Web前端安全策略之CSRF的攻击与防御
Posted 前端印象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端安全策略之CSRF的攻击与防御相关的知识,希望对你有一定的参考价值。

接着上一篇文章,本篇文章我们继续来讲解前端如何处理网站的安全问题,本文主要讲解跨站请求伪造(CSRF)。
没看过之前的文章的小伙伴,可以先看一下,这里放一个链接——

跨站请求伪造(CSRF)

跨站请求伪造,英文全称为Cross Site Request Forgery , 缩写CSRF,这种攻击模式用通俗易懂的话来讲就是:攻击者借用你的用户身份,来完成一些需要依靠用户信息来完成的事情,例如转账 、发送邮件……

跨站请求伪造的实例

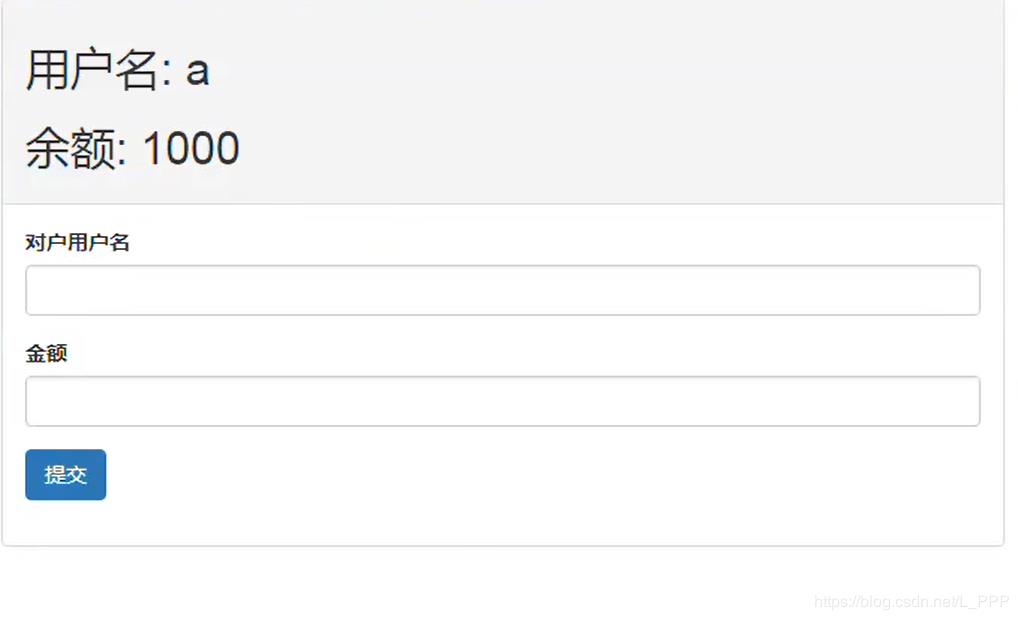
我们来以转账为例,假设下面是一个转账支付页面:

这一段转账的流程很重要,一定要看懂:
只要用户登录了自己的账户,这个支付页面就会显示用户的名称 、以及余额, 在下面的表单里,只要填上目标账户名(target_user)以及转账金额(money),点击提交, 客户端就会将
target_user和money两个参数发送给服务器。服务器接收到该请求,并且接收到了这两个参数。然后判断转账用户是否已登录(实质就是判断客户端是否有该用户的cookie信息),是的话就将该账户里的余额转一定金额(money)给目标账户(target_user),这样就完成了钱的转账。
我们了解完正常的转账流程,我们再来看看攻击者是如何进行跨站域请求伪造的:
1. 首先攻击者自己模仿这个转账网页, 写了一个表单, 表单的参数名也都写的跟这个网页相同,并且直接填好了提交表单的参数(转账的目标账户:攻击者自己的账户,转账金额:看攻击者想要多少钱了),如下面的代码
<!--该网页网址为:http://www.blackPerson.com/transfer --><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><form action="/payfor" method="post"><input type="text" id="target_user" value="blackPerson"><input type="number" id="money" value="1000"></form><script src="https://code.jquery.com/jquery-3.5.1.min.js"></script><script>$(function() {//加载该页面,延迟一秒钟,自动提交设置好的表单setTimeout(function() {$('form').submit()}, 1000)})</script></body></html>
2. 攻击者再设置一个非常吸引人的网页,比如说该网页里面有很多美女的图片, 同时攻击者在里面放了一个 iframe标签,并且该标签设置为不可见,让别的用户无法察觉,该标签里面加载的是步骤1中设置的网页,代码如下:
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><!-- 此处省略无数诱人的图片!!!!!!!!!!!--><!-- 这里iframe加载了攻击者自己的自动提交表单页面,并且该标签宽高都设置为0,就是为了不让别的用户察觉--><iframe src="http://www.blackPerson.com/transfer" width="0" height="0"></iframe></body></html>
3. 当用户被攻击者诱导着去点击了这个诱人的网站以后, 用户正开心的欣赏着网页里的图片呢,但是这个隐藏的 iframe 标签已经加载了攻击者设计的自动提交表单页面, 此时提交的表单参数就是攻击者设计好的,即 target_user=blackPerson&money=1000 ,该表单请求正常发送给服务器。
4. 服务器接收到该表单请求,同时接收到请求参数。先判断用户是否登录(判断是否存在用户的 cookie 信息),因为这个请求是在正常用户浏览器上发送的, 所以服务器会判断为该用户已登录;然后就将该用户的钱转1000(money)到 blackPerson (target_user) 的账户上。
5. 就这样,一次跨站请求伪造就完成了,看看你们以后谁还敢乱登网站看图片哈哈哈哈哈,废话不多说,我们接下来看看如何防御这种攻击吧。

