第2186期使用浏览器开发工具测试网站可访问性的七种方法
Posted 前端早读课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第2186期使用浏览器开发工具测试网站可访问性的七种方法相关的知识,希望对你有一定的参考价值。
前言
有些方式平时还真没注意。今日前端早读课文章由@飘飘翻译分享。
正文从这开始~~
有很多方法可以测试你的网站是否具有可访问性。服务、软件包,甚至是人工测试公司。他们都有自己的位置,通常最好是对真实的人进行测试。然而,对于一个快速的初步测试,你无需安装任何东西或支付服务费用。浏览器内置了,这些工具具有出色的可访问性测试特性。以下是微软Edge和谷歌Chrome等浏览器的开发者工具。
Issues面板
Issues面板显示了当前网页的各种问题。你可以直接打开它,或者点击右上角的Issues图标(蓝色对话框)。Issues也会在控制台中公布。
在面板中可以导航到 "可访问性"部分,可以查看是否有任何问题。每一个报告的问题都有一个解释,说明问题所在和原因,并有一个到开发人员工具部分的链接,您可以检查和修复问题。
Issues面板是由Webhint提供的,这是一个检查各种类型问题的服务(以及 NPM 包,以备您在 CI/CD 工作流中使用)。
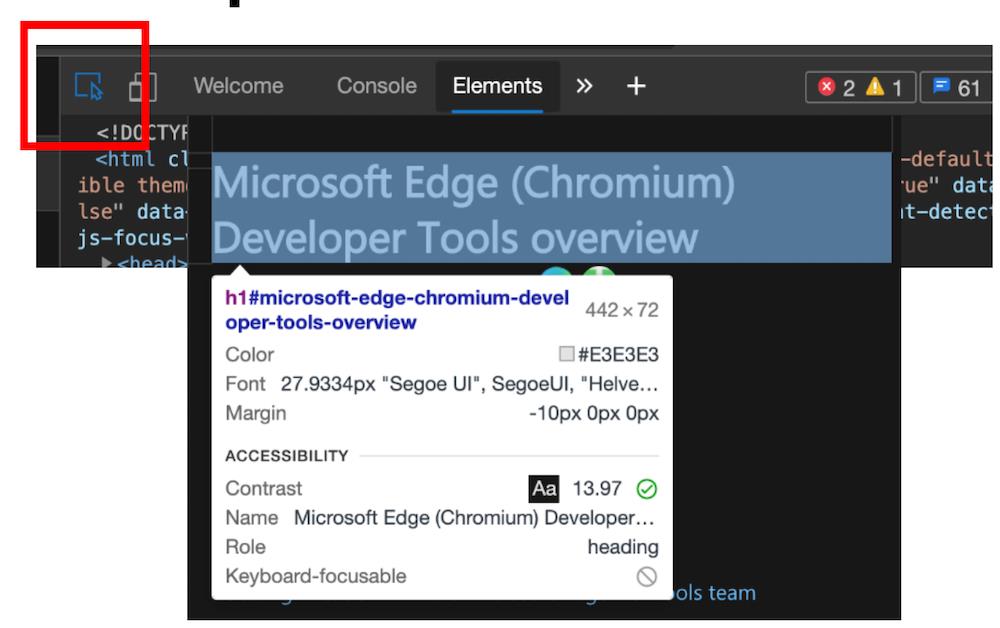
带有可访问性信息覆盖的元素选择器

当打开开发者工具时,可以使用元素选择器工具来高亮和检查页面的某些部分。叠加层显示了所有类型的信息:
html元素的类型和class/ID信息。
元素的尺寸
文本颜色
使用的字体
间距信息
此外,还可以获得可访问性信息。
前景与背景的对比度--如果有足够的对比度,可以看到一个绿色的对勾,否则就会看到一个红色的感叹号图标。
公布的辅助技术名称,如读屏器。
ARIA的作用
元素是否可在键盘上对焦的指示器(绿色的对勾或灰色的圆圈)。
这些信息应该能让你走得很远。一旦发现颜色对比度不够的元素,就可以使用颜色选择器来修复它。
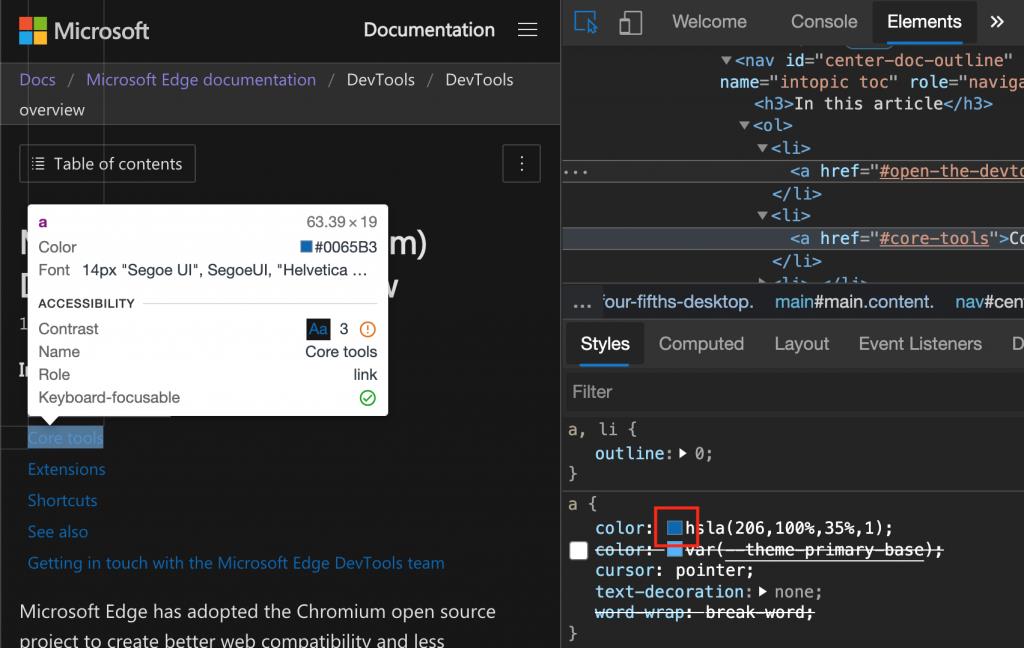
