5个可提高生产力的Web开发工具
Posted 做工程师不做码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5个可提高生产力的Web开发工具相关的知识,希望对你有一定的参考价值。
来源:https://medium.com
翻译:前端外文精选
对于开发人员而言,时间始终是稀缺资源。
从严格的最后期限到多个项目——到出乎意料的需求——我们的时间总是有需求的。因此,我们一直在寻找有助于提高生产率的工具和流程。
在本文中,我们将介绍五种Web开发工具,它们可能会为您带来所需的额外生产力。
通过Oh My Zsh掌握命令行
Windows和OS X的默认命令行界面(命令Prompt和Bash)可能令人生畏且难以自定义。如果你不是这方面的专家,你可能会重复那些可以自动完成的琐碎工作。
Oh My Zsh[1]是一个基于Zsh的开源社区驱动框架,Zsh[2]是一个命令行 shell,许多人发现它比默认选项更容易和更好。
Oh My Zsh 提供了许多开箱即用的插件[3](250)和主题[4](140),使您可以根据自己的喜好自定义终端。
Oh My Zsh 速度更快,使用起来更舒适,并且可以让您轻松地自动执行日常任务。由于命令行正逐渐成为每个Web开发人员工作流程的一部分,因此这可能是一种出色的生产力工具,可以将其整合到您的日常工作中。

在计算机上安装Oh My Zsh非常简单。
$ sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
同样简单的是安装插件[5]和可定制的主题[6]。
Oh My Zsh 也拥有大量活跃的贡献者社区,实际上,已有1,500多人为该项目做出了贡献。
我已经使用这个工具一年多了,我喜欢它简化了我的工作流程,让我在终端工作变得非常简单。使用Oh My Zsh帮助我变得更加舒适和高效。尤其是自动建议和别名加快了我的工作流程并提高了生产率。我最喜欢的一些插件包括:
-
Heroku: Heroku CLI的自动完成 -
zsh-autosuggestions: 自动建议以前的任何命令 -
npm:npm的自动补全和别名
测试API的Insomnia
测试REST端点可能很麻烦,测试REST端点可能很麻烦,你可能用过Postman,还有新兴的Postwoman。Insomnia[7]是一个免费且开放源代码,跨平台的GraphQL和REST客户端,不仅功能强大,而且还带有直观,简单的UI,可简化测试。它简化了我的一天,Insomnia的一些特征包括:
-
生产代码片段: Insomnia可以为超过20种不同的语言生成客户端代码,包括Node.js,Go,Swift,Python,Java和C。 -
插件系统: 插件系统使您可以扩展Insomnia的功能。您可以创建用于呈现自定义值的自定义模板标签,也可以使用Plugins API创建自定义颜色主题。 -
环境变量: 这些是可重用的值,可用于Insomnia中的任何文本输入。一些常见的变量是基本URL,身份验证令牌和资源ID。

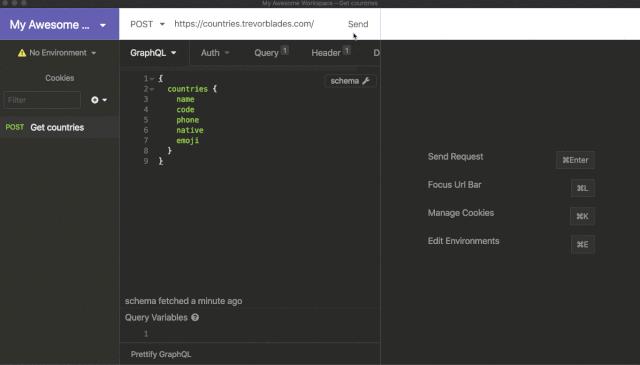
Insomnia的主要好处之一是对GraphQL的支持。下面的演示显示了查询GraphQL端点的典型工作流程。
在此示例中,我使用称为countries[8]的公共GraphQL API发送请求。传递URL时,Insomnia会自动生成模式。在左侧发送查询后,它将在右侧返回响应。

