WebGL 与 THREE 入门 Lesson1:计算图形成像原理简介
Posted SegmentFault
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL 与 THREE 入门 Lesson1:计算图形成像原理简介相关的知识,希望对你有一定的参考价值。
这篇文章我们将简单讲一下成像原理,以及附上的GPU绘制流水线。这个成像原理到绘制流水线的中间过渡可能有点跳跃。我当初学习的时候就在这里卡住了。因为学习过程中没有理解记录下来这个过程,所以现在没有办法还原自己的想法和大家分享,也没法给大家一些启示。所以随时随地记录下自己的想法真的很重要啊!!虽然可能不准确但是很真实啊!
成像原理
这一节我们将讲解一下计算机图形图像学成像原理。个人感觉这个很重要,特别是像我这样刚入门的小白,深切理解这个的重要性。所以我在这里一定要加上这块的内容。虽然有点扯远了,但是相比一上场就开始各种camera、scene、object搞得大家不知所措,我还是愿意在搞得大家不知所措前加上一点缓冲的,如果大家还是不知所措,可以留言告诉我,我改还不行嘛!哈哈
人眼成像
人眼成像这个大家就比较熟悉了,就拿大家现在看见这篇文章举例子,首先输入到人眼的就是各种颜色、以及5000年文化沉淀留下来的象形符号,这些象形符号经过人眼获取,经过大脑处理,然后被你的大脑感知到,这就是一副图片了。得益于我们的眼睛大脑足够强大到处理如此多的信息,我们能够不断的获取图片,于是我们看见的东西动了。也因为我们的大脑不够强大(或者是不需要),我们只要每秒24帧图就能让画面连续起来。
相机成像
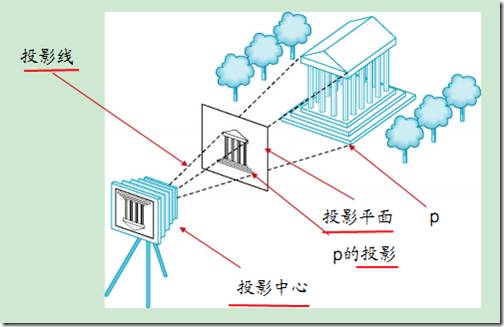
经过了上面的的铺垫我们大概就能理解人眼成像的原理,不懂得话,那就再看一遍。现在我们来复习一下小孔成像的原理,这个需要上图啊!
其中的,,就是fov,field of view。通过调整fov可以实现类似调整镜头焦距的功能,这样就能实现长焦镜头和广角镜头类似的功能。这就是一个简单的相机。通过光线的传输 加上镜面反射光、漫反射光、折射光、透射光、这些光线来模拟光线的传输,得到任意复杂的光影效果。类似下面这张图片。

通过相机与模型的方向投影图片到屏幕,不断的更换镜头方向,这就有了类似人物的眼睛。投影平面就是屏幕,投影中心就是camera投影线中心就是相机lookat的方向。