带对比度检查的拾色器
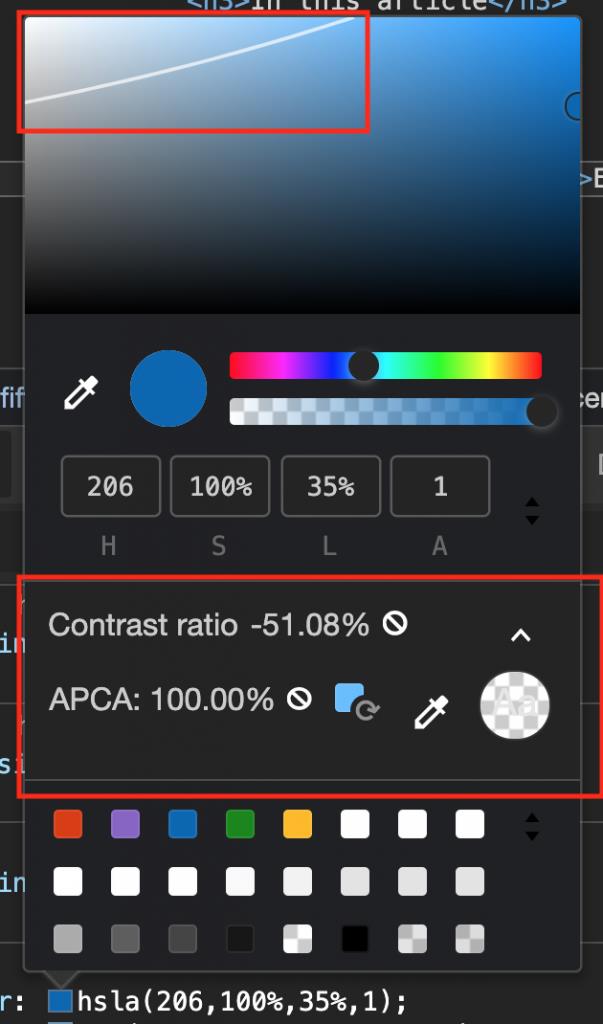
一旦意识到页面上的某些颜色有对比度问题,可以使用元素工具的拾色器来查看如何修复它们。通过点击元素CSS中的任何一个颜色样本来打开拾色器。

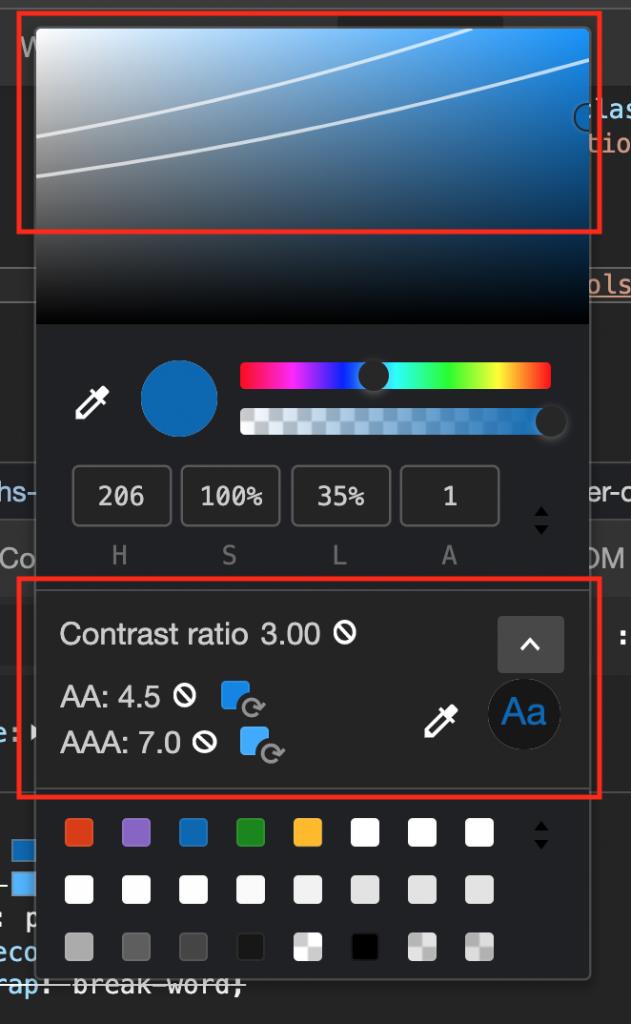
在拾色器中,会得到一个显示对比度的部分以及该对比度是否符合AA或AAA网页指南。对于没有足够对比度的颜色,拾色器也会建议使用符合要求的颜色。要选择它们,只需点击色板。

拾色器还在颜色选择框上显示两条线,表示符合AA或AAA标准。这样一来,你就可以很快看到你所需要的颜色是否属于其中的任何一个部分。
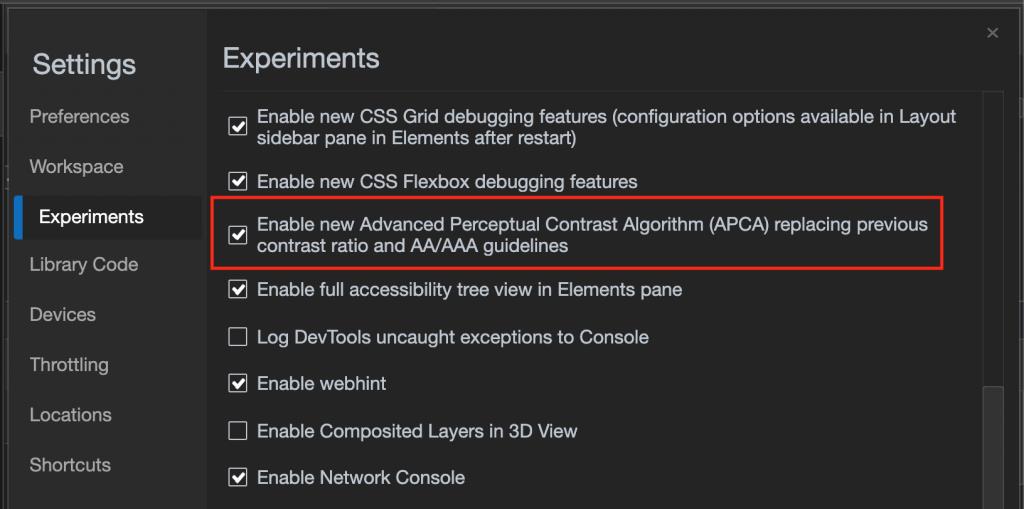
不过,这种算法有一个问题,因为它并没有考虑某种字体的字重,而只考虑前景色和背景色的对比度。一个具有足够对比度的轻型字体可能尚不可读。这就是为什么目前的对比度算法将很快就被一个考虑到这一点的算法所取代,你可以在开发者工具设置中开启新的算法。

