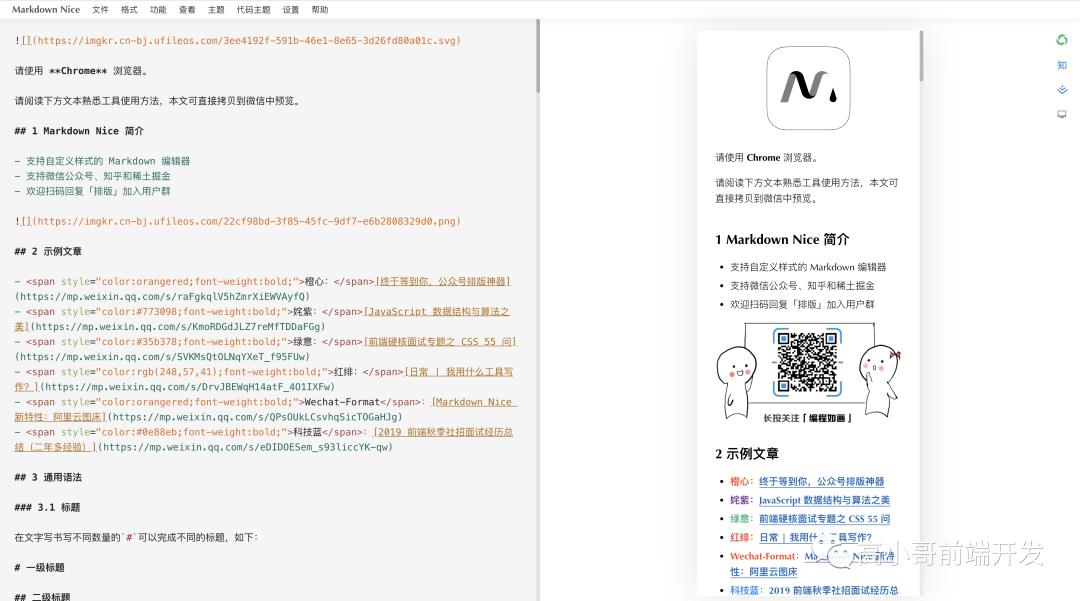
markdown-nice 文章美化

图怪兽

Gift制作
在编写文章的时候,很多情况下需要录制gift动图,除开常用的QQ录屏转gift,还推荐一个。此章节参考自:https://juejin.im/post/5e4ca743f265da576b565ee1
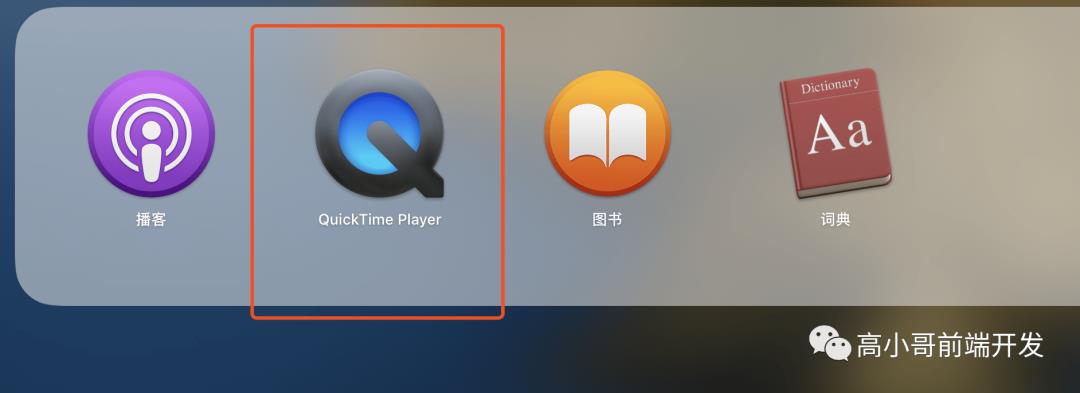
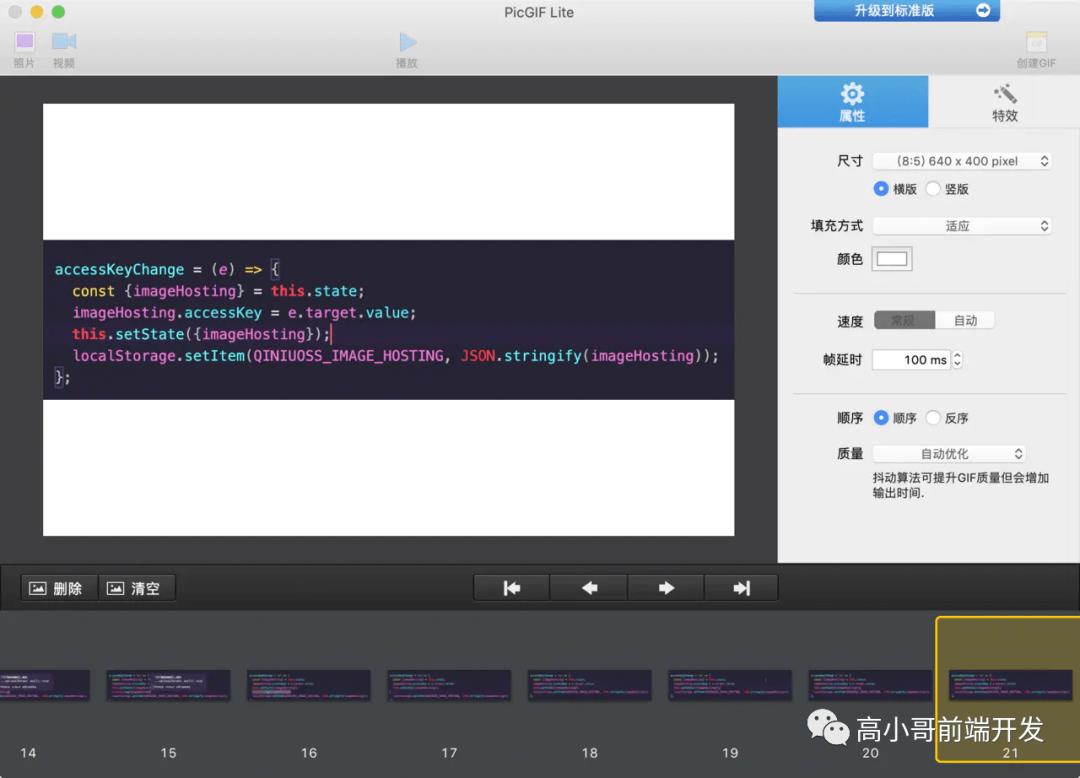
Mac端:
1、使用电脑本身的屏幕快照来进行屏幕录制,录制的文件为mov格式的视频