绘制流水线
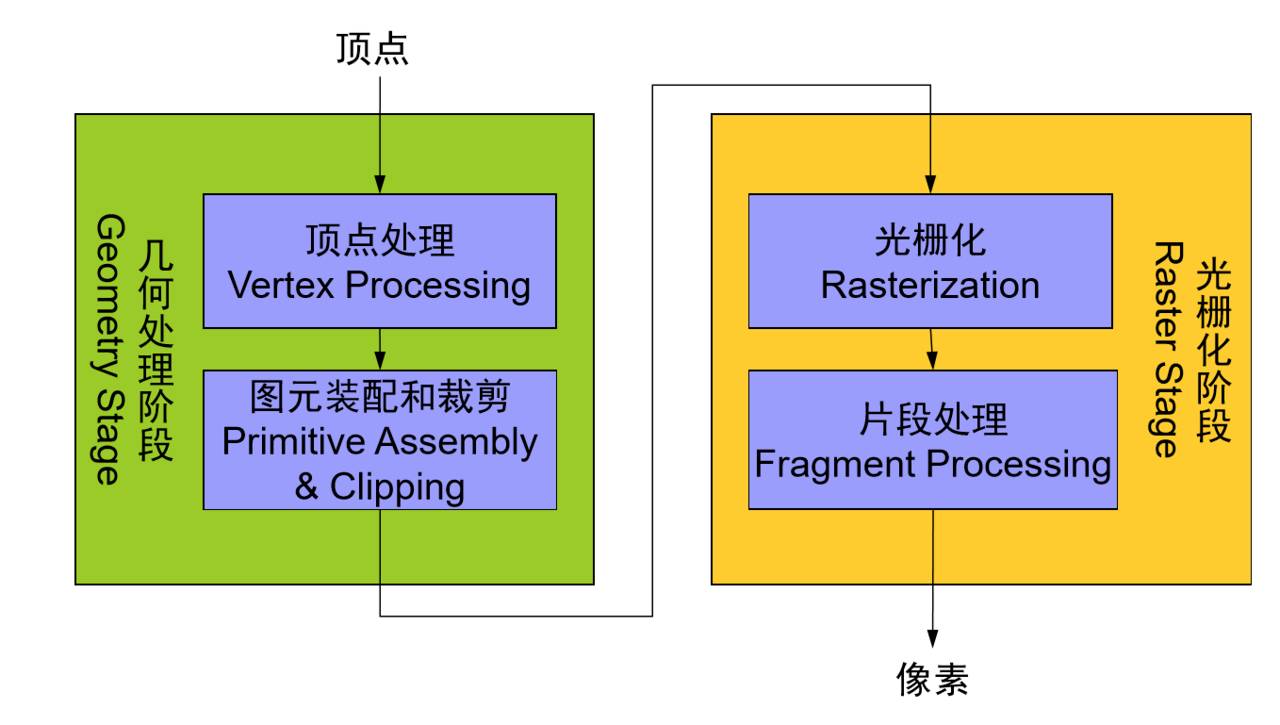
整个OpenGL的绘制流水线,包括几何阶段和光栅化阶段。下面的介绍就是光宇整个渲染流程的。

首先是输入顶点数据,这里的数据来自于像blender,3dmax等等建模工具,然后就是顶点处理,这里的顶点处理是可编程的,也就是平时所说的顶点着色器。着色器是一个很大的话题。顶点着色器的主要内容就是处理顶点变换和光照的,后面会有专门的文章介绍,当然只是用来构建简单应用的介绍,详细的话就需要更多的背景知识。顶点着色器处理完以后就是图元装配和裁剪。
图元装配是由drawArray和drawElement的参数决定的,到底是将数据装配成点还是线或者是三角形就是由这个函数的参数决定的!剪裁就是将不必要的绘制信息去掉,这样就能提高绘制效率。当然了这里的图元装配和剪裁都是由显卡控制自动完成的,所以我们可以忽略这里,在实际的编程中这里最大的任务就是设置参数,不做主要介绍。
然后就是光栅化,所谓光栅化就是将装配好的图形转化为一个个潜在像素,也叫作片元。之所以叫做片元使他们可能最后不会被显示在屏幕。因为像素是一个个离散的点,并且是整数。但是各种图元就不是,现在用一副图让大家看看光栅化的原理。
这里本质就是将连续的信息转化为离散的,因为我们的主题是webgl和THREE,他们是使用显卡完成绘制的,这部分内容在显卡里面是自动完成,所以我们也不继续介绍了。
光栅化之后就是片元着色器,在这里我我们就可以使用片元着色器对光栅化而来的片元(潜在的像素)进行编程了。至于编程的方法和知识我们会在后续和顶点着色器一起讲解。
THREE API系统介绍
THREE的基础API和其他的图形引擎差不多。
几何体Geometry:输入的点信息,也就是几何信息包括点,线,多边形等等
材质Material:附着在几何体上的颜色,可以使用图片一下成片的输入颜色,这样模型就有了颜色了
相机Camera:就是前面介绍的相机,观察整个场景
光线Light:光线其实是和材质一起交互模拟真实环境下的光照模型。
Scene: 管理相机和几何模型
相关文章推荐
相关讲堂推荐
以上是关于WebGL 与 THREE 入门 Lesson1:计算图形成像原理简介的主要内容,如果未能解决你的问题,请参考以下文章