10 个你可能会用到的开发工具
Posted 程序员资源
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10 个你可能会用到的开发工具相关的知识,希望对你有一定的参考价值。
作为一名开发人员,我们每天有大量的工作要做,正因如此,我们还需要一些工具来提高我们的效率。这篇文章中,我们会列出一些你可能不知道,但却非常有用的开发工具。
1、Can I Use?[1]
“Can I Use?” 提供了最新的浏览器支持数据,可以用于查询移动和桌面浏览器对前端技术的支持情况。
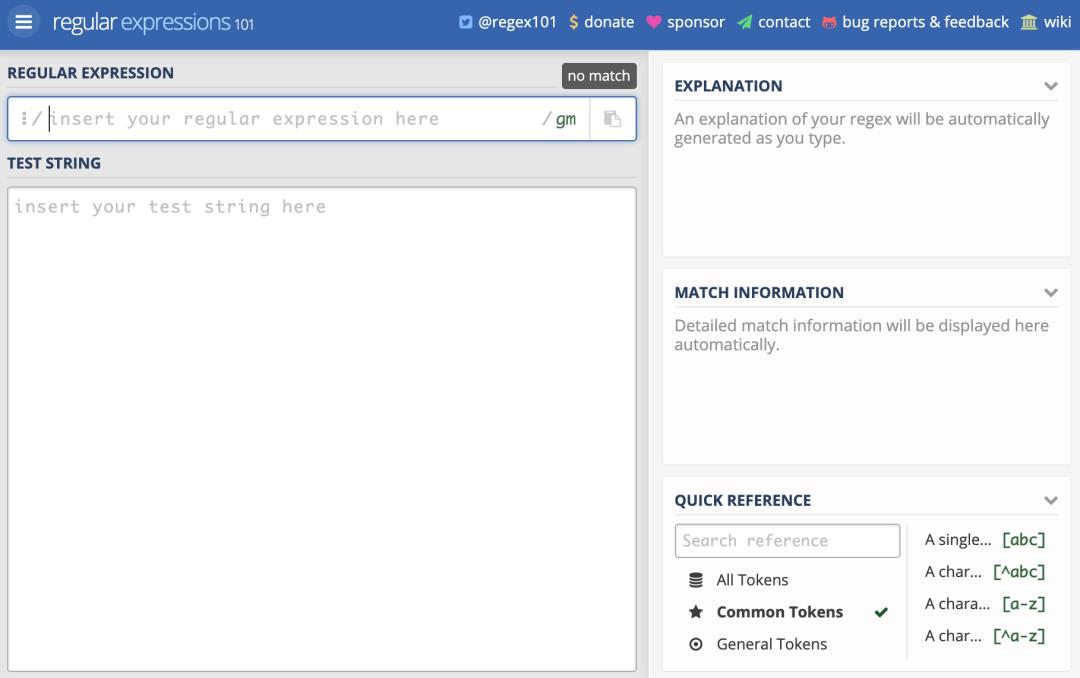
2、RegEx 101[2]
基于 PCRE 的免费的正则表达式调试器,具有实时解释、错误检测和高亮显示功能。适用于php、javascript、Python和Golang。

3、Prettier[3]
一个代码格式化工具,支持多种语言,集成了大多数编辑器。这是一个使您的代码格式化的非常有用的工具。

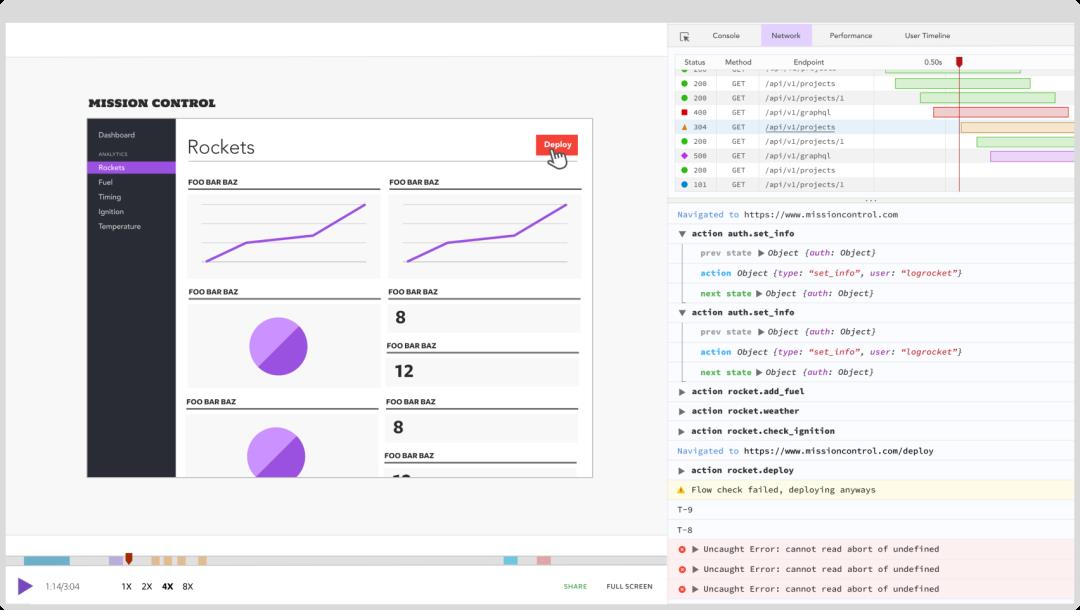
4、Log Rocket[4]
LogRocket 让你重现用户在你的网站上所做的事情,帮助你更快地重现错误和修复问题。