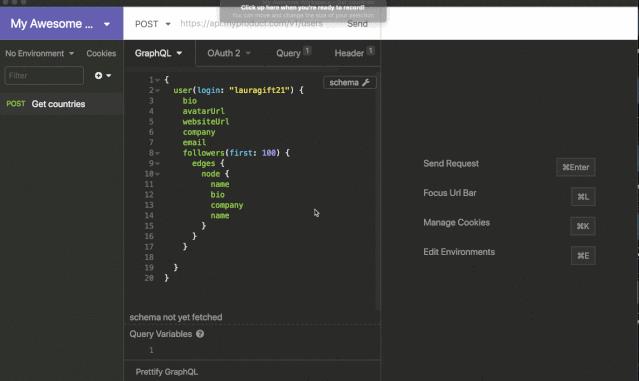
该应用程序附带许多有用的功能,可以简化您的工作流程。例如,在这里我们可以看到使用环境变量的能力。该应用程序附带许多有用的功能,可以简化您的工作流程。

使用API时,通常会在多个请求中重复相同的值,手动执行此任务可能很耗时且困难。使用环境变量可以解决这个问题,它允许您定义一个值——然后在需要的地方引用该值。
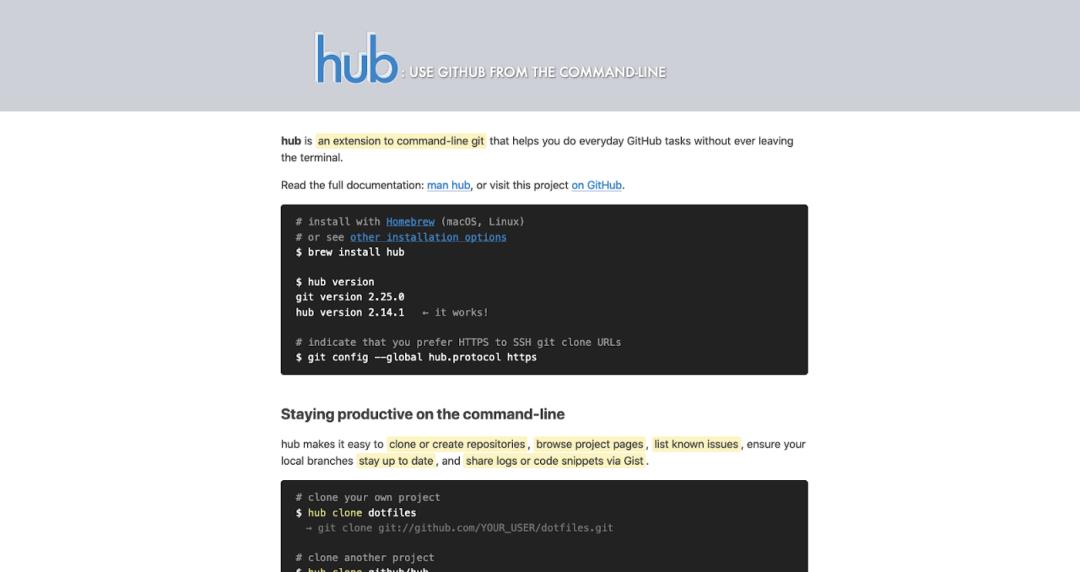
使用Hub增强Git的超能力
我们大多数人在GitHub上花费很多时间。hub[9]是一个命令行工具,可帮助您执行日常GitHub任务,而无需不断从终端来回切换。
hub封装了Git,并通过其他功能对其进行了扩展,包括克隆仓库,列出最新的未解决问题以及通过Gist共享日志或代码段。Hub不仅使使用GitHub变得更容易,而且通过将所有工具整合到一个环境中来提高生产力。

