强大,腾讯开源前后端接口开发工具!
Posted 架构师必备
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了强大,腾讯开源前后端接口开发工具!相关的知识,希望对你有一定的参考价值。
APIJSON是啥?
APIJSON是一种为API而生的JSON网络传输协议。
为 简单的增删改查、复杂的查询、简单的事务操作 提供了完全自动化的API。
能大幅降低开发和沟通成本,简化开发流程,缩短开发周期。
适合中小型前后端分离的项目,尤其是互联网创业项目。
通过自动化API,前端可以定制任何数据、任何结构!
大部分HTTP请求后端再也不用写接口了,更不用写文档了!
前端再也不用和后端沟通接口或文档问题了!再也不会被文档各种错误坑了!
后端再也不用为了兼容旧接口写新版接口和文档了!再也不会被前端随时随地没完没了地烦了!
特点功能
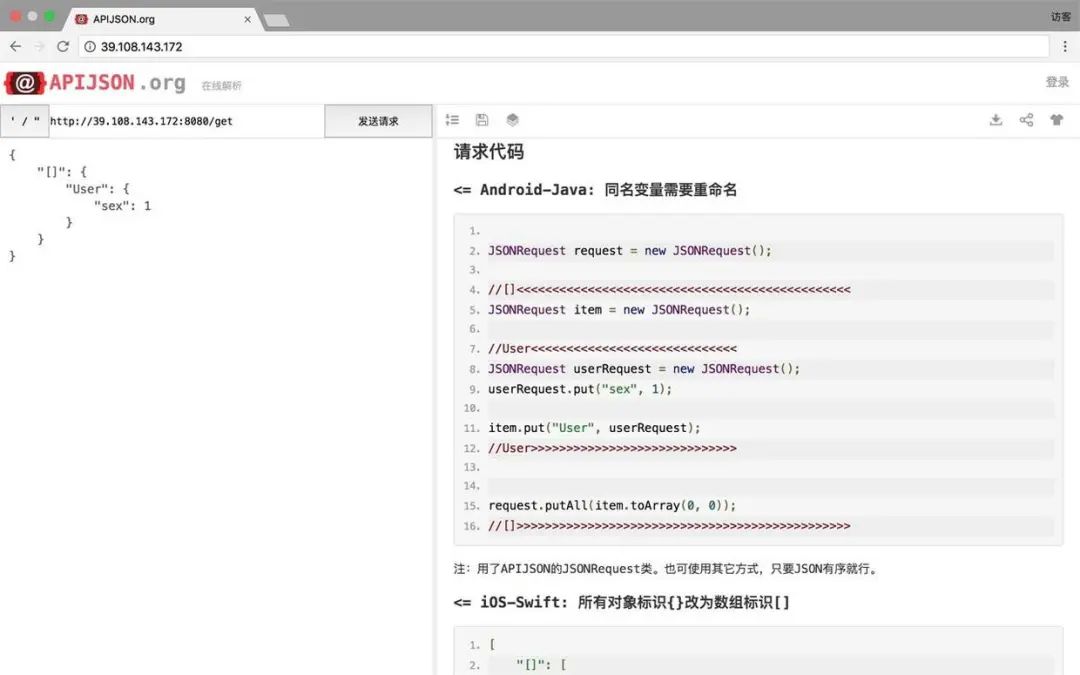
在线解析
对于前端
不用再向后端催接口、求文档
数据和结构完全定制,要啥有啥
看请求知结果,所求即所得
可一次获取任何数据、任何结构
能去除重复数据,节省流量提高速度

对于后端
提供通用接口,大部分API不用再写
自动生成文档,不用再编写和维护
自动校验权限、自动管理版本
查询API无需划分版本,始终保持兼容
支持增删改查、模糊搜索、正则匹配、远程函数等
举个栗子(微信朋友圈的动态列表):
请求:
{
"[]": { //请求一个array
"page": 0, //array条件
"count": 2,
"User": { //请求查询名为User的table,返回名为User的JSONObject
"sex": 0 //object条件
},
"Moment": {
"userId@": “/User/id” //缺省依赖路径,从同级object的路径开始
},
"Comment[]": { //请求一个名为Comment的array
"page": 0,
"count": 2,
"Comment": {
"momentId@": “[]/Moment/id” //完整依赖路径
}
}
}
}
返回:
{
"[]":[
{
"User":{
"id":38710,
"sex":0,
"phone":"1300038710",
"name":"Name-38710",
"head":"http://static.oschina.net/uploads/user/1218/2437072_100.jpg?t=1461076033000"
},
"Moment":{
"id":470,
"title":"Title-470",
"content":"This is a Content...-470",
"userId":38710,
"pictureList":["http://static.oschina.net/uploads/user/585/1170143_50.jpg?t=1390226446000"]
},
"Comment[]":[
{
"Comment":{
"id":4,
"parentId":0,
"momentId":470,
"userId":310,
"targetUserId":14604,
"content":"This is a Content...-4",
"targetUserName":"targetUserName-14604",
"userName":"userName-93781"
}
},
{
"Comment":{
"id":22,
"parentId":221,
"momentId":470,
"userId":332,
"targetUserId":5904,
"content":"This is a Content...-22",
"targetUserName":"targetUserName-5904",
"userName":"userName-11679"
}
}
]
},
{
"User":{
"id":70793,
"sex":0,
"phone":"1300070793",
"name":"Name-70793",
"head":"http://static.oschina.net/uploads/user/1174/2348263_50.png?t=1439773471000"
},
"Moment":{
"id":170,
"title":"Title-73",
"content":"This is a Content...-73",
"userId":70793,
"pictureList":["http://my.oschina.net/img/portrait.gif?t=1451961935000"]
},
"Comment[]":[
{
"Comment":{
"id":44,
"parentId":0,
"momentId":170,
"userId":7073,
"targetUserId":6378,
"content":"This is a Content...-44",
"targetUserName":"targetUserName-6378",
"userName":"userName-88645"
}
},
{
"Comment":{
"id":54,
"parentId":0,
"momentId":170,
"userId":3,
"targetUserId":62122,
"content":"This is a Content...-54",
"targetUserName":"targetUserName-62122",
"userName":"userName-82381"
}
}
]
}
]
}
APIJSON怎么保证服务端返回给不同版本客户端的数据一致?
比如我上一个版本一个接口返回的值是a,现在这个版本要对所有版本客户端返回a+b,用传统方法只需要服务端把这个接口的返回值改下就好了,接口和客户端都不用改。
用APIJSON不就会导致对有些版本返回的是a,有些是a+b,这样就不能统一了?
APIJSON对请求的解析和响应的操作都是在服务端完成的,对应的是APIJSON(Server)里的project。
服务端可以拦截到相关请求,比如请求a的值,把原本返回的a改成a+b就能保证对所有版本客户端返回a+b。也不需要客户端改代码,至于接口就更不用管了,因为根本没有接口。
源码及文档
Github:https://github.com/TommyLemon/APIJSON
开源中国:http://git.oschina.net/TommyLemon/APIJSON
以上是关于强大,腾讯开源前后端接口开发工具!的主要内容,如果未能解决你的问题,请参考以下文章
前后端接口设计与配置中心系统<二十九>-------HiAbility SDK开发4支付能力集成