2、在AppStore中下载并安装PicGif Lite, 然后在这里面将前面录制好的mov视频转成GIF动图

**Windows端**
使用迅捷gift动图
公众号Gift动图

六、开源库
vant
微信小程序组件库:https://youzan.github.io/vant-weapp/#/intro
有赞开源的一个移动端Vue组件库,也有对应的微信小程序组件库。

常用前端组件库

animate.css
号称最全的css动画库

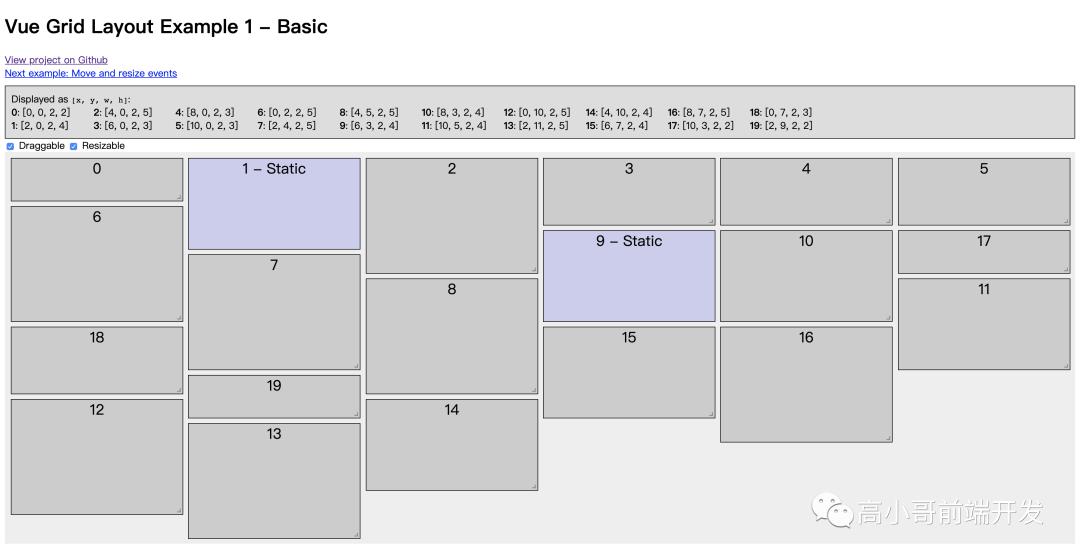
vue-grid-layout
vue-grid-layout 是一个类似于gridster的栅格布局系统, 适用于 Vue.js。
-
可拖拽 -
可调整大小 -
静态部件(不可拖拽、调整大小) -
拖拽和调整大小时进行边界检查 -
增减部件时避免重建栅格 -
可序列化和还原的布局 -
自动化 RTL 支持 -
响应式

