FormData上传功能反向代理服务器(第三期)
Posted WiiFeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FormData上传功能反向代理服务器(第三期)相关的知识,希望对你有一定的参考价值。
本来今天是不打算记录的,但是不记录等明天的话,明天?貌似到明天又想往后拖了,有可能会记,但是肯定不如今天对于问题记忆的深刻。先说两个开发环境的问题。
第一有本地代理服务器,第二个就是没有本地代理服务器。有代理服务器真的很方便,很方便,很方便! 说说个人对于本地代理服务器用途的理解,在配置host的前提下真的和线上访问没有区别,只是访问线上服务器上的代码成了访问本本地代码,调试起来真的很方便,本质就是域名访问本地127.0.0.1,然后请求由代理服务器转发成线上的请求,也就是访问线上或测试环境的接口。好处不多说,我这里用的是nginx。至于tomcat、apache没有研究怎么反向代理到本地,不多评价。
第二没有本地代理服务器,是的,如果你觉得依靠别的工具调试接口方便话,那就继续你的方案哈。接口调试工具提一下最近偶尔听说到的,postman、paw,其他不清楚。开发环境的两个一个不敢说一劳永逸也差不多,上手比较复杂,第二个是上手应该会简单点。
本地代理服务器到这里,有时间会总结一遍nginx的使用。对了还有一点提一下,如果服务器访问日志或者chrome network中看到了204请求状态(针对新手),不要惊慌,正常请求。也就说是浏览器在跨域时候会有访问的服务器做一个尝试链接,也就说先打个招呼,专业名字叫“预检请求”(preflight),服务器会告诉你接受什么请求,一般省事都是*。如下图:
参照:https://zhuanlan.zhihu.com/p/27594936
接下来是官方解释:If the client is a user agent, it SHOULD NOT change its document view from that which caused the request to be sent. This response is primarily intended to allow input for actions to take place without causing a change to the user agent’s active document view, although any new or updated metainformation SHOULD be applied to the document currently in the user agent’s active view.
意思等同于请求执行成功,但是没有数据,浏览器不用刷新页面.也不用导向新的页面。如何理解这段话呢。还是通过例子来说明吧,假设页面上有个form,提交的url为http-204.htm,提交form,正常情况下,页面会跳转到http-204.htm,但是如果http-204.htm的相应的状态码是204,此时页面就不会发生转跳,还是停留在当前页面。另外对于a标签,如果链接的页面响应码为204,页面也不会发生跳转。
以上杂项记录到此位置了,FormData的上传功能实现直接上图:

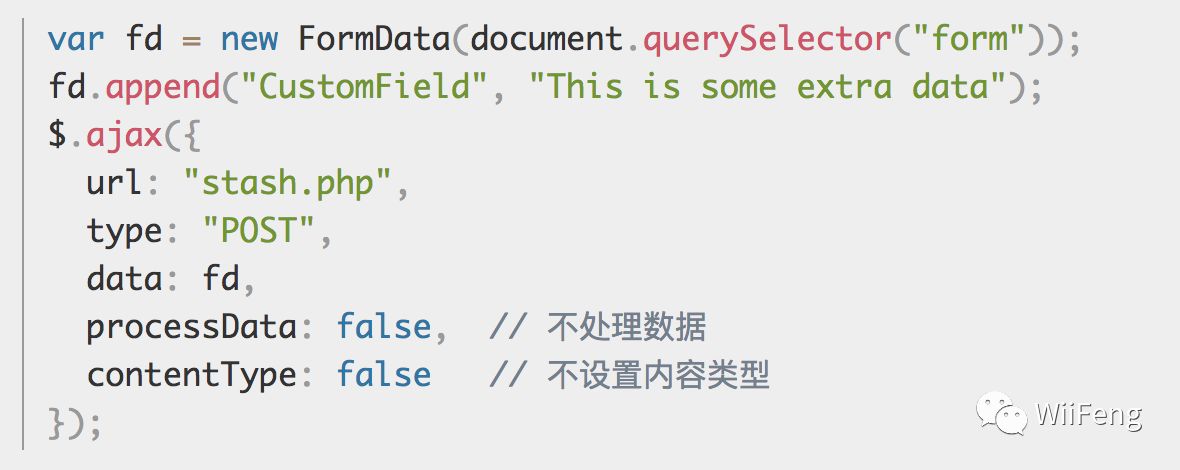
接下里是jQuery发送请求:

如果需要获取文件上传进度如下:
以上进度使用过程也是存在兼容性的。
进度事件相关链接:
https://www.w3cmm.com/ajax/progress-events.html
最后一点,如果你想打印console.log(formdata); 会发现什么都没有。正确形式如下:
收工!
以上是关于FormData上传功能反向代理服务器(第三期)的主要内容,如果未能解决你的问题,请参考以下文章