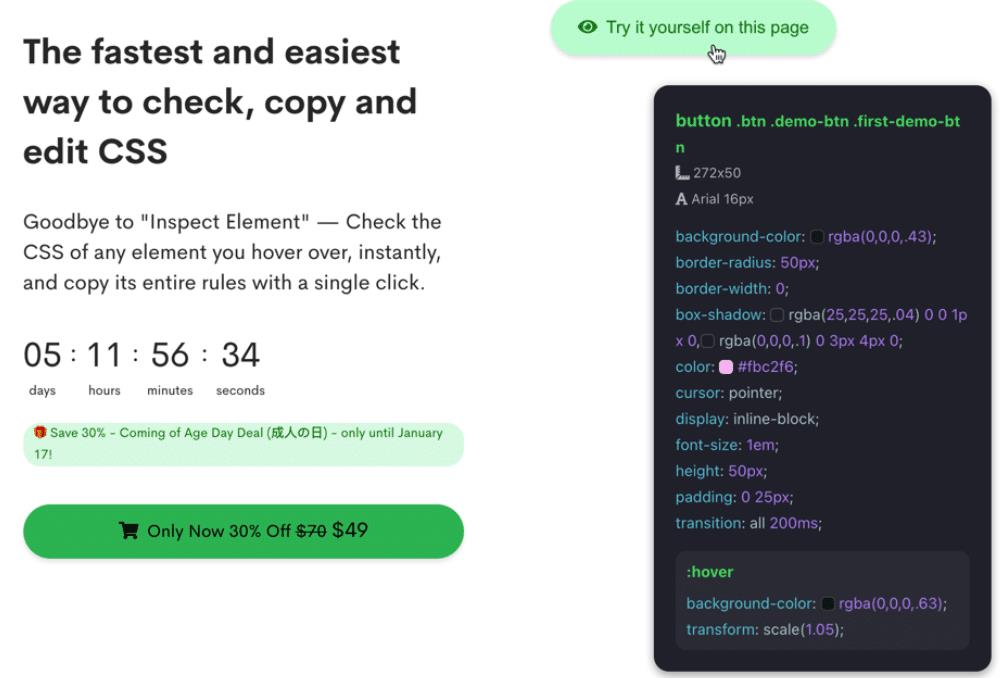
5、CSS Scan[5]
这个工具可以帮助您在不使用dev工具中的“inspect element”的情况下,在鼠标悬停时检查任何元素的CSS,您还可以通过单击复制元素的整个CSS规则。

6、Axe[6]
无障碍测试标准。Axe 是世界领先的数字无障碍工具集,被微软、谷歌的开发和测试团队所选择。

7、Responsively app[7]
此工具可以大幅度的提升你开发响应式 APP 的速度,它是所有前端开发人员必备的开发工具。

8、“gitignore.io”[8]
可以帮助你为项目快速的创建有用的 .gitignore 文件

9、Sentry[9]
Sentry 监控平台帮助每一个开发者诊断、修复和优化代码的性能。它真的很有用

10、WhatRuns[10]
WhatRuns 是一个免费的浏览器扩展,它只需点击一个按钮就可以帮助你识别任何网站上使用的技术。如果你了解 Wappalyzer 的话,它将是一个很好的替代品。
Source: medium[11]
References
[1] Can I Use?: https://caniuse.com/[2] RegEx 101: https://regex101.com/[3] Prettier: https://prettier.io/[4] Log Rocket: https://logrocket.com/[5] CSS Scan: https://getcssscan.com/[6] Axe: https://www.deque.com/axe/[7] Responsively app: https://responsively.app/[8] gitignore.io: https://www.toptal.com/developers/gitignore[9] Sentry: https://sentry.io/welcome/[10] WhatRuns: https://www.whatruns.com/[11] medium: https://medium.com/javascript-in-plain-english/10-developer-tools-that-you-probably-need-to-use-1772982d3ad7
扫描二维码
获取更多精彩
程序员资源
以上是关于10 个你可能会用到的开发工具的主要内容,如果未能解决你的问题,请参考以下文章