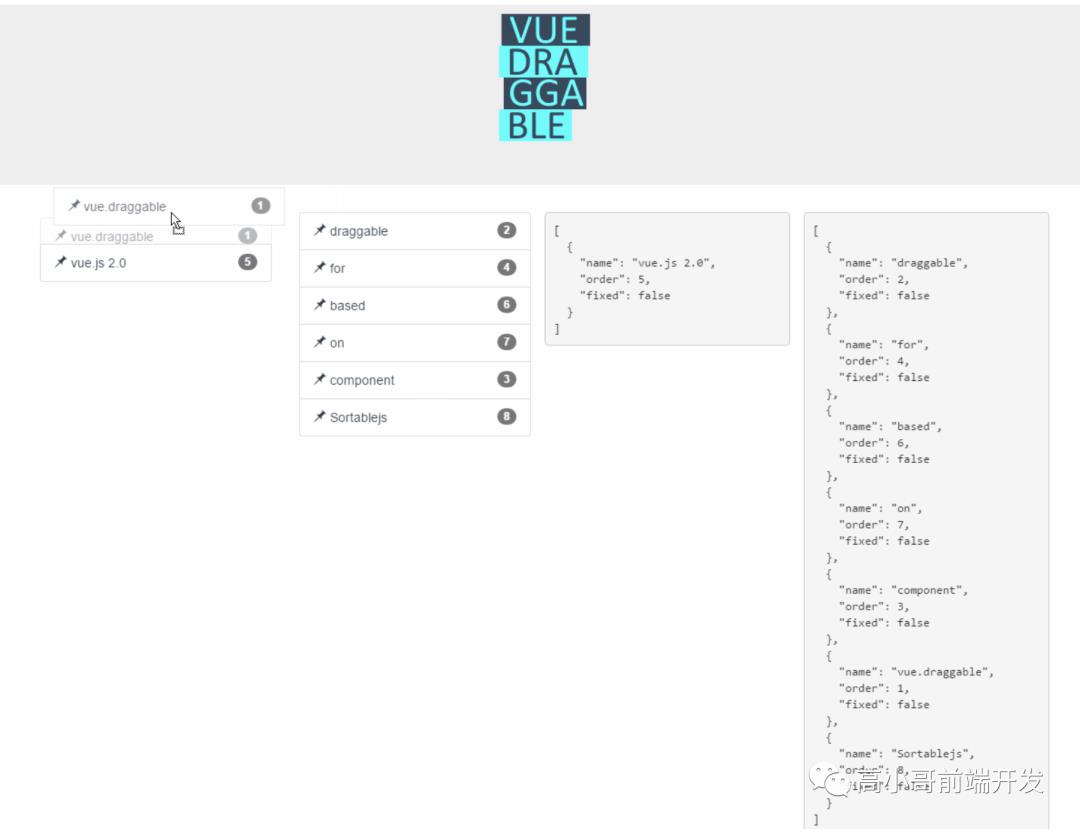
Vue.Draggable
列表拖动最佳选择

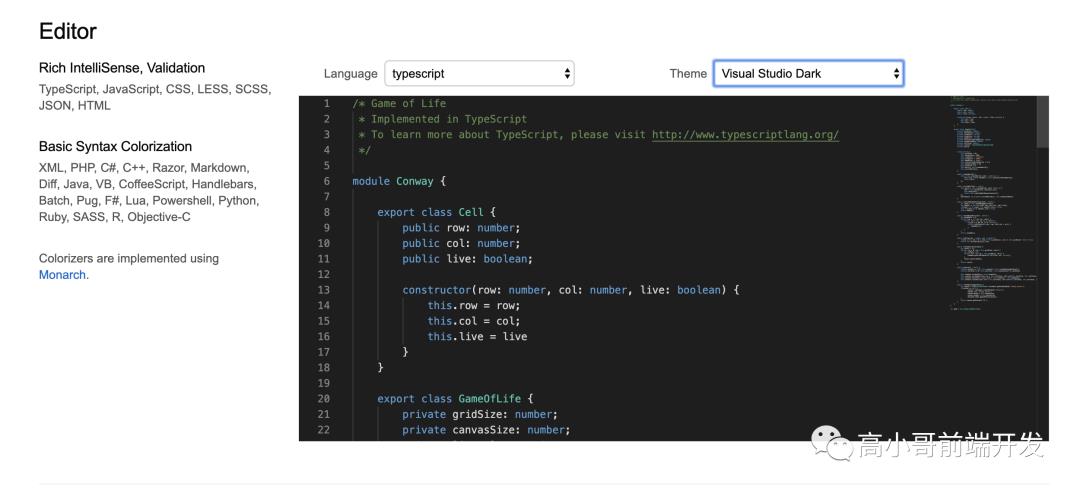