当你打开实验并重新加载开发者工具后,拾色器对比部分看起来不一样了,只显示一行有效颜色。

视力缺陷模拟
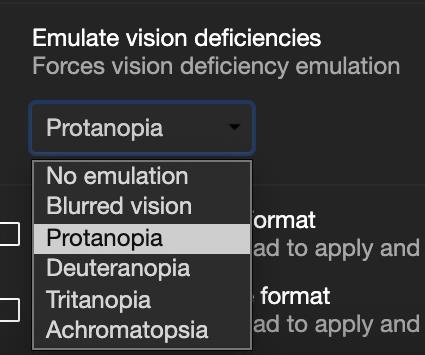
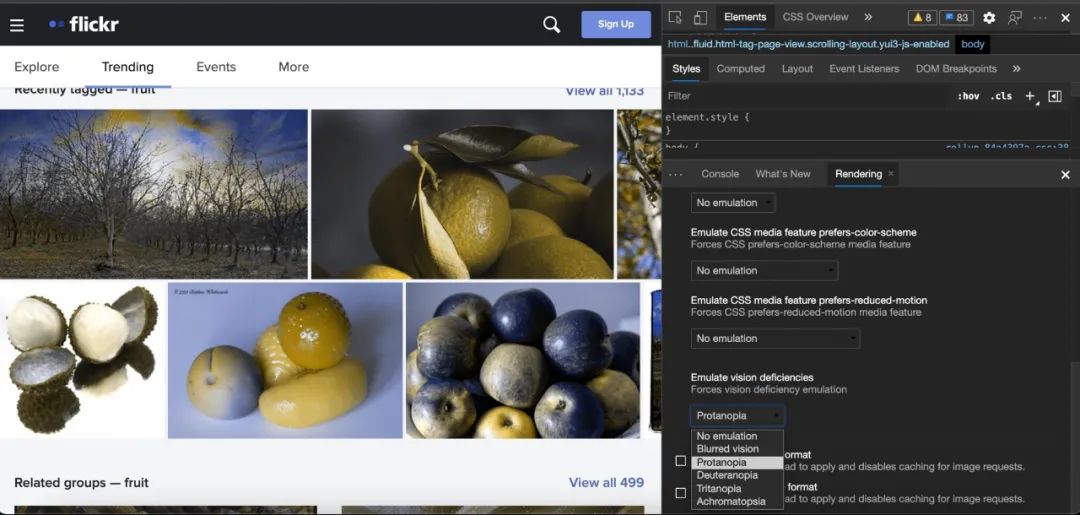
你感知网站的方式并不是世界对它的感知。这就是为什么我们添加了一个选项来模拟不同的视力缺陷。在开发者工具的渲染窗格中使用这个功能,就可以看到你的产品对于不同用户的样子。

视力模糊 - 用户难以专注于细节
原发性视力 - 患者无法察觉任何红光。
弱视 - 患者无法感知任何绿光。
三色盲 - 患者无法感知任何蓝光。
色盲 - 患者无法感知任何颜色,这使得所有颜色都变成灰色。
从其中一个选项中选择,网站将自动改变颜色。

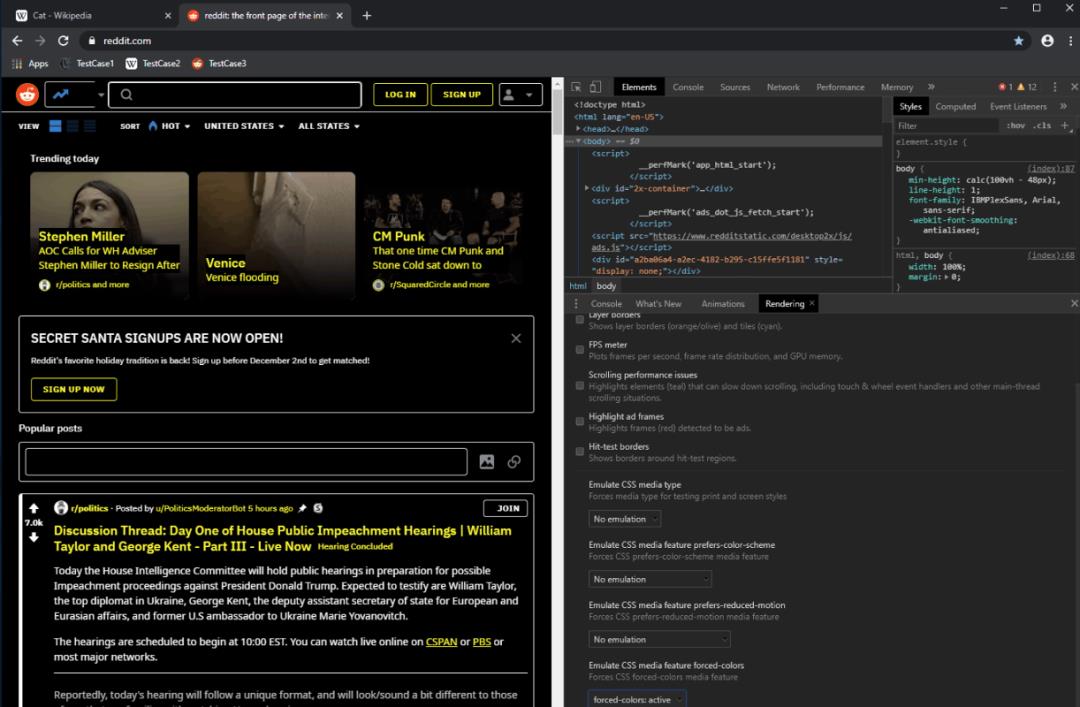
渲染模拟(暗、亮、高对比度、减少运动)