防御跨站请求伪造

防御跨站请求伪造的方式一共有三种:
增加一个验证码, 服务端判断验证码是否正确
使用refer验证
参数伪造 token
增加一个验证码, 服务端判断验证码是否正确
该方法好处就是可以防御跨站请求伪造,因为攻击者设计的自动表单提交无法自动判断验证码是多少;坏处就是用户体验感会差,因为每次提交转账都要输入验证码。
这里推荐一个 node.js 的一个自动生成验证码的库svg-captcha,具体使用方式可以自己去github上查看,使用十分简单,下面放上一个链接:https://github.com/produck/svg-captcha
使用referer验证
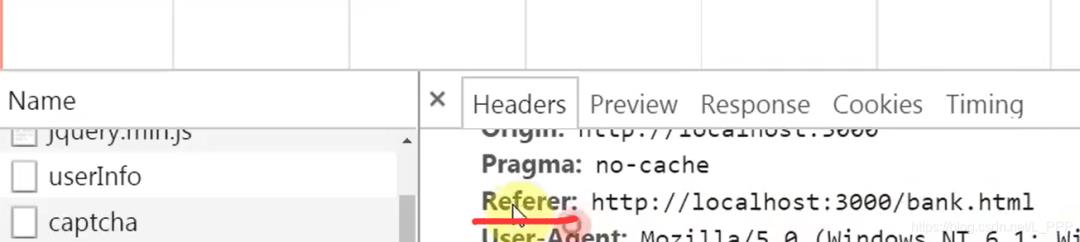
什么是referer呢?referer表示该请求来自哪个网页

那么,我们用户正常转账,发送请求时, referer 肯定就是那个转账网页的网址了;那么如果是攻击者制造的自动提交表单发送的请求, referer 肯定就是攻击者自己的网页。所以我们可以在服务端写一个判断,即如果 referer 不是正常的转账网页,那么就不完成转账操作, 这样就可以防御住跨站请求伪造。
但是,这种防御方式还是不太可靠,因为我们知道像请求头, 随随便便就可以伪造一个, 所以很容易就能攻破这个防御,接下来我们来讲一个很可靠的,并且被广泛运用的防御方式。
参数伪造 token
我们都知道CSRF攻击是因为攻击者可以借助别的用户来伪造一次请求,那我们想要防御他,只需要在请求时发送一个攻击者无法伪造的参数就可以了,这就是我们要说的token,接下来我们来说说他是怎么实现的。
不知道大家还记得我上面给大家举的攻击者借助用户的 cookie 并用自己设定好的请求参数伪造了一次转账请求吗?其实原理很简单, cookie 由用户提供, 攻击者只需要将提交表单中的参数全部写好即可通过全部的转账信息验证。那么我们就可以在这个表单提交中, 添加一个无法让攻击者轻易获得的参数,这个参数是在用户登录时,由服务器发送过来存放在浏览器中的, 表单提交时将这个参数也一起提交过去,然后在服务端进行验证这个参数信息是否正确, 就可以做到一定程度上防御CSRF。
总结
这三种方式都有各自的优点和缺点, 我们需要自己在安全方面与用户体验方面进行权衡来考虑使用哪种方法或者使用多种方法进行防御(例如既判断referer,又判断token信息)。
好了, CSRF的讲解就到这里,希望可以帮助到大家了解安全的一些安全知识。
以上是关于Web前端安全策略之CSRF的攻击与防御的主要内容,如果未能解决你的问题,请参考以下文章