monaco-editor
微软在线代码编辑器

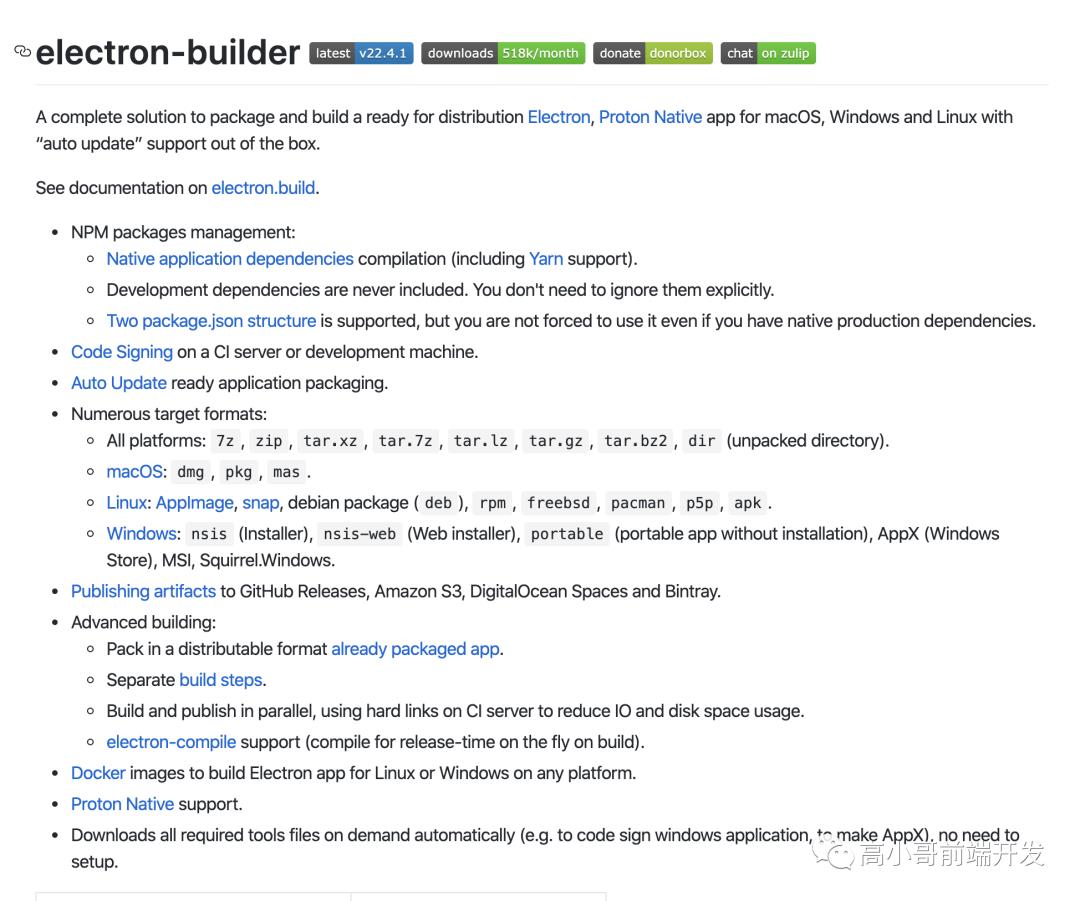
electron
将前端代码打包成
Mac/windows/Linux程序的最佳神器

