学习前端工程师从小白到大师--第一章 HTML基础(开发工具--HBuilderX)
Posted 印豆星吧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习前端工程师从小白到大师--第一章 HTML基础(开发工具--HBuilderX)相关的知识,希望对你有一定的参考价值。
所学内容是从腾讯课堂来的,腾讯课堂-腾讯推出的专业职业培训在线教育平台(挺不错的一款学习app)
一、html基础结构
<!DOCTYPE html>
文档声明(告诉浏览器使用哪个HTML版本进行解析,注意:千万不要忘记哦)
html元素 顶级元素或根元素
html里面只能包含head元素或者body元素
head元素存放的是元数据,用来描述html文档本身的信息 比如title,表示名称是什么
body元素存放页面的内容 比如h1和p元素,显示在浏览器的页面区域
二、HTML元素
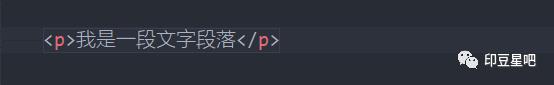
什么是元素,在html中,成对出现的结构,称之为元素 例如

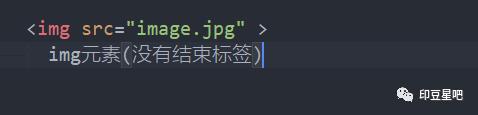
但是看下这个元素,没有结束标签,是个单标签元素

切记,并不是所有元素都有成对的标签的
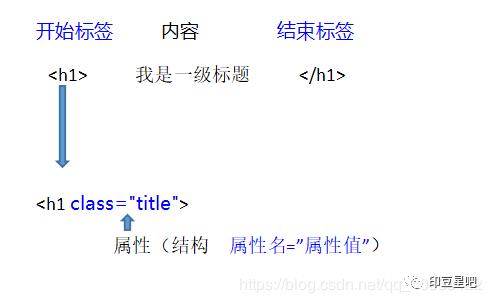
元素由 开始标签 + 内容 +结束标签 组成

实际开发中,元素并不是简简单单的出现,会伴随着html属性出现,以下如示:

属性总会出现在元素开始的标签,不可能出现在结束标签内
三、HTML嵌套
p元素在body里面,为p元素嵌套在bodyl里
四、编辑器
不要用word(有富文本,不能被浏览器识别),不建议记事本(效率低)。我们想要一款,代码高亮,错误提示,格式化,自动完成 。
五、创建图片
网页中随处可见各种图片,可以通过<img>元素来创建。除了用<img>元素创建外,还可以使用CSS的背景图的形式表现。
首先<img>元素没有闭合标签,这点一定要记得。除此之外,<img>元素还有几个重要属性如下:
alt:必备属性,如果图片加载失败将会显示该内容
width:可选属性,用于设置图片的宽度,如width="100"
height:可选属性,跟width类似,用于设置图片的高度,如height=“100”
实际页面中,有些图片还是个链接,点击图片会跳转到其他页面,其实无非是把图片放在了<a>元素里面当做了内容,如下代码:
以上是关于学习前端工程师从小白到大师--第一章 HTML基础(开发工具--HBuilderX)的主要内容,如果未能解决你的问题,请参考以下文章
♂超全超详细2W字零基础小白黑客学习路线,知识体系(附学习路线图)♂