超实用开发工具分享!让你见识下开发者的兵器库长什么样!
Posted GitHubDaily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超实用开发工具分享!让你见识下开发者的兵器库长什么样!相关的知识,希望对你有一定的参考价值。
若把开发者每次上线编码都比作一次战场实战,那么一些能提升开发效率的工具,便是开发者携带上阵杀敌的兵家作战神器!
今日,给你们推荐几个技术圈的私家兵器库。
宝剑配英雄,良驹赠伯乐。
希望下面这几款工具能帮你提升上线杀 Bug 的效率。
MikuTools
该网站由二次元圈一位大佬所建。
Miku,即公主殿下初音未来的英文名。
这个充满性冷淡风的网站,却有着远高其颜值的实力。
比如:
主流视频网站在线下载
快速计算复杂的亲戚关系
生成 Pornhub 风格的 Logo
Linux 命令查询
摩斯电码转换
另外,还有很多其他隐藏功能,登录后即可见。
https://miku.tools/
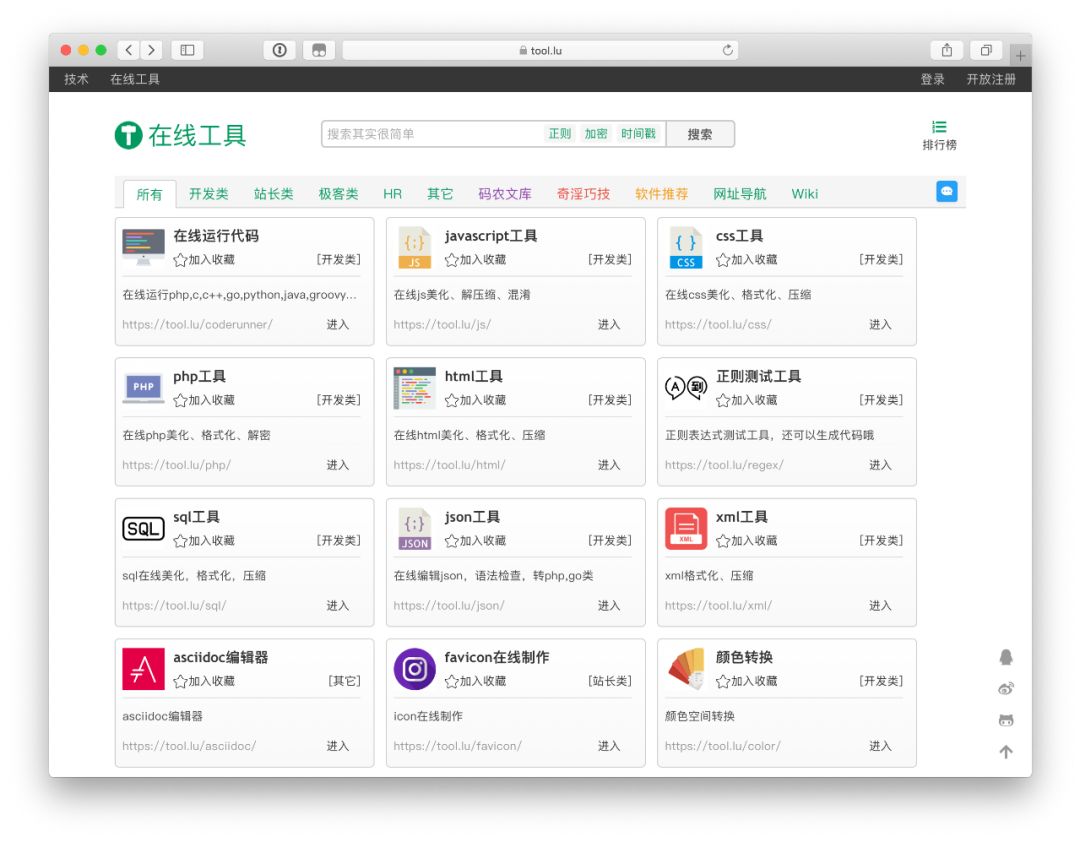
在线工具
这是来自美团工程师给我们投稿的一个项目。
网站名字简单粗暴,没有一丁点废话。

打开后,单刀直入的向你展示所有常用的开发工具。
如:
在线运行代码
favicon 在线制作
文字加密解密
DNS 查询
端口扫描
丝毫不亚于公主殿下的工具库。
收下它,3 日之内你定会用到。
https://tool.lu/
FrontEndNav
这是来自 95 后开发者叶浩然的自荐项目。
看其名字便可知,该网站主要为前端工程师所打造。
上面收集了大量高质量的前端相关资源,其中包含教程文档、实用 API、模板插件、开发工具等内容。
整体内容质量比较高,有些工具也不仅局限于前端开发,如:
learnGitBranching(Git 交互式学习工具)
计算机书籍控(整理了经典的计算机书籍)
Color Hunt(网站配色专家)
http://nav.web-hub.cn/
以上,即是本次分享。
用好上面几款工具,将在你开发时如虎添翼。
后面,我们仍会分享一些实用工具,目标是挤爆你的浏览器收藏夹。
嗯,今年刚定下的一个小目标。
觉得还行,还请不吝赐赞。
推荐阅读:
以上是关于超实用开发工具分享!让你见识下开发者的兵器库长什么样!的主要内容,如果未能解决你的问题,请参考以下文章