渲染视图也有一些功能来模拟不同的操作系统设置。其中之一是模拟减少运动,这非常重要,可确保你的动画不会显示给不想要或无法应付网络动画的用户。
你还可以从暗模式切换到亮模式,而无需改变电脑的设置。
很快,还可以模拟高对比度模式,而无需改变你的操作系统。我很快就会在博客上写出更多的内容。

无障碍网页树
开发工具的可访问性面板还显示了文档的可访问性树。这与你在元素面板中看到的不同,但却是辅助技术对你的文档有所帮助。通过使用可访问性树,你可以检查一个元素是否以应有的方式声明,例如,屏幕阅读器。
源顺序查看器(实验性的)
使用CSS你可以改变元素在屏幕上的显示顺序。然而,这种改变并不是文档源代码的一部分,因此不会被屏幕阅读器等辅助技术所识别。通过使用源码顺序查看器,开发者工具将在浏览器中叠加每个元素的顺序号,你可以看到它们是否不仅在视觉上接近另一个元素显示,而且对于非视力正常的用户或搜索引擎来说也是如此。
为你推荐
欢迎自荐投稿,前端早读课等你来
以上是关于第2186期使用浏览器开发工具测试网站可访问性的七种方法的主要内容,如果未能解决你的问题,请参考以下文章