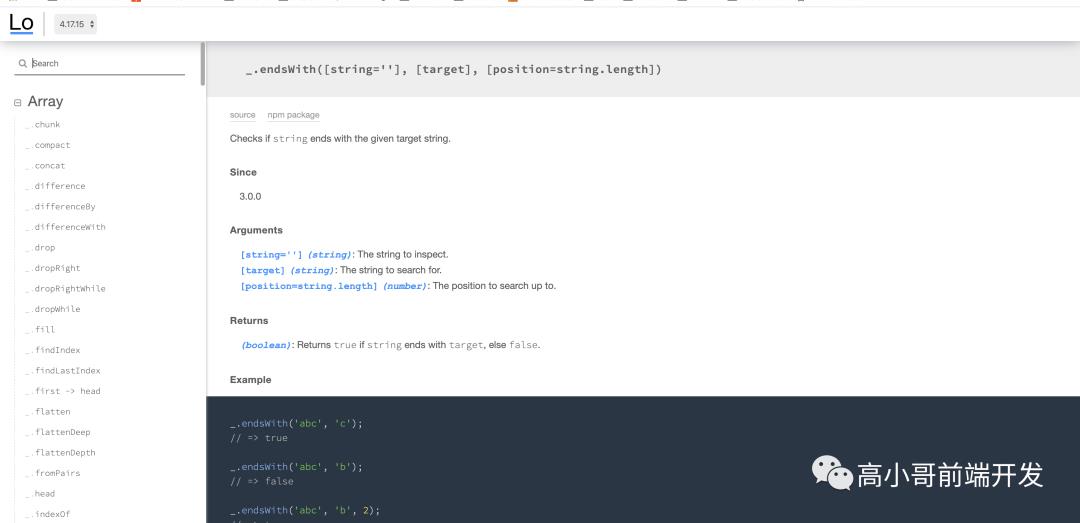
Lodash
相比这个众所周知了,一套工具库,内部封装了字符串、数组、对象等常见数据类型的处理函数。

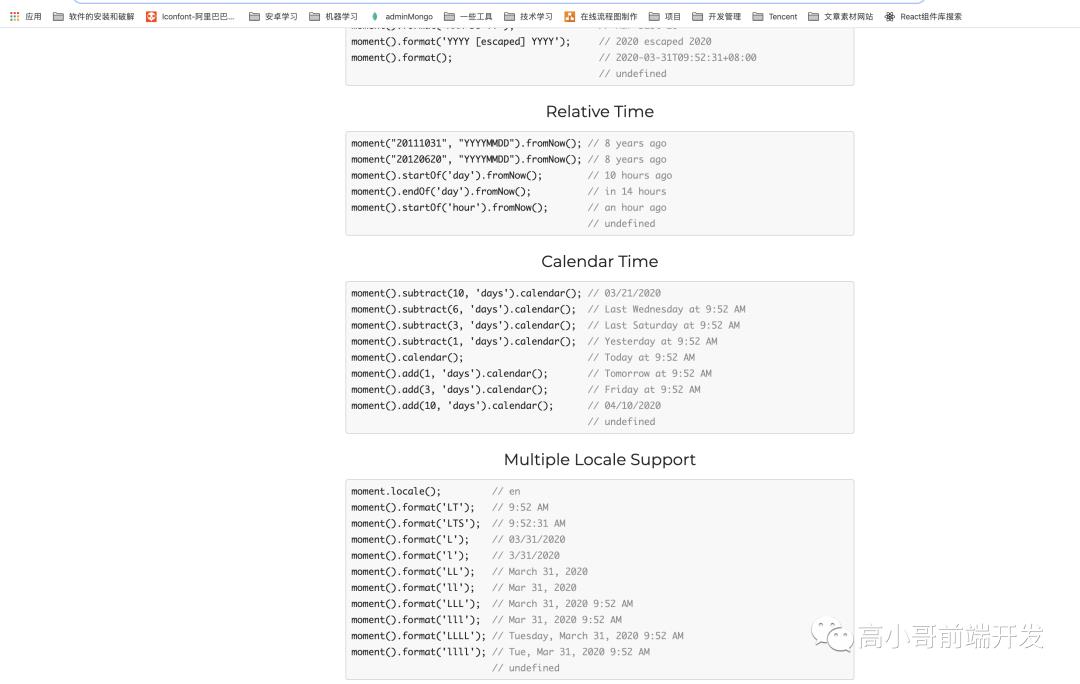
Moment.js
一个时间处理工具,包括时间格式化,多语言,转换等

jscodeshift
jscodeshift是一个工具包,用于在多个javascript或TypeScript文件上运行codemods。它提供:
-
运行程序,对传递给它的每个文件执行提供的转换。它还输出有关已转换(未转换)多少文件的摘要。
-
recast
的包装器,提供了不同的API。重铸是AST到AST的转换工具,还尝试尽可能保留原始代码的样式。
Swiper
移动端触摸滚动,比如轮播图,上下滚动

fullPage
一个全屏滚动的工具库,去官网试一试,贼好看,则顺滑。
html2canvas
将HTML dom节点转换成图片的超实用开源库。
以上是关于前端常用开发工具愚人节快乐的主要内容,如果未能解决你的问题,请参考以下文章
我是如何俘虏学姐芳心~❤给她放一场浪漫的烟花3D相册❤~(520情人节/七夕情人节/生日快乐/烟花告白/程序员表白专属)