您可以使用hub执行大量的命令和操作。这是安装命令的完整列表[10]。您还可以通过在终端上运行命令 man hub 来找到列表。
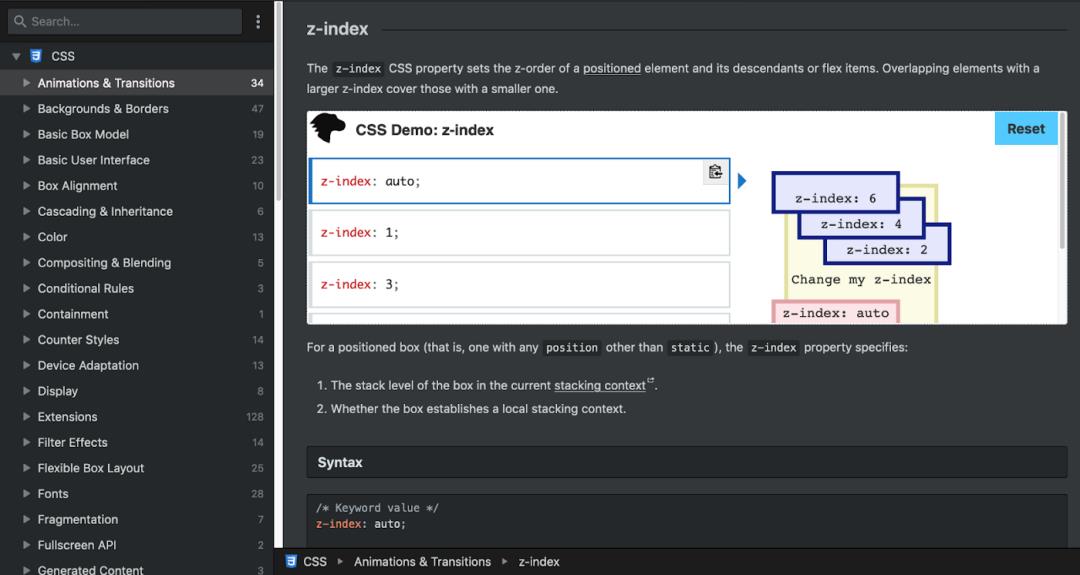
使用DevDocs访问离线文档
我们都使用文档(其中有些人使用了很多文档)。当您在多个技术栈中工作时,经常在文档集之间来回切换既耗时又不方便。
DevDocs[11]解决了这个问题。DevDocs是一个免费的开源工具,可以在一个干净、有组织的web UI中一次性浏览各种编程语言和开发工具文档。
DevDocs提供:
-
即时搜索 -
离线支持 -
移动端支持 -
黑暗模式 -
快捷键 -
更多...

我用它来处理多种语言或工具。例如,我大量使用它来同时阅读和搜索Vue和Cypress的文档。
使用SVGOMG缩放SVG图像
最后,切换到更实用的工具,我们有SVGOMG[12]——一个用于优化可伸缩向量图形(SVG)文件的免费在线工具。
SVG图像优于其他格式(例如PNG或JPG),因为它们能够缩放并在各种设备和屏幕尺寸上保持响应。使用SVG的一个缺点是,由于冗余信息,比如编辑器元数据、注释、隐藏元素和默认值或非最优值,文件可能会变得非常大。
SVGOMG是一个安全删除和优化这些数据以减少文件大小的工具。

上图显示了一个典型场景,其中SVG文件已优化69.42%。这是一个非常简单的工具,但是它可以帮助提高网站的整体性能并避免网页上出现膨胀。SVGOMG是SVGO Optimizer的UI实现,它是基于Node.js的命令行工具。
总结
找到改进工作方式的方法很重要。通过利用上面的工具,您可以提高工作效率并简化工作流程。
开始对可帮助您自动化工作流程的工具进行优先级排序,您将获得节省时间和提高生产率的回报。
参考资料
Oh My Zsh: https://ohmyz.sh/
[2]Zsh: https://www.zsh.org/
[3]插件: https://github.com/ohmyzsh/ohmyzsh/tree/master/plugins
[4]主题: https://github.com/ohmyzsh/ohmyzsh/tree/master/themes/
[5]插件: https://github.com/ohmyzsh/ohmyzsh/tree/master/plugins
[6]可定制的主题: https://github.com/ohmyzsh/ohmyzsh/wiki/Themes
[7]Insomnia: https://insomnia.rest/
[8]countries: https://countries.trevorblades.com/
[9]hub: https://github.com/github/hub
[10]这是安装命令的完整列表: https://github.com/github/hub#installation
[11]DevDocs: https://devdocs.io/
[12]SVGOMG: https://jakearchibald.github.io/svgomg/
以上是关于5个可提高生产力的Web开发工具的主要内容,如果未能解决你的问题,请参考以下文章
前端开发必备!Emmet使用手册(转自 http://www.w3cplus.com/tools/emmet-cheat-sheet.html)